Based on Google's open-source devtools-frontend, you can use JavaScript to implement the Chrome DevTools Protocol . By simply loading a piece of JavaScript code on a web page, you can use the familiar Chrome DevTools to remotely debug the page.
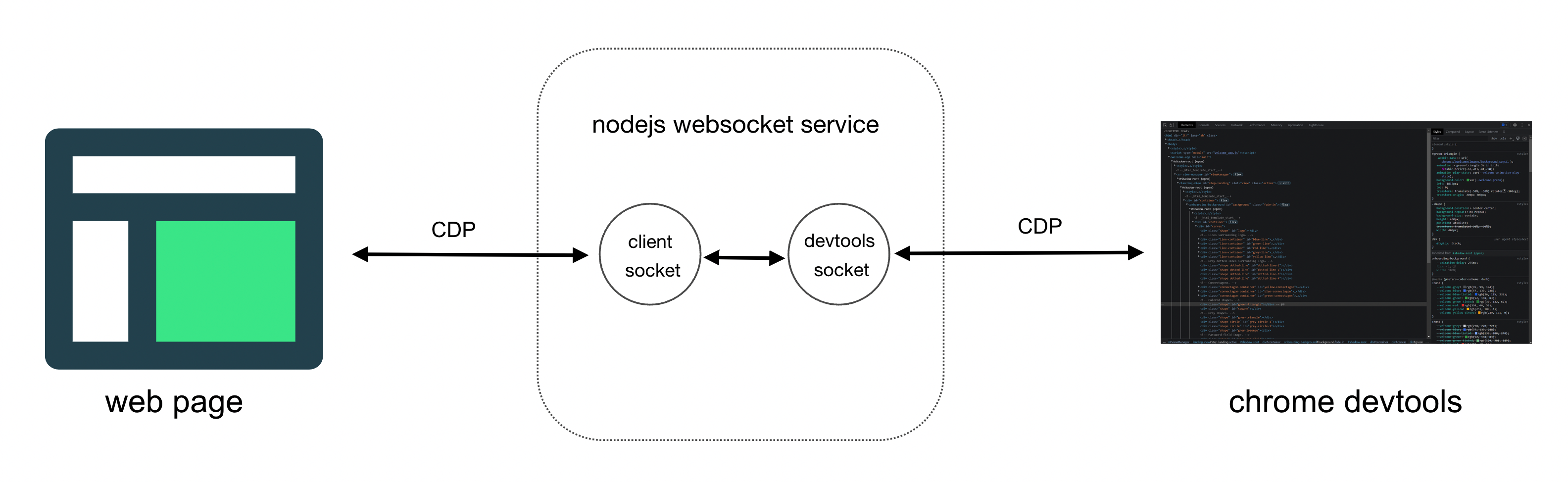
The web page being debugged connects to an intermediate Node layer via WebSocket, and DevTools also connects to the Node layer via WebSocket. The primary role of the Node intermediate layer