A payment application to demonstrate real-world usage of Cypress testing methods, patterns, and workflows.
💬 Note from maintainers
This application is purely for demonstration and educational purposes. Its setup and configuration resemble typical real-world applications, but it's not a full-fledge production system. Use this app to learn, experiment, tinker, and practice application testing with Cypress.
Happy Testing
🛠 Built with React, XState, Express, lowdb, Material-UI and TypeScript
⚡️ Zero database dependencies
🚀 Full-stack Express/React application with real-world features and tests
👮♂️ Local Authentication
🔥 Database Seeding with End-to-end Tests
💻 CI/CD + Cypress Dashboard
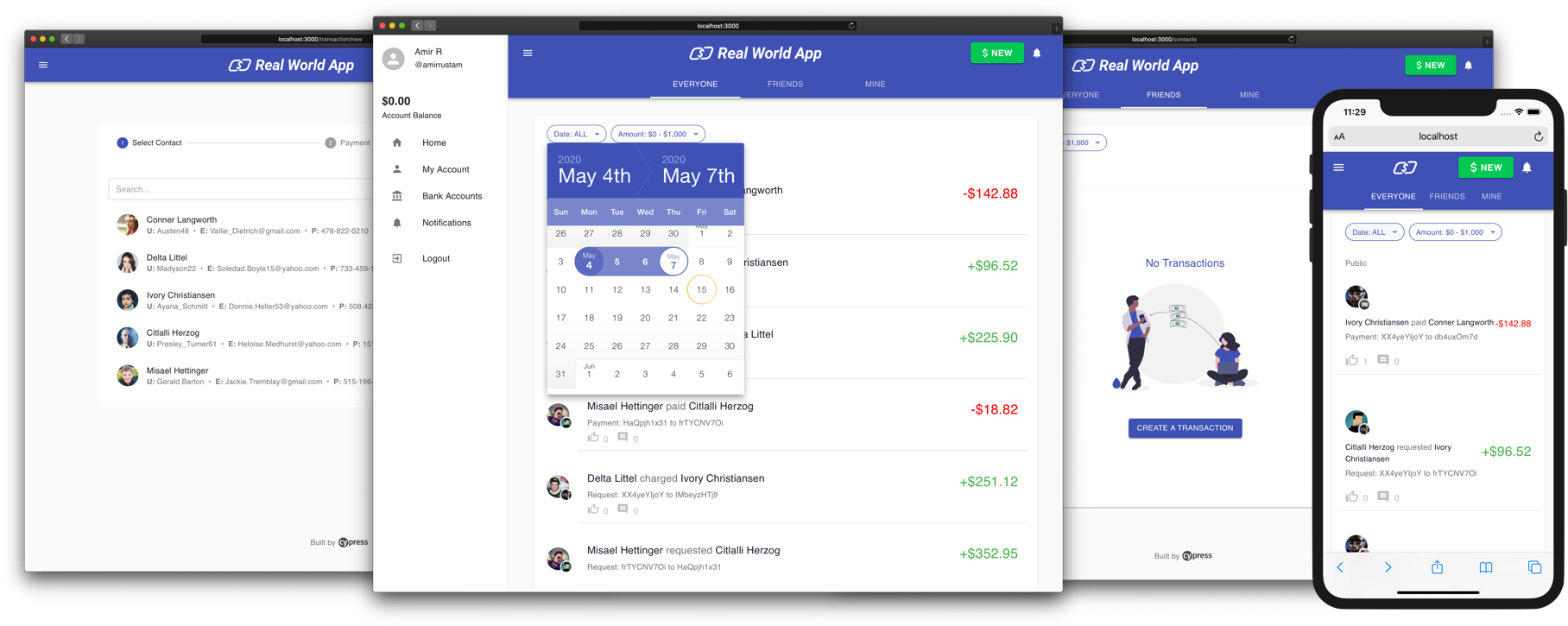
The Cypress Real-World App (RWA) is a full-stack Express/React application backed by a local JSON database (lowdb).
The app is bundled with example data (data/database.json) that contains everything you need to start using the app and run tests out-of-the-box.
🚩 Note
You can login to the app with any of the example app users. The default password for all users is
s3cret.
yarn installyarn devyarn cypress:open| Type | Location |
|---|---|
| api | cypress/tests/api |
| ui | cypress/tests/ui |
| unit | src/__tests__ |
-
The local JSON database located in data/database.json and is managed with lowdb.
-
The database is reseeded each time the application is started (via
yarn dev). Database seeding is done in between each Cypress End-to-End test. -
Updates via the React frontend are sent to the Express server and handled by a set of database utilities
-
Generate a new database using
yarn db:seed. -
An empty database seed is provided along with a script (
yarn start:empty) to view the application without data.
| Script | Description |
|---|---|
| dev | Starts backend in watch mode and frontend |
| start | Starts backend and frontend |
| types | Validates types |
| db:seed | Generates fresh database seeds for json files in /data |
| start:empty | Starts backend, frontend and Cypress with empty database seed |
| tsnode | Customized ts-node command to get around react-scripts restrictions |
| list:dev:users | Provides id and username for users in the dev database |
For a complete list of scripts see package.json
The Cypress Real-World App uses the @cypress/code-coverage plugin to generate code coverage reports for the app frontend and backend.
To generate a code coverage report:
- Run
yarn cypress:run --env coverage=trueand wait for the test run to complete. - Once the test run is complete, you can view the report at
coverage/index.html.
To debug the tests in Chrome Developer Tools:
- Open CDT at the Sources tab
- Add the project
cypressfolder to the Filesystem workspace - Approve
- Open scripts in the
testsfolder and add breakpoints as required
To debug in Visual Studio Code:
- Add
"cypr": "CYPRESS_REMOTE_DEBUGGING_PORT=9222 cypress open"to the scripts inpackage.json - Add another option to
launch.json:
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"urlFilter": "http://localhost:3000/*",
"webRoot": "${workspaceFolder}",
"sourceMaps": false,
"skipFiles": [
"cypress_runner.js"
]
}
- Add debug port options to
plugins/index.ts:
on("before:browser:launch", (browser: any, launchOptions: any) => {
if (browser.name === "chrome") {
launchOptions.args.push("--remote-debugging-port=9222");
// whatever you return here becomes the new launch options
return launchOptions;
}
});
- Launch the app with
yarn dev - Launch Cypress with
npm run cypr - Add
debugger;to the script you want to debug - Run that script in the Cypress runner
- In VSC debug with the
Attach to Chromeconfiguration
Note that:
- Breakpoints aren't always dismissed properly in CDT - delete them from the Breakpoints panel to be sure
- Step Over does not seem to work properly - the Cypress runner is still in the "Paused in debugger" state
- Most Cypress scripts are procedural. There are few variables that you can interrogate while running in debug mode. These are more easily seen in stepping through the test in the Cypress runner after the end of the test run.
This project is licensed under the terms of the MIT license.
Thanks goes to these wonderful people (emoji key):
Kevin Old |
Amir Rustamzadeh |
Brian Mann |
Gleb Bahmutov |
Ben Hong |
David Khourshid |
This project follows the all-contributors specification. Contributions of any kind welcome!