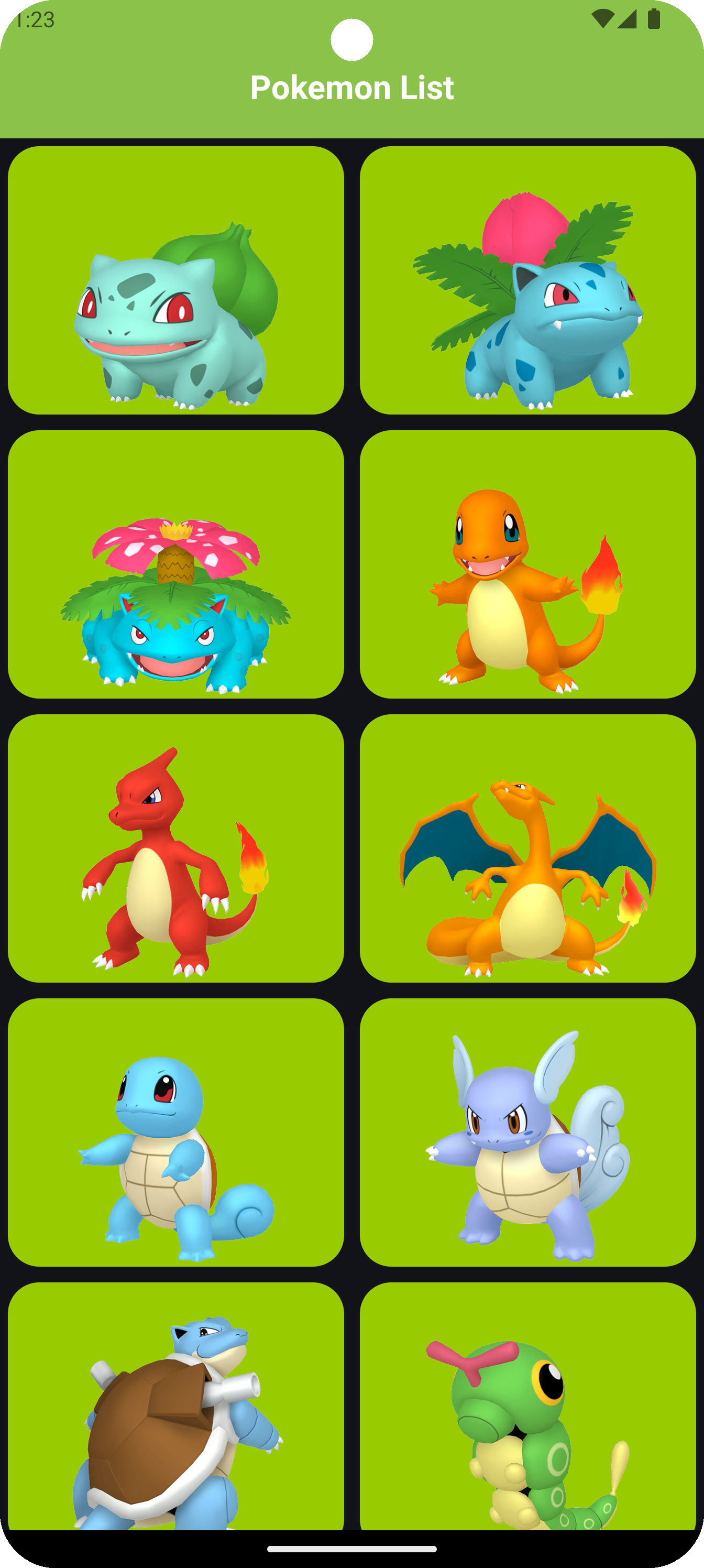
This Pokedex - Pokemon app is a project that contain and apply the latest Android technologies recommended by Google such as Jetpack Compose, the new way to build the design. Also, it contains some other important technologies such as Room Database, KSP, Hilt Dependencies Injection, the new Shared Element Transaction and new Navigation Type Safety.
