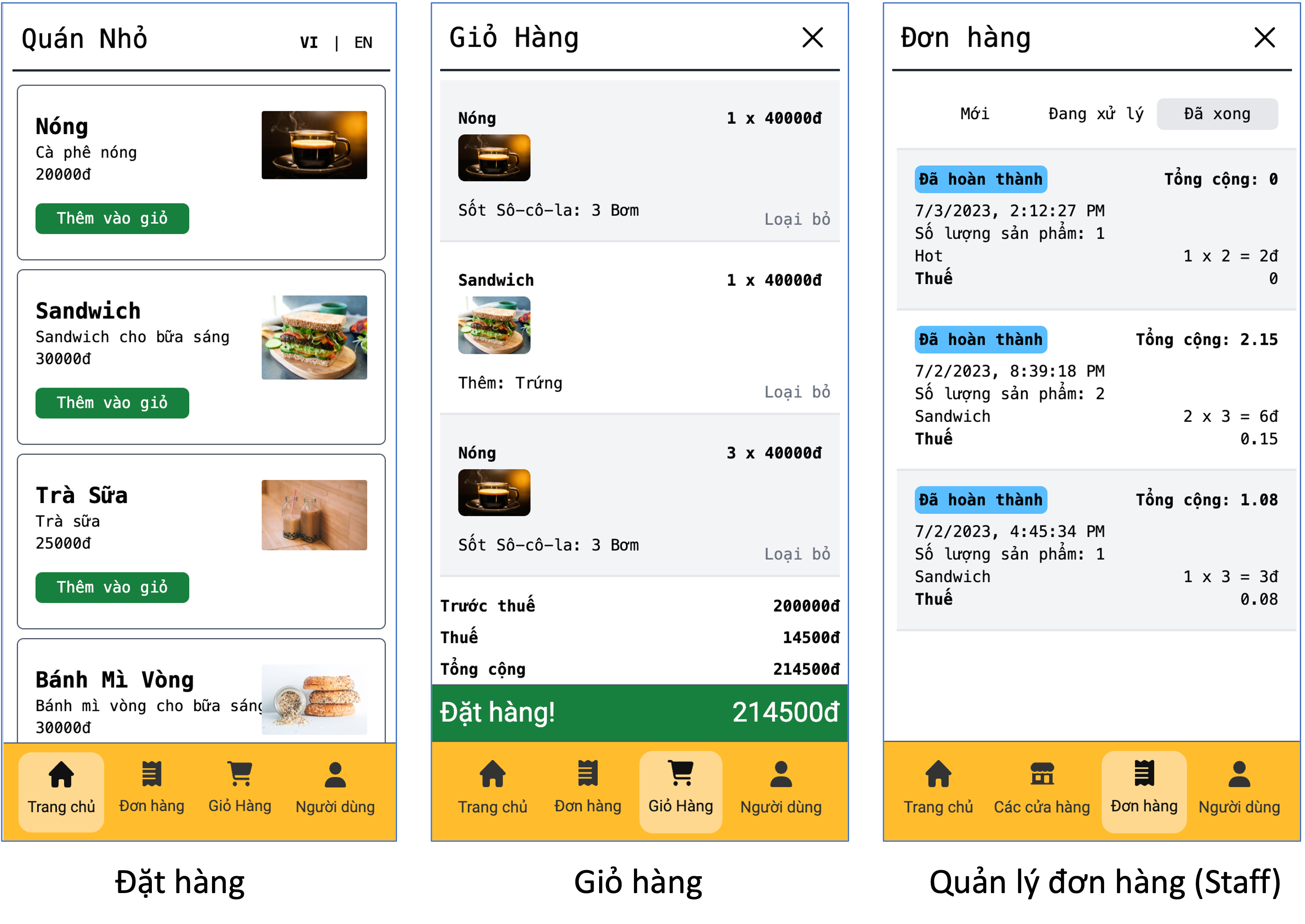
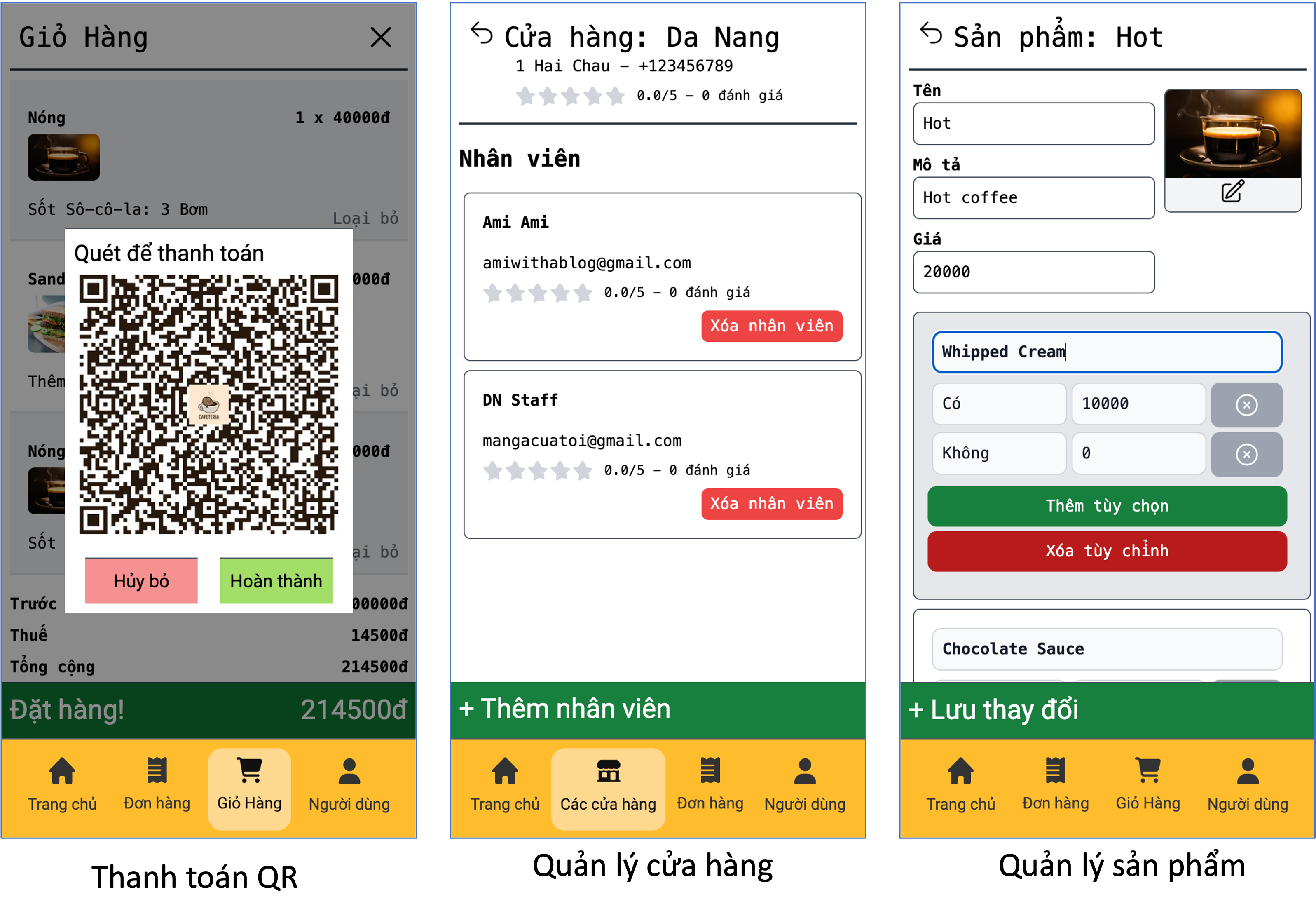
Online ordering and store management for coffee shops
- Demo site: https://cafenow.me.
- Documentation: https://cafeteria-docs.vercel.app/.
- Frontend: Next.js with Javascript, Tailwind CSS.
- Database: Google Firebase.
- Authentication: NextAuth.js with Google OAuth.
- Deployment: Vercel.
UI Design: Open in Figma
Copy .env.example to .env and fill in the environment variables.
FIREBASE*: Firebase config. See here.NEXT_PUBLIC_GOOGLE_LOGIN,GOOGLE_ID,GOOGLE_SECRET: Google OAuth config. See here.NEXT_PUBLIC_GITHUB_LOGIN,GITHUB_ID,GITHUB_SECRET: Github OAuth config. See here.
First, run the development server:
npm run devOpen http://localhost:3000 with your browser to see the result.
Build the app:
npm run buildStart the app:
npm run startnpx playwright test- Create a new project on Vercel.
- Add all environment variables to the project (see .env.sample).
- Deploy the app.
To generate Google OAuth 2.0 credentials for use with Next.js and React, you can follow these steps:
- Go to the Google Cloud Platform Console: https://console.cloud.google.com/
- If you don't have a project yet, click on the project dropdown menu at the top and create a new project.
- Select your desired project from the dropdown menu.
- In the left sidebar, click on "Credentials" under the "APIs & Services" section.
- On the Credentials page, click on the "Create Credentials" button and select "OAuth client ID" from the dropdown menu.
