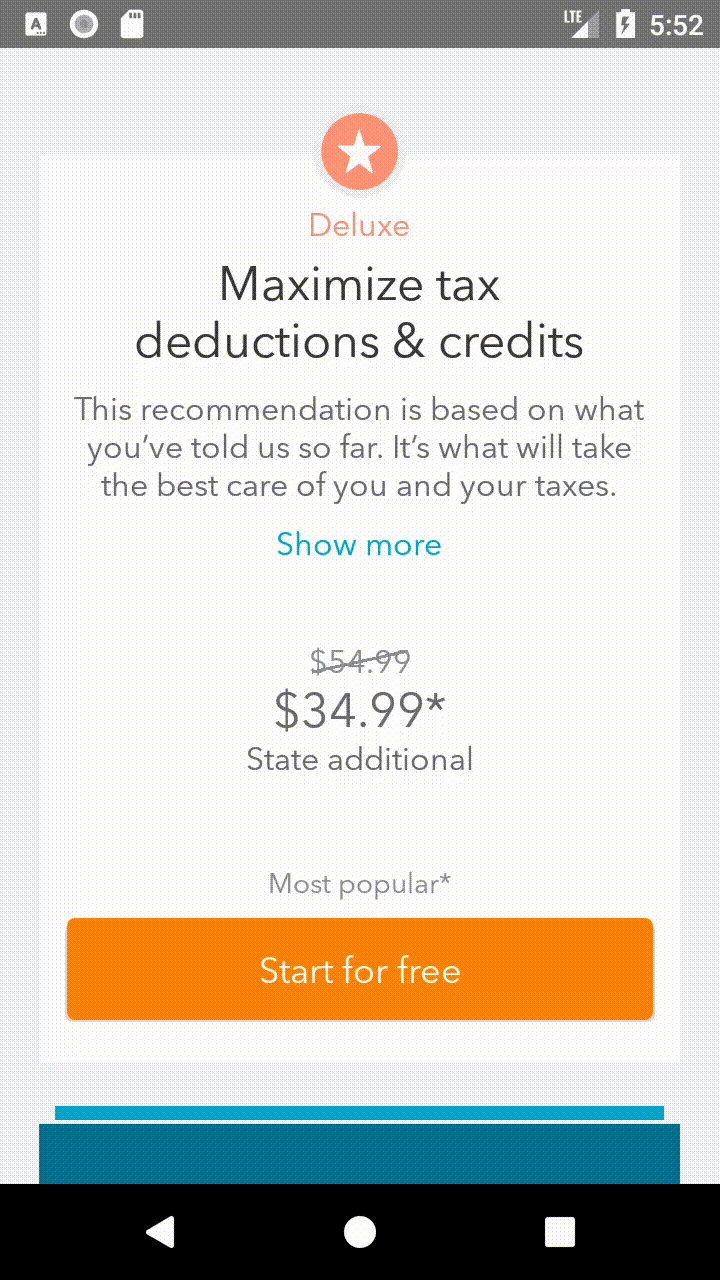
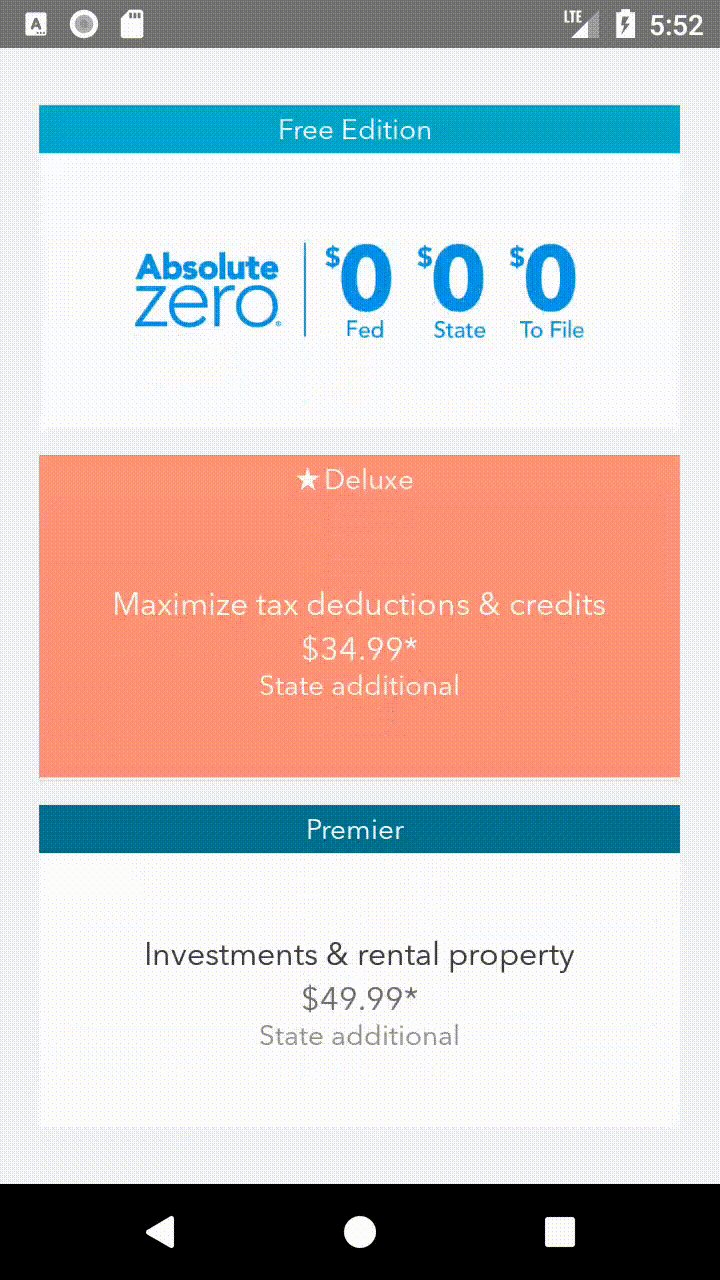
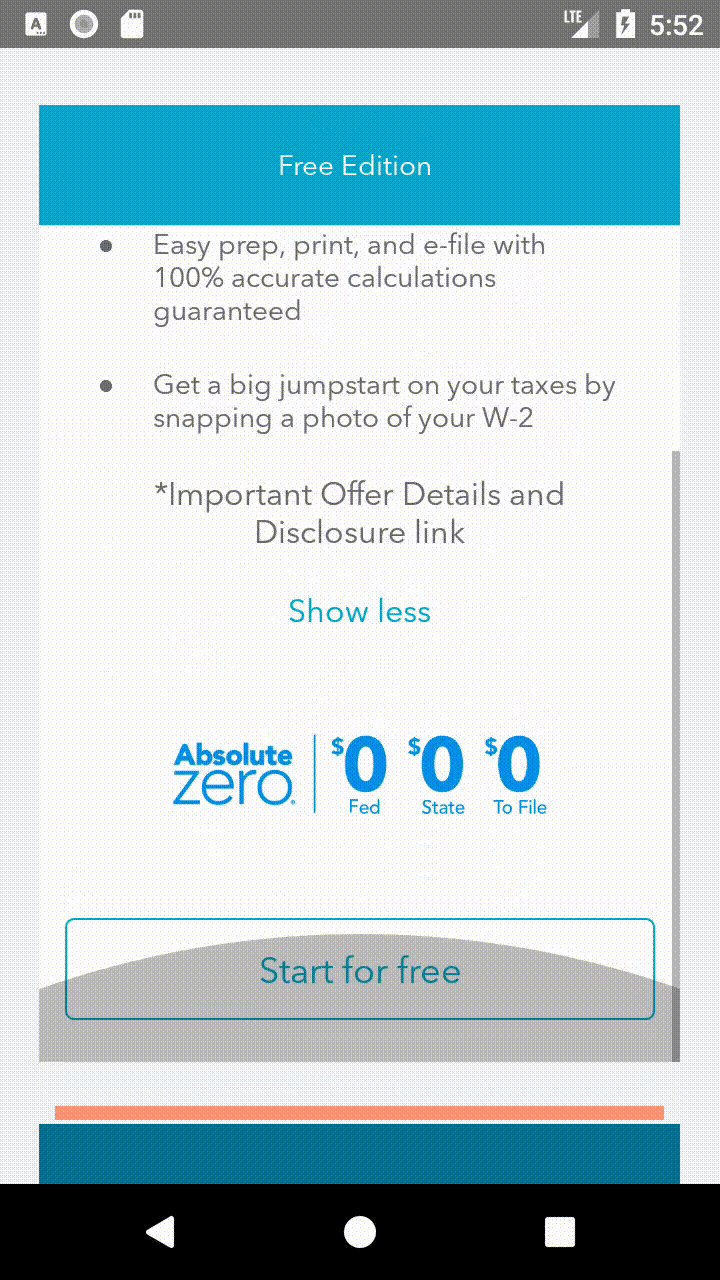
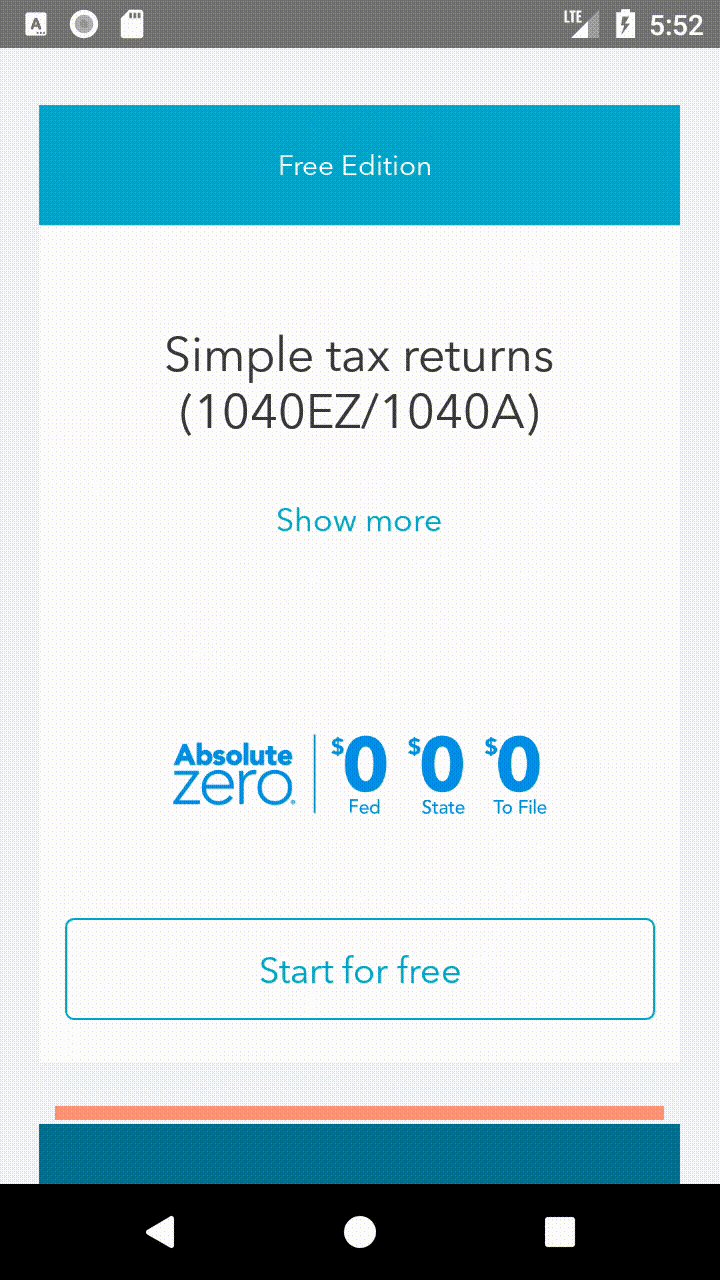
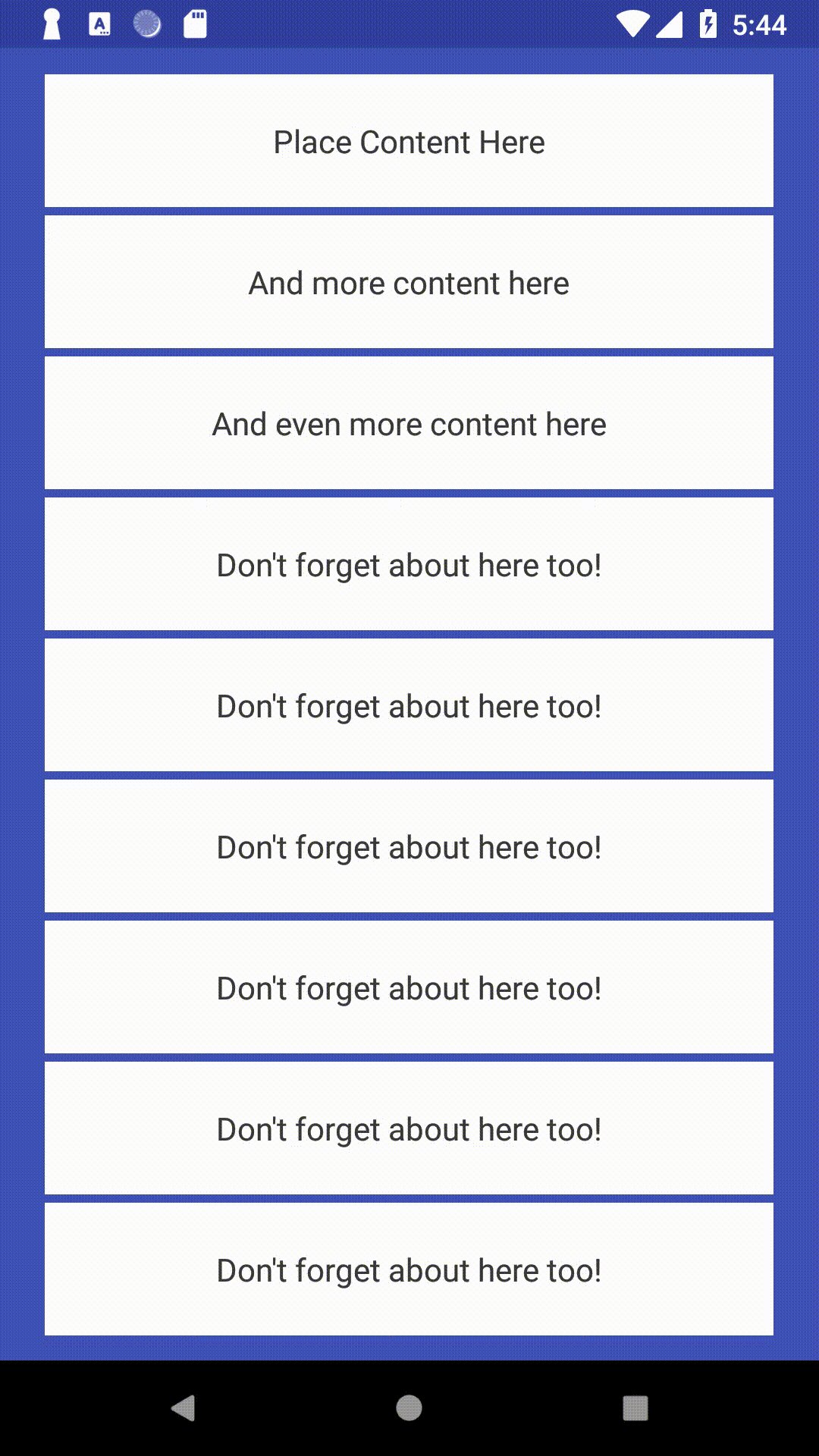
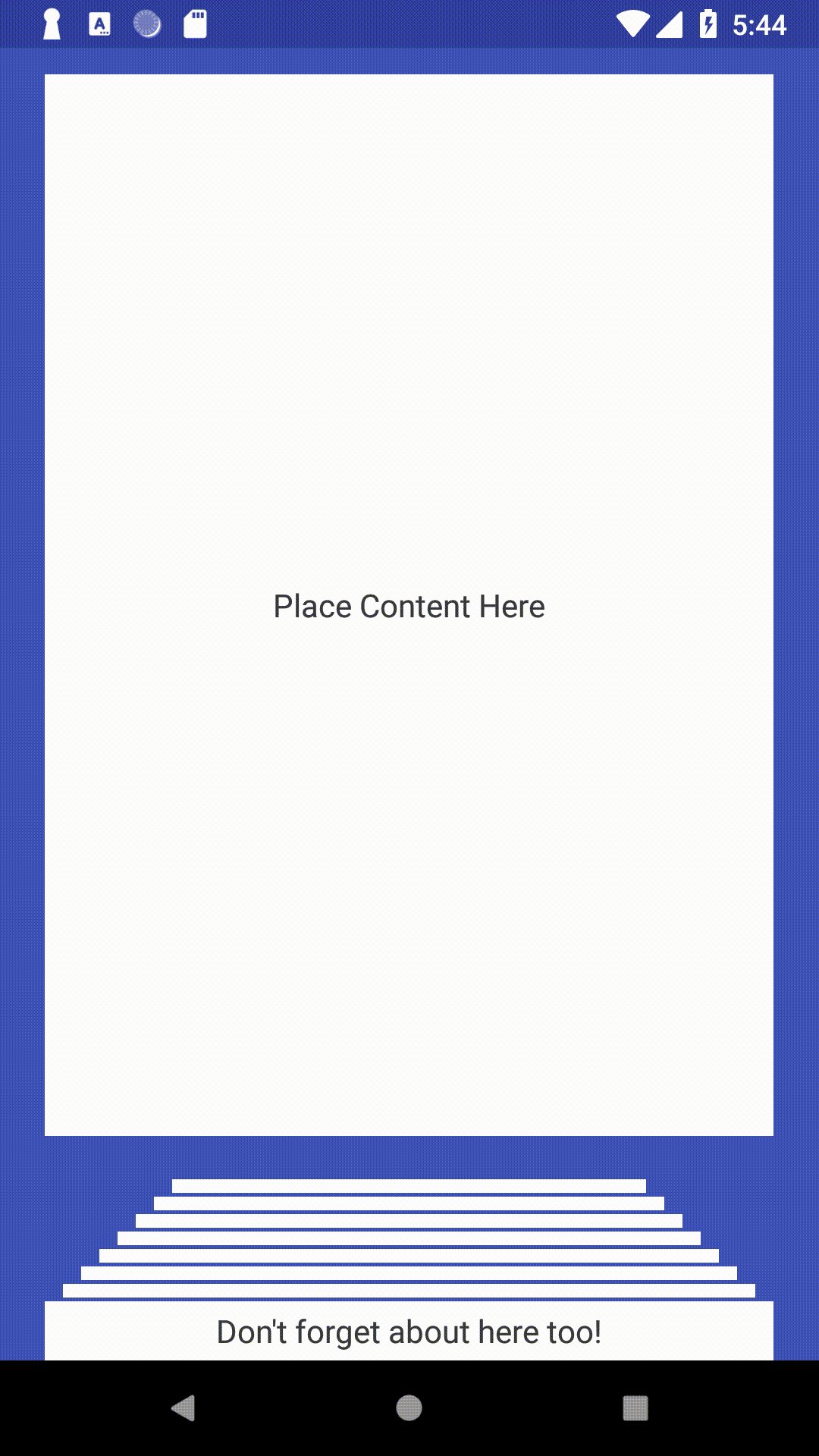
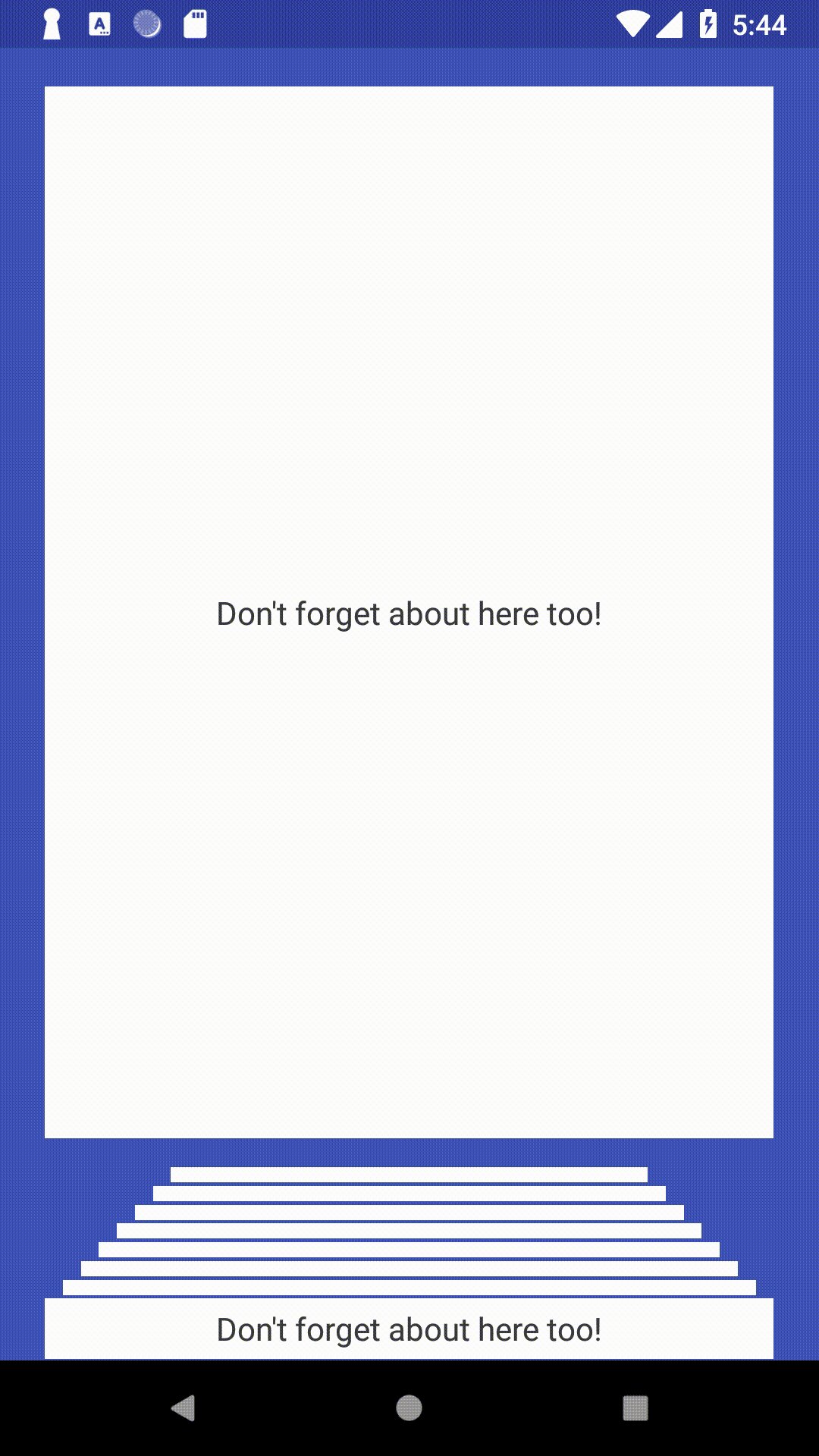
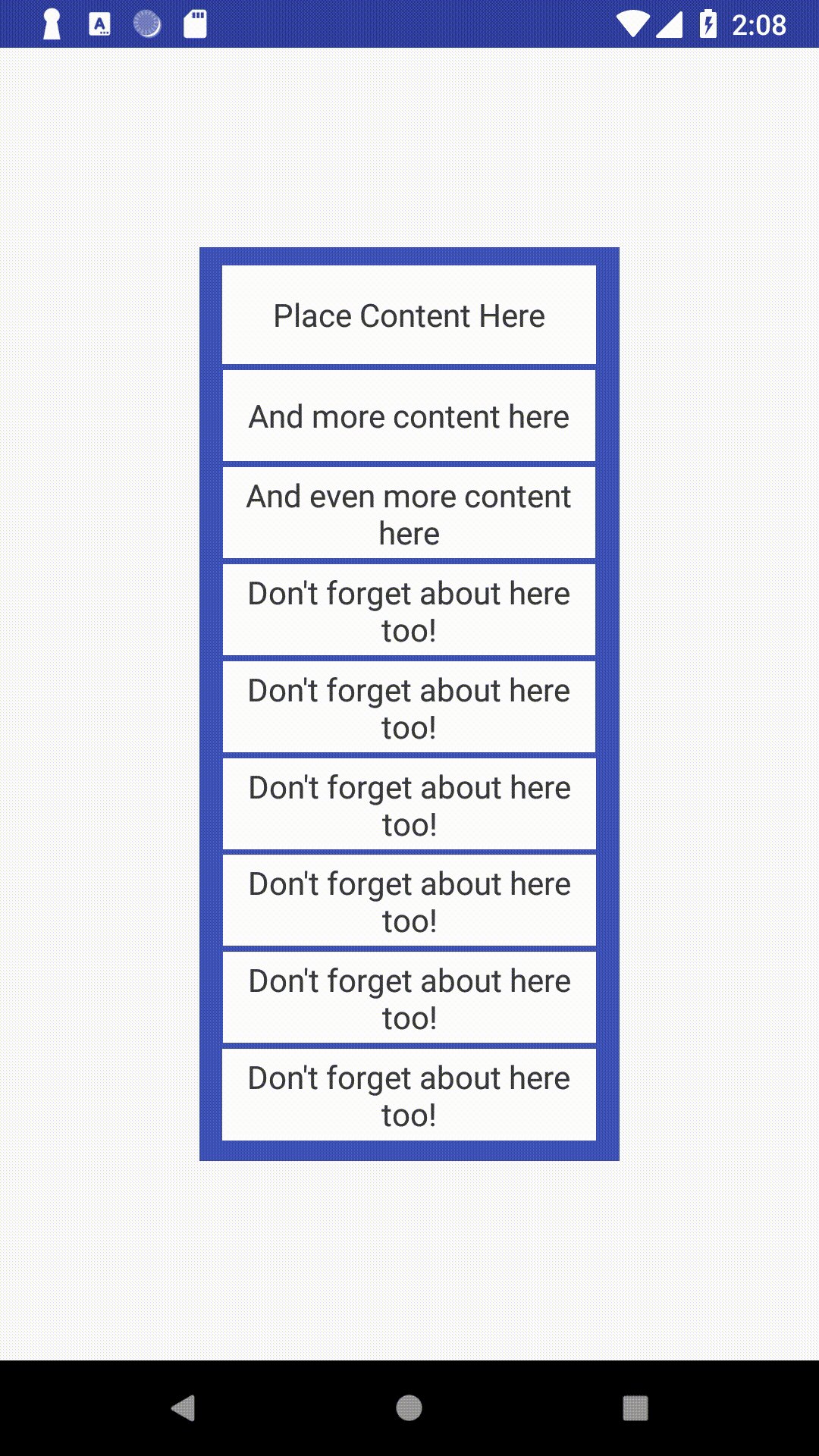
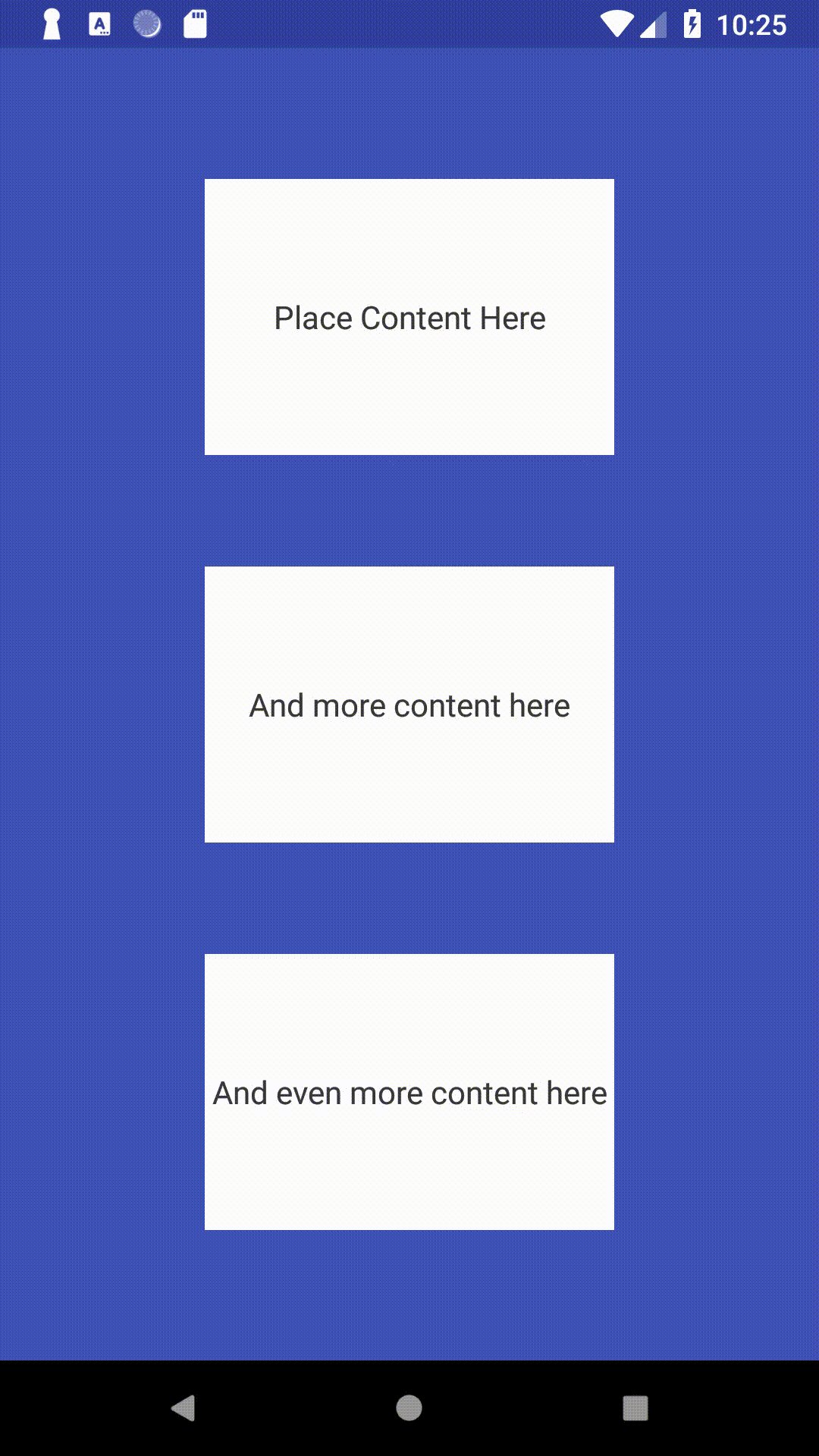
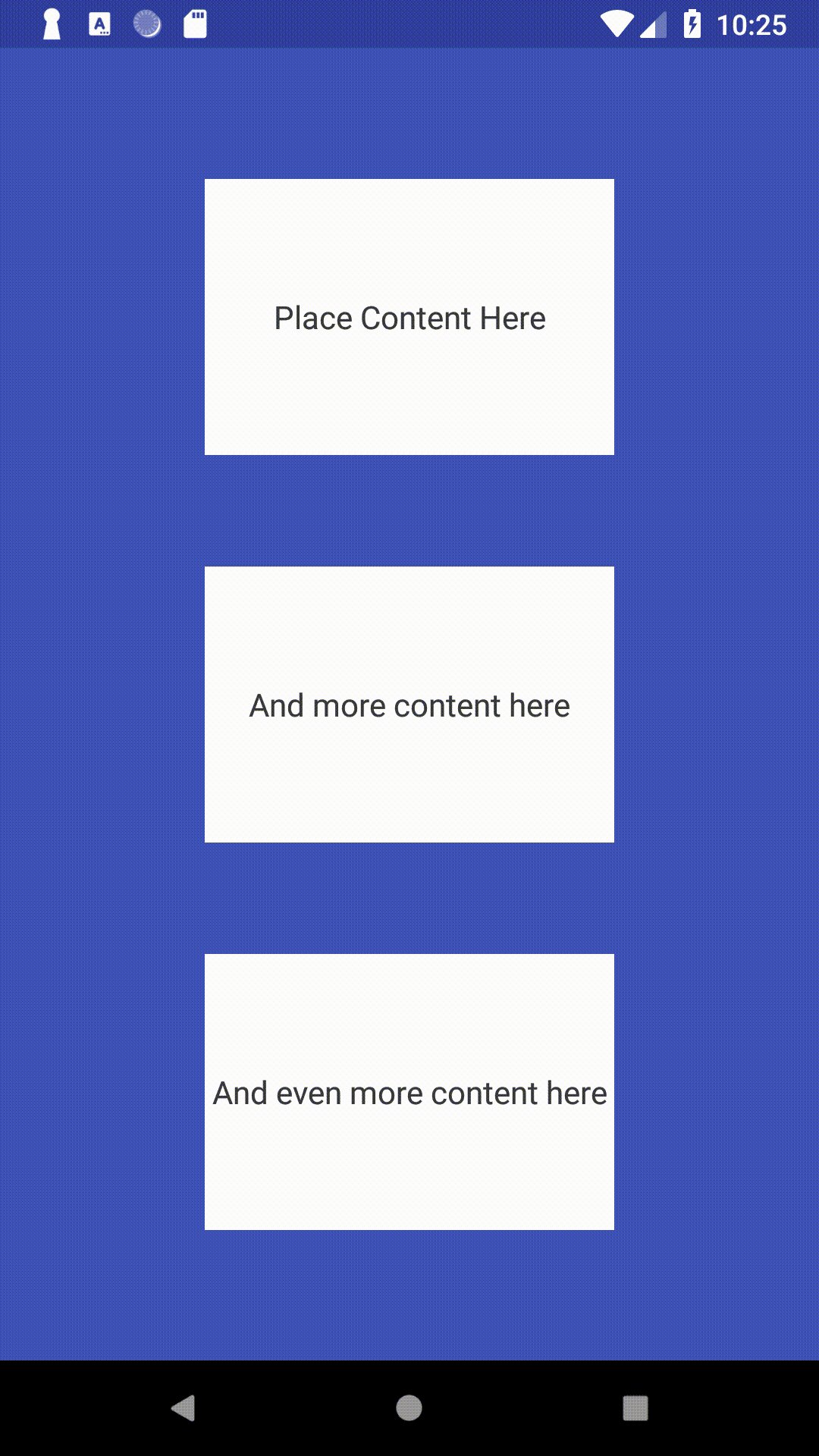
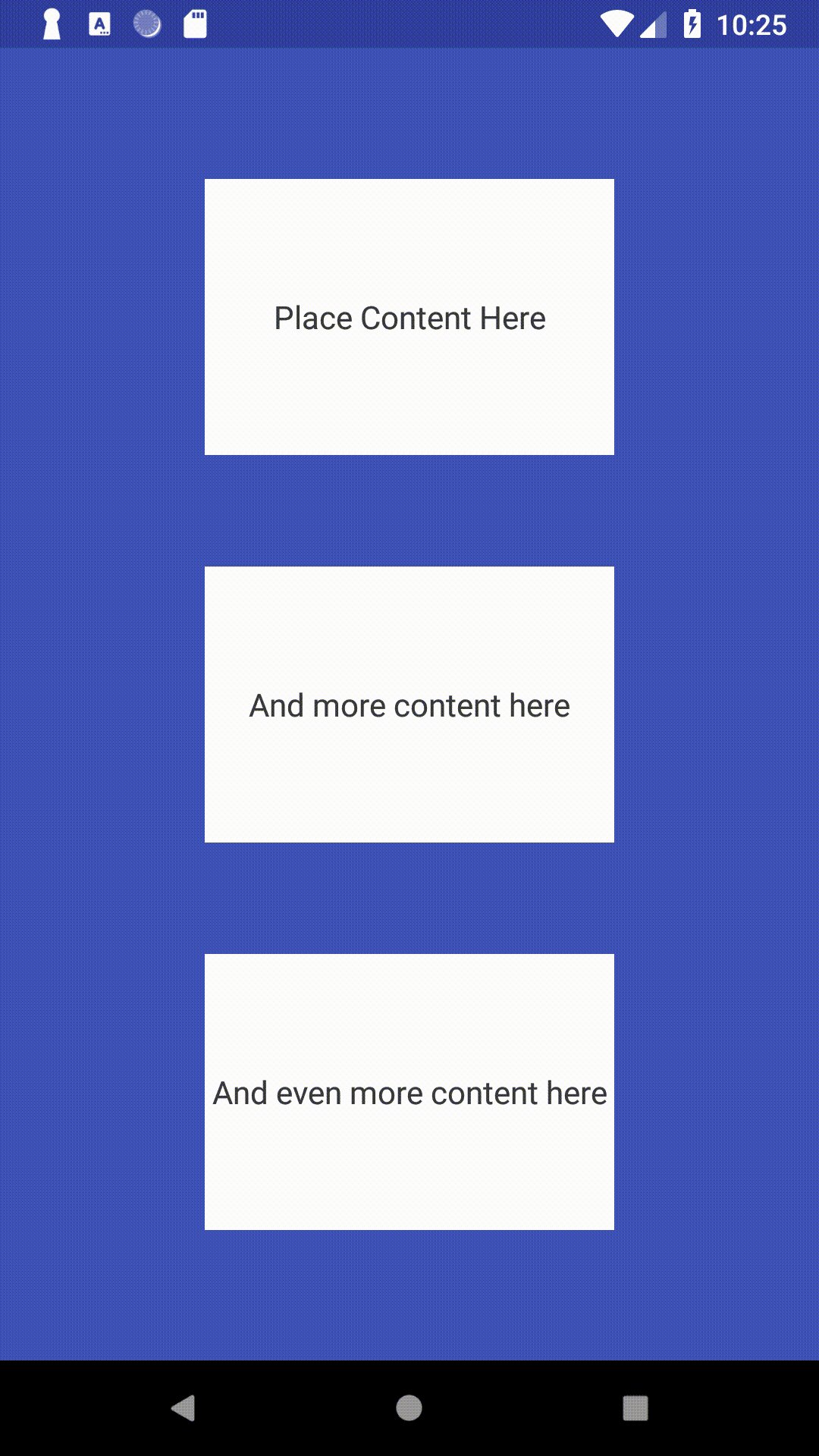
Truffle Shuffle is a library of an Android UI component of a card gallery with a fun animation. The gallery is easily customizable and is data driven based on the number of objects in an array and the content inside of those objects. The card gallery uses a custom-made Android ViewGroup with custom view attributes to specify the size of the individual cards as a percentage of the ViewGroup's size. This card gallery is used on TurboTax's mobile app in the product lineup. Truffle Shuffle is written 100% in Kotlin!
To run the example project, clone the repo and run the Android application through Android Studio on an Emulator. You can play with the example by
- Changing the layout inside of the cards in app/src/main/res/layout/card_layout.xml
- Changing the number of cards in the array in getCardDetails() in app/src/main/kotlin/com/intuit/truffle/shuffle/MainActivity.kt
- Changing the percentages of the view group in app/src/main/res/values/card_view_group_percentages.xml
To contribute to this project, make sure that the code committed matches this project's formatting standards.
To reformat or check that committed code is compliant, follow one of the following options:
Use Gradle tasks (recommended - ktlint docs):
./gradlew ktlintUse this command to check the formatting rules are covered
/gradlew ktlintFormatUse this command to re-format code that is not compliant with this project's formatting rules.
Use ktlint engine (ktlint docs):
ktlintUse this command to check the formatting rules are covered
ktlint "src/**/*.kt" "!src/**/*Test.kt"Check only certain locations (prepend ! to negate the pattern)
ktlint -FUse this command to re-format code that is not compliant with this project's formatting rules. (if some errors cannot be fixed automatically they will be printed to stderr)
ktlint -F "src/**/*.kt"Use this command to re-format certain locations (prepend ! to negate the pattern) . (if some errors cannot be fixed automatically they will be printed to stderr)
ktlint --install-git-pre-commit-hookInstall git hook to automatically check files for style violations on commit.
To add this to your own Android application, complete the following steps:
- Add the dependency to your project's build.gradle file under dependencies:
dependencies {
implementation 'com.intuit.truffleshuffle:truffleshuffle:1.0.0'
}
And make sure jcenter() is added to your app build.gradle
repositories {
jcenter()
}
- Add the com.intuit.truffleshuffle.CardViewGroup to the xml file where you want the card gallery, like in app/src/main/res/layout/activity_main.xml
- add the percentages you want to the custom attributes of the CardViewGroup in the xml file
- custom:dashboardCardHeightPercentage, custom:widthPercentage, custom:topSpacingPercentage, custom:bottomSpacingPercentage
- add the percentages you want to the custom attributes of the CardViewGroup in the xml file
- Add an xml layout (card_layout.xml) for the contents of your cards similar to app/src/main/res/layout/card_layout.xml
- Create a folder cardGallery with 2 files:
- CardContent similar to app/src/main/kotlin/com/intuit/truffle/shuffle/cardGallery/CardContent.kt
- This is your data object for the card contents
- CustomizeAdapter similar to app/src/main/kotlin/com/intuit/truffle/shuffle/cardGallery/CustomizeAdapter.kt
- The constructor should take an ArrayList and should extend CardContentAdapter
- Override the getViewContent() function to set the data content in the cardContent to the views in your card_layout.xml, ie. setting the text in a textView
- CardContent similar to app/src/main/kotlin/com/intuit/truffle/shuffle/cardGallery/CardContent.kt
- In the Activity where you'll be using this UI component,
- Instantiate a CustomizeAdapter you just defined and pass in an arrayList of CardContents and the resource id of inside the card ie. R.layout.card_layout
- Call setupAdapter() on the CustomizeAdapter you just created with the CardViewGroup using findViewById()
- Now the TruffleShuffle UI component is ready to use!
- If you need help, open an issue and tag as
help wanted. - If you found a bug, open an issue and tag as
bug. - If you have a feature request, open an issue and tag as
feature. - If you want to contribute, please refer to the Contributing documentation and submit a pull request.
- In order to submit a pull request, please fork this repo and submit a PR from your forked repo.
- Have a detailed message as to what your PR fixes/enhances/adds.
- Each PR must get an approval before we will merge.