This project was built alongside this Learn React JS course from FreeCodeCamp. It's a lot of fun so far!
I'm approaching it a bit differently since the course encourages using Scrimba. I prefer using VS Code and a range of npm packages to manually set up my dev environment.
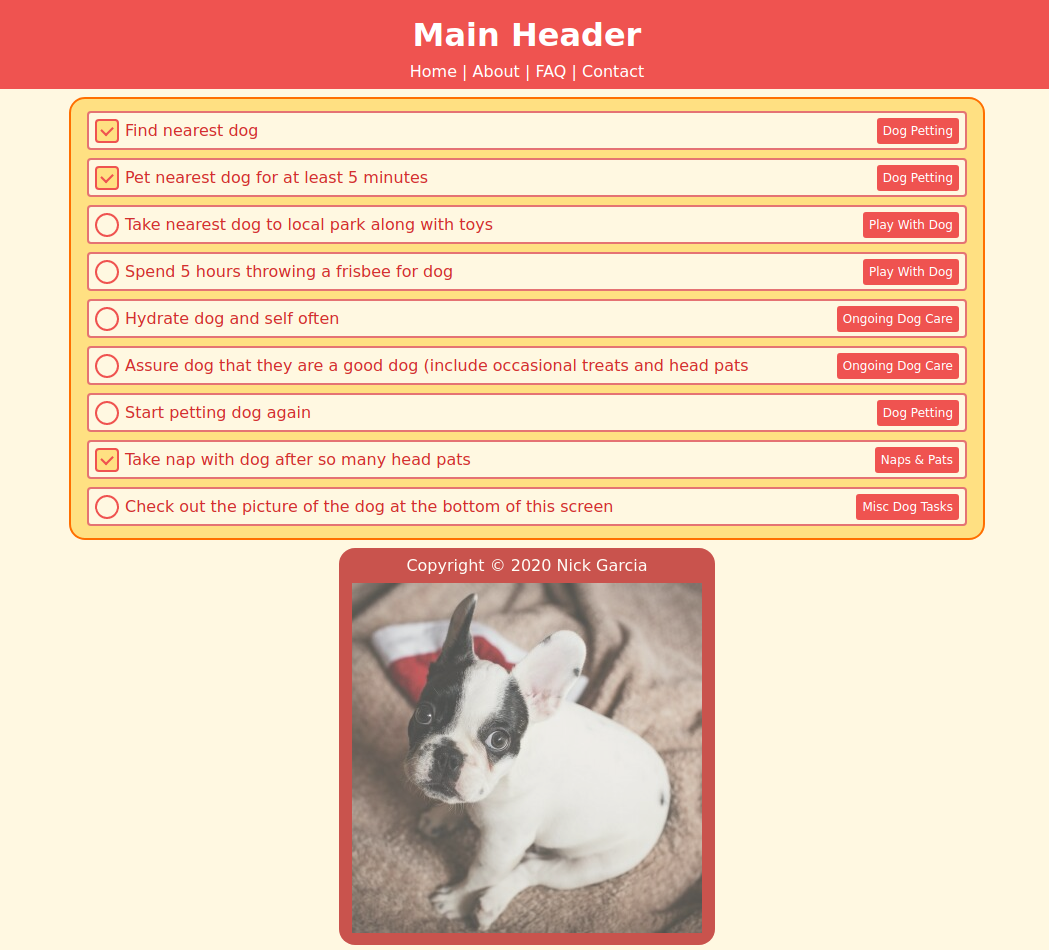
The first app created in this course is a traditional Todo App. Here's a screenshot:
Colors are pulled from Material.io. I like how these palettes blend together easily. For this project I used the red, amber, and gray palette.
