We've all worked with WordPress at one time or another. Inspired by Advanced Custom Fields.
This package adding repeater fields support to Orchid RAD platform.
You must have installed and configured Orchid Platform
Version Support: .*
For ^13.0.1 use ^13.0.0 tag and newer.
Older versions do not have support for most of the current functionality.
For 6.* version use 2.0.5 tag.
For 5 version use 1.0.0 tag.
For 4.7.1 version use 0.0.8 tag.
-
Install package with composer:
composer require nakukryskin/orchid-repeater-fieldLatest version of laravel automatically discover package to use.
-
Create
RepeaterFields.phpin your Orchid Layouts directory. Example:
<?php
namespace App\Http\Orchid\Layouts\Repeaters;
use Orchid\Screen\Layouts\Rows;
use Orchid\Screen\Fields\Input;
use Orchid\Screen\Fields\Select;
class RepeaterFields extends Rows
{
function fields(): array
{
return [
Input::make('repeater_name')
->type('text')
->max(255)
->required()
->title('Nested Field'),
Select::make('select.')
->multiple()
->options([
'test' => 'Test',
'test2' => 'Test2'
])
->required()
];
}
}- Simply start adding the
RepeaterField::make('repeater')in your screen: Example:
public function layout(): array
{
return [
Layout::rows([
RepeaterField::make('repeater')
->title('Repeater')
->layout(App\Http\Orchid\Layouts\Repeaters\RepeaterFields::class),
])
];
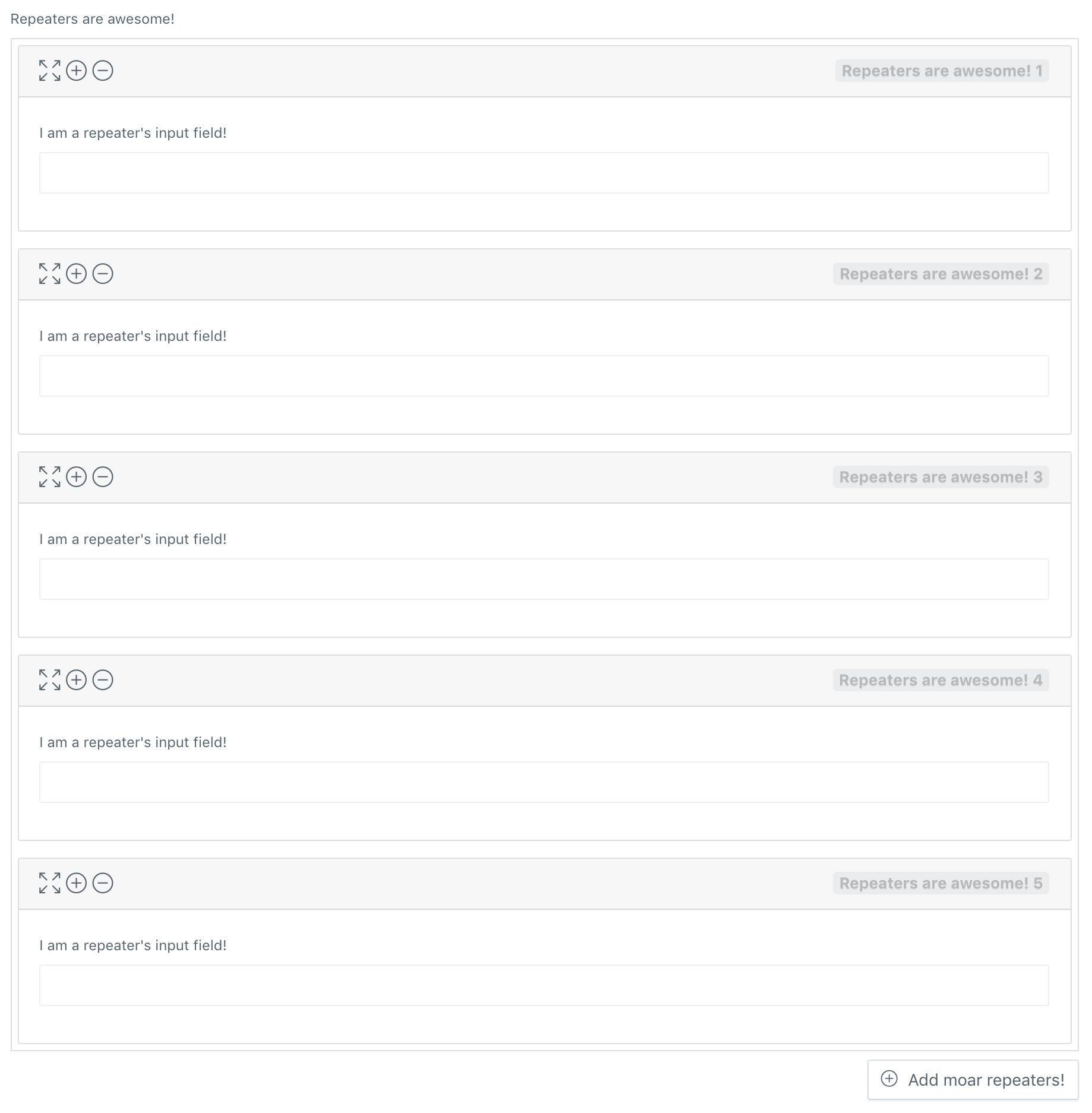
}- Open your screen and check that the repeater fields here
Repeater field also support required, max and min parameters. You can add these parameters with call the RepeaterField.
RepeaterField::make('repeater')
->title('Repeater')
->layout(App\Http\Orchid\Layouts\Repeaters\RepeaterFields::class)
->required()
->min(10)
->max(20)If ->required() passed to the constructor automatically will set min to 1. If the user tries to delete this field,
it will be prevented and show the message.
You can also change the text when deleting a block using the
method ->confirmText('Are you sure that you want to delete the block?').
To show required message on save you must add this rule to your screen rules, eg. 'content.*.repeater' => 'required'
You also can rename button label with your own with method buttonLabel().
eg.
RepeaterField::make('repeater')
->title('Repeater')
->layout(App\Http\Orchid\Layouts\Repeaters\RepeaterFields::class)
->buttonLabel('Add new repeater field')In extreme cases, if you are using some kind of dynamic data loading and you need to pass additional data to your
Layout, use the ->ajaxData() method. This method can work both with a callable function and with an array of data.
This can be useful when you need to filter the data for each of the fields.
To use ajaxData, first connect trait AjaxDataAccess to your Layout:
<?php
namespace App\Orchid\Layouts;
use Nakukryskin\OrchidRepeaterField\Traits\AjaxDataAccess;
use Orchid\Screen\Layouts\Rows;
use Orchid\Screen\Fields\Input;
use Orchid\Screen\Fields\Select;
class RepeaterFields extends Rows
{
use AjaxDataAccess;
public function fields(): array
{
return [
Select::make('select.')
->title('Select')
->multiple()
->options($this->getSelectOptions())
->required(),
];
}
protected function getSelectOptions() {
return $this->getAjaxData()->get('select_options');
}
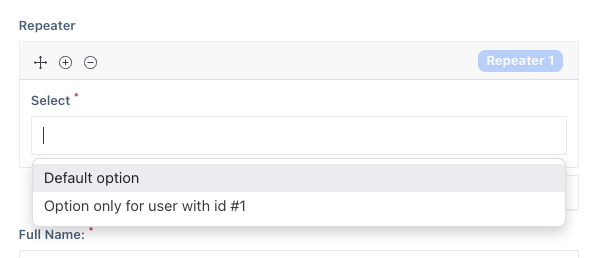
}After that, on the main screen, determine what you want to transmit. In the example, we generate a list based on the current user role:
Repeater::make('repeater')
->title('Repeater')
->layout(\App\Orchid\Layouts\RepeaterFields::class)
->ajaxData(function () {
$data = [
'select_options' => [
'default' => 'Default option',
],
];
if (request()->user()->id === 1) {
$data['select_options']['only_first'] = 'Option only for user with id #1';
}
return $data;
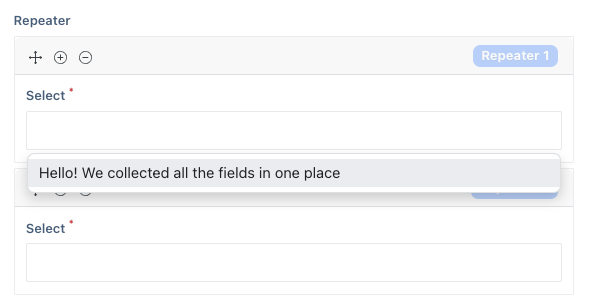
}),You can combine output options and what and when to output to the user in your repeater fields. Note that your Layout knows nothing about the state of the other fields on the current screen and, if you want to transfer data about the current fields you must first save the record and use the data and query of your main screen.
Repeater::make('repeater')
->title('Repeater')
->layout(\App\Orchid\Layouts\RepeaterFields::class)
->ajaxData([
'select_options' => [
'default' => $this->query()['name'] ?? 'Default Name',
],
]),