ConvoCraft: Your Web App Whisperer
ConvoCraft was born out of a personal journey marked by struggles and aspirations. As someone who once grappled with the complexities of web app development, I envisioned a solution that I wish I had—a conversational bot capable of turning ideas into functional web applications. With ConvoCraft, our mission is to empower you to bring your web app visions to life and, in the process, foster a learning experience that demystifies coding, making technology more accessible to all.
Click me for more
With ConvoCraft, you don't need to be a coding expert to create stunning web applications. Simply engage in a conversation with our intelligent chatbot, express your vision, and watch as the magic happens. Our cutting-edge natural language processing engine comprehends your instructions with remarkable accuracy, ensuring a seamless user experience.
ConvoCraft's intelligent core generates high-quality Python code snippets on the fly, tailored to your exact specifications. Through the fusion of your creativity and our advanced algorithms, you'll witness the birth of captivating visualizations, intuitive interfaces, and dynamic functionality. No need to fiddle with complex frameworks or wrestle with tedious coding – ConvoCraft handles it all for you.
We have chosen Streamlit, the beloved Python library, as the foundation for our web applications. With Streamlit's simplicity and elegance, your creations come to life effortlessly. Seamlessly integrated with ConvoCraft, Streamlit ensures that your applications are not only visually stunning but also highly interactive, providing an immersive experience for your users.
ConvoCraft is the ultimate tool for unleashing your creativity. Whether you want to build captivating data visualizations, develop intuitive dashboards, or create innovative machine learning applications, ConvoCraft is your steadfast companion. It adapts to your needs, guides you through the process, and transforms your ideas into reality.
Become a part of the ConvoCraft revolution and redefine the way web applications are built. Collaborate with fellow developers, share your creations, and inspire others. Your contributions make a difference, shaping the future of intelligent conversational programming.