is to forward socket protocols between the web page and DevTools, enabling full-duplex communication between them.
Additionally, this project has been included in the awesome-chrome-devtools collection.
demo.mp4
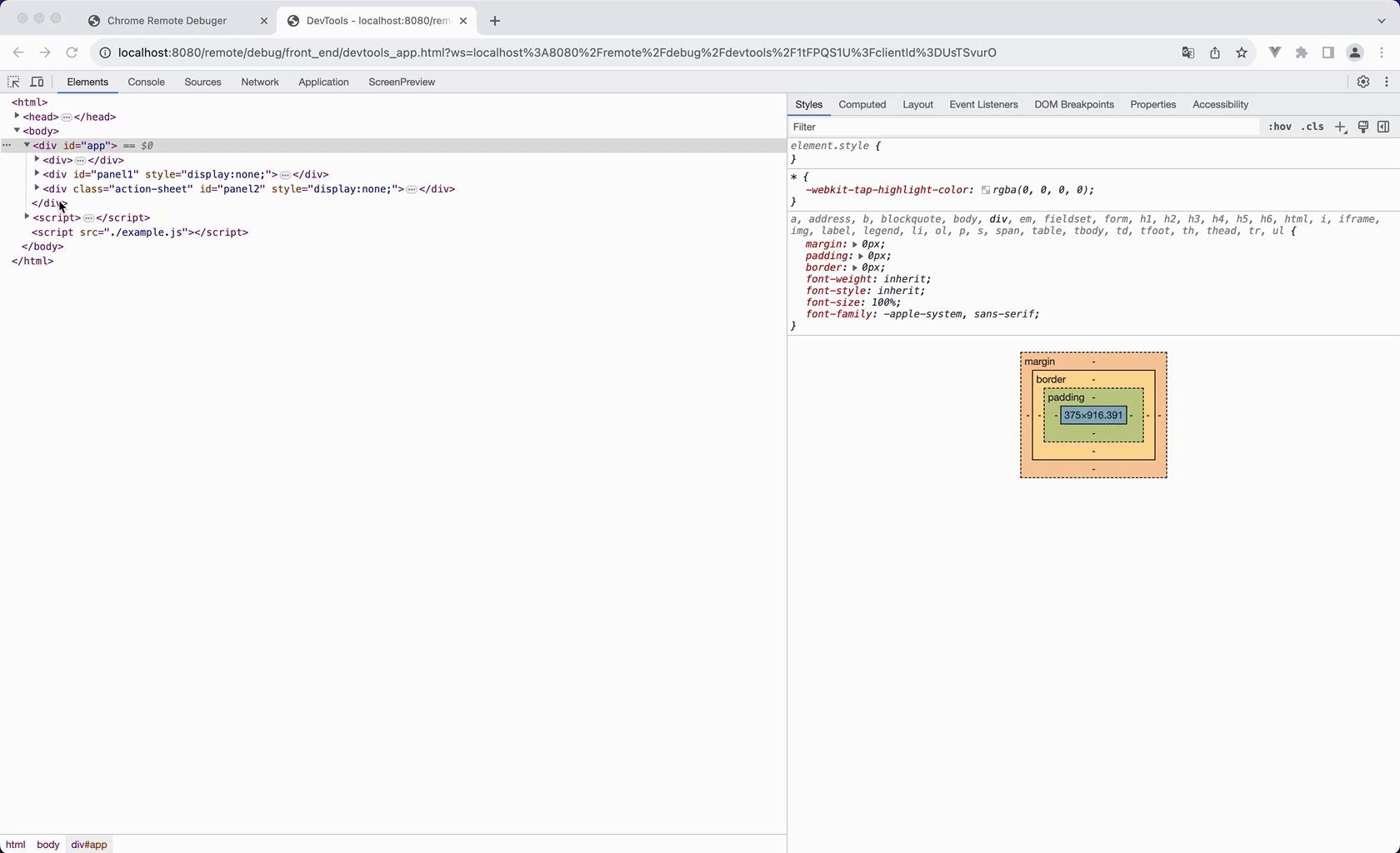
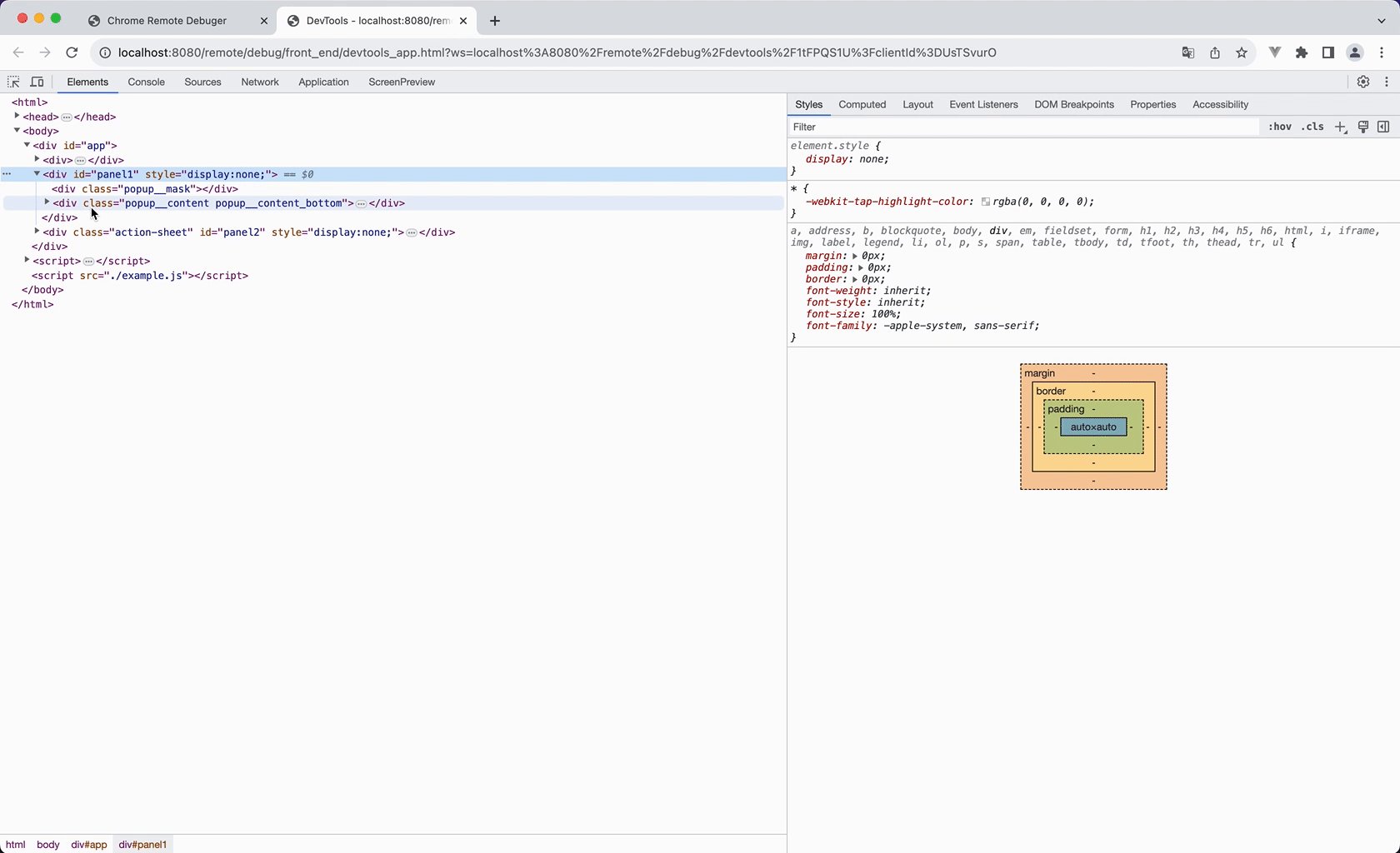
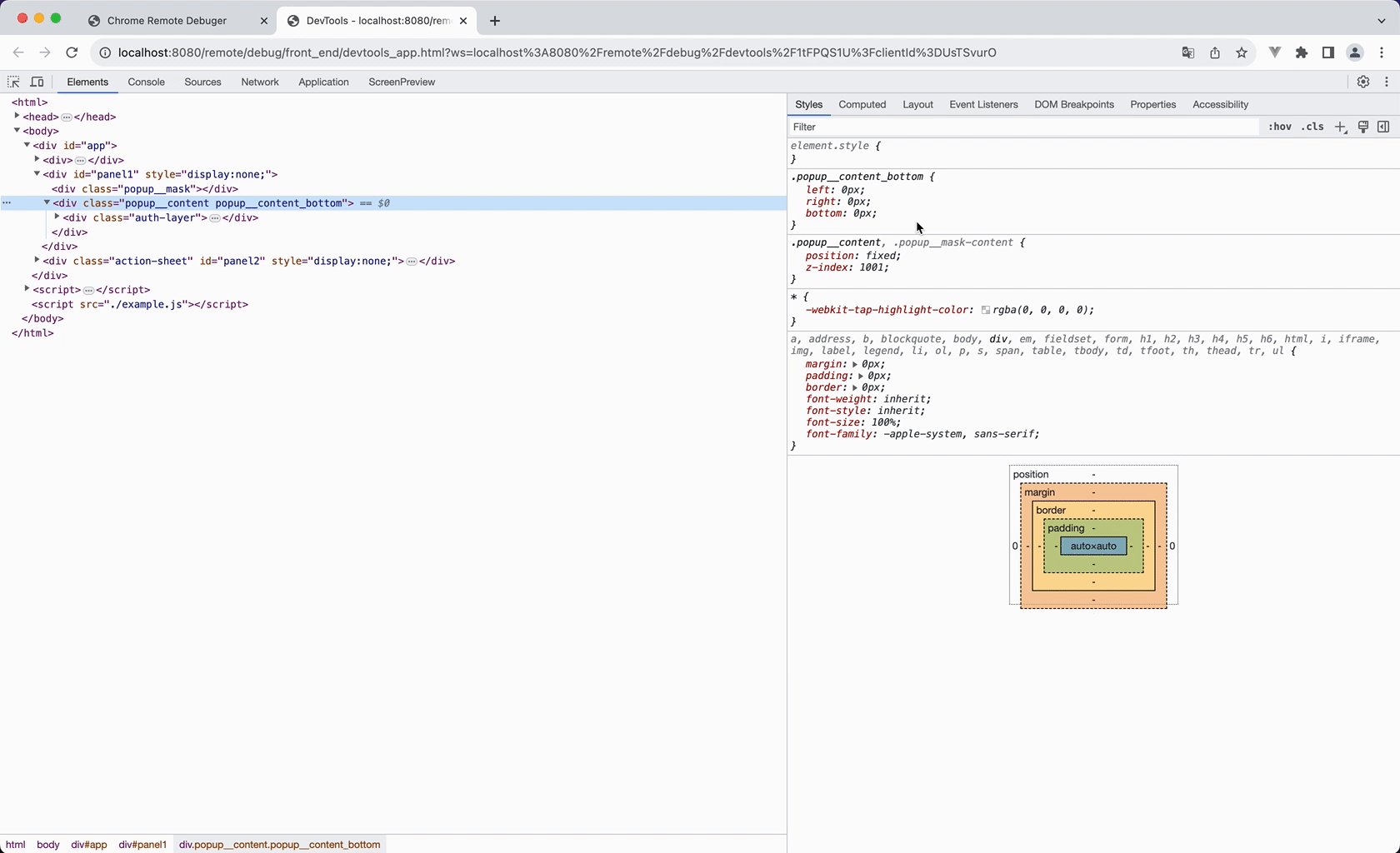
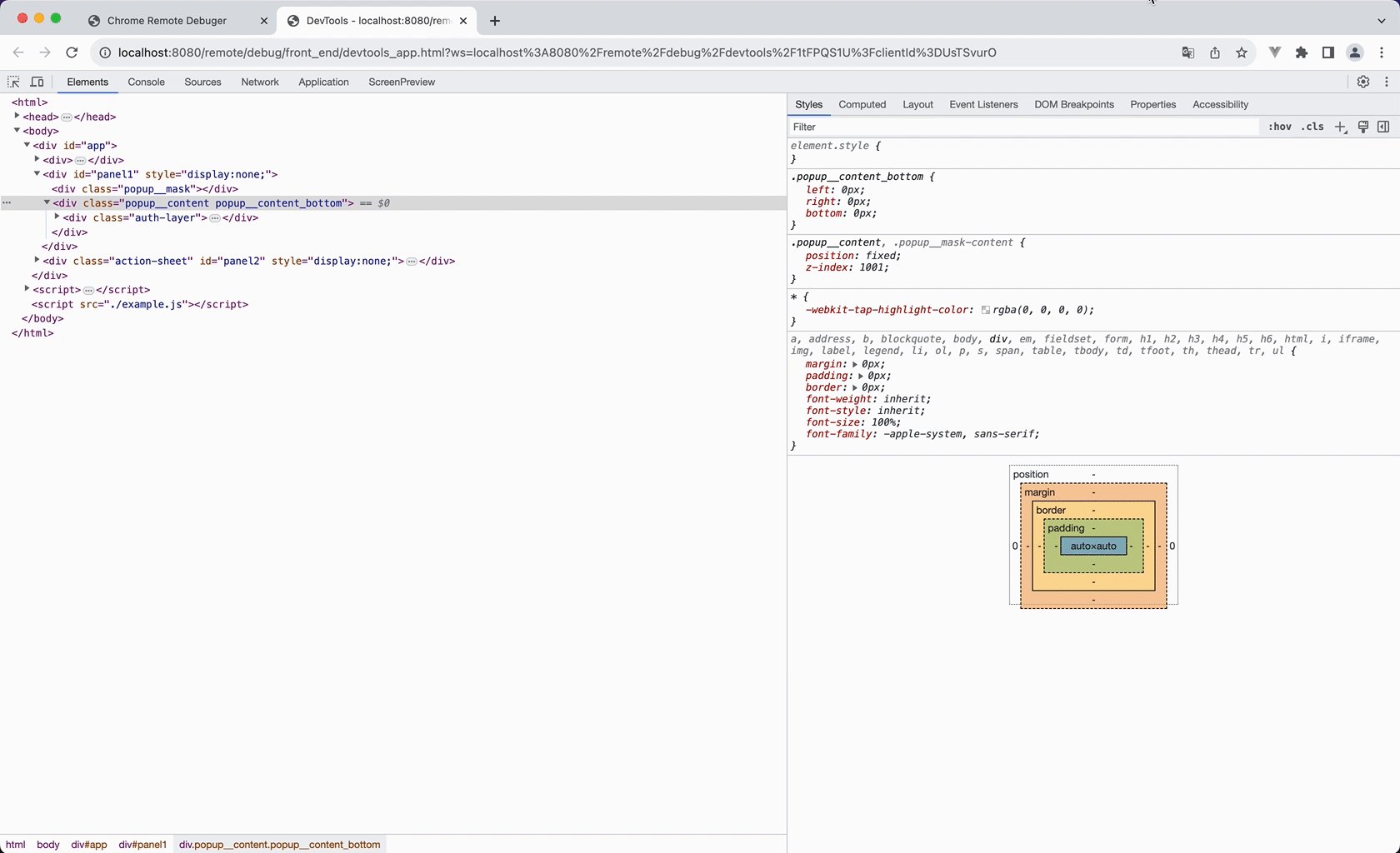
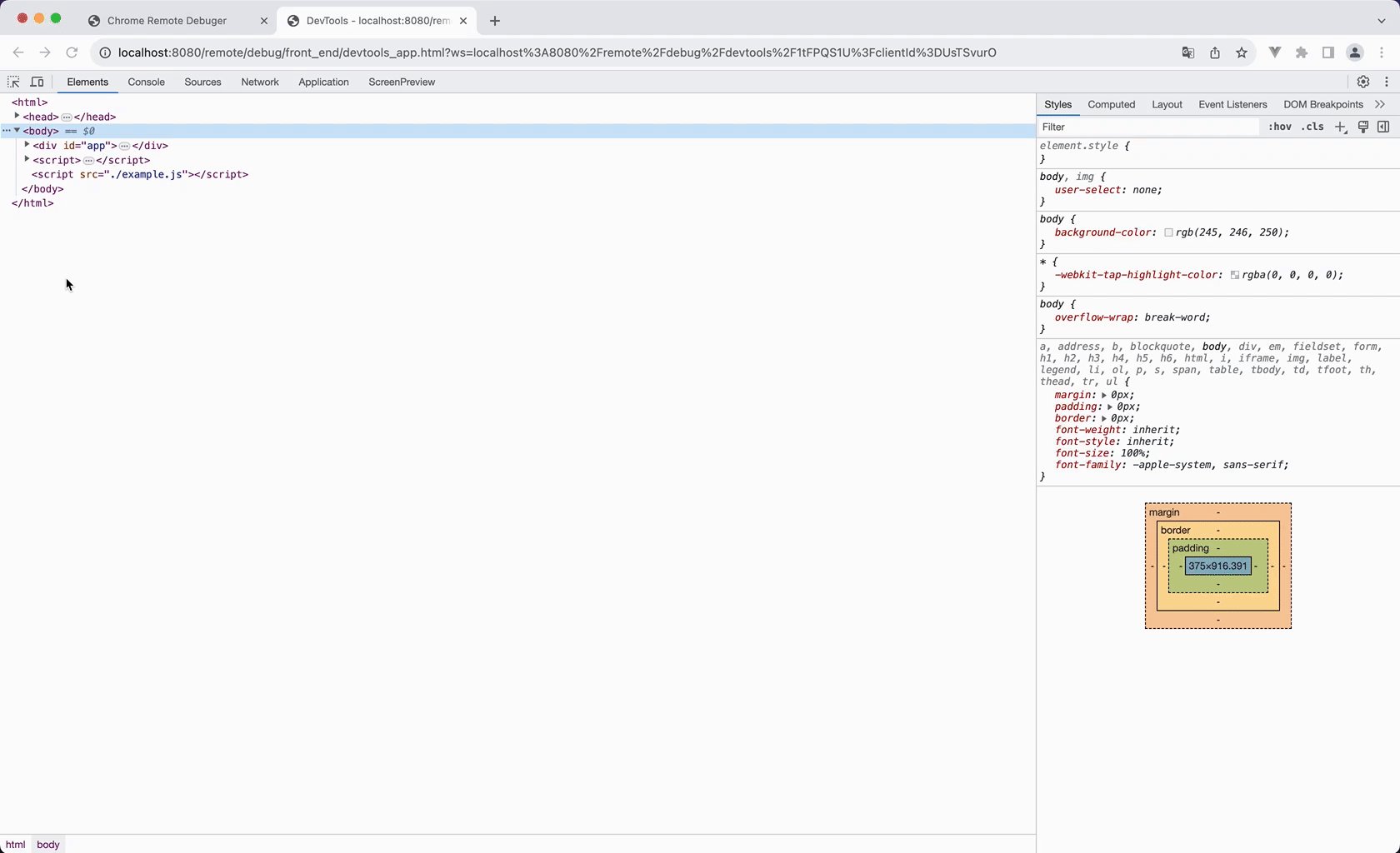
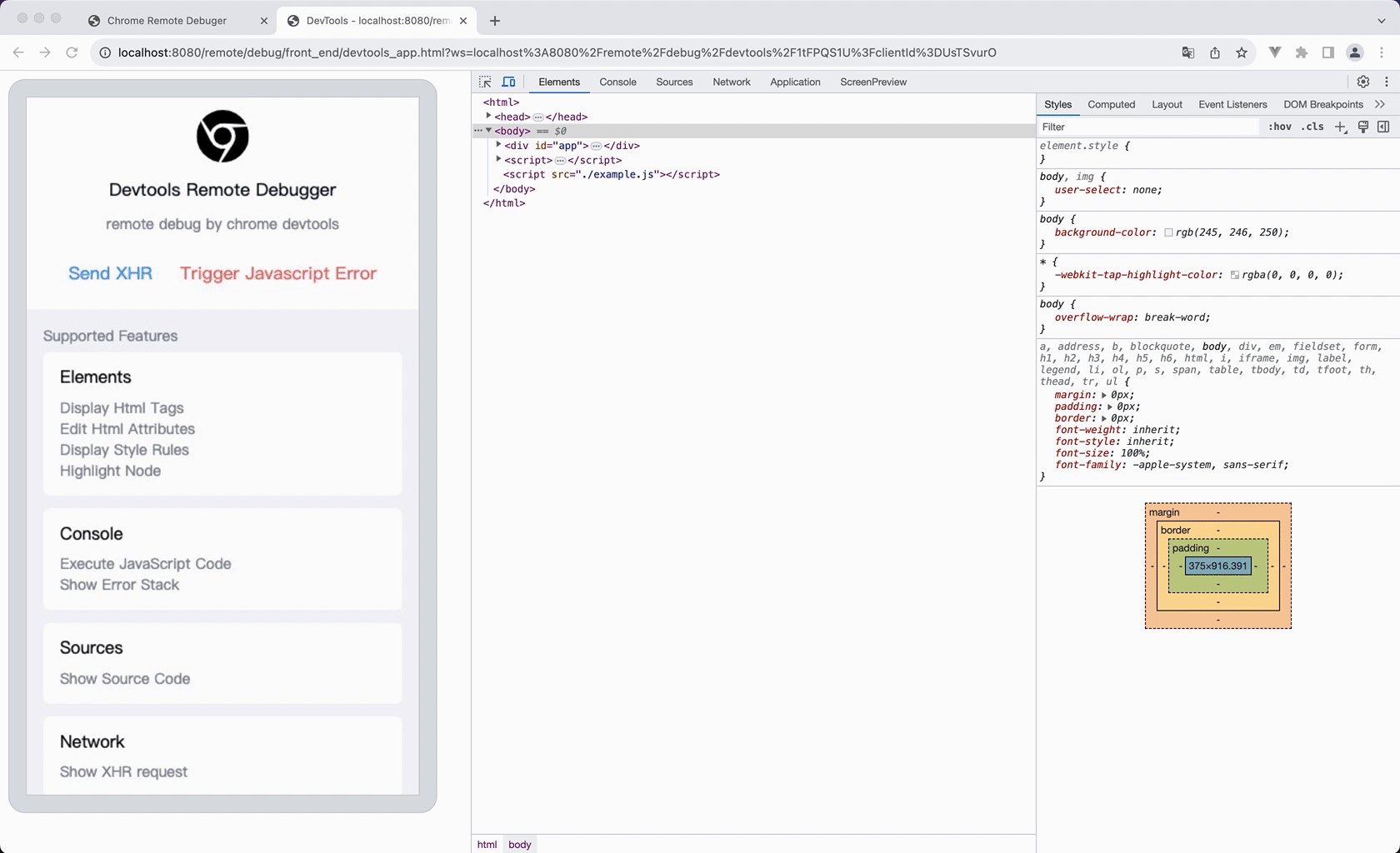
