Ruler component for React
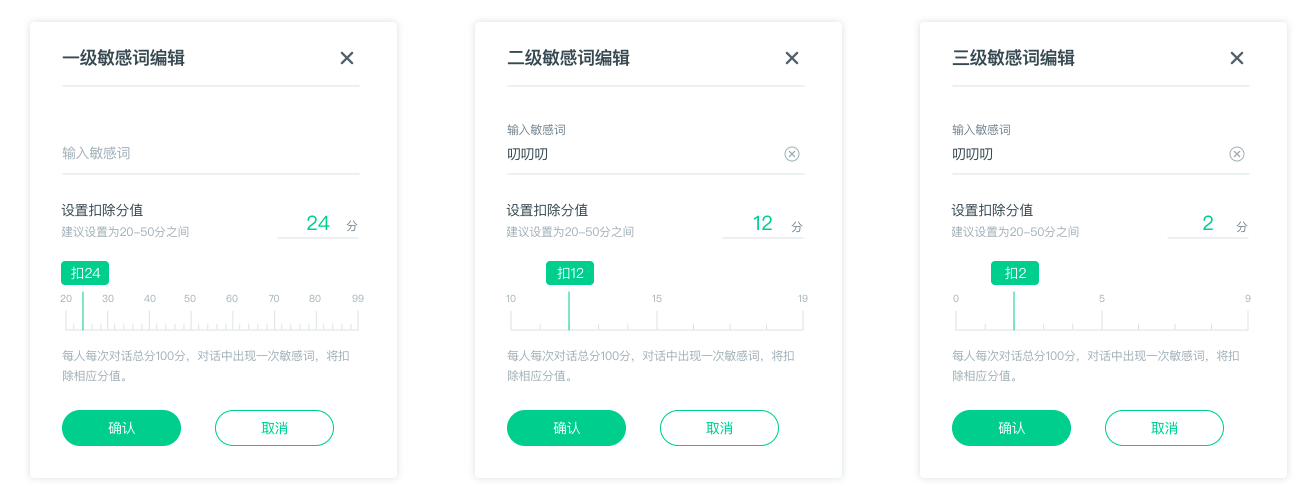
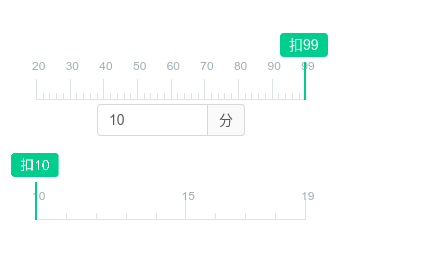
为了实现上面的设计,折腾了一个这样的轮子。
- 仅支持PC端
- 支持拖拽、点击来选择相应的值
- 可以和Ant-Design的Form结合
- 依赖rxjs处理事件(按需加载)
npm install rc-ruler --saveimport Ruler from 'rc-ruler';
import 'rc-ruler/dist/index.css';handleDragChange = (value) => {
console.log(value);
}
<Ruler
value={value}
onDrag={this.handleDragChange}
start={20}
end={99}
step={2}
/> propTypes: {
// current value
value: PropTypes.number,
// start value
start: PropTypes.number,
// end value
end: PropTypes.number,
// step of drag
step: PropTypes.number,
// handle drag function
onDrag: PropTypes.func,
// class of component
className: PropTypes.string,
}