Prácticas Diseño Interfaces de Usuario 2019-20 (Economía Colaborativa)
Grupo: DIU2_Mjölnir. Curso: 2019/20
Proyecto:
App para Compartetupiso
Descripción:
Es una aplicación movil que comparte funciones con la página web de Compartetupiso.com y añade algunas como el chat de soporte o el foro.
Logotipo:
(Se mantendría el original)
Miembros
En esta práctica estudiaremos un caso de plataforma de economía colaborativa y realizaremos una propuesta para su diseño Web/movil. Utilizaremos herramientas y entregables descritos en el siguiente CheckList (https://github.com/mgea/UX-DIU-Checklist) Elimine este texto desde la práctica 1
Qué es economia colaborativa: Martínez-Polo, J. (2019). El fenómeno del consumo colaborativo: del intercambio de bienes y servicios a la economía de las plataformas, Sphera Publica, 1(19), 24-46. http://sphera.ucam.edu/index.php/sphera-01/article/view/363/14141434
Describe brevemente características de las aplicaciones que tienes asignadas, y por qué has elegido una de ellas (150-300 caracteres)
Nuestro grupo se encargará de analizar sitios web dedicados a la compartición de viviendas por diferentes métodos.
Yo he escogido compartetupiso.com simplemente porque me pareció la más bonita y más simple. Ofrecía algo diferente sin competencia directa y eso me atrajo. No he encontrado nada parecido con lo que compararla.