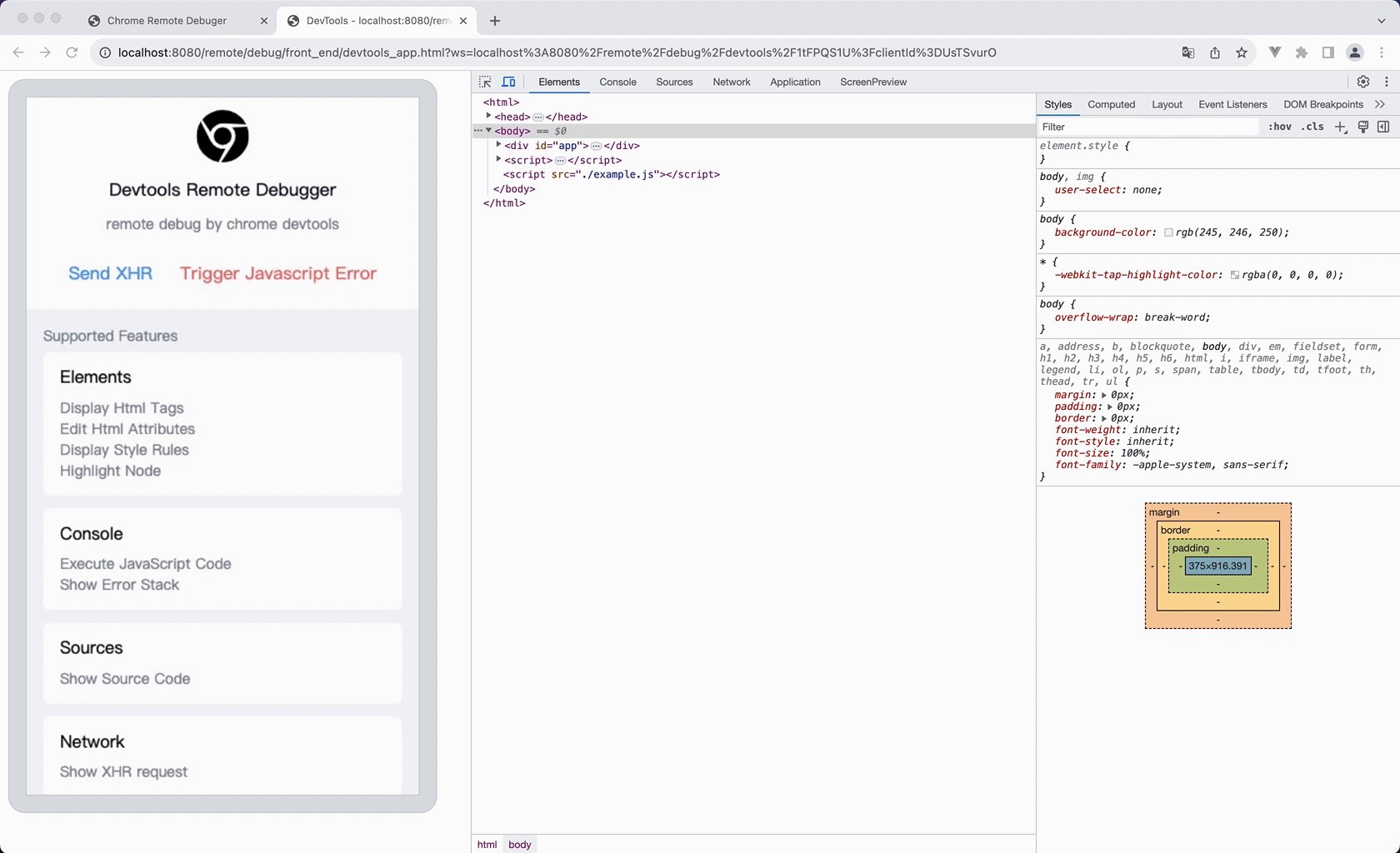
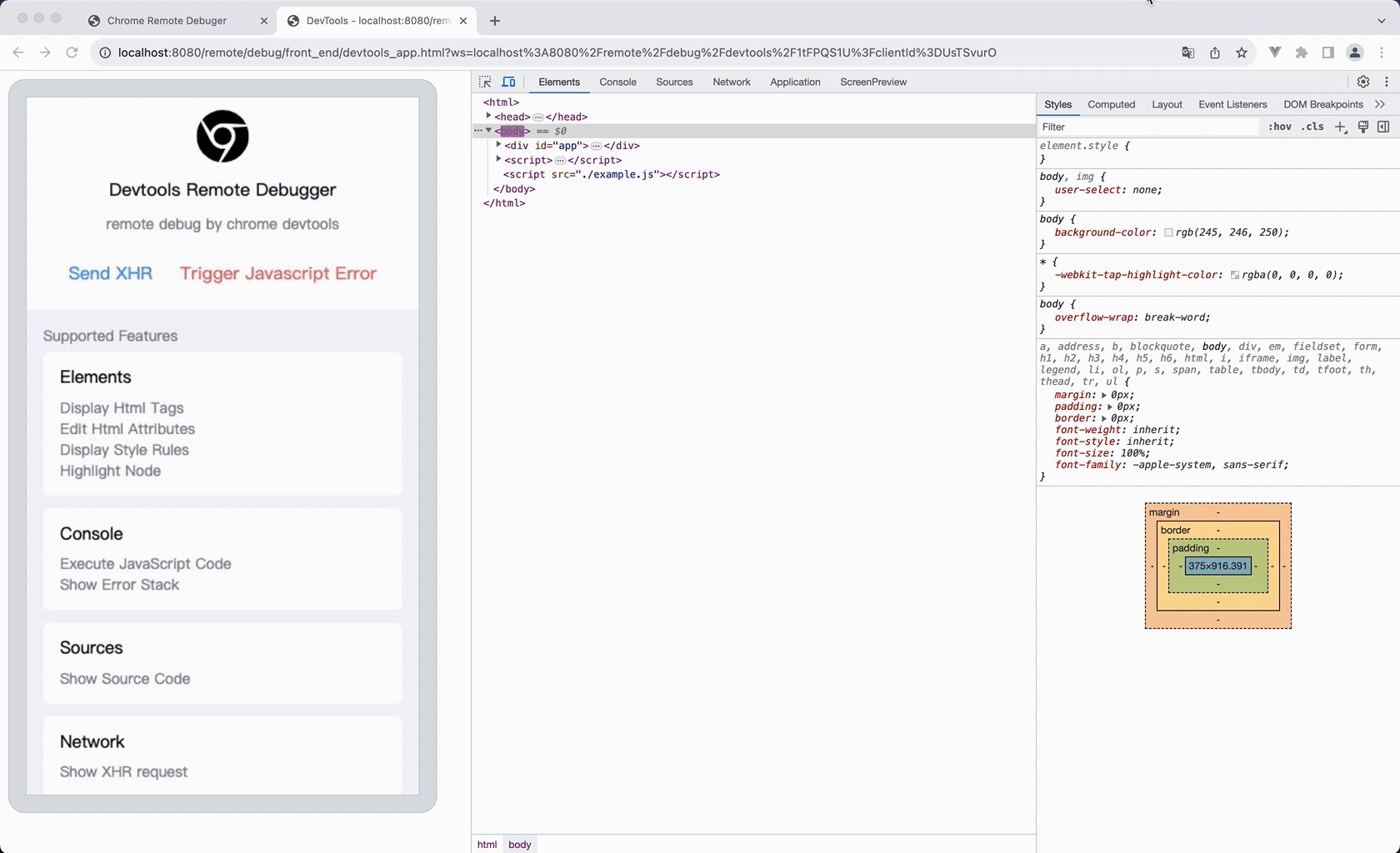
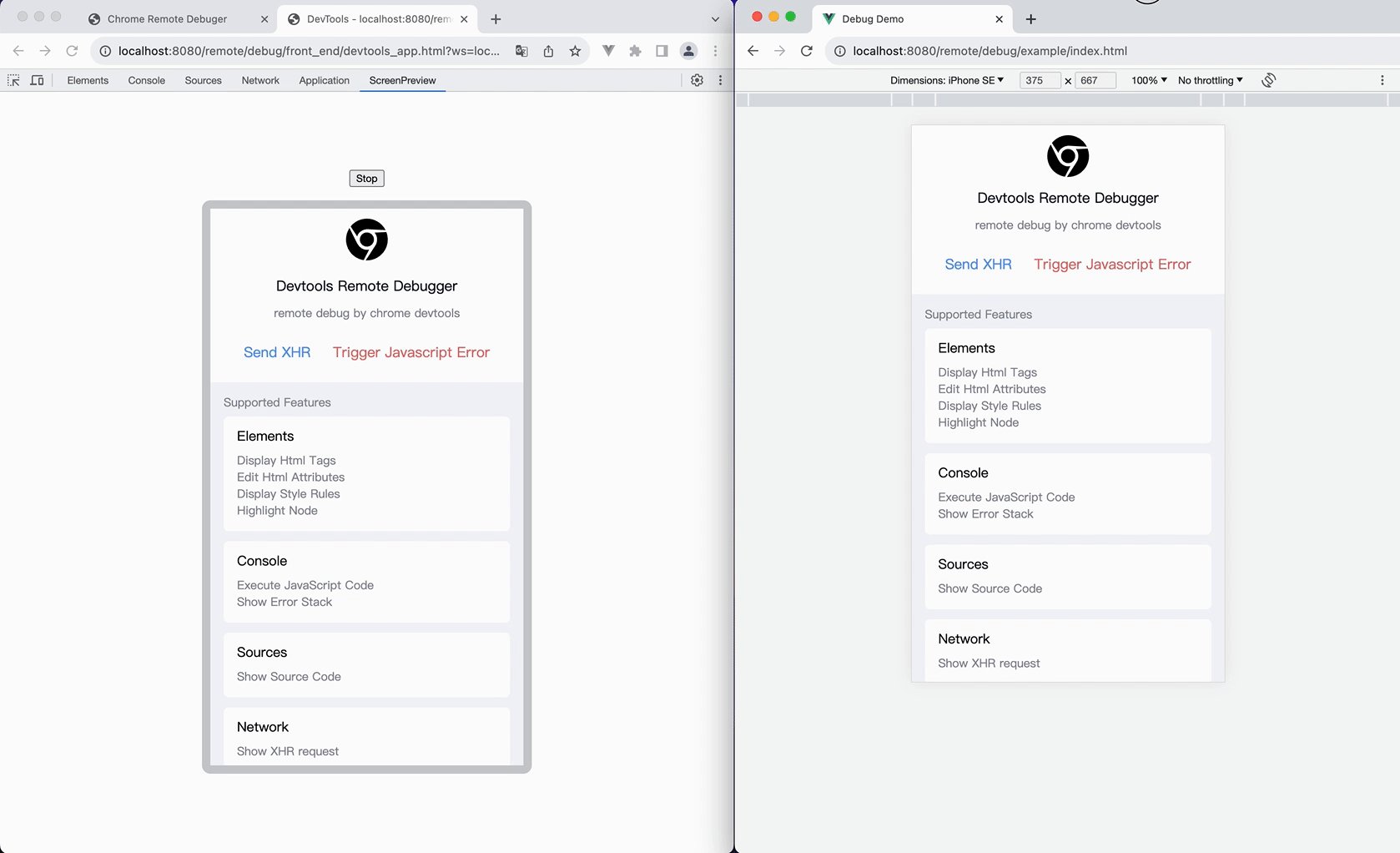
- Display Html Tags
- Edit Html Attributes
- Display Style Rules
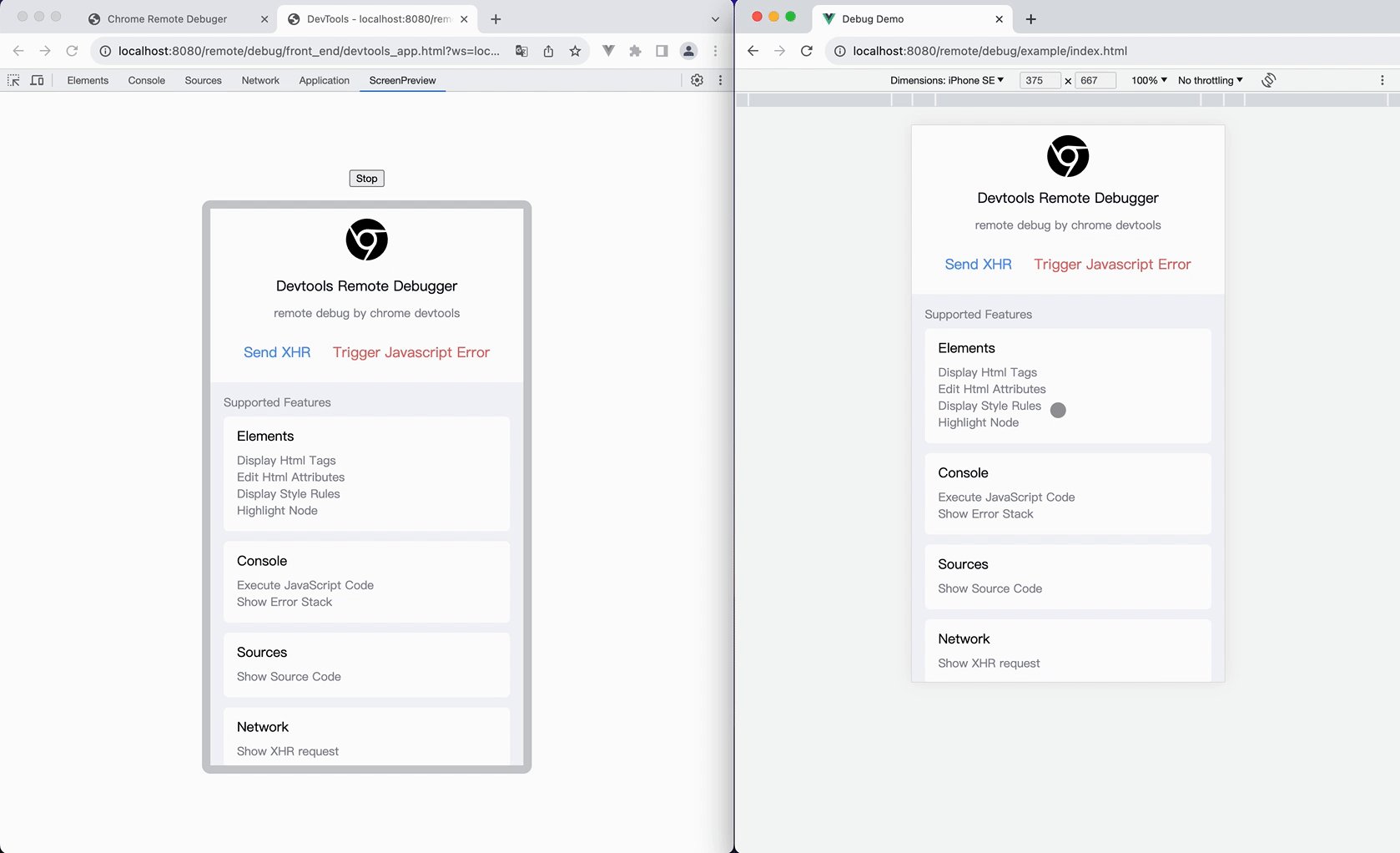
- Highlight Node
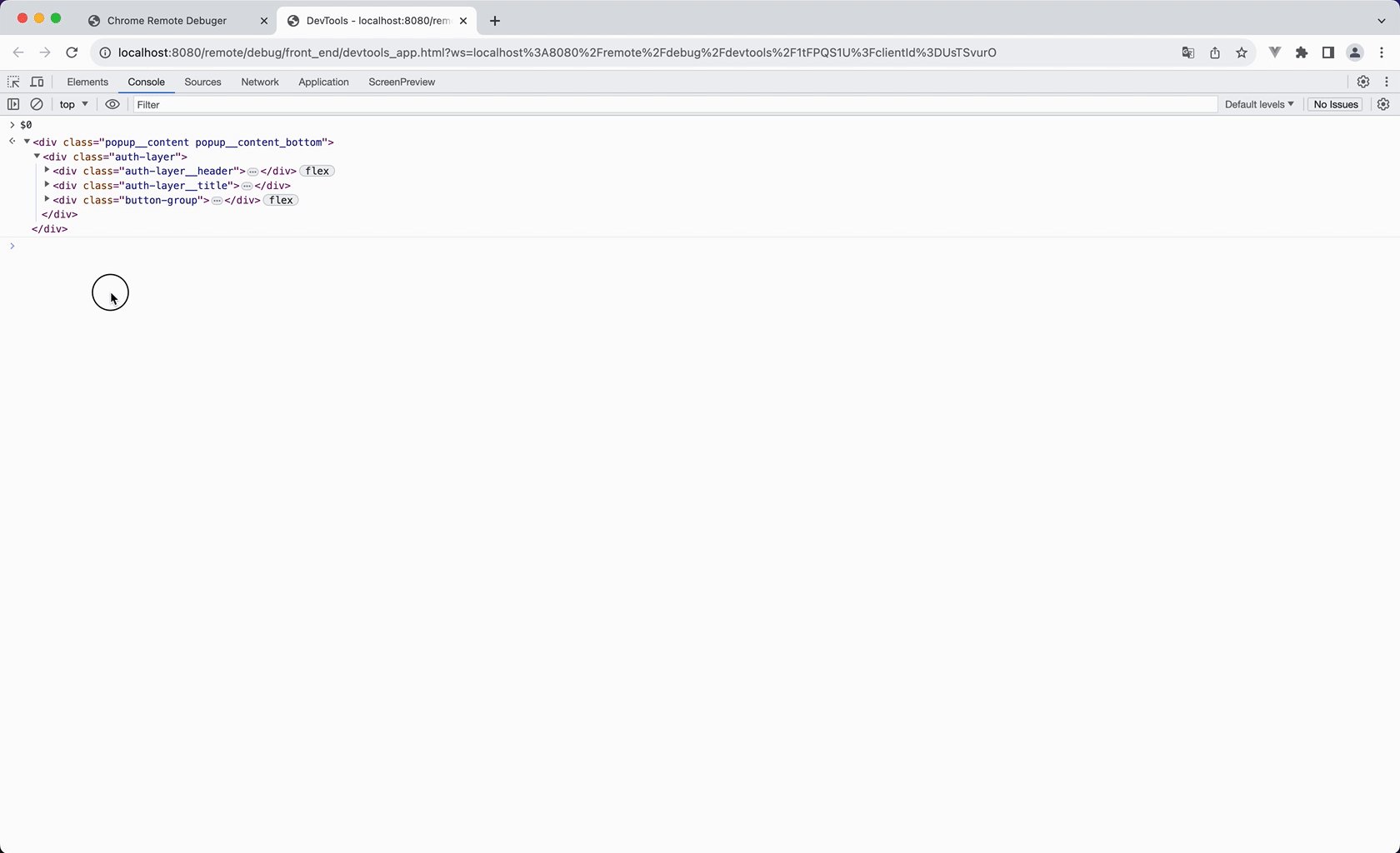
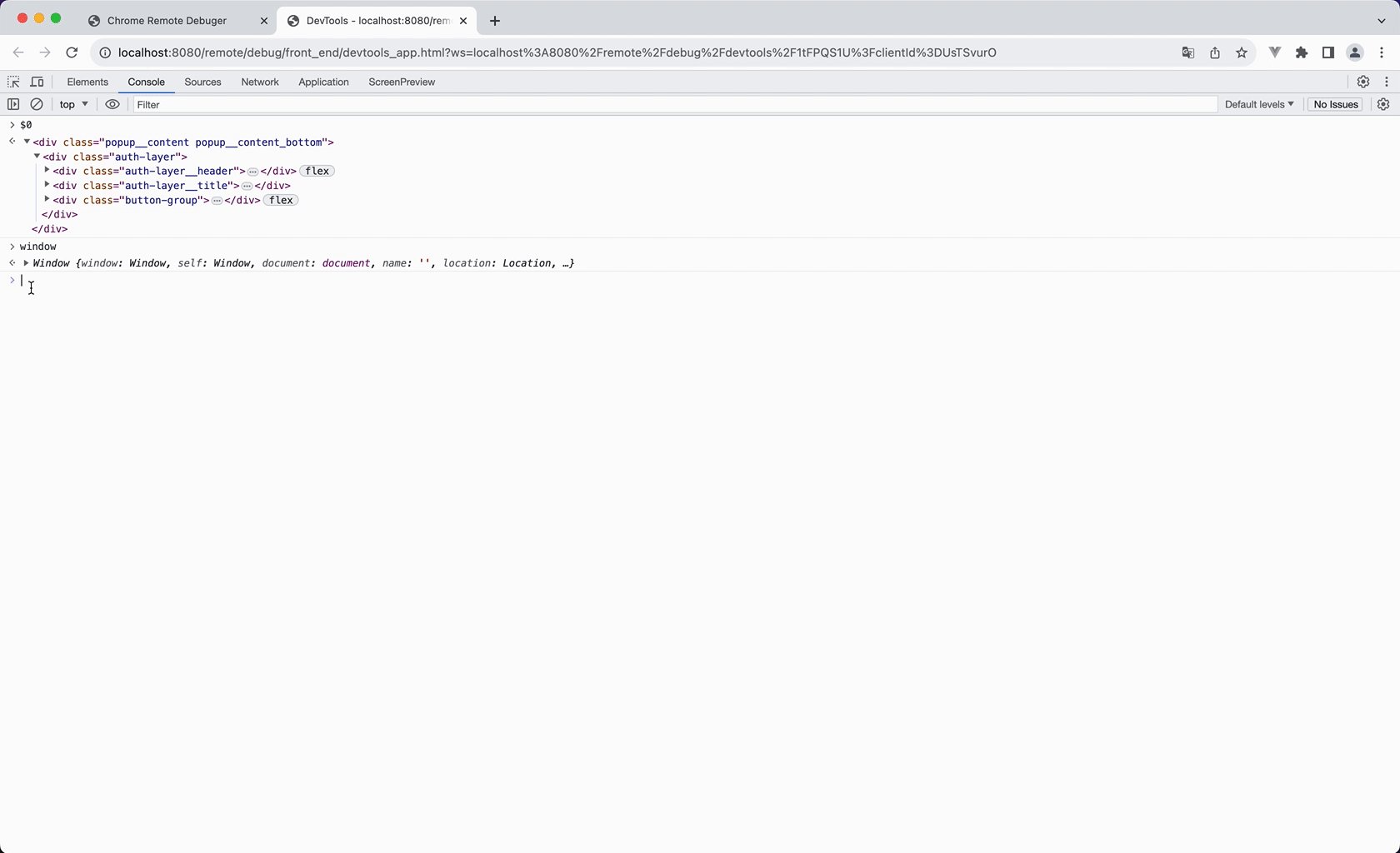
- Execute JavaScript Code
- Show Error Stack
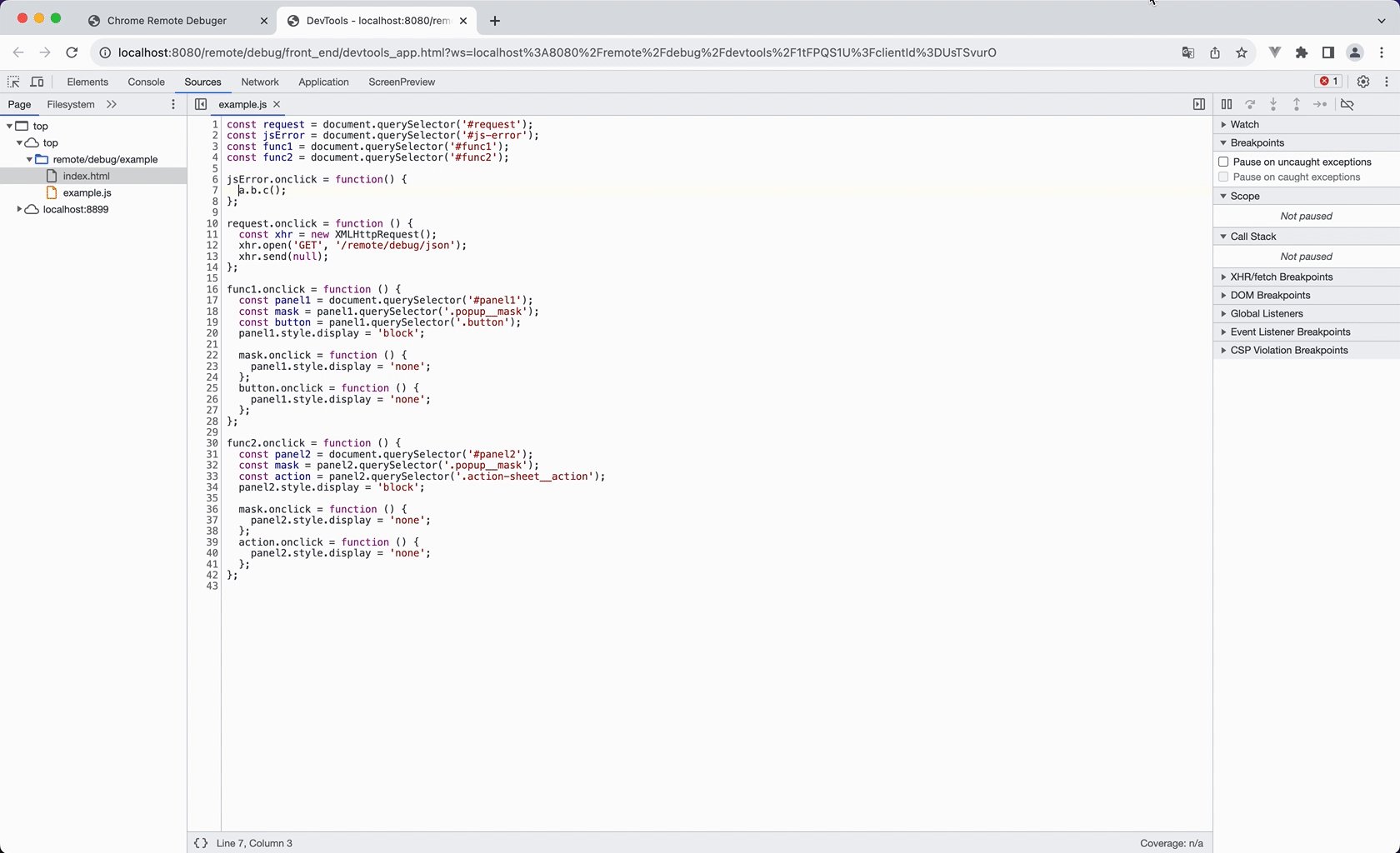
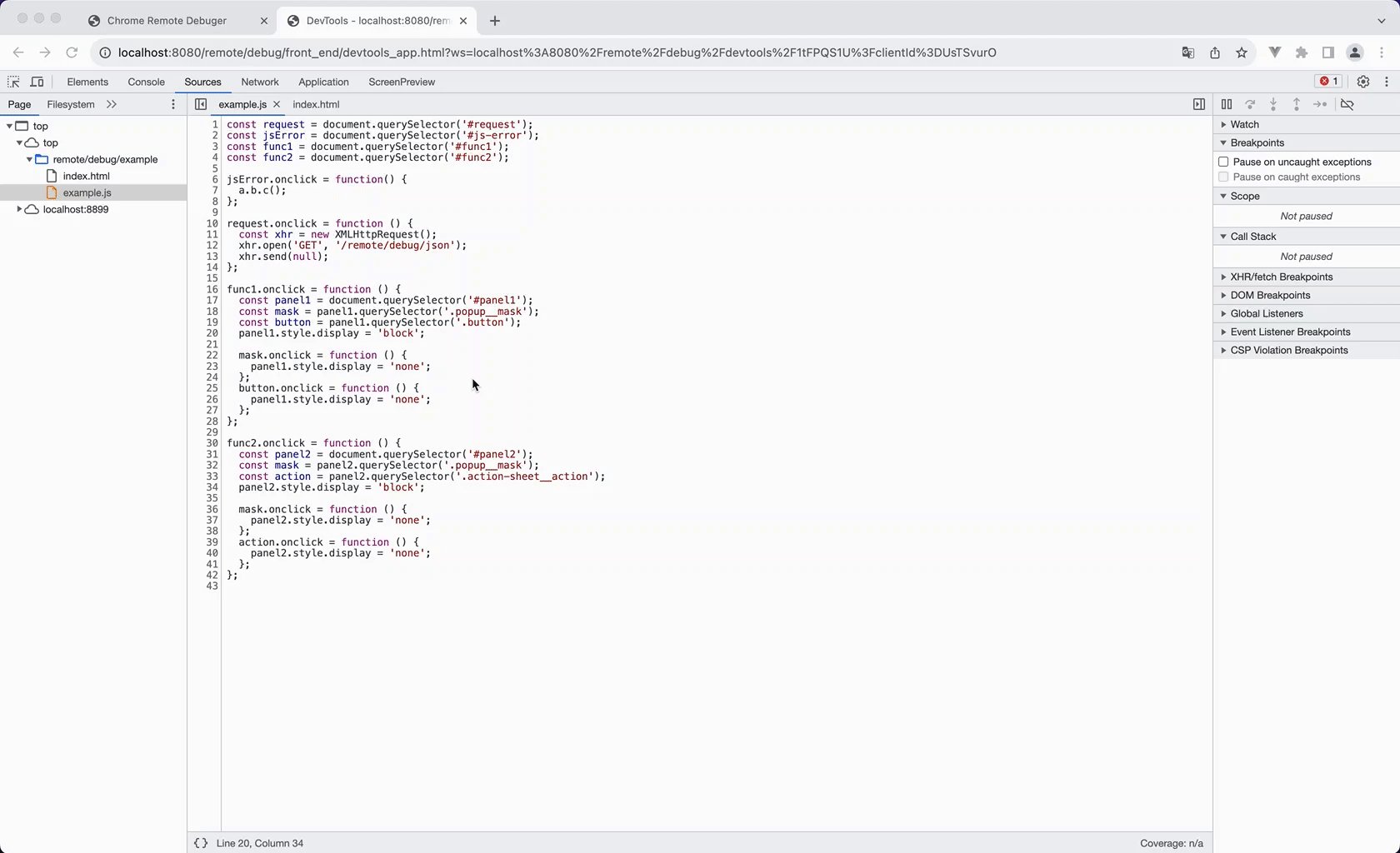
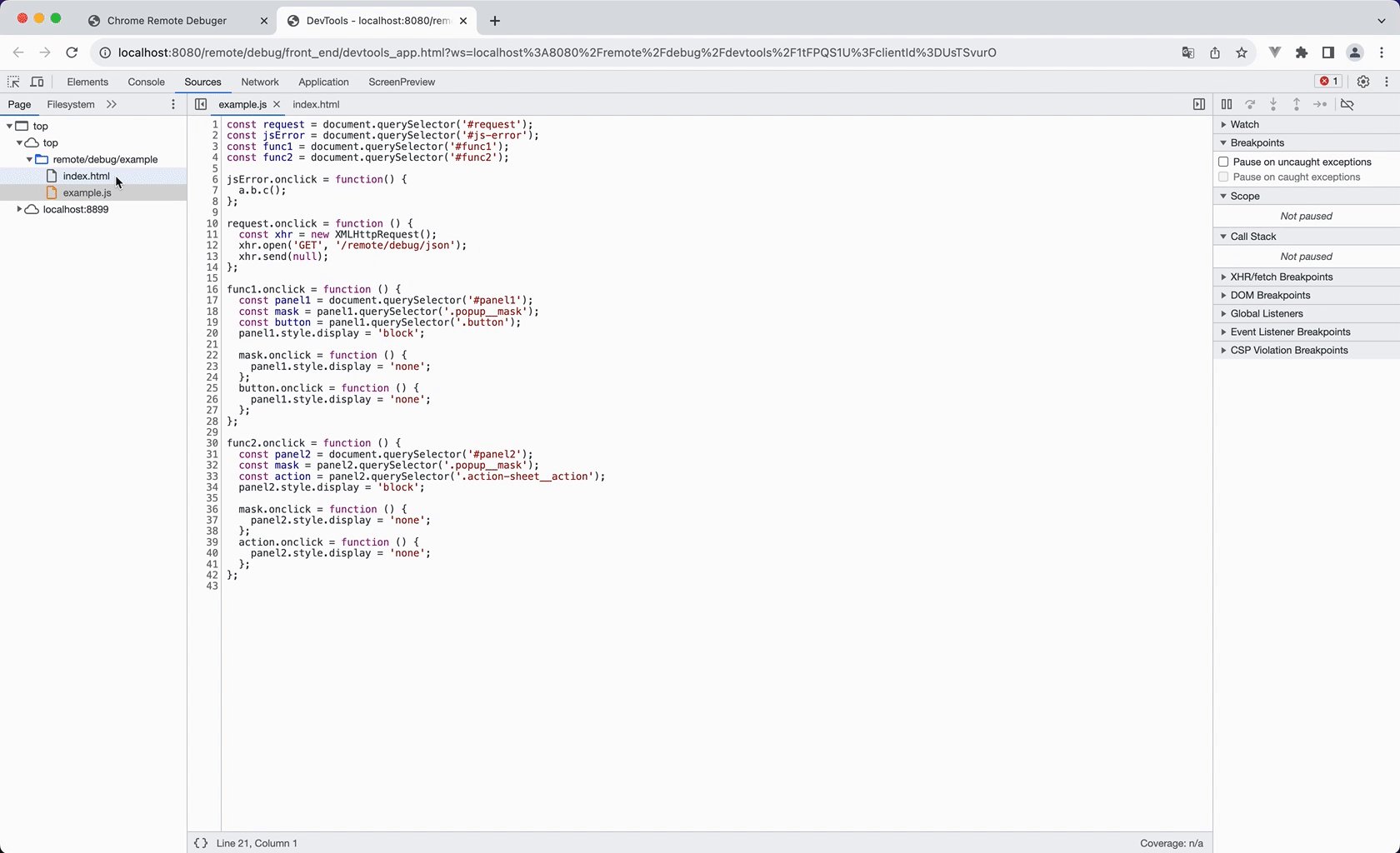
