Enhance your Visual Studio Code experience with a modern, Fluent UI-inspired theme.
VS Code Fluent UI is a theme extension that brings the sleek aesthetics of Microsoft's Fluent UI design to Visual Studio Code. It offers features like blurred backgrounds, compact mode, and customizable color schemes to provide a refined coding environment.
Inspired by and based on the awesome concept designs by u/zeealeidahmad.
Caution
This is a workbench theme designed to heavily modify VS Code's UI purely for aesthetic purposes. It is not intended to enhance or compete with the original design but rather to offer an alternative look.
Please note that this theme is experimental and considered beta software. Since there is no official support for such modifications, use it at your own risk.
- Table of Contents
- Features
- Installation
- Uninstallation
- Configuration Options
- FAQ
- Changelog
- Preview
- Recommended matching themes
- Contribution Guidelines
- Issues and Feature Requests Guidelines
- License
- Acknowledgements
- Windows 11 Mica Effect
- Applies a blurred wallpaper background to emulate Fluent UI's Mica material.
- Support light/dark theme
- Choose between light and dark accent colors to match your system theme.
- Customizable wallpaper background
- Personalize the wallpaper background with your own image.
- Customizable accent colors
- Personalize the theme with your preferred accent colors.
- Compact Mode
- Reduces padding around UI elements to maximize screen space.
-
Download the latest version of the installation file from Releases
-
Run Visual Studio Code as administrator
-
Install the extension
- Open the extensions view (
Ctrl+Shift+X) - Click on the ellipsis (
...) and selectInstall from VSIX... - Select the downloaded
.vsixfile - Click
Install
You can also install it via the command line with
code --install-extension <path-to-vsix> - Open the extensions view (
-
Configure the extension settings (optional)
- Open the settings view (
Ctrl+,) - Search for
@ext:NightSky-Studio.vscode-fluent-ui - Adjust the settings to your preference
If you don't see the settings, make sure you have the extension enabled
- Open the settings view (
-
Enable the extension
- Open the command palette (
Ctrl+Shift+P) - Run the command
> Fluent: Enable - Wait for the command to finish
- Reload the window when prompted
- Open the command palette (
-
Handle "Corrupt installation" warning
- Click the cog icon on the notification
- Select
Don't show again - You should be good to go
-
Enjoy the Fluent UI theme!
Tip
If you encounter any issues, please refer to the FAQ section.
When you install the extension, it will sample the current desktop wallpaper you have set, generate a blurred version of it and set VSCode window to use that as background.
In some cases thad may cause low contrast or make stuff hard to read, depending on what you have for a wallpaper, so keep that in mind when running the installation.
You can disable this feature by unchecking the Enable background image in the settings page.
-
Run Visual Studio Code as administrator
-
Disable the extension
- Open the command palette (
Ctrl+Shift+P) - Run the command
> Fluent: Disable - Wait for the command to finish
- Reload the window when prompted
- Open the command palette (
-
Uninstall the extension
- Open the extensions view (
Ctrl+Shift+X) - Search for
@installed Fluent UI - Click the cog
⚙️icon - Click
Uninstall
You can also uninstall it via the command line with
code --uninstall-extension NightSky-Studio.vscode-fluent-ui - Open the extensions view (
-
Enjoy the default VS Code theme!
Tip
If you encounter any issues, please refer to the FAQ section.
The extension provides several settings to customize the theme to your liking. You can adjust the theme's appearance, wallpaper background, accent colors, and more.
Details on the available settings can be found in the Settings page.
{
// Applies slight less padding around some of the elements.
// The difference is subtle but can help those with limited space.
"fluentui.compact": false,
// Enable background image
"fluentui.enableWallpaper": false,
// Path to image. By default, it will use the default Windows 11 wallpaper for the Windows light theme.
"fluentui.wallpaperPath": "C:\\Windows\\Web\\Wallpaper\\Windows\\img0.jpg",
// Accent color. Only HEX values are supported.
"fluentui.accent": "#005fb8",
// Background color for dark mode. Only HEX values are supported.
"fluentui.darkBackground": "#202020",
// Background color for light mode. Only HEX values are supported.
"fluentui.lightBackground": "#ffffff"
}This section only covers the most common issues. If you encounter any other problems, please check the Troubleshooting page or open an new issue on the github.
-
Why does the corrupt installation warning appear?
This is normal, don't worry. This is expected behavior and is necessary for the extension to work.
When you install the extension, extensions modify the workbench html file to apply the theme. Visual Studio Code sees the installation as corrupt because the file has been modified.
-
Why can’t I use the default theme’s visual studio code normally after uninstalling it?
This is possible, but the chances are slim.
If you encounter this issue, please follow the steps below to fix it. Please refer to the uninstallation section for further instructions.
-
Can I use this with other extensions?
Yes, you can use this theme with other extensions. However, some extensions may not be compatible with this theme.
If you encounter any issues, please disable the theme and check if the problem persists. If it does, the issue is likely caused by the extension. Please open an new issue on the github.
