Quickflow is an open-source alternative to Notion that aims to provide a superior user experience.
- Next.js 13: A powerful React framework for building modern web applications.
- Shadcn UI: Beautifully designed components that you can copy and paste into your apps.
- Clerk: A complete suite of embeddable UIs, flexible APIs, and admin dashboards to authenticate and manage your users.
- Convex: A Backend Application Platform that keeps you focused on building your product. Convex Functions, Database, File Storage, Scheduling, and Search fit together cohesively.
- TailwindCSS: A utility-first CSS framework for streamlined web application styling.
- EdgeStore: A service for storing and managing data.
- Real-time database 🔗
- Notion-style editor 📝
- Light and Dark mode 🌓
- Infinite children documents 🌲
- Trash can & soft delete 🗑️
- Authentication 🔐
- File upload, deletion, and replacement
- Icons for each document (changes in real-time) 🌠
- Expandable and fully collapsable sidebar ➡️🔀⬅️
- Full mobile responsiveness 📱
- Publish your note to the web 🌐
- Landing page 🛬
- Cover image for each document 🖼️
- Recover deleted files 🔄📄
Ensure that you have Node.js version 18.x.x or higher installed.
git clone https://github.com/Nick-h4ck3r/quickflow.git
cd quickflownpm i- Create an account on convex.dev
- Run the following command:
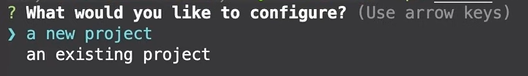
npx convex dev- Follow the prompts to log in and select
a new projectin terminal.
- A
.env.localfile will be created withCONVEX_DEPLOYMENTandNEXT_PUBLIC_CONVEX_URLvariables.
Keep this terminal running, as the Convex dev server is running locally. If it crashes or closes, run npx convex dev again.
- Create an account on clerk.com
- Create a new application in the dashboard.
- Enable social sign-ins (Google and GitHub recommended) and disable email option.
- Copy the
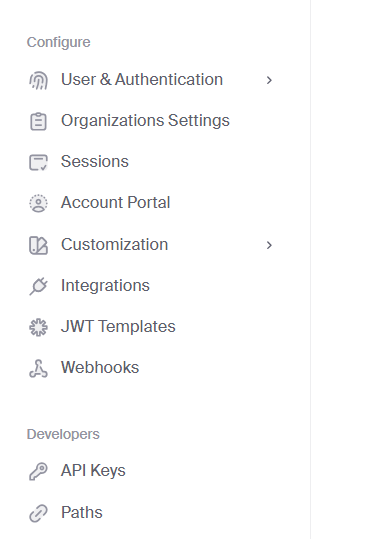
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEYandCLERK_SECRET_KEYto your.env.localfile. - Now, click on JWT Templates (in left sidebar) option in convex project dashboard.
-
Click on
Create New Templateand selectconvex. -
Copy the issuer URL and update the
domaininconvex/auth.config.js:
export default {
providers: [
{
domain: "https://your-issuer-url.clerk.accounts.dev",
applicationID: "convex",
},
],
};- Create an account on edgestore.dev
- Create a new project in the dashboard.
- Copy the
EDGE_STORE_ACCESS_KEYandEDGE_STORE_SECRET_KEYto your.env.localfile.
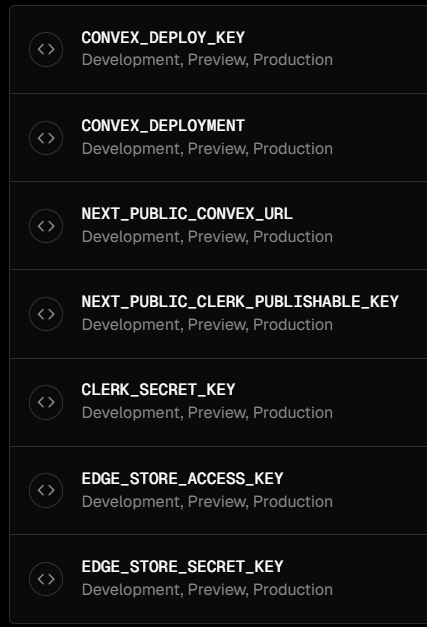
Ensure your .env.local file looks like this:
CONVEX_DEPLOYMENT=
NEXT_PUBLIC_CONVEX_URL=
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
EDGE_STORE_ACCESS_KEY=
EDGE_STORE_SECRET_KEY=
npm run devTo deploy the app on Vercel:
- Import the project to deploy on vecrel.
- Replace the build command with:
npm run build && npx convex deploy - To get production env for convex, go to convex project, change the environment to
production. - Click on
settings, and copy theDeployment URLtoNEXT_PUBLIC_CONVEX_URL. 5.After that, click onGenerate Production Deploy Key, and copy it too. - Add the following environment variables in vercel deployment.
CONVEX_DEPLOY_KEY: convex-generate-production-deploy-key-hereCONVEX_DEPLOYMENT: convex-generate-production-deploy-key-hereNEXT_PUBLIC_CONVEX_URL: convex-deployment-url-hereNEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: Same as in.env.localCLERK_SECRET_KEY: Same as in.env.localEDGE_STORE_ACCESS_KEY: Same as in.env.localEDGE_STORE_SECRET_KEY: Same as in.env.local
Contributions are welcome! Please feel free to submit a Pull Request.
Special thanks to Antonio for his invaluable tutorial, which served as the foundation for building this app. You can find the tutorial here.