Kotlin - https://kotlinlang.org/docs/getting-started.html
Jetpack Compose https://developer.android.com/develop/ui/compose
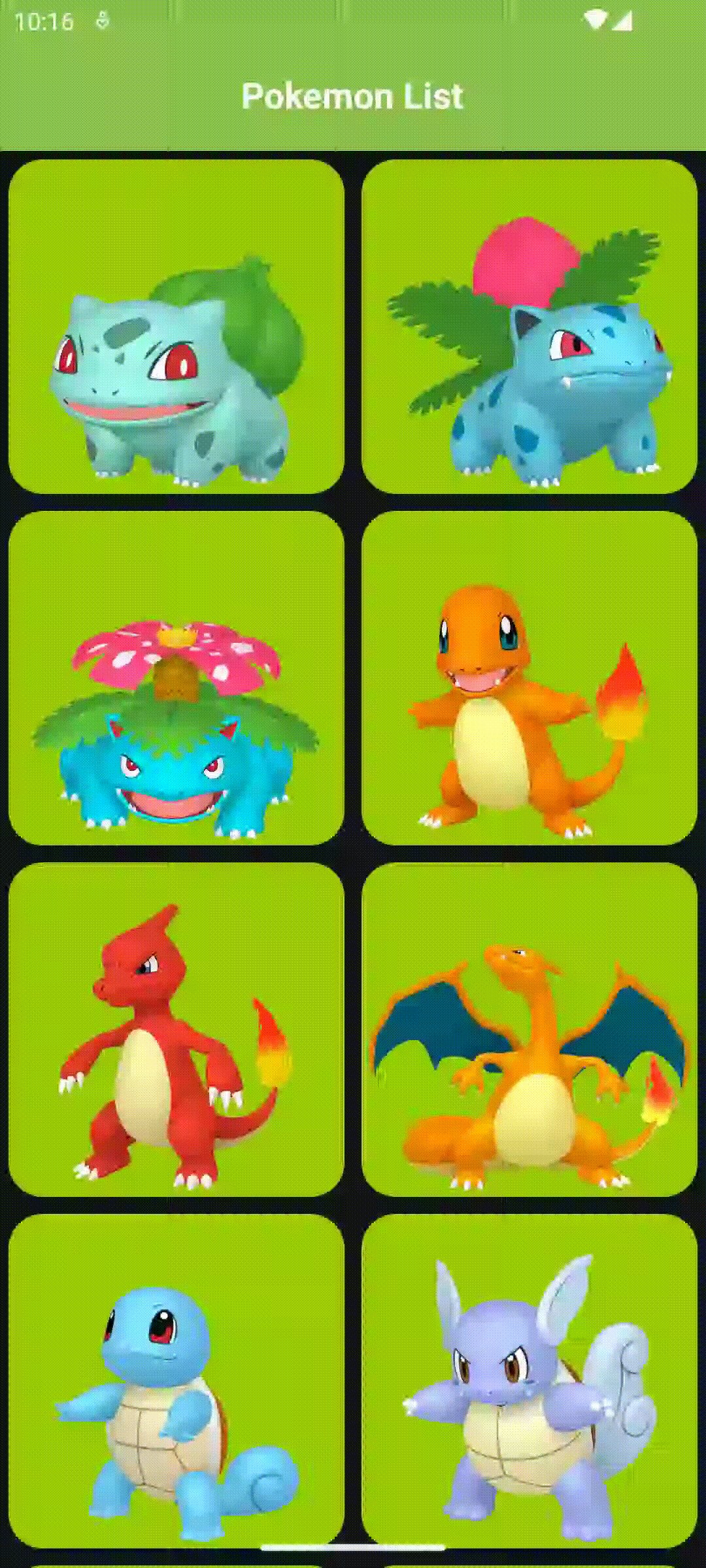
Jetpack Compose Navigation - New Shared Element Transition - https://developer.android.com/develop/ui/compose/animation/shared-elements - https://fvilarino.medium.com/shared-element-transitions-in-jetpack-compose-8f553078101e - https://getstream.io/blog/shared-element-compose/