Version 4.3.0 (2024-11-01)
# Fixed
- Fixed an issue where the extension could not run properly.
- Fixed an issue where the source control sidebar was appearing beneath the code view.
# Chore
- Updated import statements and function calls.
- Improved error handling and resolved test running errors.
- Updated ESLint configuration and package settings.
- Removed unused code and related files.You can find the full changelog in the Changelog page.
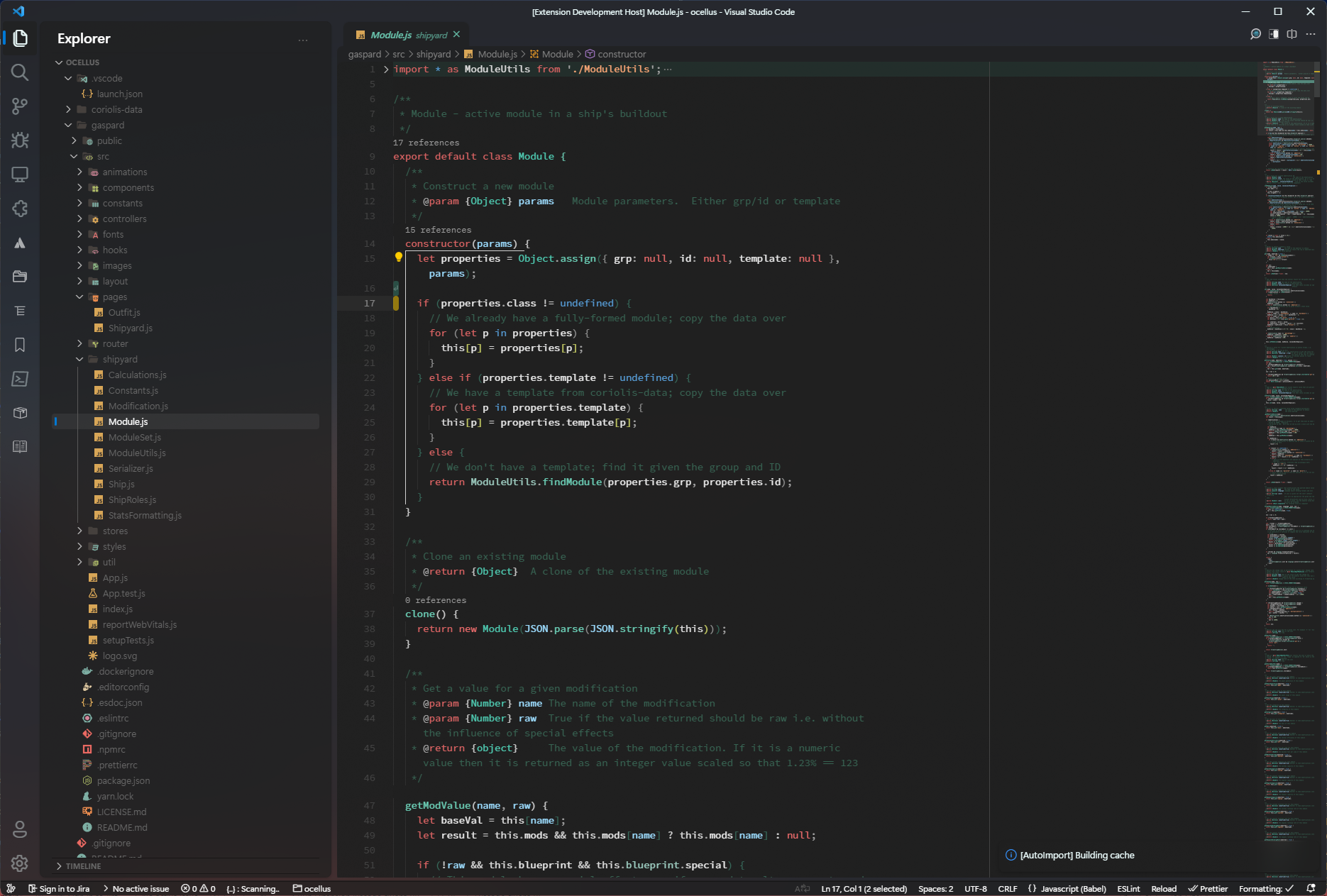
You can see the preview image in the Preview page.
Want to provide your own preview? Feel free to submit a PR!
The workbench is set to use Segoe UI Variable (the new standard font for Windows 11). I highly recommend downloading and installing it. If you don't, the theme will fallback to the default font.
Please refer to the CONTRIBUTING page for details on how to contribute to this project.
Please refer to the ISSUES page for details on how to report issues and request features
This project is licensed under the MIT License - see the LICENSE file for details.
- u/zeealeidahmad for the original concept designs.
- TheOld for the VSCode-FluentUI theme. This project is based on his work.
Give your Visual Studio Code a modern, Fluent UI-inspired makeover today!
If you like this fluently themed extension, please consider giving it a ⭐!