It's just started for my personal app for iPhone.
Though, it can not be customized as much as you want, you can use Smooth Freehand Drawing View easily.
I made Palette and ToolBar for using Canvas, so you don't have to use Palette and ToolBar.
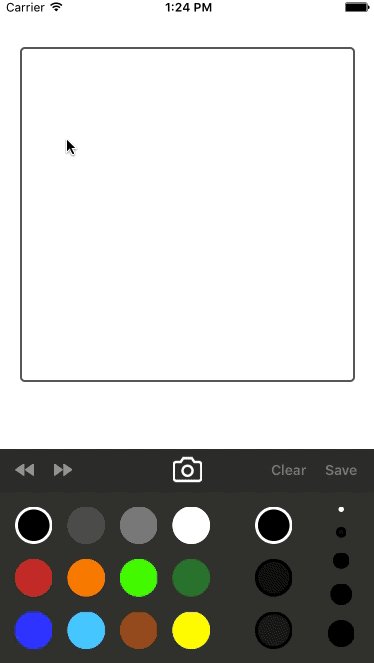
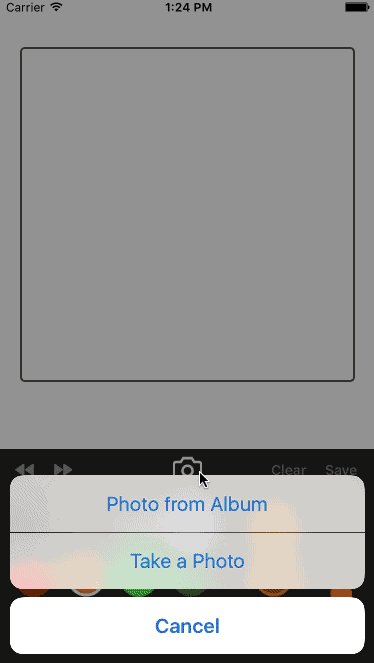
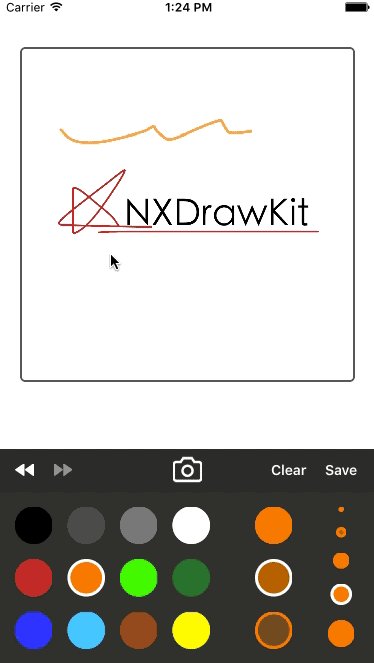
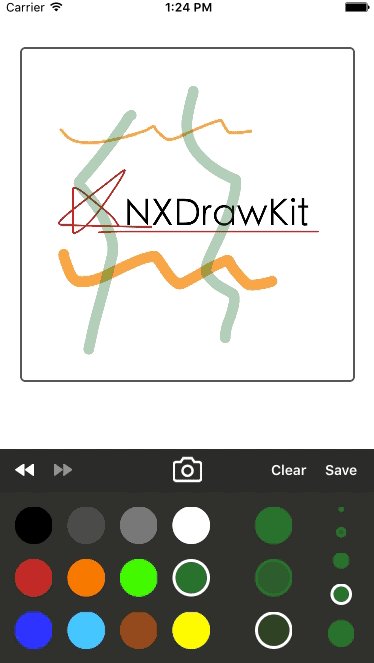
NXDrawKit is a set of classes designed to use drawable view easily. This framework consists of 3 kinds of views.
Canvasproviding redo, undo, clear, save and load image is a view for drawing.Palettecalls delegate with color, alpha and width when user clicks the button.ToolBarrepresents the features ofCanvas, and can show the status ofCanvas.
You can use Accio or Swift Package Manager to install NXDrawKit by adding it to your Package.swift file:
.package(url: "https://github.com/Nicejinux/NXDrawKit", .branch("master"));You can use CocoaPods to install NXDrawKit by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'NXDrawKit'To get the full benefits import NXDrawKit wherever you import UIKit
import UIKit
import NXDrawKitCreate a Cartfile that lists the framework and run carthage bootstrap. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/NXDrawKit.framework to an iOS project.
github "nicejinux/NXDrawKit"
- Download and drop
/NXDrawKitfolder in your project. - Congratulations!
