A react native view used to easily display and handle math.
The library doesn't use WebView.
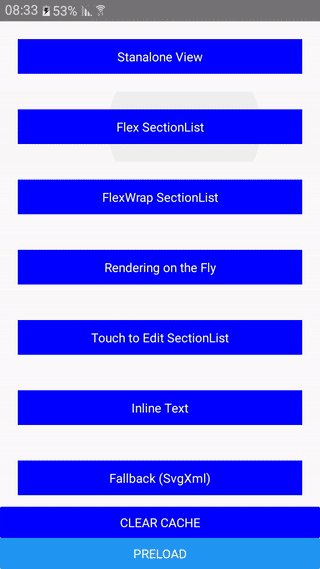
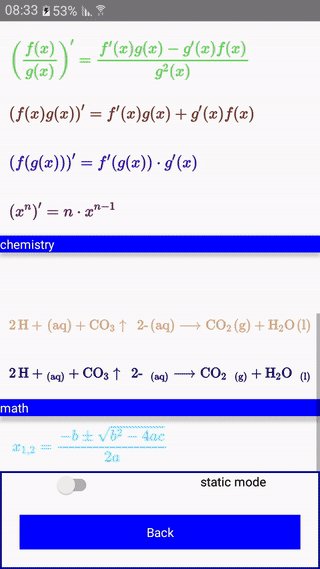
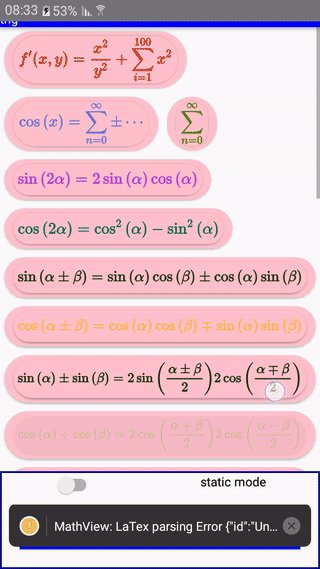
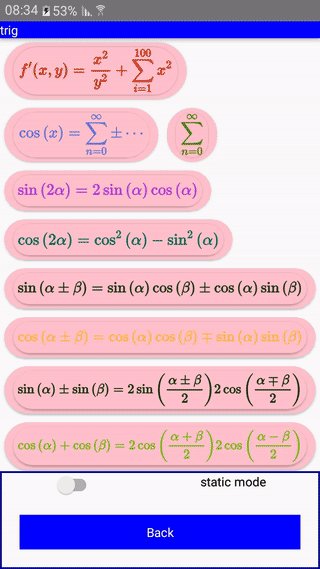
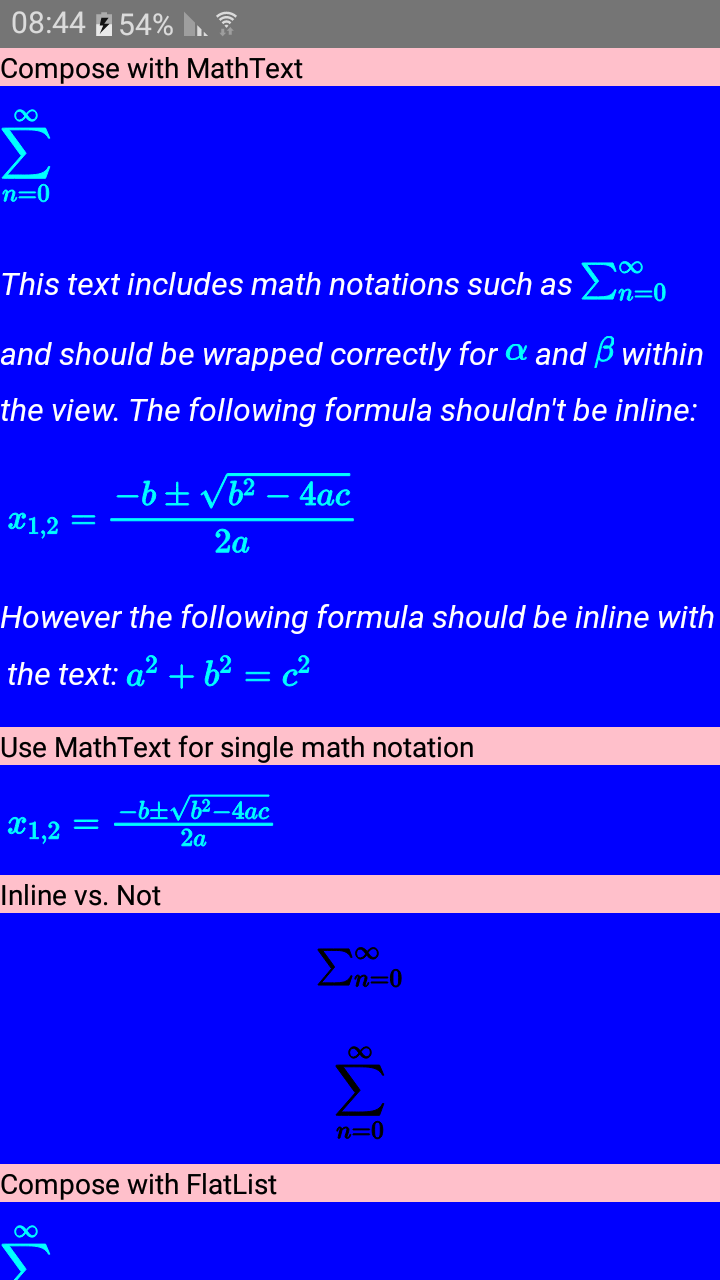
| MathView Example | Lists Example | MathText |
|---|---|---|
 |
 |
 |
npm install --save react-native-math-view OR yarn add react-native-math-view
react-native > 0.59
Install react-native-svg
$ cd ios && pod installExpo doesn't support native modules.
You can use this library with react-native-svg (performance suffers a bit), see #19.
- Upgrade
typescript - If you're getting an error regarging
compileMathjaxyou can disregard it as long ascompiled mathjax successfullywas printed to the console. If you're usingyarnit's probable no logging will show. - To be sure everything is compiled properly run the following command from the
mathjax-fullnode_moduledirectory of your project:
npm run compiletypescript errors can be safely disregareded.
see also #16
import MathView, { MathText } from 'react-native-math-view';
return (
...
<MathView
math={'x=\\frac{-b\\pm\\sqrt{b^2-4ac}}{2a}'}
/>
<MathView
math='\cos\left(x\right)=\frac{b}{c}'
/>
<MathView
math='\cos\left(x=\frac{b}{c}'
renderError={({ error }) => <Text style={[{ fontWeight: 'bold' }]}>{error}</Text>}
/>
<MathText
