This application is a gui based asset manager for spritesheets, sprites, fonts and audio assets. SFML graphics library is used to create this project and the GUI is implemented using the IMGUI library with SFML support.
- SFML 2.5.0 - Simple and Fast Multimedia Library which provides a simple application programming interface
- IMGUI & IMGUI-SFML - Immediate Mode GUI is a simple to use and popular GUI library
- Native File Dialog - Tiny lightweight C library to open file dialog windows on various systems
- C++ JSON Library - Modern C++ JSON library
- EXIT
- ‘ESC’ key
- TOGGLE FULLSCREEN
- ‘F5’ key
The rest of the controls require a mouse, preferably with three button (left, right and middle/scroll buttons)
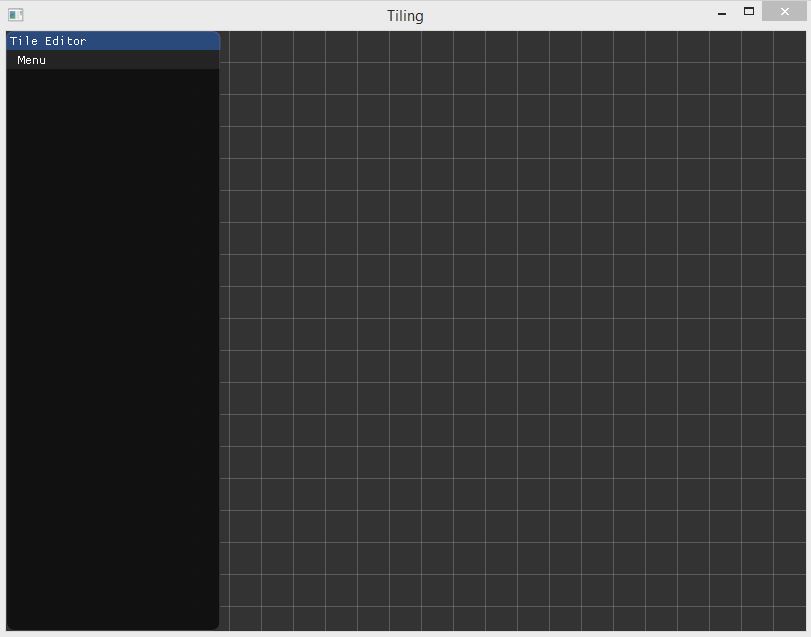
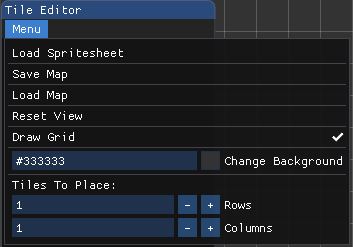
On the left of the AssetManager window you will see the IMGUI vertical blue coloured window, with the Menu option on the top, which has the following items:
- LOAD SPRITESHEET
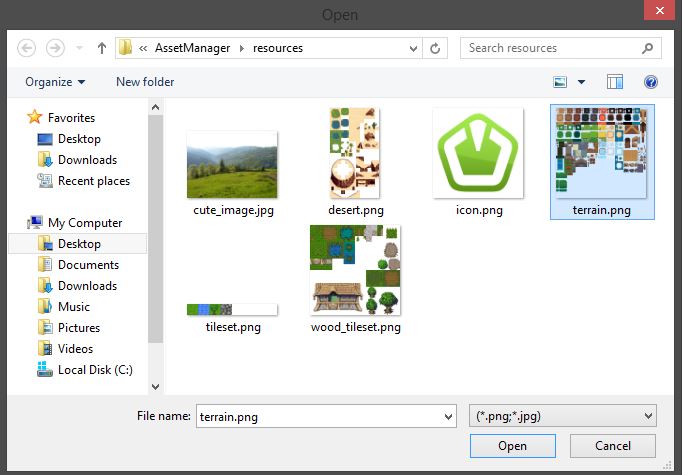
- Opens a file dialog window for you to load a png/jpg spritesheet image (with 32x32 pixel sprites)
- SAVE MAP
- Opens a file dialog window and prompts the user to save the current map to a JSON format
- LOAD MAP
- Opens a file dialog window and prompts the user to load an existing JSON format map
- RESET VIEW
- Sets the map view to the 0,0 coordinate
- DRAW GRID
- Toggles the 32x32 pixel grid on the screen
- CHANGE BACKGROUND
- Allows the user to select the colour of the background they want while editting the map
- TILES TO PLACE
- Allows the user to specify how many rows/colums of their selected tile to place on the grid in one click
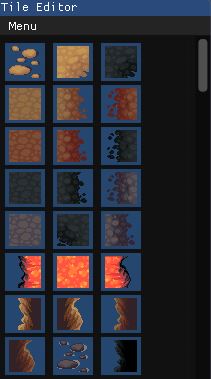
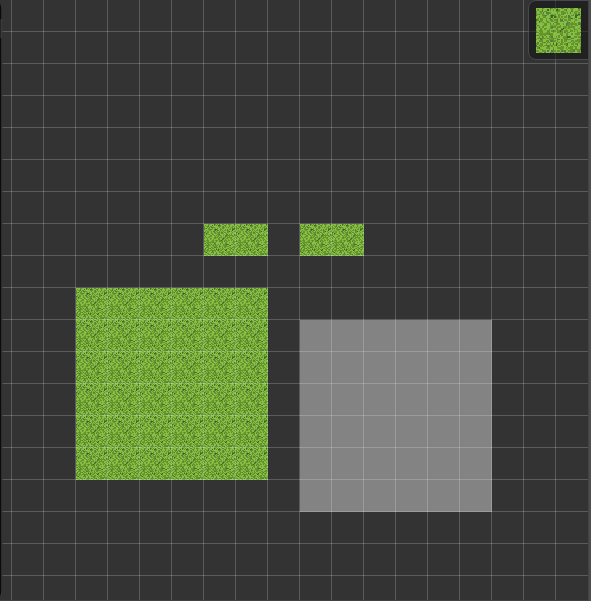
Click on the LOAD SPRITESHEET Menu item in the top left corner and select the png/jpg spritesheet you wish to load, once you made your selection the AssetManager will load the image and split it into 32x32 pixel tiles and display it in the space below the Menu.
Left Clickon the tile in the selection that you want to use- Hover your mouse over any square on the grid, you will see a faint transparent box appear over a grid square, this shows you where your tile will be placed
Left Clickon the grid square you which to place the tile in- The tile you selected will now appear on the map, you may repeat this step with other tiles if you wish.
NOTE: You can have one tile be on top of another tile (i.e. Have STONES tile be on top of GRASS tile) by placing the the tile you want to be under first, then selecting another tile that you want to be on top and clicking on the first tile.
- Hover your mouse over the tile you want to remove (make sure that the transparent selection box is covering your tile)
Right Click- The tile in that position will now be removed
NOTE: If you have layered tiles on the same position (i.e. STOENS tile on top of GRASS tile), right clicking will remove all tiles in that position.
- While your mouse if hovering over the grid, use your scroll wheel to change the size of the area of transparent selection box. This allows you to place more tiles of the same type at once
- You can manually set how many rows/columns of tiles to set in the Menu
- While pressing and holding the
Middle Mouse Buttonalso known as theScroll Wheel Mouse Buttonand moving your move on the grid, you can drag around the map. This allows you to create very large maps.
- In the Menu, you can find the option to change the background colour (either by clicking on the colour picker, or inputting a hex value). This allows you to change the background colour of your map (only while editing). So that if your tiles blend in with the background, you may change the colour.