Canvas will call the delegate when user draw or save image.
- Delegate provides user stroke image, background image and merged image.
- User should provide the
BrushtoCanvasfor drawing.
// optional
func canvas(canvas: Canvas, didUpdateDrawing drawing: Drawing, mergedImage image: UIImage?)
func canvas(canvas: Canvas, didSaveDrawing drawing: Drawing, mergedImage image: UIImage?)
// required
func brush() -> Brush?public class Drawing: NSObject {
public var stroke: UIImage?
public var background: UIImage?
public init(stroke: UIImage? = nil, background: UIImage? = nil) {
self.stroke = stroke
self.background = background
}
}
public class Brush: NSObject {
public var color: UIColor = UIColor.blackColor()
public var width: CGFloat = 5.0
public var alpha: CGFloat = 1.0
}- User can set background image.
- User can undo, redo or clear the
Canvas. (Maximum history size is 50) - User can save current stroke and background internally, then
Canvascalls didSaveDrawing: delegate
func update(backgroundImage: UIImage?)
func undo()
func redo()
func clear()
func save() Palettehas 12 buttons for color, 3 buttons for alpha and 4 buttons for width of brush.- You can customize color, value of alpha and width of brush with delegate,
- You can't customize number of buttons.
Palettewill call the delegate when user clicks the color, alpha or width button.- You can customize the color, alpha or width with delegate. (all delegates are optional)
func didChangeBrushColor(color: UIColor)
func didChangeBrushAlpha(alpha: CGFloat)
func didChangeBrushWidth(width: CGFloat)- tag can be 1 ... 12
- If you return nil, the color of tag will set with default color provided by NXDrawKit.
- If you return clearColor, the color of tag will be Eraser.
func colorWithTag(tag: NSInteger) -> UIColor?- tag can be 1 ... 3
- If you return -1, the alpha of tag will set with default alpha provided by NXDrawKit.
func alphaWithTag(tag: NSInteger) -> CGFloat- tag can be 1 ... 4
- If you return -1, the width of tag will set with default width provided by NXDrawKit.
func widthWithTag(tag: NSInteger) -> CGFloatfunc currentBrush() -> Brush- All buttons are set with default values without #selector.
- If you want to use buttons on the
ToolBar, you have to add #selector for each buttons.
var undoButton: UIButton?
var redoButton: UIButton?
var saveButton: UIButton?
var loadButton: UIButton?
var clearButton: UIButton?- This extension can make you get PNG or JPEG format image directly for sharing or saving from what you draw.
- All methods can return nil, so you should check before use whether it's nil or not.
public extension UIImage {
@objc public func asPNGData() -> Data? {
return self.pngData()
}
@objc public func asJPEGData(_ quality: CGFloat) -> Data? {
return self.jpegData(compressionQuality: quality);
}
@objc public func asPNGImage() -> UIImage? {
if let data = self.asPNGData() {
return UIImage(data: data)
}
return nil
}
@objc public func asJPGImage(_ quality: CGFloat) -> UIImage? {
if let data = self.asJPEGData(quality) {
return UIImage(data: data)
}
return nil
}
}- 0.8.1
- FIX: SPM issue
- 0.8.0
- UPDATE: Support Xcode10, Swift 5.0
- 0.7.1
- UPDATE: Support Xcode10, Swift 4.2
- 0.6.1
- UPDATE: Support Xcode9, Swift 4.0
- 0.5.1
- UPDATE: Support Xcode8, Swift 3.0
- 0.4.1
- UPDATE: Support Xcode8, Swift 2.3
- 0.3.4
- FIX: Removing background image issue
- 0.3.0
- ADD: Eraser added
- 0.2.0
- CHANGE: Data model renamed
PapertoDrawing
- CHANGE: Data model renamed
- 0.1.0
- Release
- Swift style code
- There is no Eraser, so user can't erase stroke. - added v0.2.0
- User can't remove background image after it's set.
-
PaletteandToolBarcan't customize easily.
This is Jinwook Jeon. I've been working as an iOS developer in Korea. This is my first Swift project, so there can be lots of weird things in this framework. I'm waiting for your comments, suggestions, fixes, everything what you want to say. Feel free to contact me.
- email : nicejinux@gmail.com
- facebook : http://facebook.com/Nicejinux
- homepage : http://Nicejinux.NET
Copyright (c) 2016 Jinwook Jeon. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a
copy of this software and associated documentation files (the "Software"),
to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included
in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS
OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.