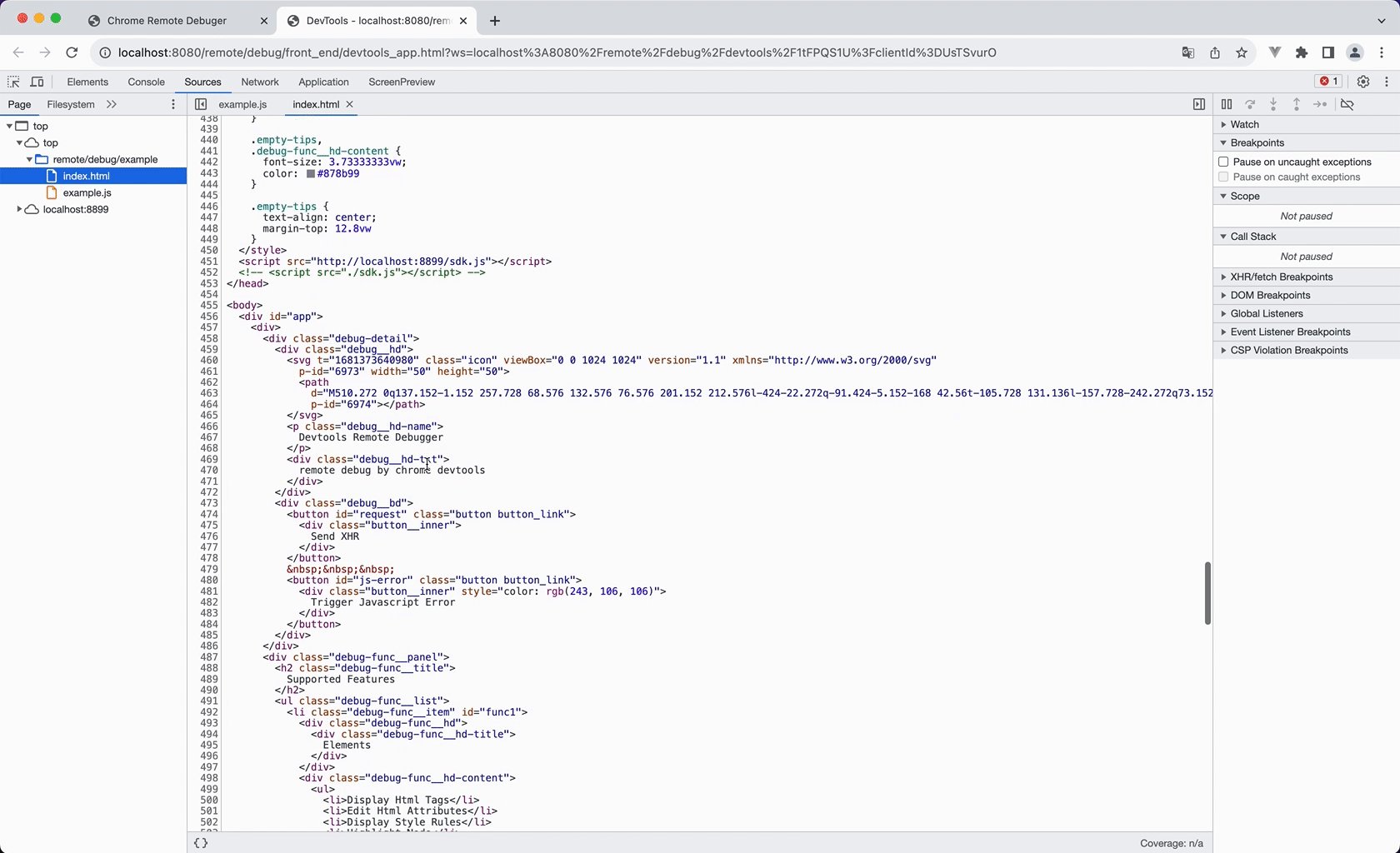
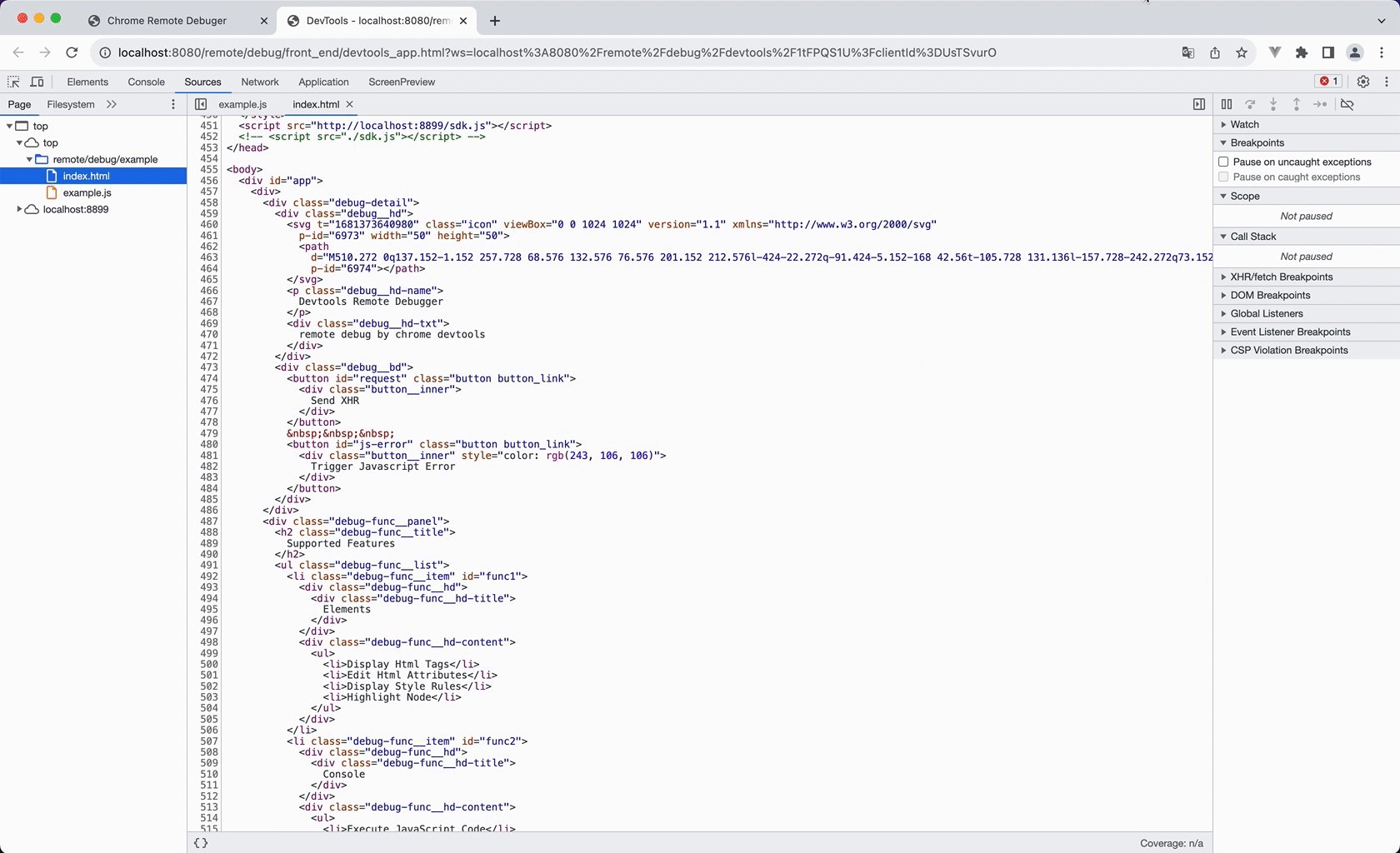
- Show Source Code
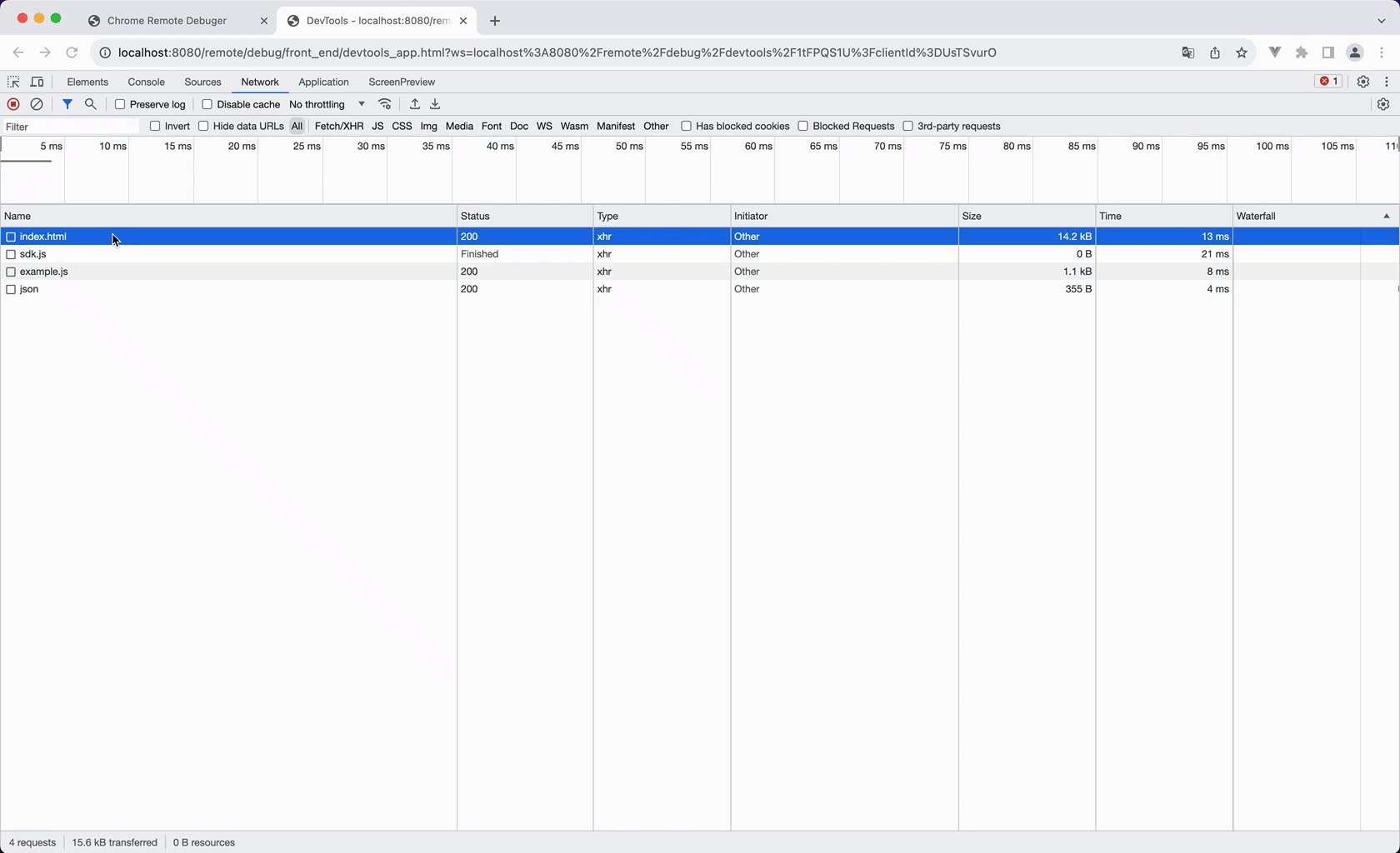
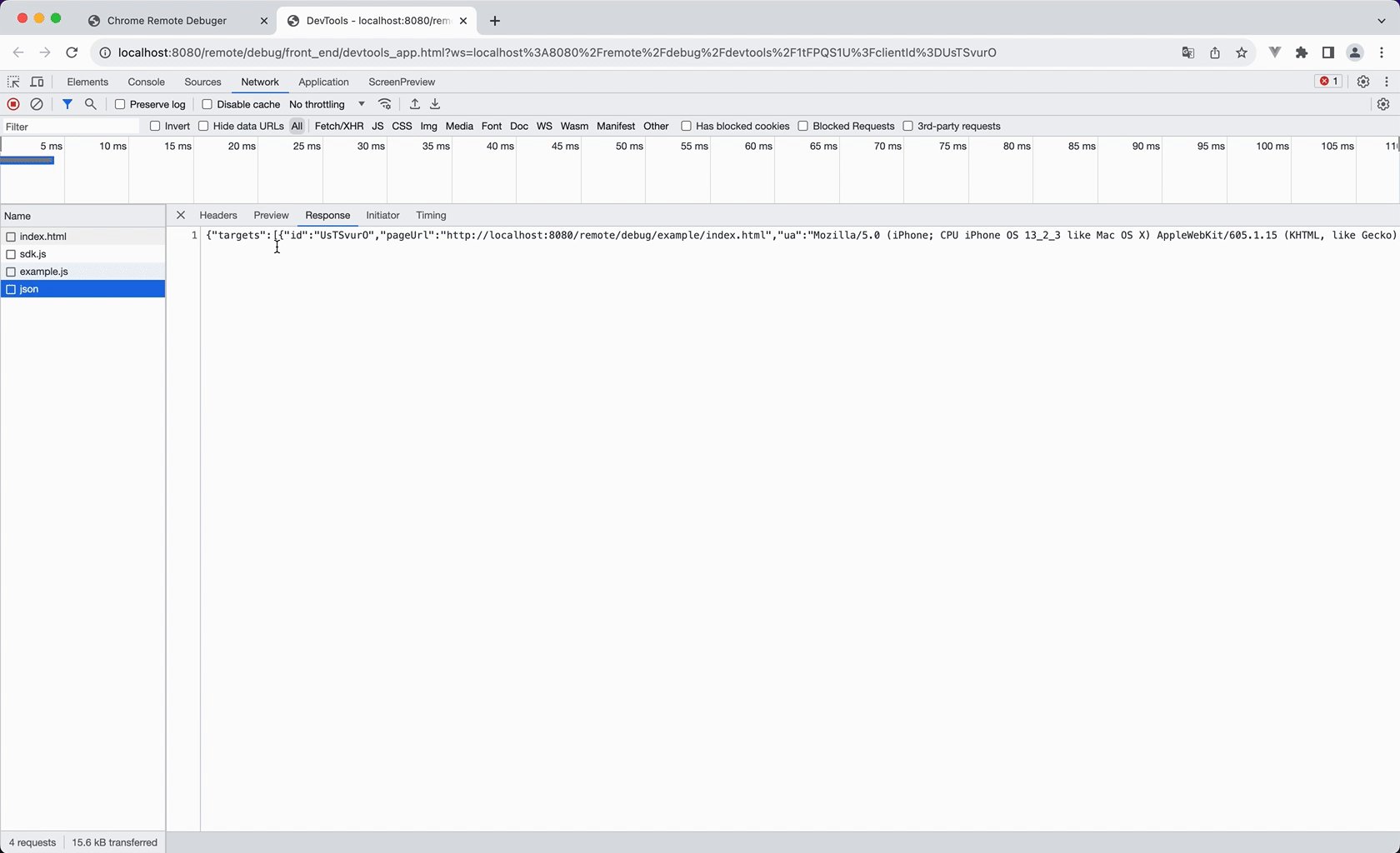
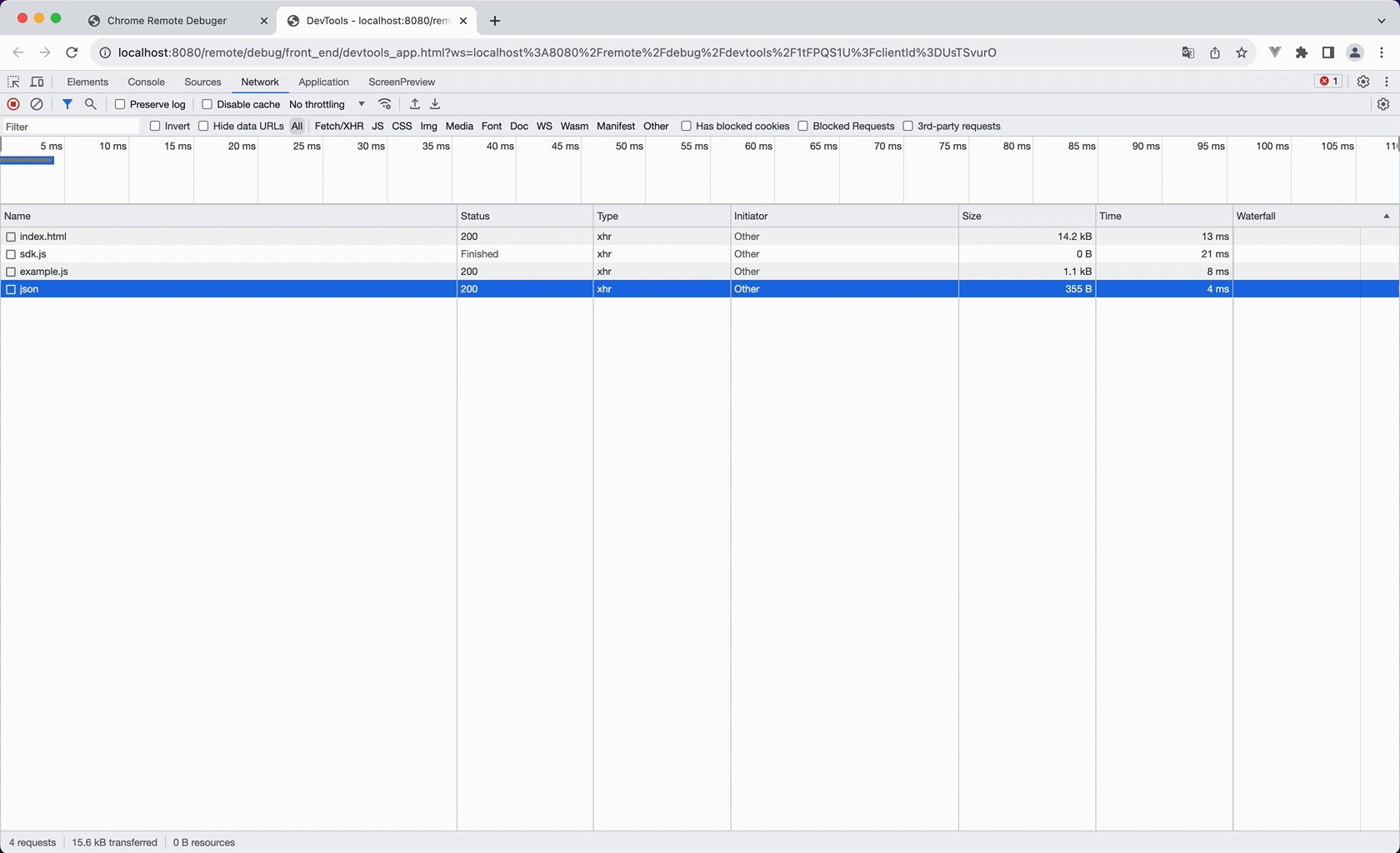
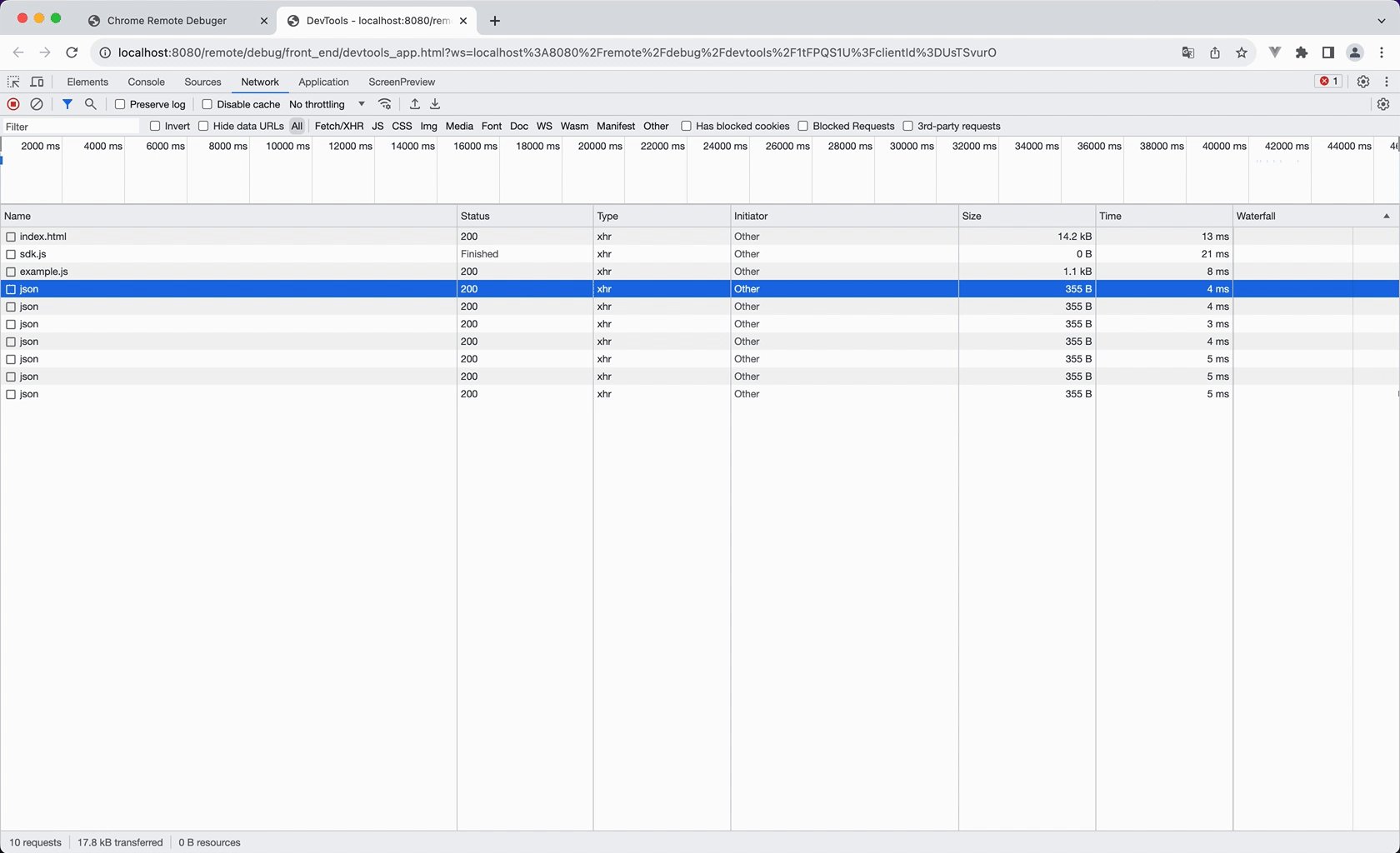
- Show XHR/Fetch Request
- Show JavaScript/CSS/HTML Request
- Show Image Request
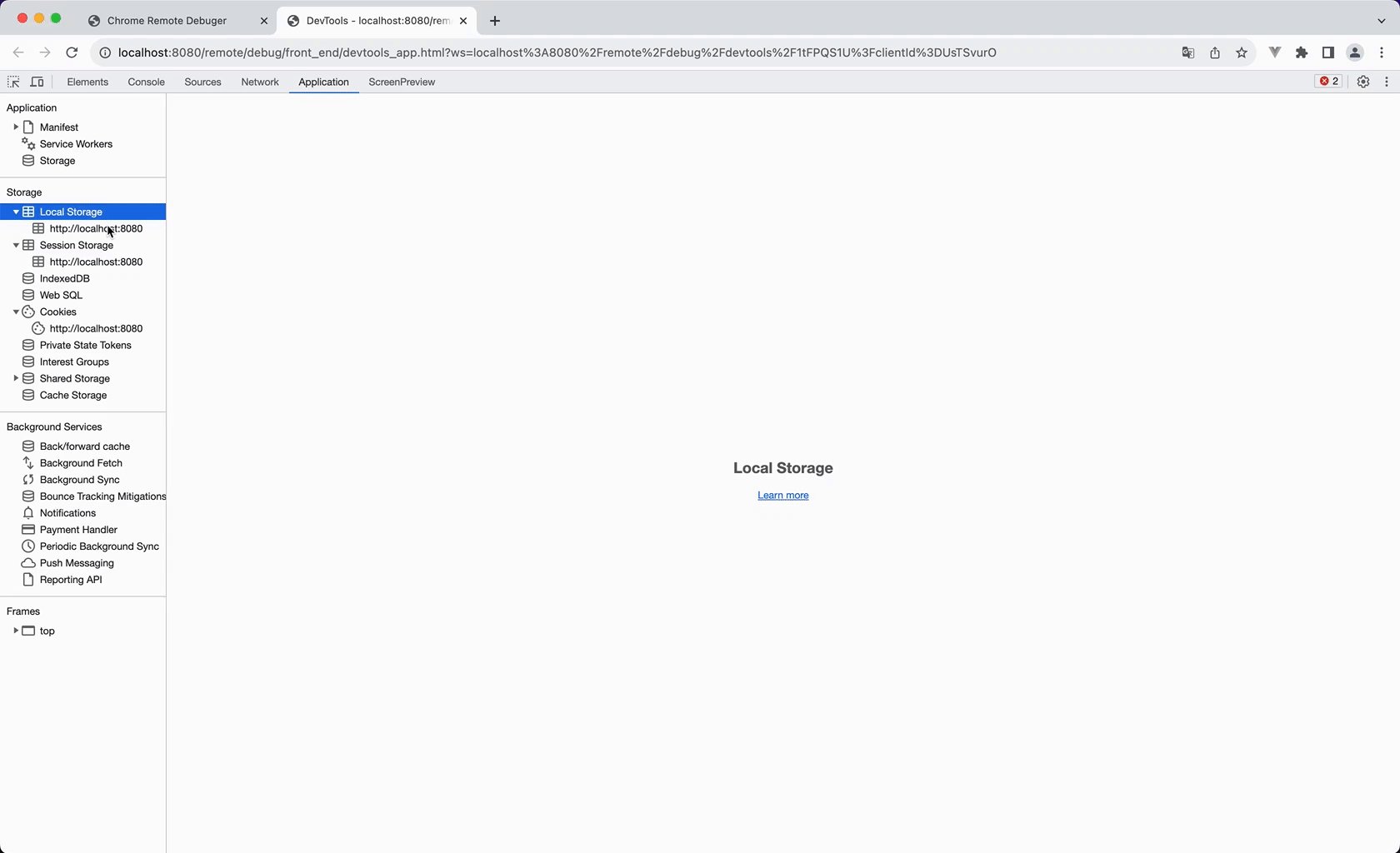
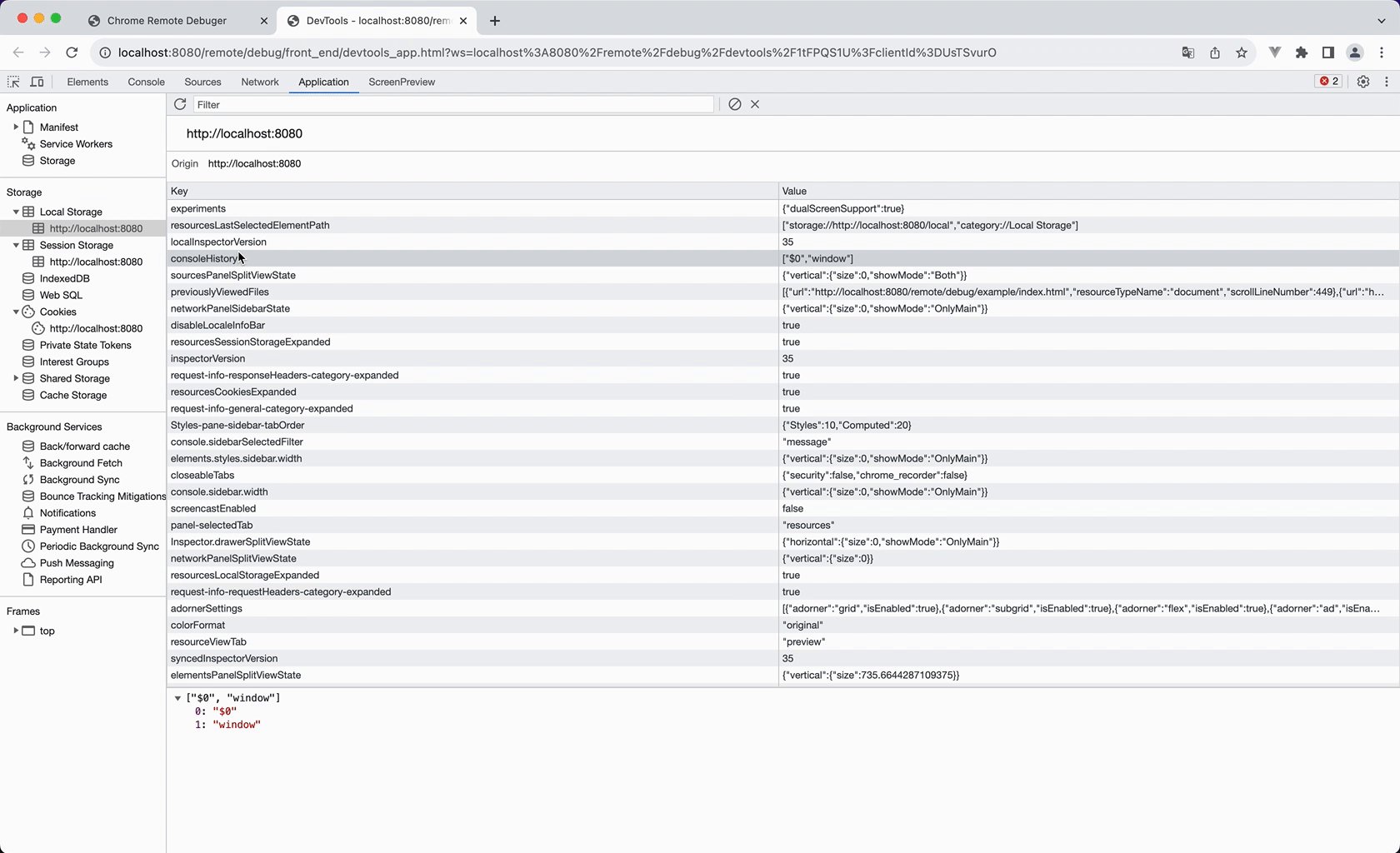
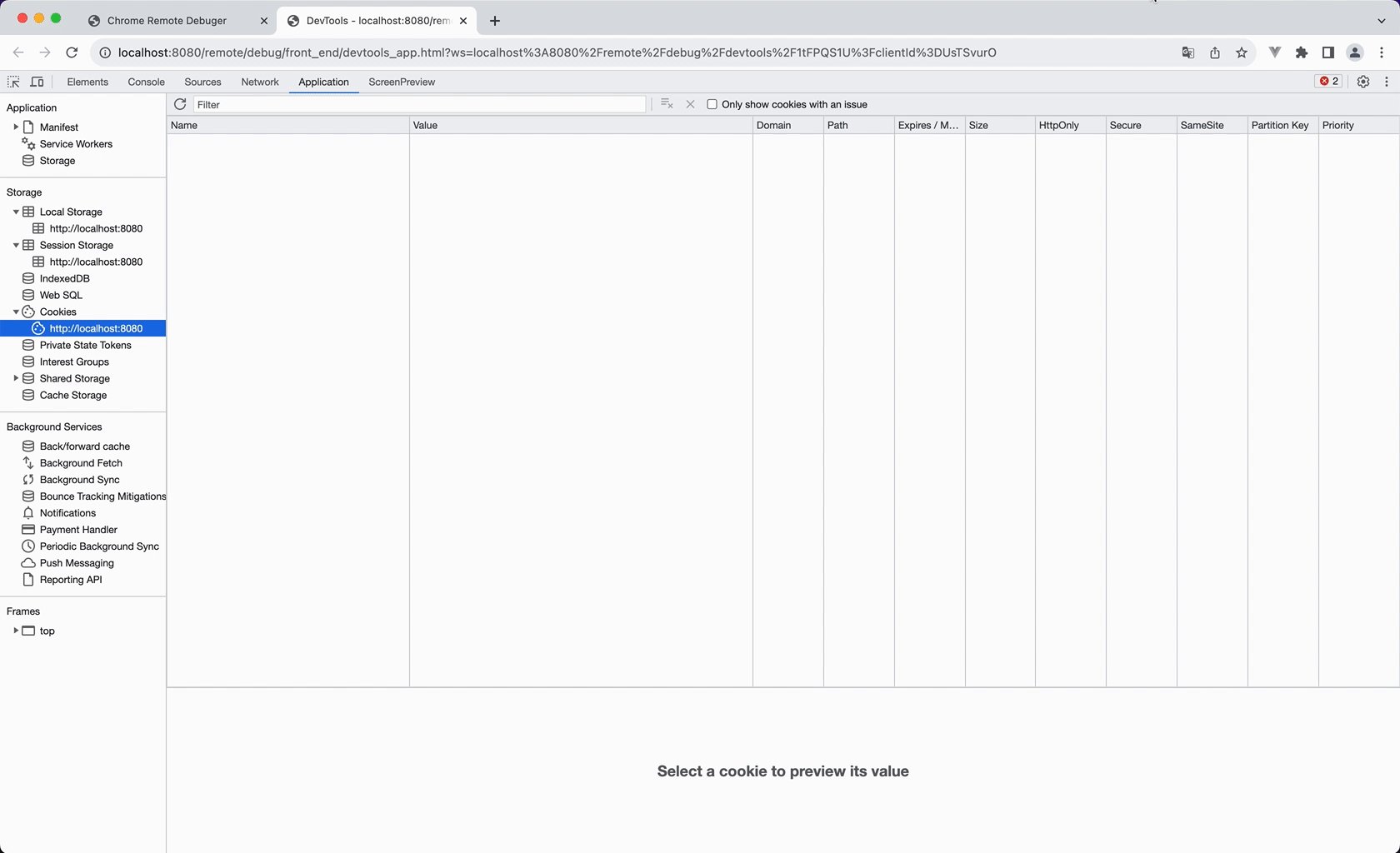
