First Design and UX project of Ntwali Heritier and Abhigyan Mahanta
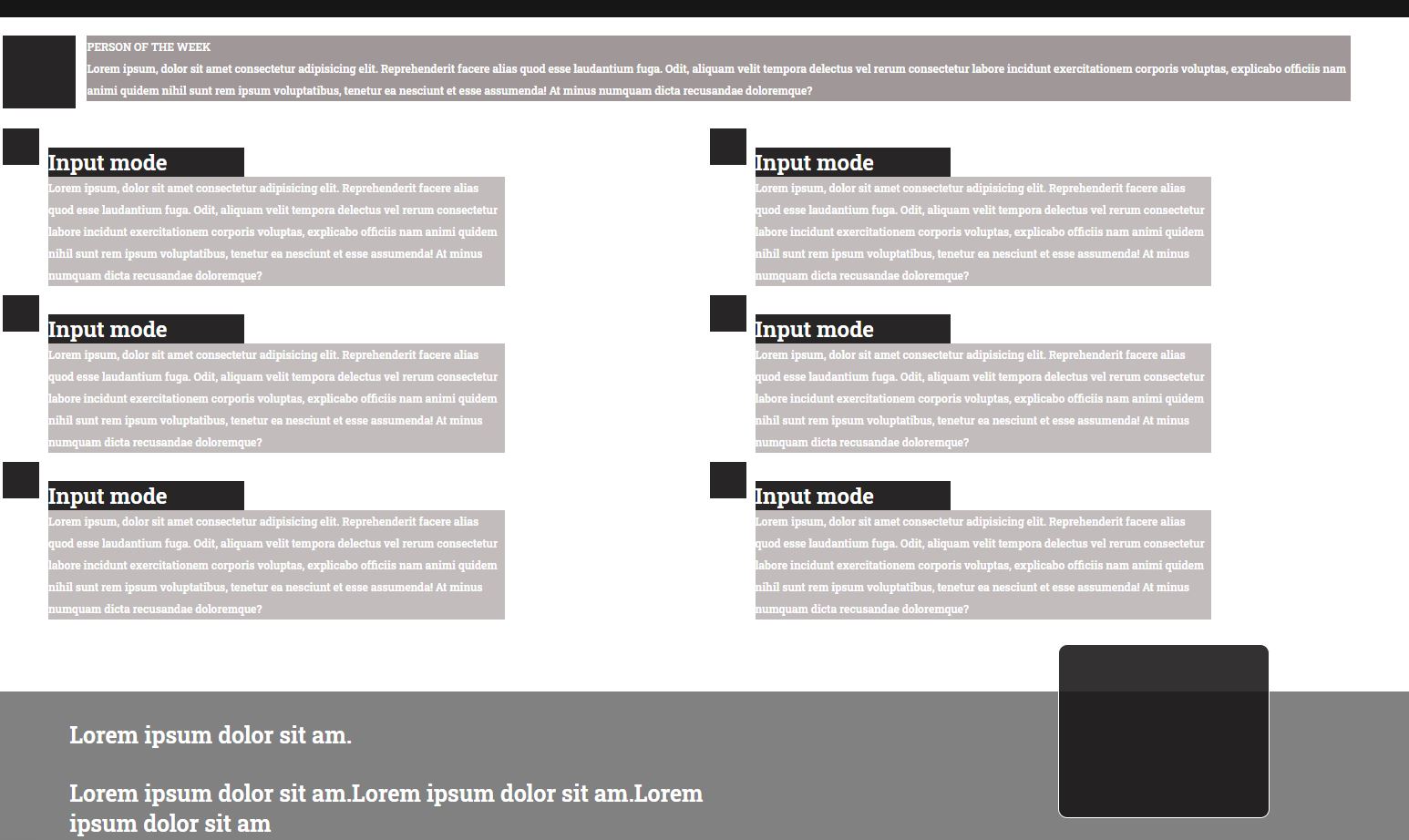
This is a project to demonstrate the exisiting knowledge of HTML and CSS. It is a collaborative project which shows a heatmap of the Smashing magazine website.
Built With HTML5, CSS3, GIT, and VSCODE
Live Demo : https://heatmap-smashing.netlify.app/
To get a local copy up and running follow these simple example steps.
- Go to https://github.com/Abhigyan001/smashingmagazine/tree/feature
- Click on code and copy the html code.
- Use git bash to clone this repository on your local machine.
- Run git checkout -b your-branch-name Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description to the development branch of the original project for a review
Prerequisites Text editor, Github profile and Git.
👤 NTWALI Heritier
- Github: @githubhandle
- Twitter: @twitterhandle
- Linkedin: linkedin
👤 ABHIGYAN Mahanta
- Github: @Abhigyan001
- Linkedin: https://www.linkedin.com/in/abhigyan-mahanta-b49799145/
🤝 Contributing Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Show your support Give a ⭐️ if you like this project!
📝 License This project is a collaboration project of microverse students. All rights are reserved for Ntwali and Abhigyan.