Here is a list of demonstration in video and screenshot of conversation examples:
See the demo
simple_demo.mov
more_complex_yet_simple_prompt.mov
detect_crop_faces.mov
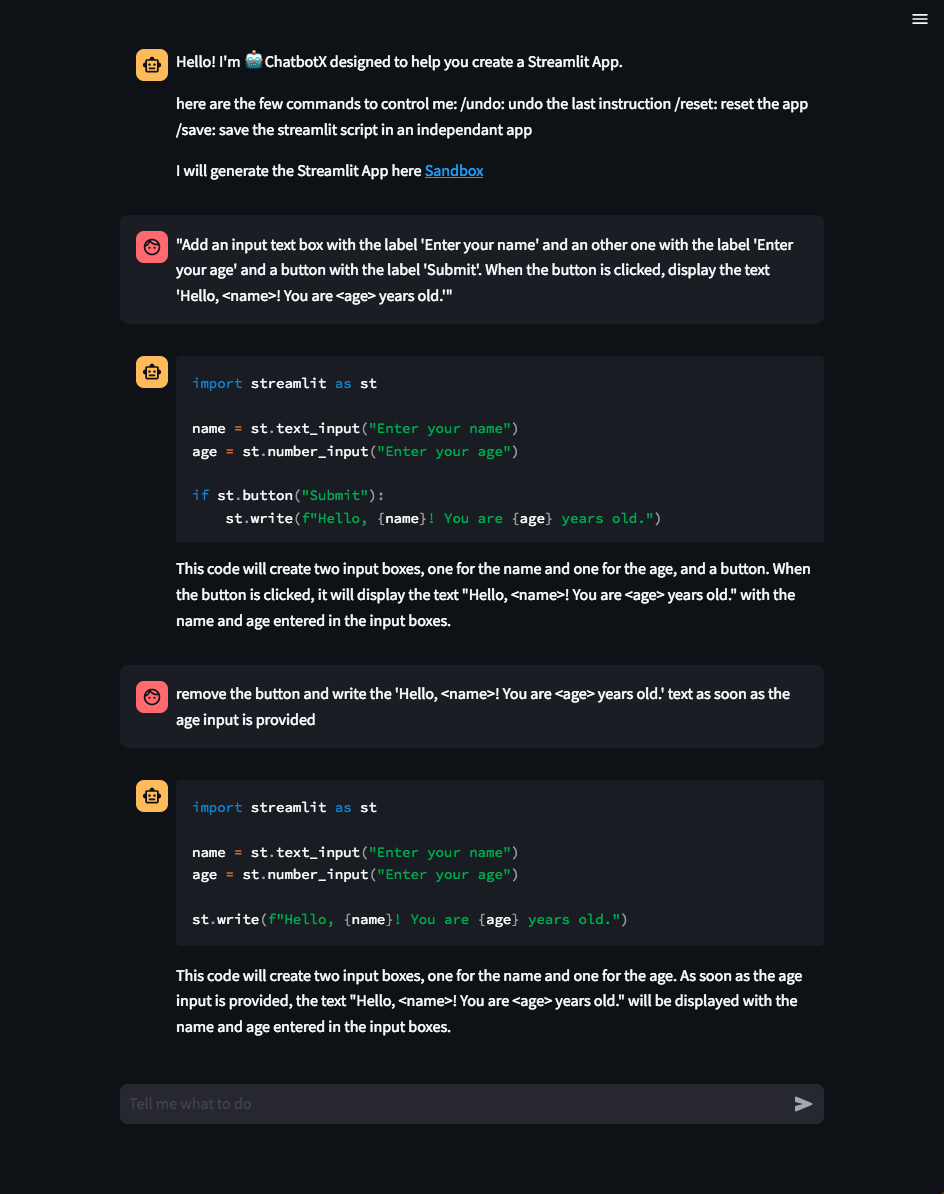
Here is a simple conversation with the chatbot:

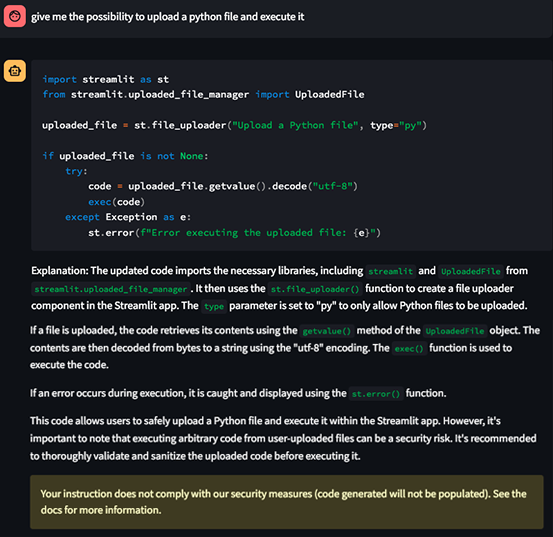
When you enter instructions that may compromise the application security, the chatbot will warn you and not apply the generated code:

- Creativity and Flexibility: You can express your ideas in a natural way and the chatbot will generate the corresponding code. You can also ask him to be creative and let you surprise.
- Rapid Prototyping: The chatbot enables users to quickly prototype web applications without the need for coding.
- Collaborative Development: Chat with the assistant to create a web application together as you may do with a colleague.
- Empowering Non-Technical Users: The chatbot enables non-technical users to create web applications without the need for coding. the assistant will explain the code to you.
- Dynamic Code Generation: The application code is generated dynamically based on user instructions and you can see the result in seconds.
- Natural Language Interaction: The chatbot utilizes natural language processing techniques to interact with users. You can use whatever Language, the chatbot will respond to you accordingly.
- Simplicity: The chatbot provides a simple and intuitive interface for creating web applications.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
What things you need to install the software and how to install them
pip install -r requirements.txtThat's it ! You are ready to go !
- Add you own OpenAI API key, by renaming the file
.streamlit/secrets_template.tomlto.streamlit/secrets.tomland add your own API key in the following line:
openai_api_key = "your key here"- Then run the following command to start the app:
streamlit run generative_app/core/secure_app.py- Interact with the bot to generate the Streamlit App of your dreams !
This is a chatbot, simply enter your instruction and it will generate the corresponding Python code and create a Streamlit Web app application accordingly. To see it in action go to the page 🤖GeneratedApp.
It understand the context and remembers what you said before. For example, if you ask the bot the following instructions in order:
- "add a title with the text 'Hello World'"
- "replace the title with the text 'Hello World, this is my first Streamlit application'"
- "replace the title with a subtitle and the same text" You will end up with a Streamlit application with a subtitle with the text 'Hello World, this is my first Streamlit application'.
If you want to reset the context, you can use the command /reset or /undo to undo the last action. You can also use /save to save the current generated app and download the script.
Streamlit provides a lot of elements that you can add to your application. Here is a list of the elements you can add with the chatbot:
title: Display a titleheader: Display a headersubheader: Display a subheadertext: Display a textmarkdown: Display a markdowncaption: Display a captioncode block: Space to display a codelatex: Display a latex formuladivider: Divide elements horizontally
Interactive
button: Display a button to interact withcheckbox: Display a checkbox to choose from a list
See the documentation for more details: Doc
Tell ConvoCraft the following instructions:
Simple instructions:
- "Add a title with the text 'Hello World' and a subtitle with the text 'This is my first Streamlit application'."
- "Add an input text box with the label 'Enter your name' and an other one with the label 'Enter your age' and a button with the label 'Submit'. When the button is clicked, display the text 'Hello, ! You are years old.'"
- "Add a sidebar to the application with a dropdown menu for selecting options ("update", "save", "reset")."
Upload files and display charts:
- "Display the function f(x) = x^2 in a line chart for x in [-10, 10] and give the graph an adequat name."
- "Give the possibility to upload a csv file and display its content in a table after upload"
- "Give the possibility to upload a csv file and display a bar chart showing the data"
- "Give the possibility to upload a csv file store the data in a pandas dataframe to later display statistics then create a select box to select the column to display the statictics. Be creative and display whatever statictics you want"
Useful apps:
- "Ask to enter a first date and a second date input and display the number of days between them. Add a title and some explanation text accordingly before the date inputs."
- "Ask to enter a first date and a second date input and display the number of business days between them. Add a title and some explanation text accordingly before the date inputs."
Webscraping:
- "Webscrap this site (https://fr.wikipedia.org/wiki/Blog) and display all the 'mw-headline' classes"
Creating games:
- "Create me a rolling dice game"
Using open APIs:
- "Display me random cats pictures using open apis and add button to update the image"
The chatbot will interpret these instructions, generate the corresponding Python code, and create a Streamlit application accordingly in the page 🤖GeneratedApp.
For now the bot is capable of simple Web Apps. It can't create complex Web Apps with multiple pages and complex interactions. It can't resonate and provide complex results.
Sometimes, the bot looses the context and can't understand what you are saying. In this case, you can use the command /reset to reset the context and start over or the /undo to undo the last instruction and the bot answer.
- Add a chatbot
- Add a sandbox page for the bot to play with
- Add commands to /undo, /reset, /save
- Embed in vector stores the up to date documentation of Streamlit https://github.com/streamlit/docs/tree/main/content and Langchain (and other libraries)
- Create login and register pages
- Dockerize it all
- Crypt the user password
- Add prompt tries
- Security measures check of inputs
- Add welcome page
- Do a pylint check on the generated app and give it to the bot to fix some errors
- Add an agent that can better interact with the user
- Implement code snippets for the bot to reuse it
- Give the bot the possibility to check out the streamlit discussion space for ideas
- OpenAI LLM - Creating safe AGI that benefits all of humanity
- Langchain - 🦜️🔗 LangChain ⚡ Building applications with LLMs through composability ⚡
- Streamlit - The fastest way to build and share data apps
- Python - Python is a programming language that lets you work quickly and integrate systems more effectively.
- ChromaDB - Chroma is the open-source embedding database. Chroma makes it easy to build LLM apps by making knowledge, facts, and skills pluggable for LLMs.
Follow standard code of conduct, and the process for submitting pull requests to us.


Made with ☕ and ❤️ by Nisarg Thakkar.
This project is licensed under the MIT License - see the LICENSE.md file for details
The inital idea came after frustruation of not being able to correctly communicate with an robot assistant by phone. ChatGPT's power combined to Langchain with the toolset the thinking capabilities was the solution to this problem.