- Local Storage
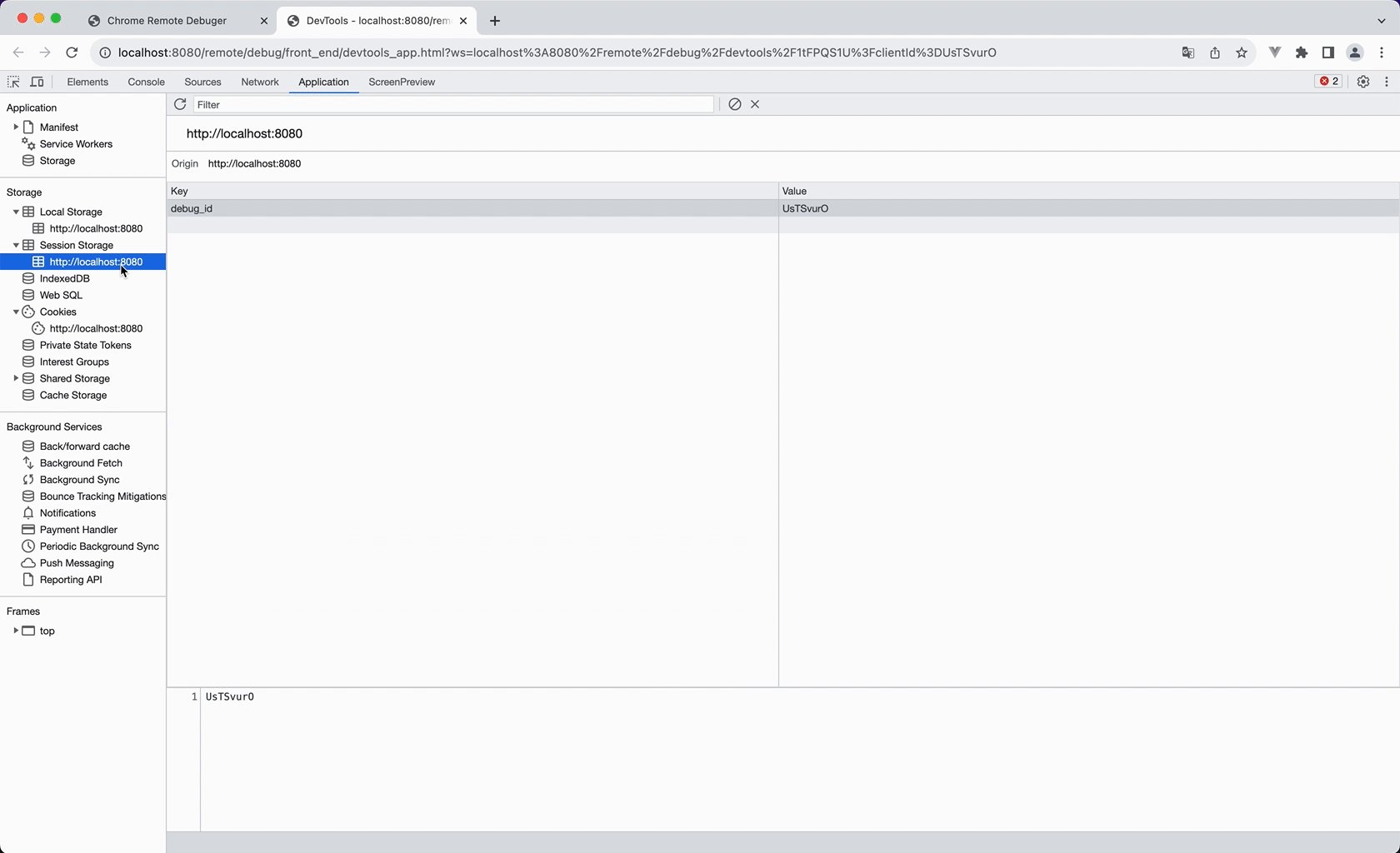
- Session Storage
- Cookies
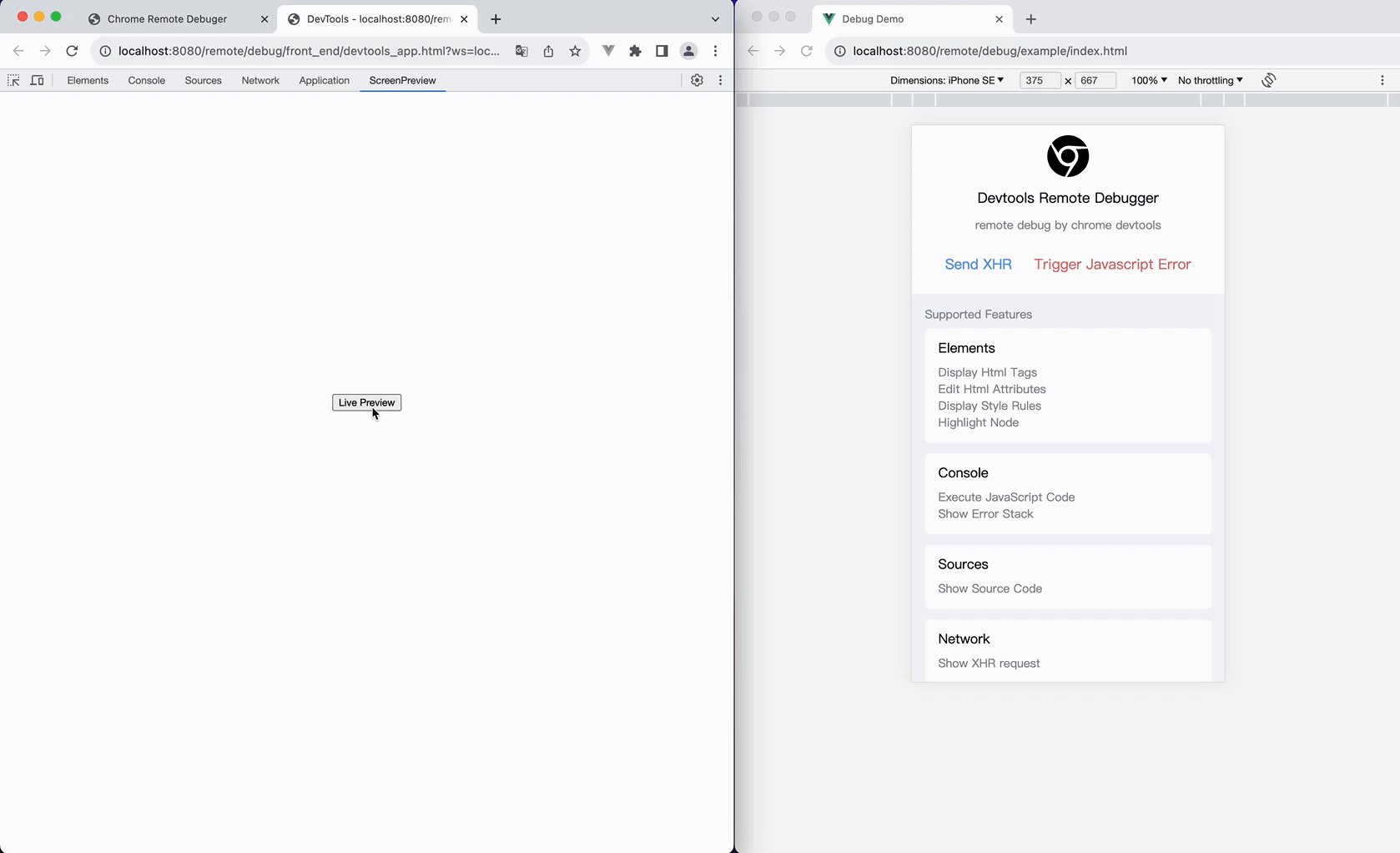
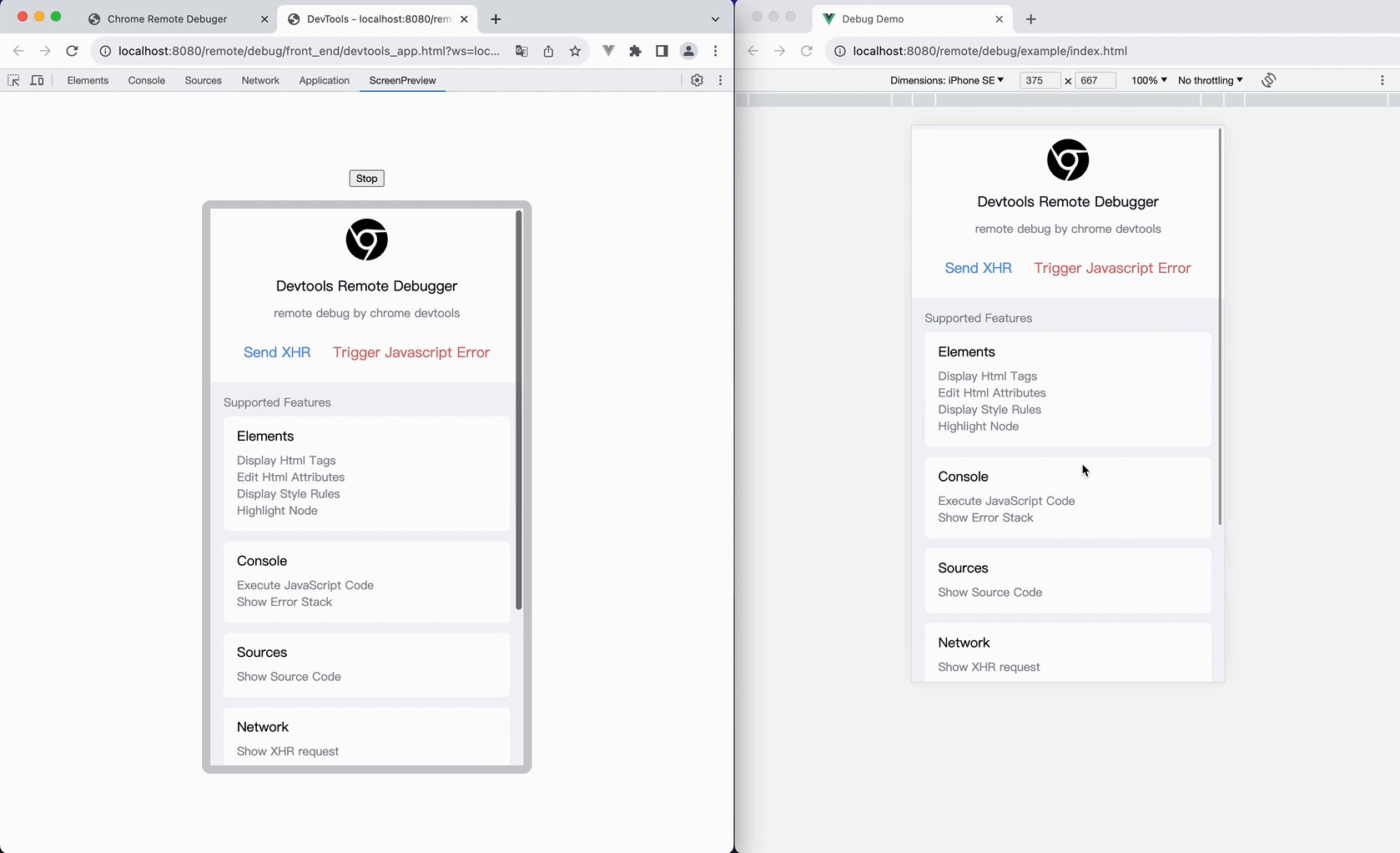
- Live Preview
Open the command terminal and start the following two commands
#1. Start the node service
npm run serve
# 2. Start a new terminal
npm run clientOpen two pages in the browser
- Debug DEMO page: http://localhost:8080/remote/debug/example/index.html
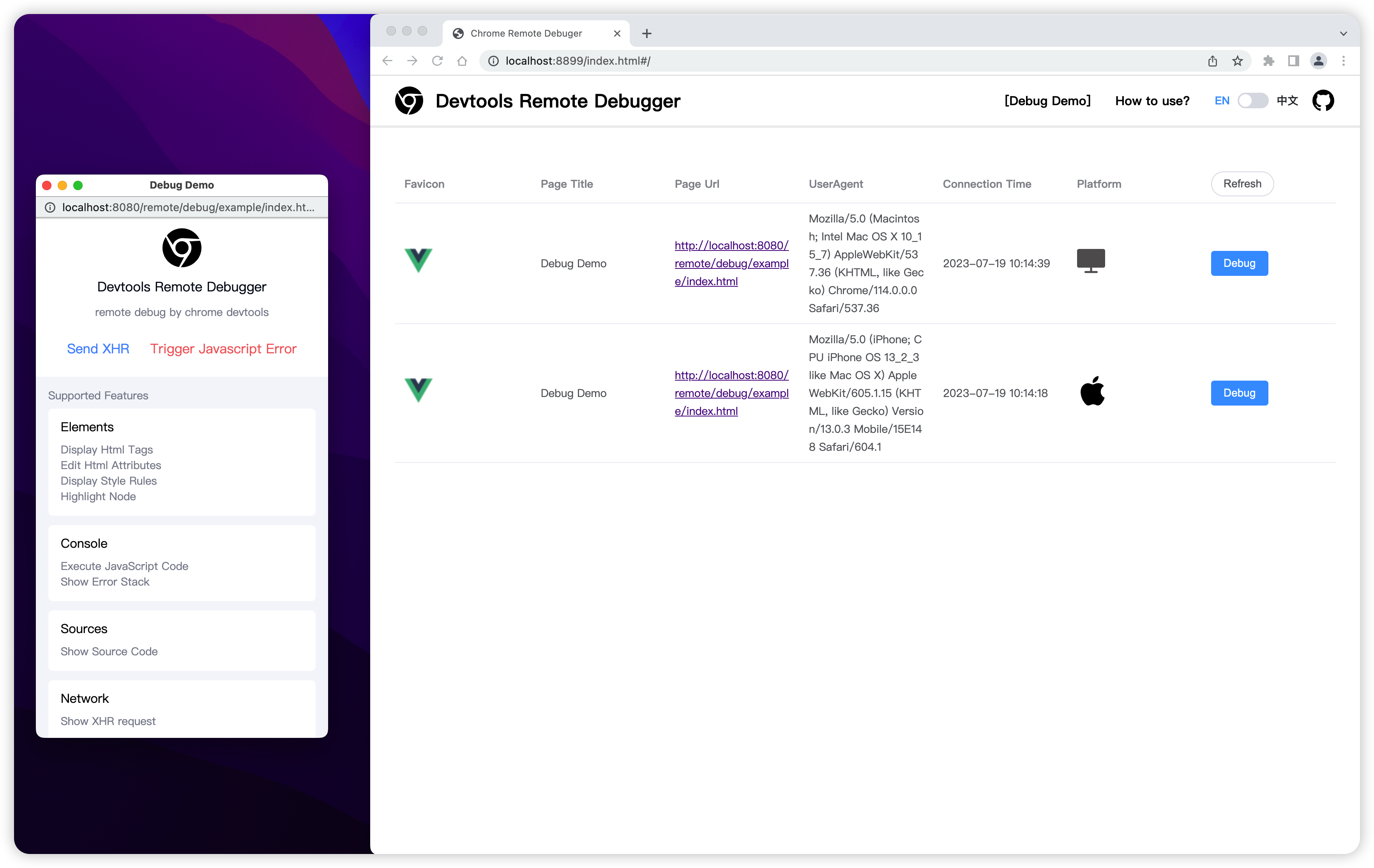
- debug background: http://localhost:8899/page/index.html
1、Modify the variables of the .env file
# The port number to start the Node, such as: port 80
DEBUG_PORT=8080
# Debug the domain name after the deployment of the backend, such as: https://www.remote-debug.com/
DEBUG_HOST='http://localhost:8080'- Execute
npm run buildto build the project code, and thedistdirectory will be packaged. The structure is as follows:
├── page # Debug backend
│ ├── index.css
│ ├── index.html
│ ├── index.js
├── cdp.js # The CDP code for debugging needs to be loaded on the page being debugged. You can deploy it to a CDN.
- Start the backend
npm run start- The browser opens the debugging backend http://www.debug.com/remote/debug/index.html, if the debugging target page loads the
cdp.jscode, then the debugging backend will see the connection record
💡Please note that www.debug.com is just an example, please replace it with your own specific domain.
Due to the restrictions of the same-origin policy, you may need to make the following changes:
- By default, the browser does not allow JavaScript to read CSSRules from different domains. Therefore, when including external styles via a link, you need to add the attribute
crossorigin="anonymous". This issue does not apply to styles within style tags. - To capture detailed JavaScript error information, you also need to add
crossorigin="anonymous"to the script tags.
Copyright (c) Nice-PLQ