Retrofit for Network Manager https://square.github.io/retrofit/ - https://github.com/square/retrofit
Room Database https://developer.android.com/training/data-storage/room
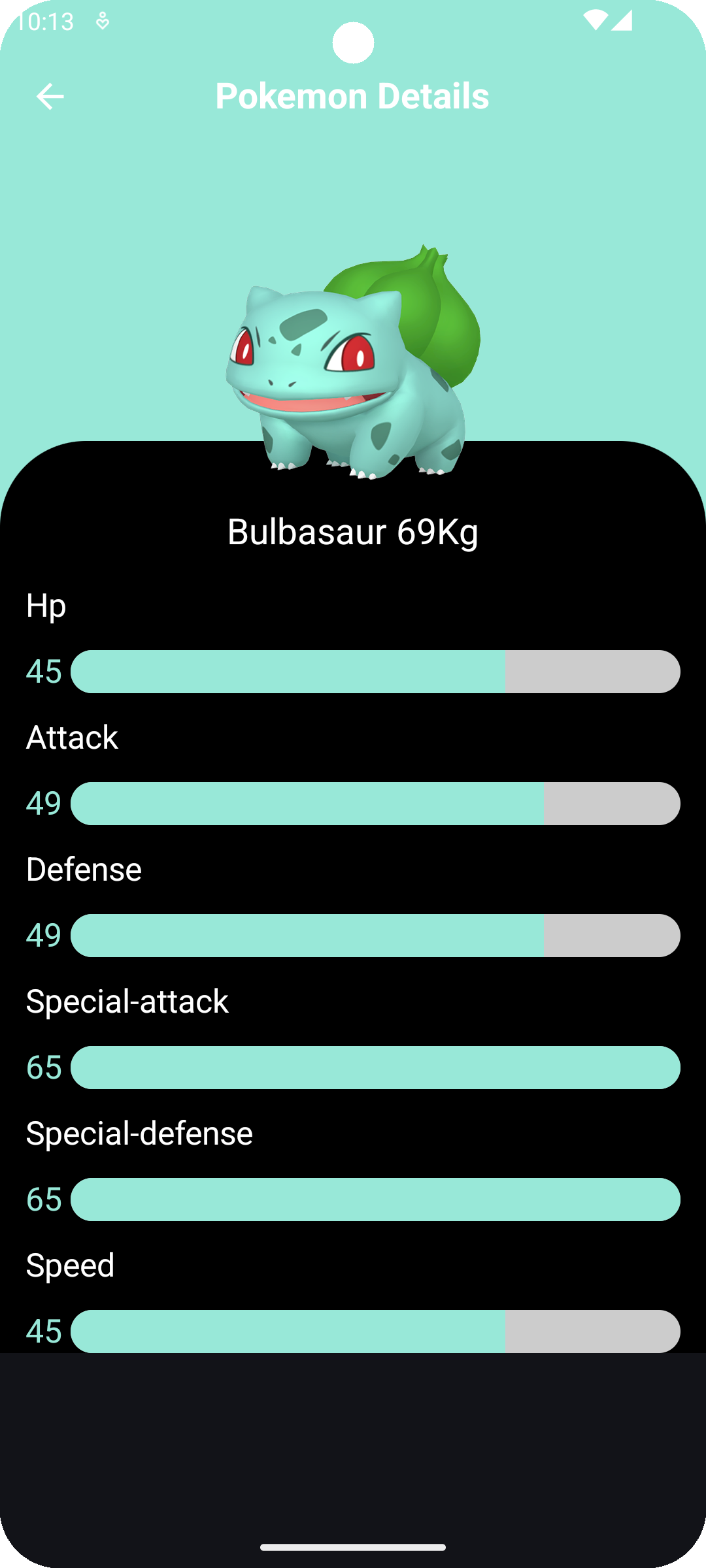
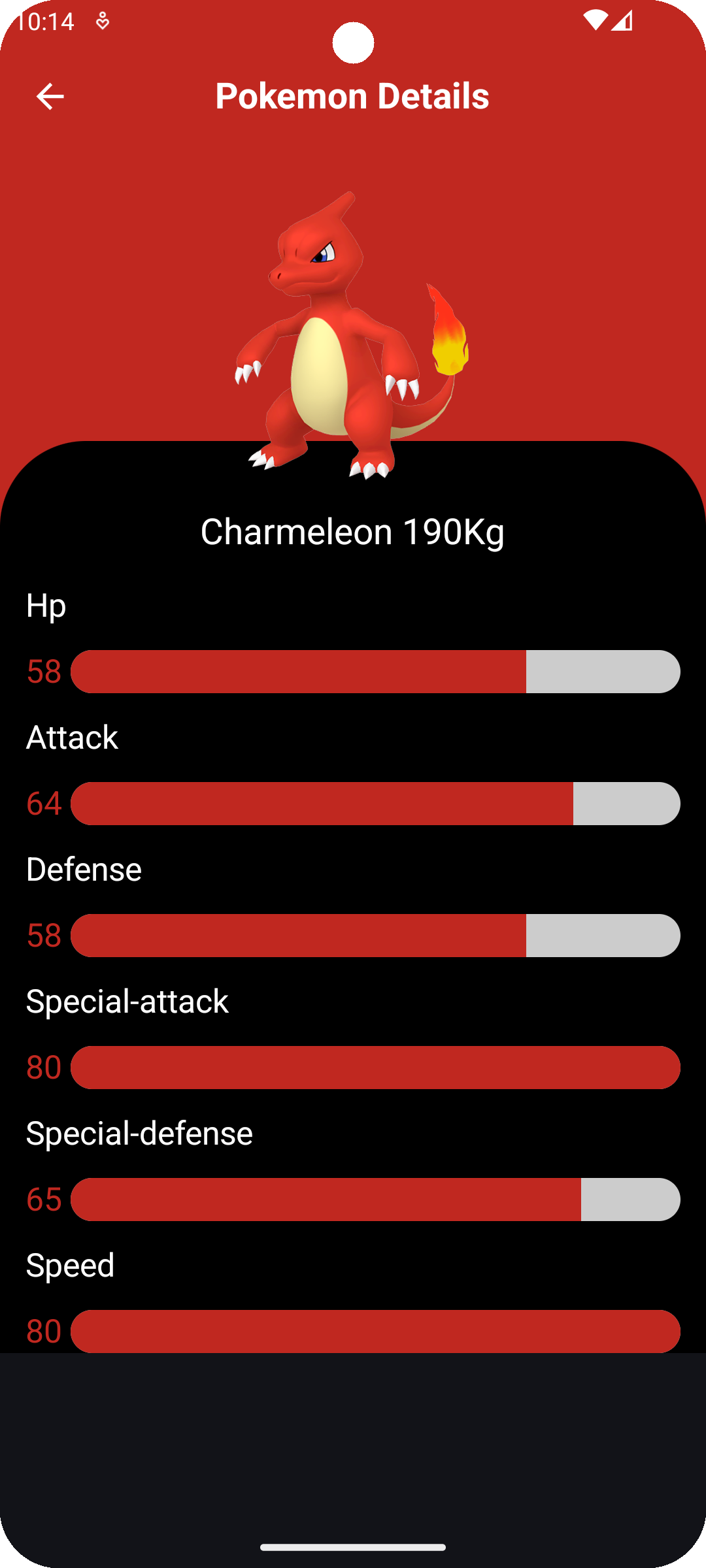
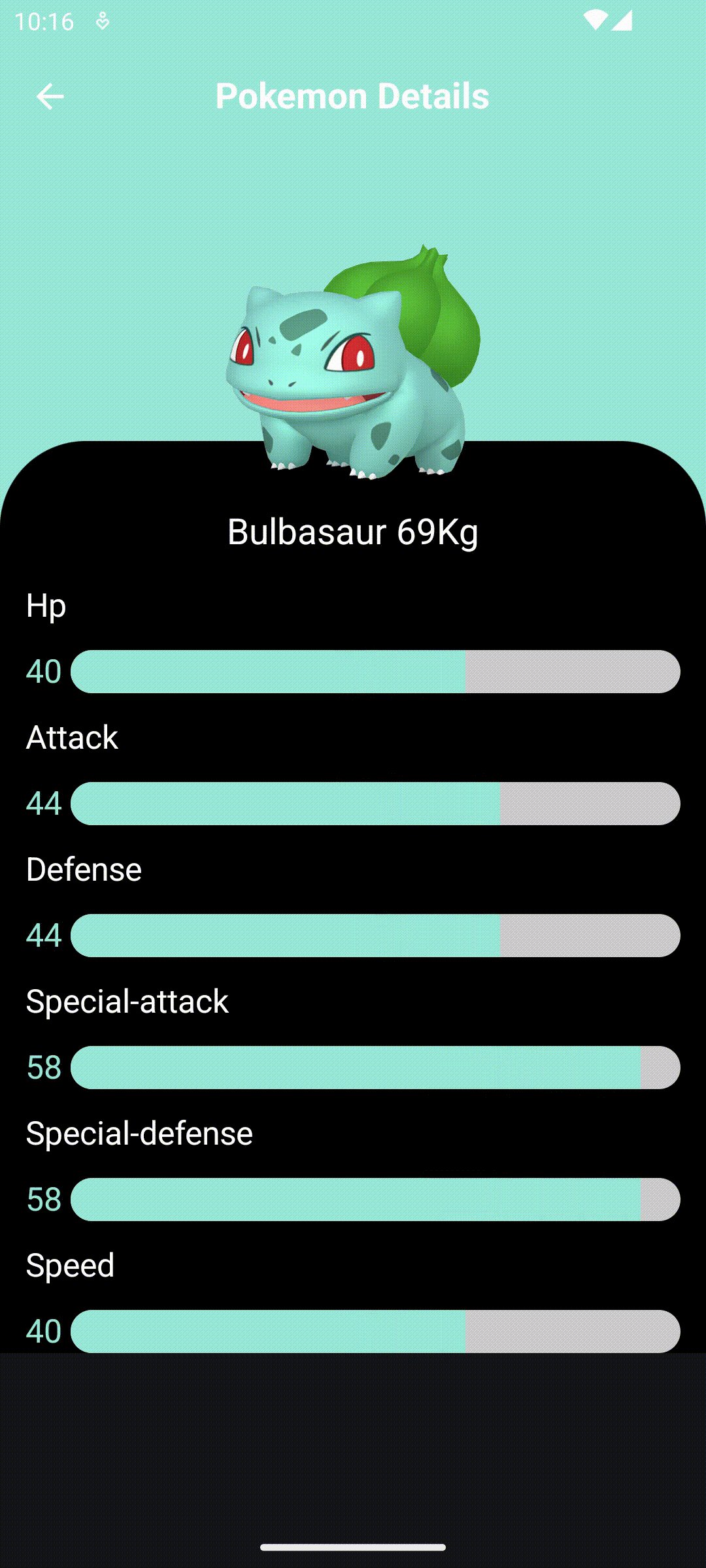
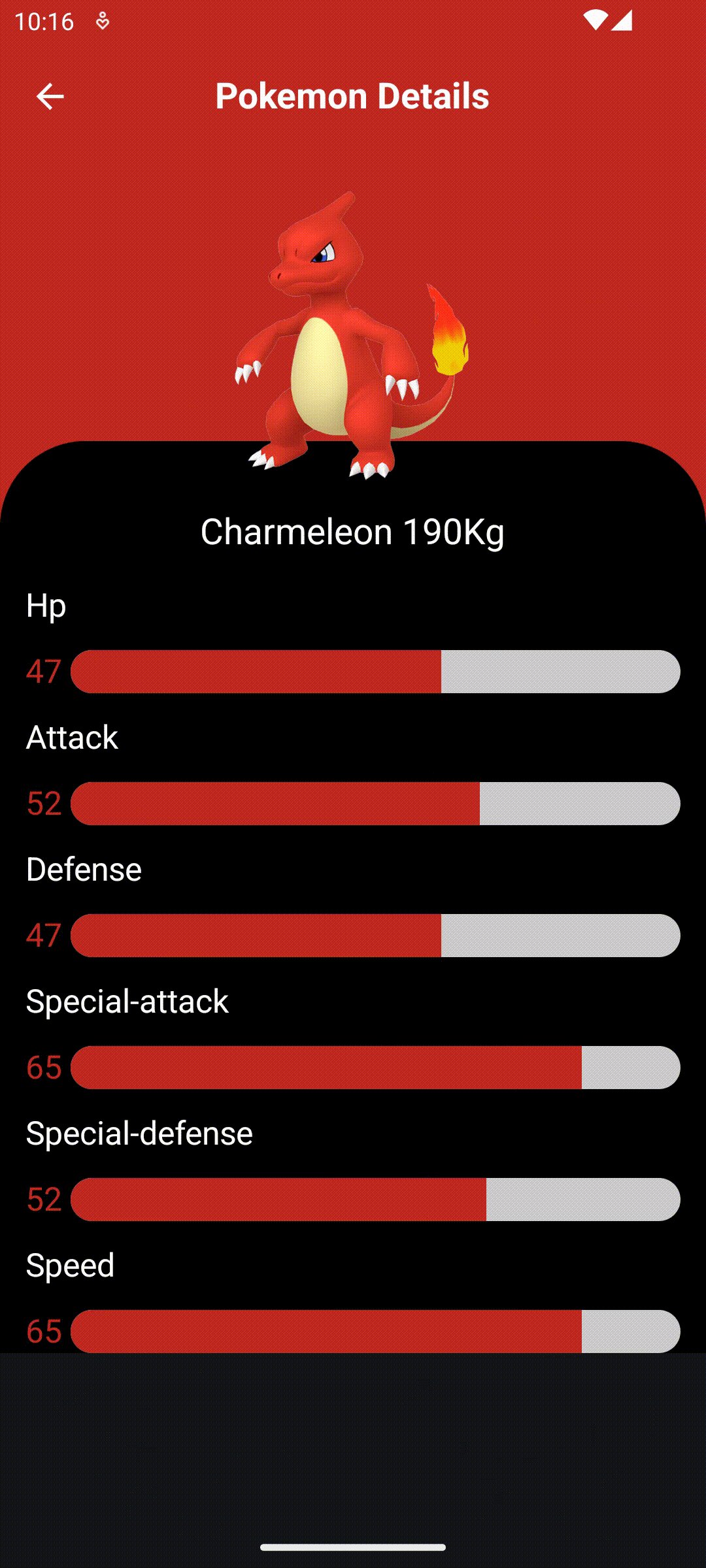