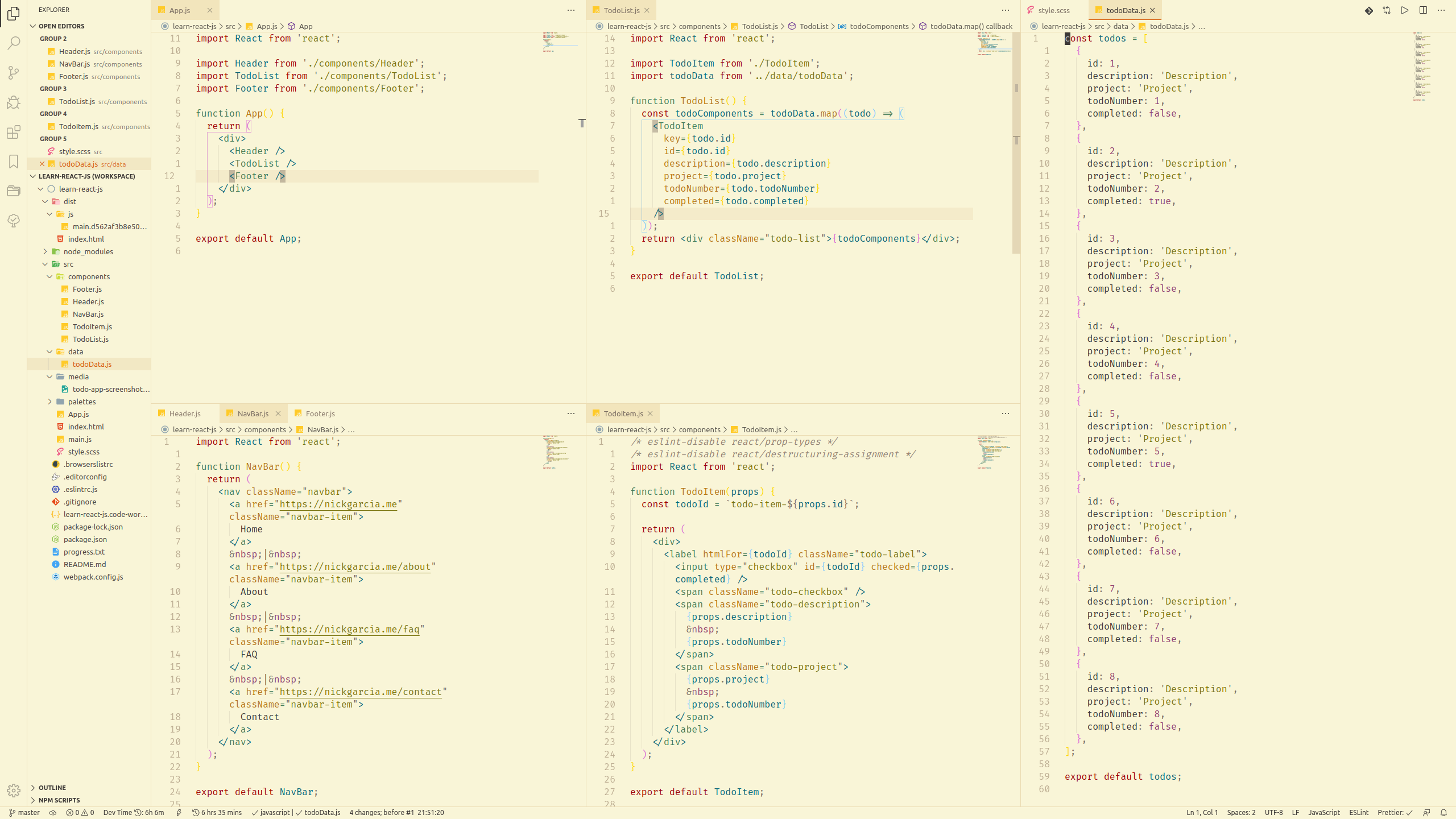
For anyone curious, here's how my VS Code looks. It's using gruvbox light (hard contrast):
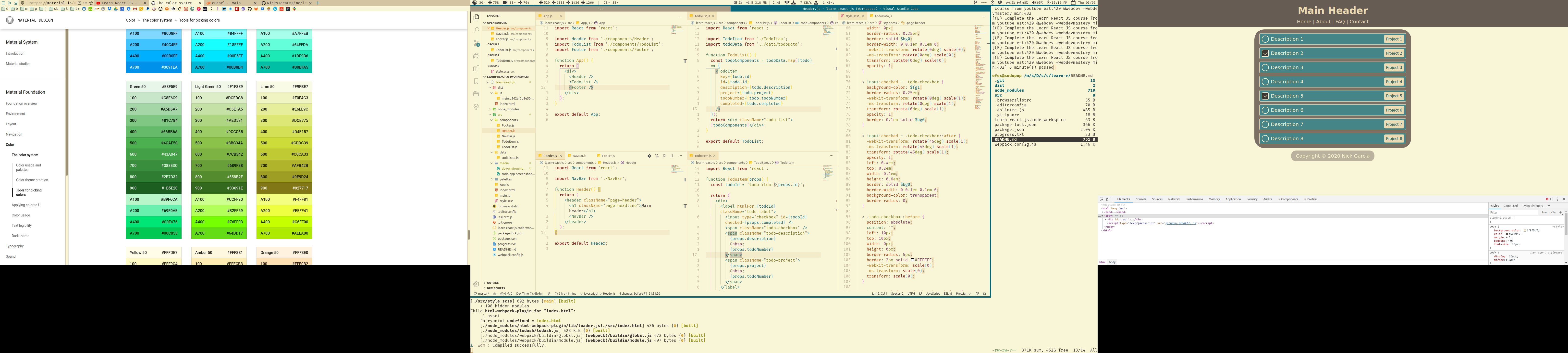
And here's all three monitors: