GoGi is part of the GoKi Go language (golang) full strength tree structure system (ki = tree in Japanese)
package gi is a scenegraph-based 2D and 3D GUI / graphics interface (Gi) in Go
NOTE: Requires Go version 1.10+ due to use of math.Round.
See the Wiki for more docs, discussion, etc.
GoGi uses the GoKi tree infrastructure to implement a simple, elegant GUI framework in full native idiomatic Go (with minimal OS-specific backend interfaces based on the Shiny drivers). The overall design is an attempt to integrate existing standards and conventions from widely-used frameworks, including Qt (overall widget design), HTML / CSS (styling), and SVG (rendering). This 2D framework also integrates with a (planned) 3D scenegraph, supporting interesting combinations of these frameworks. Currently GoGi is focused on desktop systems, but nothing prevents adaptation to mobile.
-
Has all the standard widgets:
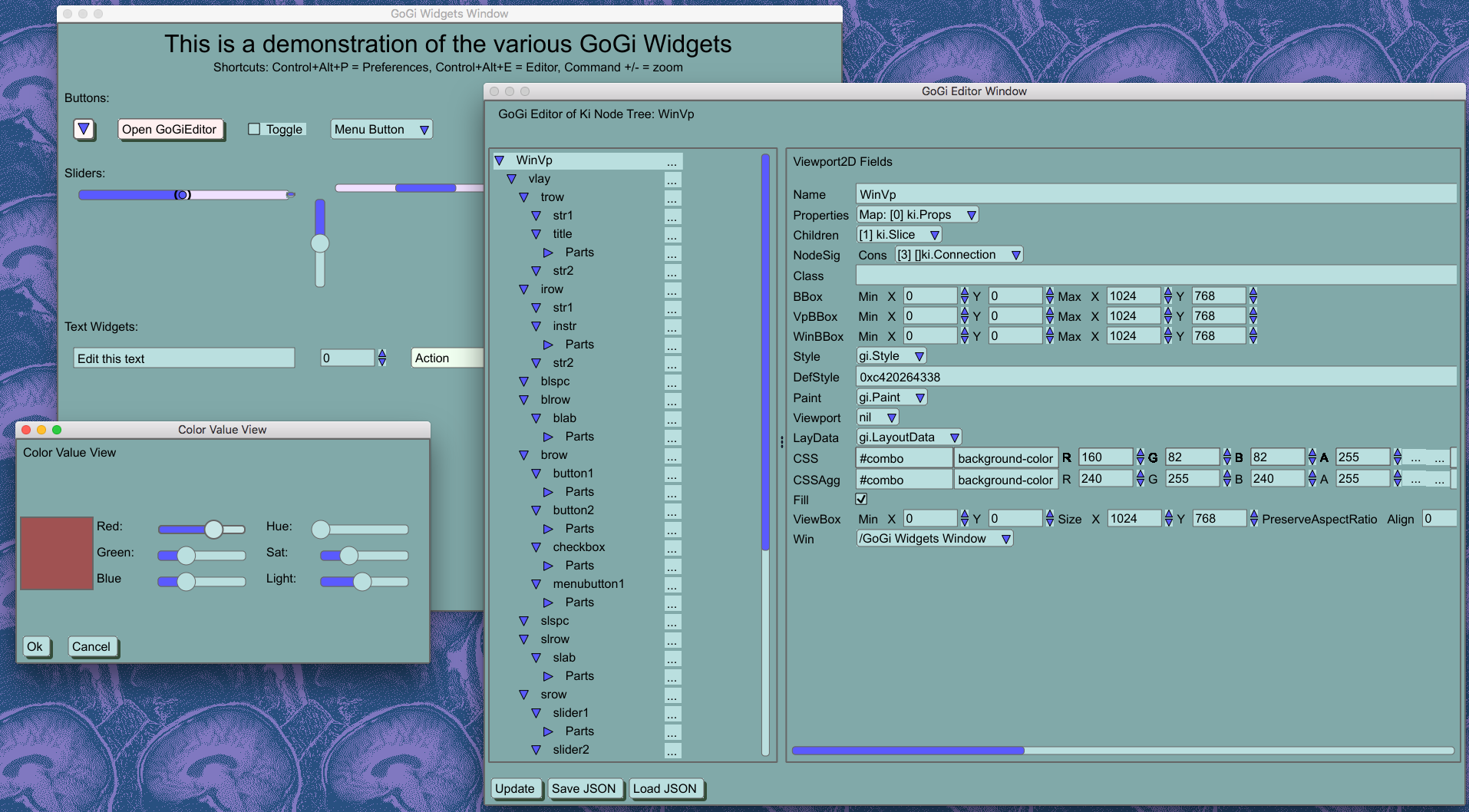
Button,Menu,Slider,TextField,SpinBox,ComboBoxetc, with tooltips, hover, focus, copy / paste (full native clipboard support), drag-n-drop -- the full set of standard GUI functionality. Seegi/examples/widgetsfor a demo. -
Powerful
Layoutlogic auto-sizes everything -- very easy to configure interfaces that just work across different scales, resolutions, platforms. Automatically remembers and reinstates window positions and sizes across sessions. -
CSS-based styling allows easy customization of everything -- native style properties are fully HTML compatible (with all standard
em,px,pctetc units), including full HTML "rich text" styling for all text rendering (e.g., inLabelwidget) -- can decorate any text with inline tags (<strong>,<em>etc), and even include links. -
Compiles in second(s), compared to hour(s) for Qt, and is fully native with no cgo dependency on Linux and Windows, and minimal cgo (necessary) on MacOS.
-
Fully self-contained -- does not use OS-specific native widgets -- results in simple, elegant, consistent code across platforms, and is fully
HiDPIcapable and scalable using standardShift+Ctrl/Cmd+Plus or Minuskey, and inPreferences(pressCtrl+Alt+Pin any window to get Prefs editor). -
SVGelement (insvgsub-package) supports full SVG rendering -- used for Icons internally and available for advanced graphics displays -- seegi/examples/svgfor viewer and start on editor, along with a number of test .svg files. -