Comenta brevemente porqué has seleccionado a esas personas y sube una captura de pantalla de su ficha (80-150 caracteres)
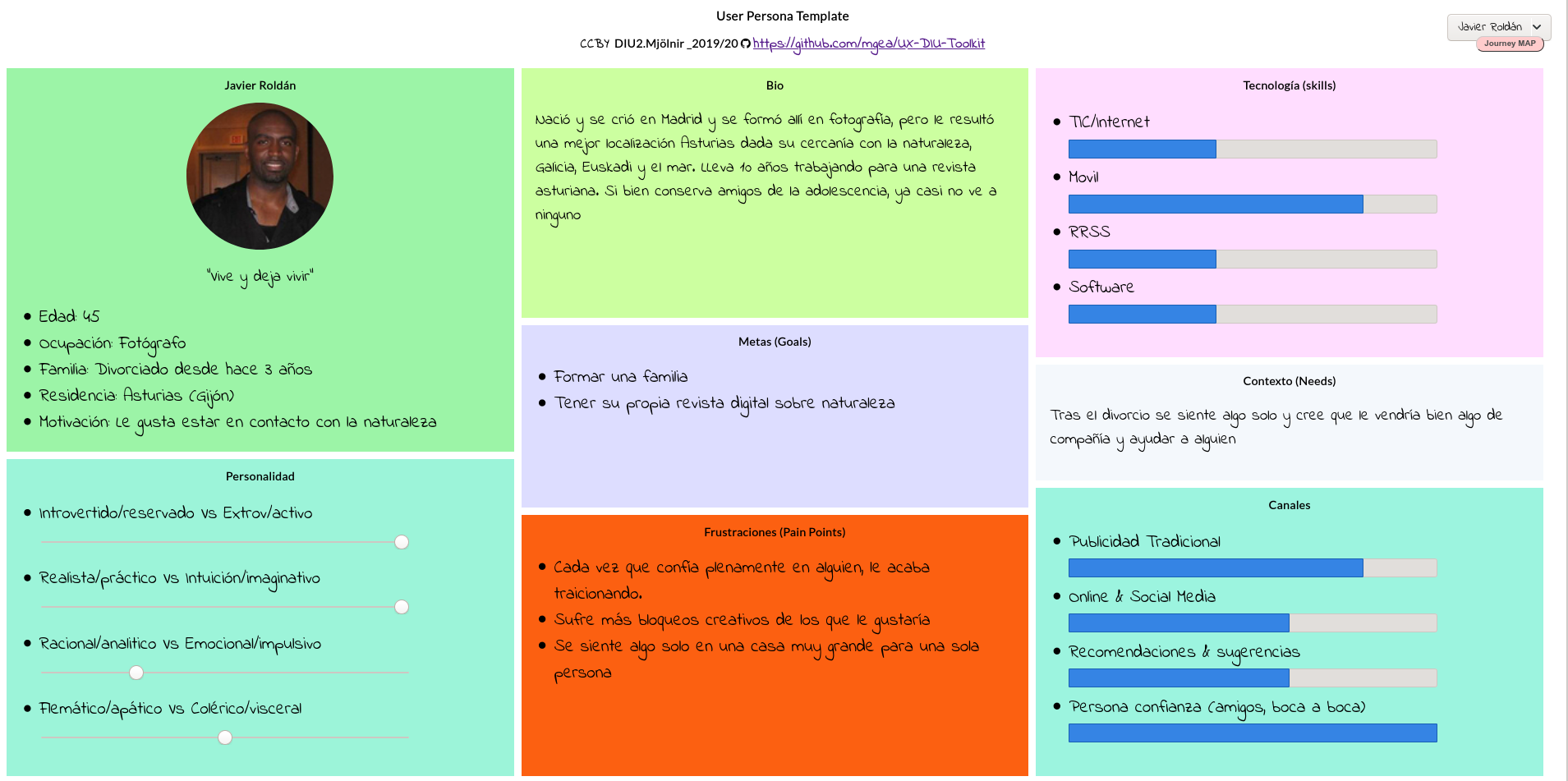
Por un lado he escogido a Javier Roldán, un hombre de 45 años recién divorciado que necesita compañía.
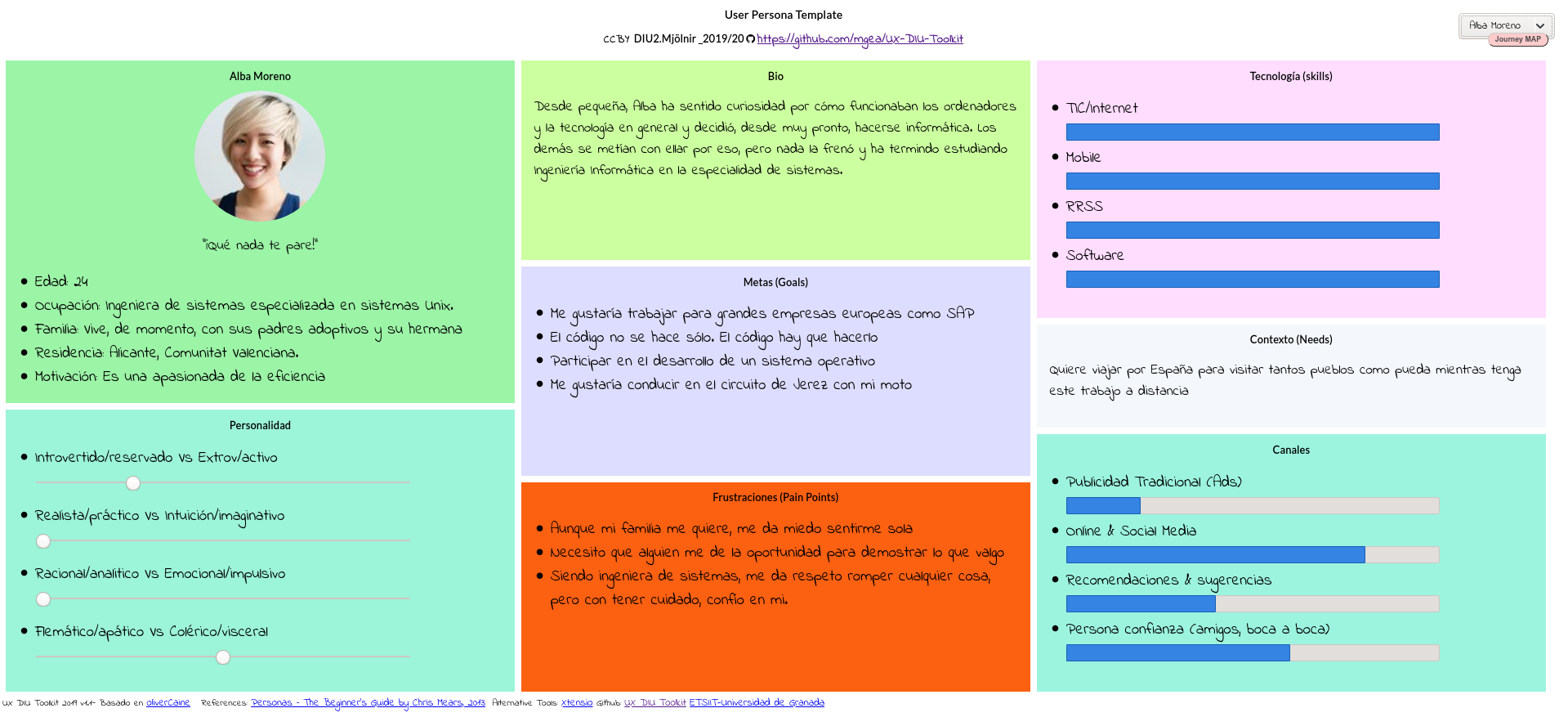
Por otro lado se me ha ocurrido el perfil de Alba Moreno, una joven con ganas de viajar pero poco dinero.
Para saber más sobre estas personas, vaya aquí
Comenta brevemente porqué has escogido estas dos experiencias de usuario (y si consideras que son habituales) (80-150 caracteres)
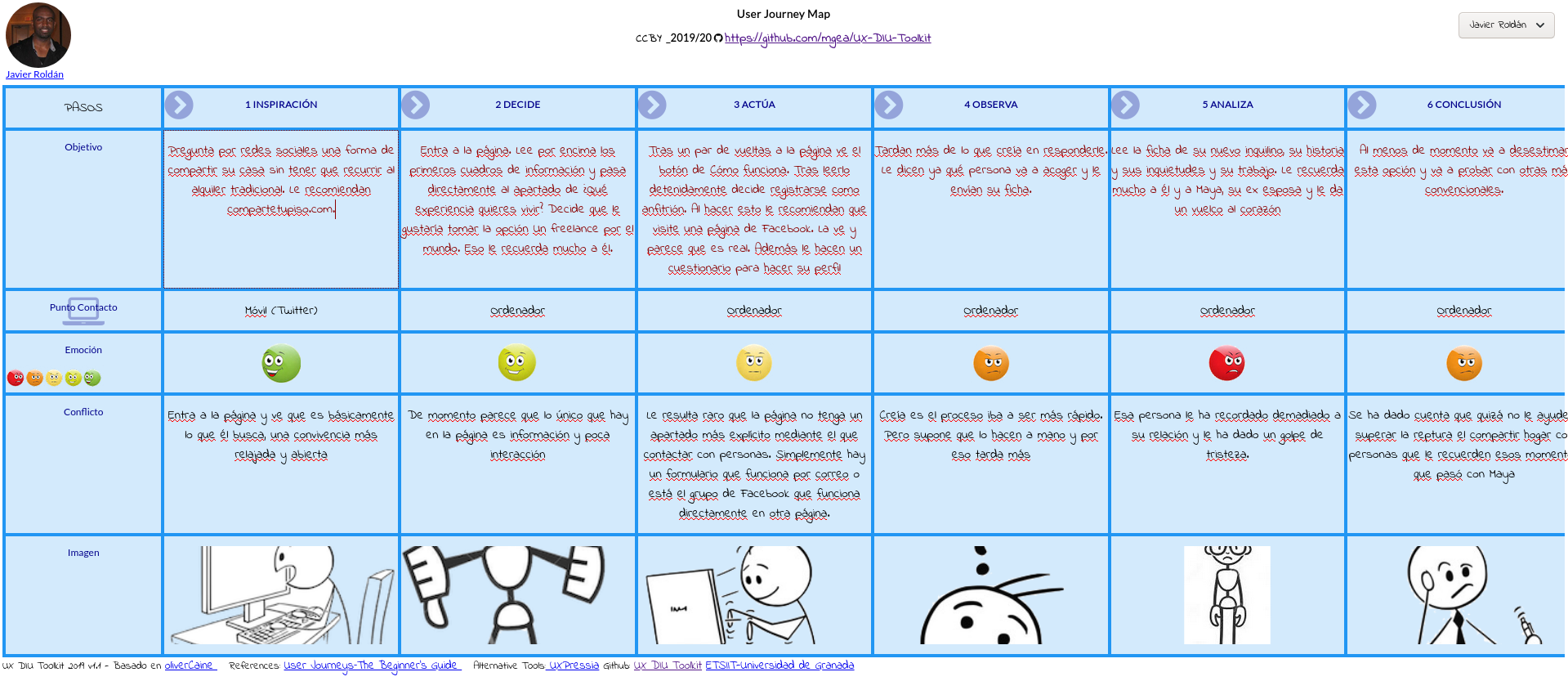
Quería tener una mala experiencia que no dependiera directamente de la página.
