This project was generated with Angular CLI version 1.0.0.
An angular4 + truffle starter app. Write, compile & deploy smart contracts for Ethereum.
Featured on State of the Dapps
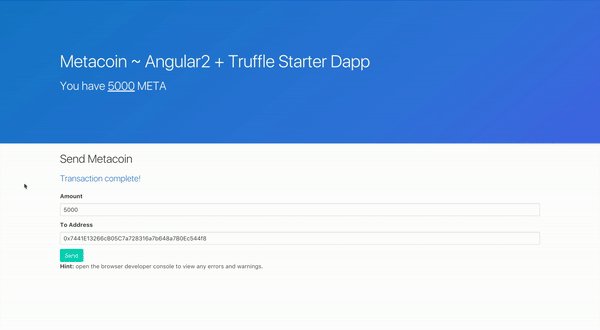
Create a coin with an initial supply and send an amount to your Ethereum wallet address
Note: This demo was made at the time this project used Angular2. It has since upgraded to Angular4 and works the exact same way :)
There are 2 small parts to successfully running this project.
git clone https://github.com/Nikhil22/angular-truffle-starter-dapp.gitcd angular-truffle-starter-dappnpm install
For the second part, you're going to need a working copy of angular-cli (aka. ng) installed in your environment (npm install -g @angular/cli). And if you're new, install ganache-cli to run a local blockchain RPC server(npm install -g ganache-cli). After that, simply run ganache-cli in a new tab.
Both of these cli-tools are required before moving forward, and be sure you're connected to an Ethereum client before running the commands below. A great browser based tool is MetaMask.io and will suit your needs for getting this demo and working quickly. Be sure to SWITCH the Metamask network (in the upper left hand corner of the pop-up) to Localhost 8545. Otherwise you'll log an web-browser error when you navigate to app in a web browser.
And then in the original tab, run:
truffle compileto compile your contractstruffle migrateto deploy those contracts to the networkng serve. Navigate tohttp://localhost:4200/. The app will automatically reload if you change any of the source files.- Make sure there are no errors in browser console
You can also run npm run compile-start to automatically run all 3 steps
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class/module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
- Run
ng testto execute the unit tests via Karma. - Run
truffle testto run tests associated with your solidity smart contracts. The test folder for this can be found in thetestdirectory at the root level of this project
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
Contributions are always welcome & encouraged! 😄 If you'd like to contribute, please see Contributing Guidelines.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.
- Angular4 (Typescript/Javascript)
- Truffle (Solidity)