- Choose the application type based on your requirements. For Next.js and React, you can select "Web application."
- Enter a name for your OAuth 2.0 client ID (e.g., "Next.js OAuth Client").
- Under the "Authorized JavaScript origins" section, enter the URL where your Next.js application will run during development (e.g., http://localhost:3000). If you plan to deploy your application to a specific domain, add that as well.
- Under the "Authorized redirect URIs" section, add the URL where your Next.js application will handle the OAuth callback. For local development, this could be http://localhost:3000/api/auth/callback/google. If you plan to deploy your application, include the appropriate domain and endpoint (ex: https://cafe.vietanh.dev/api/auth/callback/google).
- Click on the "Create" button to generate your credentials.
- On the Credentials page, locate your newly created OAuth 2.0. For this application, we prefer not to download this file. Instead, copy 2 values
Client ID. For example:6989....c0tukv3fnhm.apps.googleusercontent.com.Client secret. For example:GOC......hgyO. - For local development, put these values inside .env file:
NEXT_PUBLIC_GOOGLE_LOGIN="true"GOOGLE_ID=6989....c0tukv3fnhm.apps.googleusercontent.comGOOGLE_SECRET=GOC......hgyO - For Vercel cloud, put those values in the Environment Variables.
With these credentials, you can implement Google OAuth 2.0 authentication in your Next.js and React application. Refer to the Google Sign-In documentation or NextAuth.js documentation for further instructions on integrating OAuth authentication into your application.