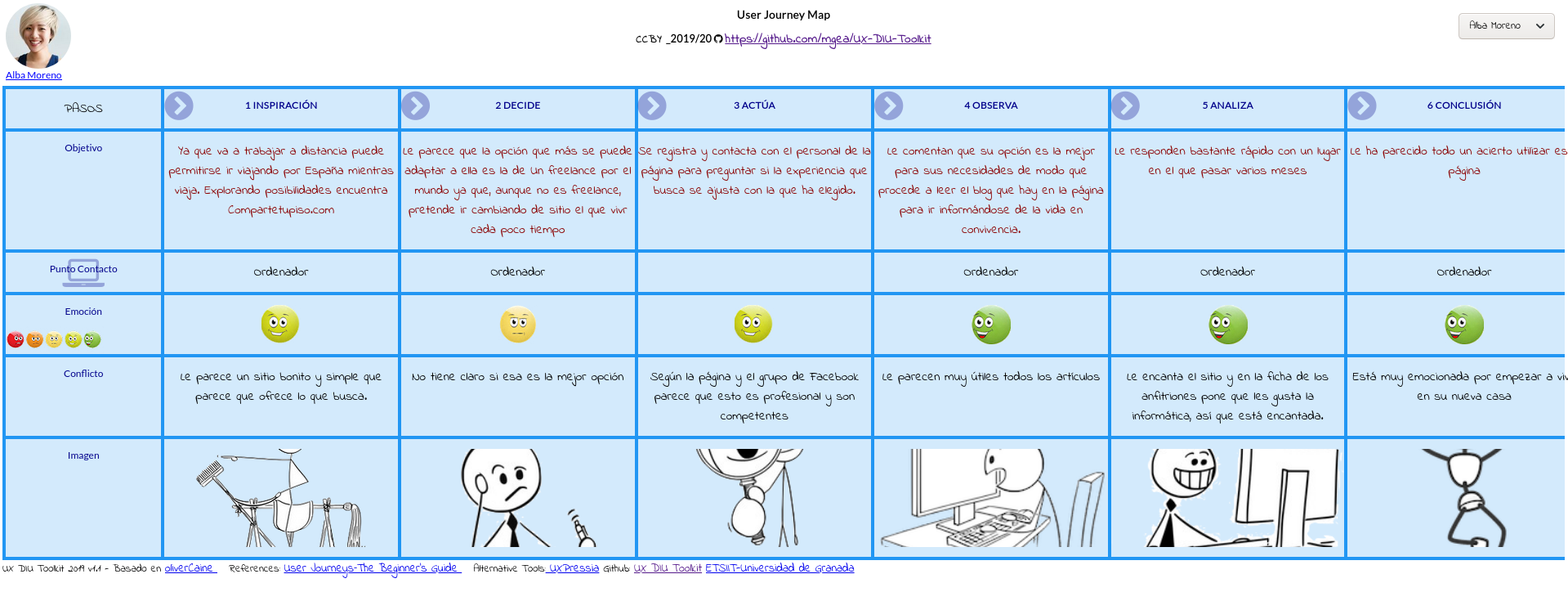
Y otra experiencia plenamente satisfactoria.