Advanced Model / View paradigm with
reflection-based view elements that display and manipulate all the standard Go types (ingivsub-package), from individual types (e.g., int, float display in aSpinBox, "enum" const int types in aComboBoxchooser) to composite data structures, includingStructVieweditor ofstructfields,MapViewandSliceViewdisplays ofmapandsliceelements (including full editing / adding / deleting of elements), and full-featuredTableViewfor aslice-of-structandTreeViewfor GoKi trees.TreeViewenables a built-in GUI editor / inspector for designing gui elements themselves. Just pressControl+Alt+Iin any window to pull up this editor / inspector. Scene graphs can be automatically saved / loaded from JSON files, to provide a basic GUI designer framework -- just load and add appropriate connections..
examples/widgets-- main example widget gallery --go get ...go buildin there to give it a try -- see README there for more info. Many other demos / tests inexamples/*.node*.go--NodeBase,Node2DBase,3Dstructs and interfaces -- all Gi nodes are of this type.geom2d.go--Vec2Dis main geom type used for 2D, plus transformMatrix2D.paint.go--Paintstruct that does all the direct rendering, usesgg-based API but now uses thesrwiley/renderxrendering system which supports SVG 2.0, and is very fast.stroke.go,fill.go--StrokeStyleandFillStylestructs for stroke, fill settingscolor.go--ColorSpecfor full gradient support,Coloris basiccolor.Colorcompatible RGBA type with many additional useful methods, including support forHSLcolorspace -- see Wiki Color for more info.
style.go--Styleand associated structs for CSS-basedWidgetstyling.viewport2d.go--Viewport2Dthat has anImage.RGBAthatPaintrenders onto.window.go--Windowis the top-level window that manages an OS-specificoswin.Windowand handles the event loop.oswinis a modified version of the back-end OS-specific code from Shiny: https://github.com/golang/exp/tree/master/shiny -- originally used https://github.com/skelterjohn/go.wde but shiny is much faster for updating the window because it is gl-based, and doesn't have any other dependencies (removed dependencies on mobile, changed the event structure to better fit needs here).
