Customizable and re-usable chat component that you can copy and paste into your projects. Built on top of shadcn.
Demo • Preview • Usage • Installation • Tech stack
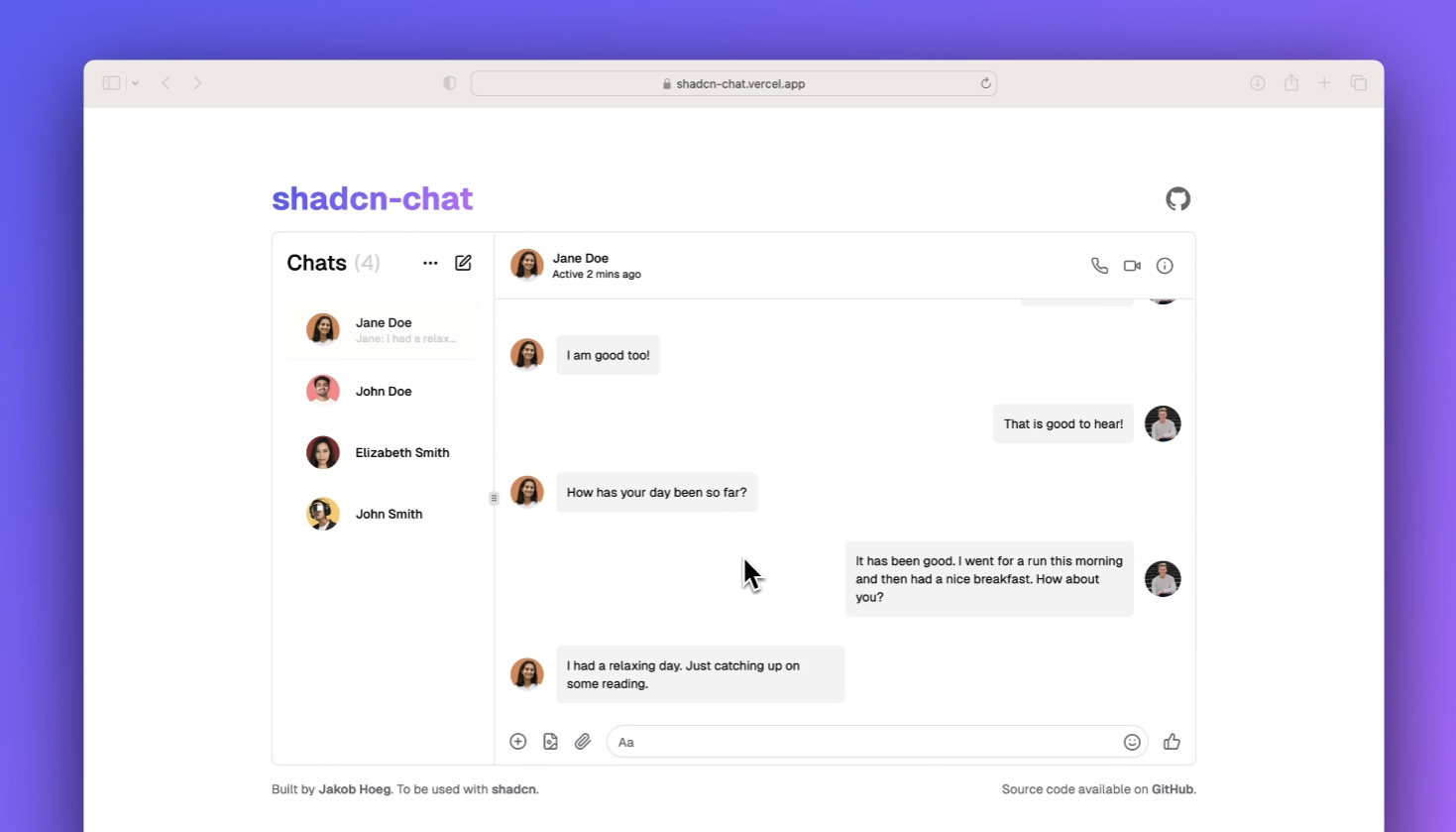
shadcn-chat-Original.MOV
You can use the source code and copy paste components into your NextJS project.
These components in particular:
/src/app/components/chat.tsx, conversation.tsx, message-topbar.tsx, message-list.tsx & message-bottombar.tsx
If you'd like to spin up a local environment similar to the demo, follow these instructions:
1. Clone the repository to a directory on your pc via command prompt:
git clone https://github.com/jakobhoeg/shadcn-chat
2. Open the folder:
cd shadcn-chat
3. Install dependencies:
npm install
4. Start the development server:
npm run dev
5. Go to localhost and start playing around!
NextJS - React Framework for the Web
TailwindCSS - Utility-first CSS framework
shadcn-ui - UI component built using Radix UI and Tailwind CSS
Emoji Mart - customizable emoji picker for the web
Framer Motion - Motion/animation library for React