Revisión de usabilidad: (toma los siguientes documentos de referncia y verifica puntos de verificación de usabilidad
SE deben incluir claramente los siguientes elementos
- Enlace al documento: Aquí
- Valoración final (numérica): 80
- Comentario sobre la valoración: Es una página sencilla, orientada a mostrar información y no a interactuar con ella. Por ello es capaz de mantenerse limpia y bonita.
Comenta con un diagrama los aspectos más destacados a modo de conclusion de la práctica anterior.
| Interesante | Críticas |
|---|---|
| Preguntas | Nuevas ideas |
El documento completo está aquí.
¿Que planteas como "propuesta de valor" para un nuevo diseño de aplicación para economia colaborativa ? (150-200 caracteres)
Una forma más directa de comunicación entre los propios usuarios ayuda a reforzar el concepto de comprtir y ayuda a los usuarios a crear una comunidad de la que formar parte
Definir "User Map" y "Task Flow" ...
Hemos querido hacer hincapié en que hay tareas que no se tenían en cuenta pero que realmente sí tienen peso. Las puedes ver en esta tabla Usuarios / Tareas.
En cuanto al sitemap, puedes verlo completo aquí.
Identificar términos para diálogo con usuario
| Término | Significado |
|---|---|
| Login¿? | acceder a plataforma |
Se detalla en este documento.
Plantear el diseño del layout para Web/movil (organización y simulación )
Hemos hecho a mano una serie de bocetos lo-fi de las diferentes panatallas en formato aplicación móvil. Puedes verlos aquí.
Analizar lo aprendido de la experiencia MuseApp
Es un IX-Case Study muy completo elaborado por un equipo profesional con un objetivo claro en mente. Pero, ¿es quizá demasiado extenso? Esto pienso
El logotipo que ya ofrece la página me parece muy adecuado
Si diseña un logotipo, explique la herramienta utilizada y la resolución empleada. ¿Puede usar esta imagen como cabecera de Twitter, por ejemplo, o necesita otra?
El estilo de la página original es algo que quise conservar y mi meta es seguir un estilo similar
Tras documentarse, muestre las deciones tomadas sobre Patrones IU a usar para la fase siguiente de prototipado.
Documente y resuma el diseño de su producto en forma de video de 90 segundos aprox
Son Ana María Romero Delgado y Juan Ocaña Valenzuela (aquí el GitHub de su proyecto).
Parten de la página Nomadizers para crear la app homónima.
La app trata de compartir experiencias de viaje y no sólo el viaje en sí.
Son Francisco Javier Casado de Amezúa García y Miguel Muñoz Molina (aquí el GitHub de su proyecto).
Parten de Badi para crear FHome.
La app trata de compartir tu vivienda o parte de ella.
Son José Manuel Navarro Cuartero e Iván Valero Rodríguez (aquí el GitHub de su proyecto).
Parten de MeetUp para crear CountWithMe.
La app trata de compartir experiencias o eventos concretos.
Más información sobre cada uno de ellos en la carpeta P4
He elegido a Alba de entre mis personas de usuario. En su historia encaja muy bien este tipo de aplicaciones y, con todas ellas, se lo ha pasado en grande.
Lee sus experiencias AQUÍ
Así han quedado las puntuaciones:
| Equipo | Puesto | Puntuación | Resultado |
|---|---|---|---|
| MMM | 2º | 94/100 | Excelente |
| Mumavi | 1º | 95/100 | Excelente |
| Lutece | 3º | 90/100 | Excelente |
En general me ha servido para aprender, para ver el diseño en sí con más perspectiva e ilusión y darle más importancia. Conclusión más extendida AQUÍ
Indica qué pretendes evaluar (de accesibilidad) y qué resultados has obtenido + Valoración personal
Evaluación de la Accesibilidad (con simuladores o verificación de WACG)
(90-150 palabras) Opinión del proceso de desarrollo de diseño siguiendo metodología UX y valoración (positiva /negativa) de los resultados obtenidos