Palette (Using the Pokemon Color to paint the Linear Indicator with the same color) - https://developer.android.com/develop/ui/views/graphics/palette-colors
KSP - https://developer.android.com/build/migrate-to-ksp - https://github.com/google/ksp
Coil For Compose - https://coil-kt.github.io/coil/compose/ - https://coil-kt.github.io/coil/ - https://github.com/coil-kt/coil
Hilt Dependencies Injection - https://developer.android.com/training/dependency-injection/hilt-android
New Navigation Type Safety - https://medium.com/androiddevelopers/navigation-compose-meet-type-safety-e081fb3cf2f8
UI State
View Model
Repository
Offline Support
R8 enabled
https://github.com/NicosNicolaou16/Pokedex_Flutter
Target SDK version: 34
Minimum SDK version: 27
Kotlin version: 2.0.20
Gradle version: 8.6.1
https://pokeapi.co/
https://github.com/PokeAPI/sprites (GitHub)
https://fvilarino.medium.com/shared-element-transitions-in-jetpack-compose-8f553078101e
https://getstream.io/blog/shared-element-compose/
https://medium.com/androiddevelopers/navigation-compose-meet-type-safety-e081fb3cf2f8
https://dribbble.com/shots/6540871-Pokedex-App# - Get some UI - not completely use it (CHECK THE LINK FOR THE DESIGN)