font.go,text.go--FontStyle,TextStyle, andTextRenderthat manages rich-text rendering in a powerful, efficient manner (layered onRuneRenderandSpanRender).FontStylecontains the globalcolor,background-color, andopacityvalues, to make these easily avail to theTextRenderlogic.layout.go-- mainLayoutobject with various ways of arranging widget elements, andFramewhich does layout and renders a surrounding frame.widget.go--WidgetBasefor all widgets.buttons.go--ButtonBase,Buttonand other basic button types.action.go--Actionis a Button-type used in menus and toolbars, with a simplifiedActionSigsignal.bars.go--MenuBarandToolBarsliders.go--SliderBase,Slider,ScrollBar.textfield.goforTextField,label.goforLabel, etc -- also defines thegi.Labelerinterface andToLabelconverter method (which falls back on kit.ToString using Stringer), which is used for generating a gui-appropriate label for an object -- e.g., for reflect.Type it just presents the raw type name without prefix.icon.goforIconwrapper around svg icons (insvgsub-package)- Sub-packages:
svg-- has all the SVG nodes (Path,Rectetc) plusio.goparsergiv-- has all the*Viewelementsgimain-- provides a meta-package wrapper to simplify imports formainapps -- also does relevant final platform-specific customizationunits-- CSS unit representation
There are three main types of 2D nodes:
-
Viewport2Dnodes that manage their ownoswin.Imagebitmap and can upload that directly to theoswin.Texturethat then uploads directly to theoswin.Window. The parentWindowhas a masterViewport2Dthat backs the entire window, and is what mostWidget's render into. + PopupDialogandMenu's have their own viewports that are layered on top of the main window viewport. +SVGand its subclassIconare containers for SVG-rendering nodes. -
Widgetnodes that use the full CSS-based styling (e.g., the Box model etc), are typically placed within aLayout-- they useunitssystem with arbitrary DPI to transform sizes into actual rendereddots(term for actual raw resolution-dependent pixels -- "pixel" has been effectively co-opted as a 96dpi display-independent unit at this point). Widgets have non-overlapping bounding boxes (BBox-- cached for all relevant reference frames). -
SVGrendering nodes that directly set properties on thePaintobject and typically have their own geometry etc -- they should be within a parentSVGviewport, and their geom units are determined entirely by the transforms etc and we do not support any further unit specification -- just raw float values.
General Widget method conventions:
SetValuekinds of methods are wrapped inUpdateStart/End, but do NOT emit a signalSetValueActioncallsSetValueand emits the signal This allows other users of the widget that also recv the signal to not trigger themselves, but typically you want the update, so it makes sense to have that in the basic version.ValueViewin particular requires this kind of behavior.
The best way to see how the system works are in the examples directory, and by interactively modifying any existing gui using the interactive reflective editor via Control+Alt+E.
Currently at a pre-beta level (DON'T RECOMMEND USING RIGHT NOW -- come back in a few weeks after announcement on go-nuts email list).
-
Major push underway to get to the following target for a beta level release:
-
All major functionality is in place, and API is stable and only very minor changes will be allowed going forward. The system is now ready for wider adoption.
-
Everything has been thoroughly tested, but generally only by a small number of core developers / users.
-
Please file Issues for anything that does not work (except as noted below under TODO)
-
filenode:
- ability to sort by date within directories
-
crash in + for element of split array -- in spinbox -- "up"'s .This is nil in spinbox -- is a result of fullrebuild
-
fileview keyboard shortcuts: history prev = go up dir? history next = go to next in history list? or just pop up history list probably. maybe command-uparrow = up dir? Need something intuitive there. also a cancel? esc takes a few to actually cancel..
-
TextView:
- clipboard history
- cursor goes to hand for links in TextView
- getting some cruft in very left margin with no line numbers, when horizontal scrolling.
-
CSS class = x should bring in properties for that class into top-level CSS for all below -- not sure it does that - nested classes. need to figure that out really.
-
slice of ki: do proper add so it works directly by editing children -- requires accessing owner info from valueview recs -- that is what the ki.Slice by itself does not have
-
see if ubuntu and windows have a decent unicode fallback font https://unix.stackexchange.com/questions/14027/what-fonts-are-good-for-unicode-glyphs
-
windows: arialuni.ttf https://docs.microsoft.com/en-us/typography/font-list/arial-unicode-ms
-
fileview should add extension to filename if only one extension provided, if user types in a new filename..
-
fix text scrolling-off-top rendering finally
-
fix the style-props context -- need an overall prop on objects -- in type presumably. completer needs to know about this too. in mapview proximally.
-
update gi/doc.go with final readme notes etc! add docs to this README about "what can you do with demos?" kind of thing..
-
update widgets README
-
Reminder: grep all todo: in code