If you are following the HackYourFuture curriculum we recommend you to start with module 1: HTML/CSS/GIT. To get a complete overview of the HackYourFuture curriculum first, click here.
Please help us improve and share your feedback! If you find better tutorials or links, please share them by opening a pull request.
So far you've learned about the fundamentals of what makes up a webpage in your browser. We call this frontend: the HTML that gives structure to our pages, the CSS that give it a nice look, and the JavaScript that makes our page interactive. Everything you can "see" and "interact" with is made out of these technologies.
However, there is a whole part of applications that you might not be aware of. Have you ever wondered how data moves from one place to another, from one page to another?
This is where backend comes into play: all the parts of an application that can't directly be accessed by the user, but happen "behind the screen". Well here's the secret: there is code that tells the computer how to move and manipulate data. This code is hidden away from the user, because there is no need for them to know about it.
During the following 2 weeks you'll be learning all about this. As a tool to illustrate these concepts we will be using Node.js: software that allows us to use the language of JavaScript to write backend applications.
In this module you will get familiar with the world of backend development. By the end of it you have learned:
- What is meant by the term
backend - The
client-servermodel - What
HTTPandRESTmean - How to
create your own web serverswith Node.js, usingExpress.js - What a
templating engineis. - How to use the
Node Package Manager (NPM). - How to use Express.js to make a
RESTful API - How to build a small
full-stack application
Before you start you need to install a very important software: Node.js! We're going to use the latest stable version of it, which is v16.x. Click on the following link to download it to your computer:
Verify the installation by running node -v (-v is short for version) from the Command Line. It should say: v16.13.0 or a later version than that.
This repository consists of 3 essential parts:
README: this document contains all the required theory you need to understand while working on the homework. It contains not only the right resources to learn about the concepts, but also lectures done by HackYourFuture teachers. This is the first thing you should start with every weekMAKEME: this document contains the instructions for each week's homework. Start with the exercises rather quickly, so that you can ground the concepts you read about earlier.LESSONPLAN: this document is meant for teachers as a reference. However, as a student don't be shy to take a look at it as well!
Let's say you are just starting out with the Node.js module. This is what you do...
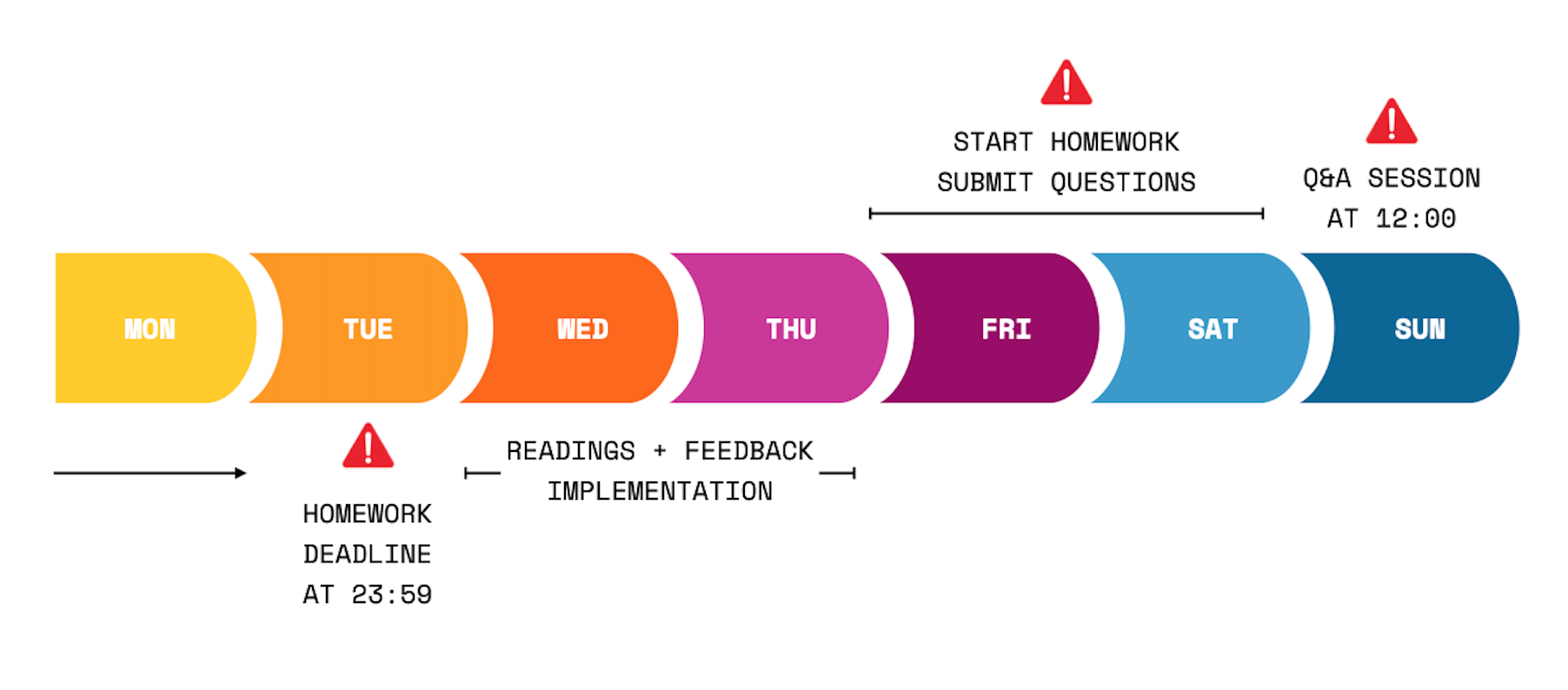
- The week always starts on Wednesday. First thing you'll do is open the
README.mdfor that week. For the first week ofNode.js, that would be Week1 Reading - You spend Wednesday and Thursday going over the resources and try to get a basic understanding of the concepts. In the meanwhile, you'll also implement any feedback you got on last week's homework (from the JavaScript3 module)
- On Friday you start with the homework, found in the
MAKEME.md. For the first week ofNode.js, that would be Week1 Homework - You spend Friday and Saturday playing around with the exercises and write down any questions you might have
- DEADLINE 1: You'll submit any questions you might have before Saturday 23.59, in the class channel
- On Sunday you'll attend class. It'll be of the Q&A format, meaning that there will be no new material. Instead your questions shall be discussed and you can learn from others
- You spend Monday and Tuesday finalizing your homework
- DEADLINE 2: You submit your homework to the right channels (GitHub) before Tuesday 23.59. If you can't make it on time, please communicate it with your mentor
- Start the new week by going back to point 1!
In summary:
To have a more detailed overview of the guidelines, please read this document or ask your mentor/class on Slack!
For each module HackYourFuture provides you with video lectures. These are made by experienced software developers who know what they're talking about. The main teacher for this module will be Andrej Gajduk: Product Owner and Senior Full-Stack Developer!
You can find out more about him here:
Learn from Andrej in the following playlist of videos he has made for you! (Click on the image to open the link)
| Week | Topic | Readings | Homework | Lesson Plan |
|---|---|---|---|---|
| 1. | Client-server model, HTTP & Express | Readings W1 | Homework W1 | Lesson Plan W1 |
| 2. | REST, CRUD, API calls, Testing | Readings W2 | Homework W2 | Lesson Plan W2 |
Did you finish the module? You're a rockstar!
If you feel ready for the next challenge, click here to go to Databases!
The HackYourFuture curriculum is subject to CC BY copyright. This means you can freely use our materials, but just make sure to give us credit for it :)
This work is licensed under a Creative Commons Attribution 4.0 International License.