This is a solution to the Pod request access landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
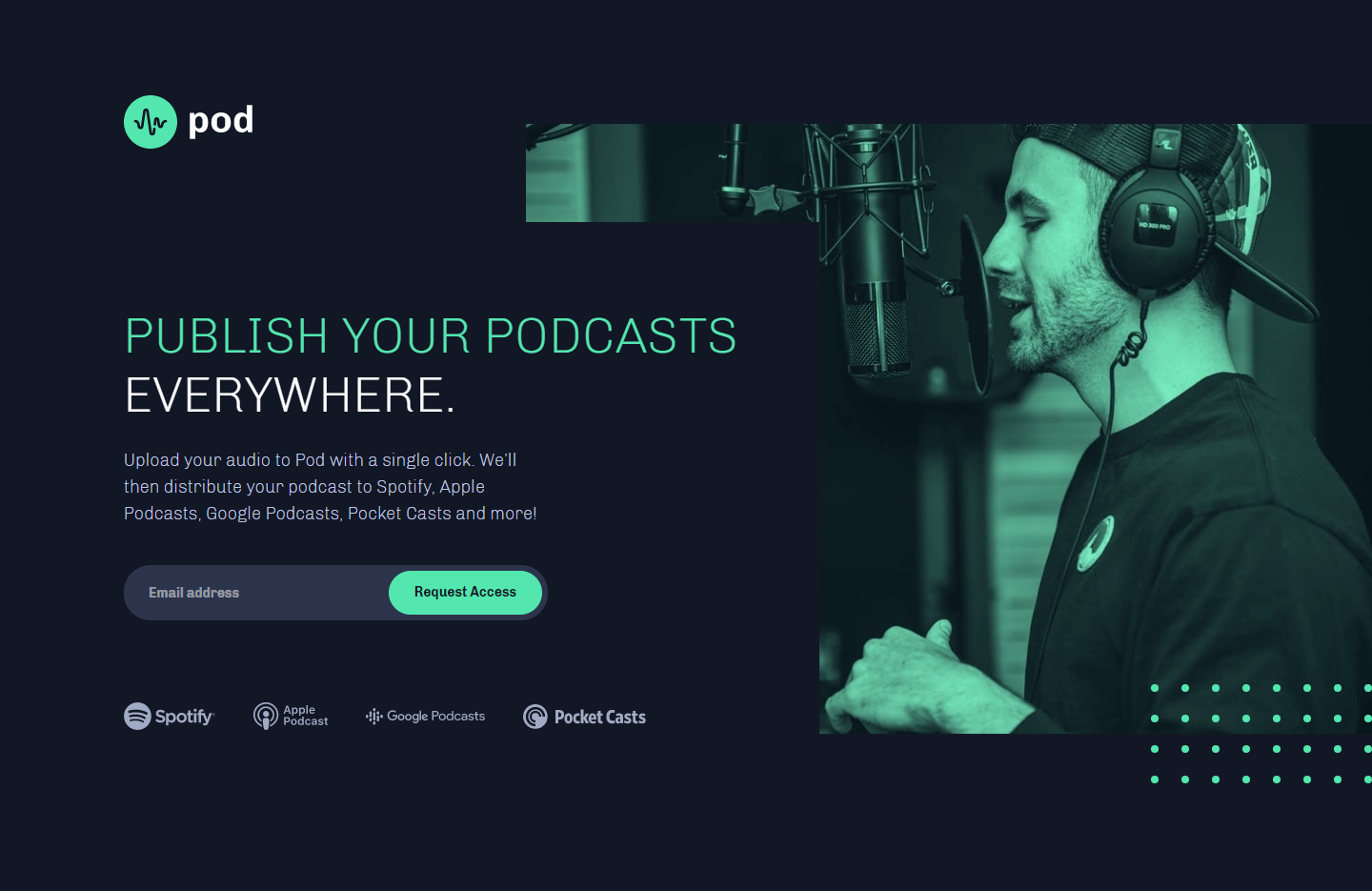
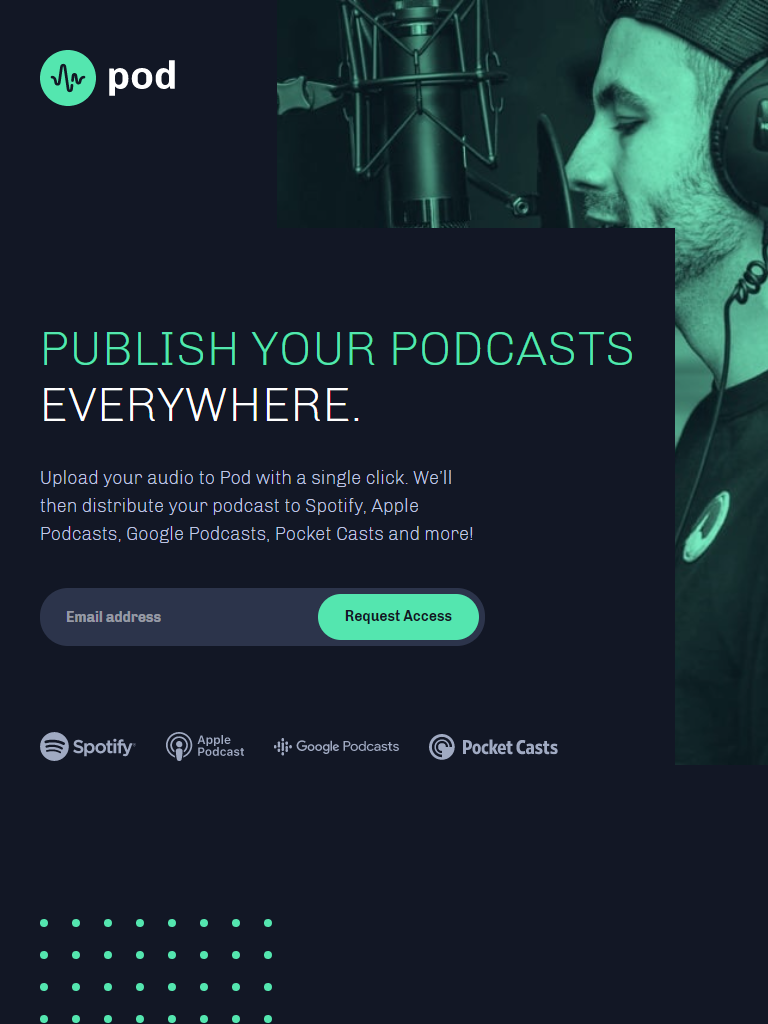
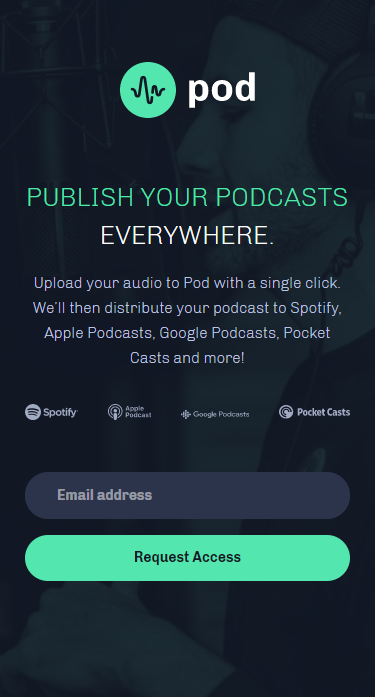
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
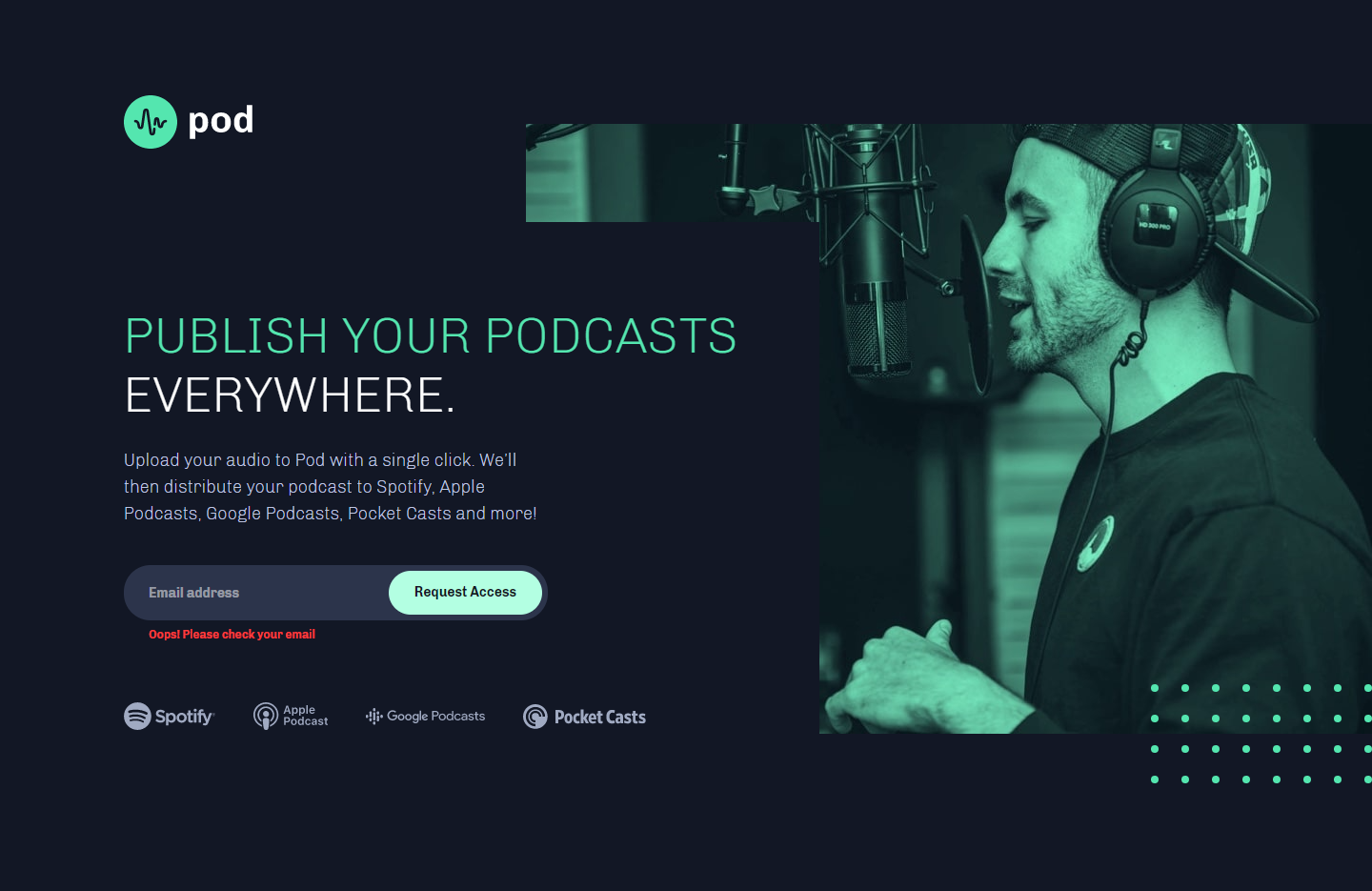
- Receive an error message when the form is submitted if:
- The
Email addressfield is empty should show "Oops! Please add your email" - The email is not formatted correctly should show "Oops! Please check your email"
- The
- Solution URL: (https://www.frontendmentor.io/solutions/responsive-landing-page-with-form-validation-dIWKTTqQz)
- Live Site URL: (https://lm-pod-landing-page.netlify.app/)
- Semantic HTML5 markup
- CSS custom properties/vars
- Desktop-first workflow
For this challenge, I practiced a lot of relative positioning, and getting a pixel-perfect design. I learnt how to use the "srcset" attribute where you have multiple of the same images at different widths for different screen sizes, to make it more easily responsive. I did know about it, but never actually used it before properly. Was very fun.
Overall, I really liked the design and green theme, reminded me of spotify a little bit. Hope you like this challenge :D
- Website - Leon Michalak
- Frontend Mentor - @NinjaInShade
- Instagram - @lmdeveloper