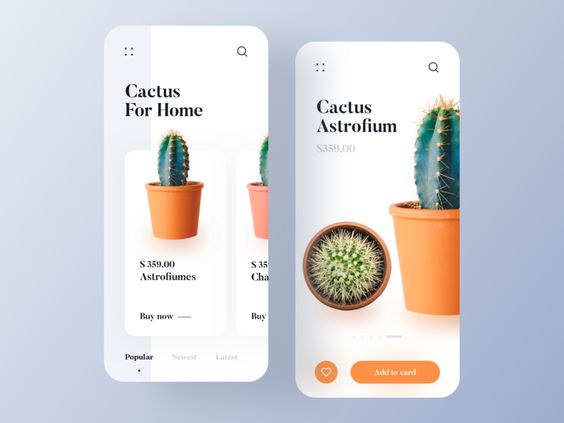
Bringing the Cactus App UI to life using Flutter
N.B: The assets/font used are very close but not exactly the same as that of the UI design
- Linear Gradient in background
- Stack widget for horizontal list card
- Radial Gradient as tab indicator
For help getting started with Flutter, view the Getting Started section of the Flutter docs