value={`This text includes math notations and should be wrapped correctly for \\( \\alpha \\) and $\\beta$ within the view. \nThe following formula shouldn't be inline:$$x_{1,2} = {-b \\pm \\sqrt{b^2-4ac} \\over 2a}$$However the following formula should be inline with the text: \\( a^2 + b^2 = c^2 \\)`}
direction="ltr"
CellRendererComponent={<TouchableOpacity />}
/>
...
);
- Make sure to properly escape all
LaTeXstrings (Syntax sensitive):
This occurs because when passing math={value}, value gets evaluated as opposed to math='LaTeX'.
It is cosidered best practice to avoid using math='LaTeX'.
<MathView
- math='x=\\frac{-b\\pm\\sqrt{b^2-4ac}}{2a}'
+ math='x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}'
/>
// OR
<MathView
- math={'x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}'}
+ math={'x=\\frac{-b\\pm\\sqrt{b^2-4ac}}{2a}'}
/> - Try your
LaTeXin theMathJaxsandbox.
You can runsetMode('SVG')from dev console in order to render svg.
From the project's directory run:
yarn --production=false
cd MathExample
yarn --production=false
npm run android
-
iOS native MathView - POC successful, need to implement native measuring. For now fallbacking to
react-native-svg -
Android MathView - native since V2, based on Android SVGImageView. Need to implement
editablestate.
Check out react-math-view!
Web Math Editors -> MathLive looks very promising!
KaTeX - Math keypad that works with <WebView>. See this
React with LaTeX - using server side rendering to speed things up.
