You can install the package via composer:
composer require nuhel/filament-croppieThis field has most of the same functionality of the Filament File Upload field.
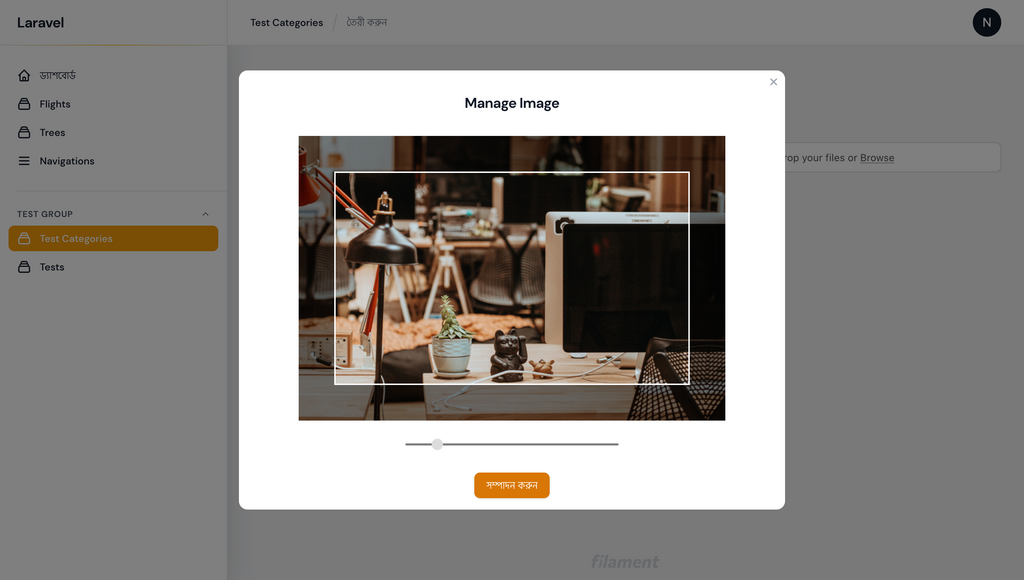
Croppie::make('image')
->getUploadedFileNameForStorageUsing(function (TemporaryUploadedFile $file): string {
return (string)str("image_path/" . $file->hashName());
})->enableDownload()
->enableOpen()
->imageResizeTargetWidth('1000')
->imageResizeTargetHeight('800'),Using imageResizeTargetWidth and imageResizeTargetHeight we can set width and height of the cropper.
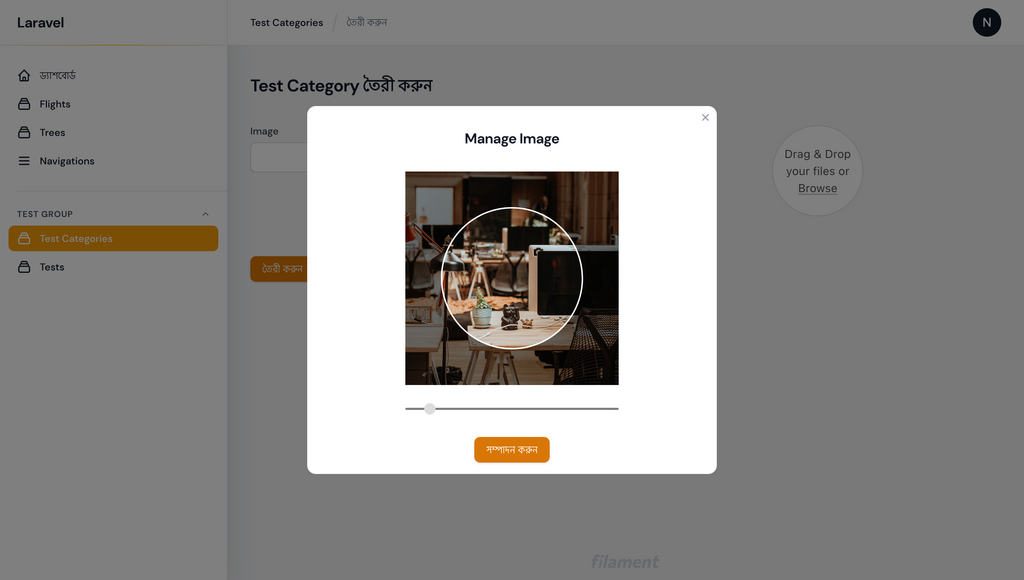
Croppie::make('avatar')->avatar()
->enableOpen()->enableDownload()
->imageResizeTargetWidth('300')
->imageResizeTargetHeight('300')
->modalSize('xl'),By default, the size of the resulting image will correspond to imageResizeTargetWidth and imageResizeTargetHeight. Using keepOriginalSize, the size of the resulting image will be at the original scale of the image.
Croppie::make('avatar')->avatar()
->enableOpen()->enableDownload()
->imageResizeTargetWidth('300')
->imageResizeTargetHeight('300')
->keepOriginalSize()
->modalSize('xl'),By default, there is no outer container of the cropper. Using withBoundary, we can specify the outer container of the cropper. The specified value is in pixel and will be added to the width and the height of the cropper.
Croppie::make('avatar')->avatar()
->enableOpen()->enableDownload()
->imageResizeTargetWidth('300')
->imageResizeTargetHeight('300')
->withBoundary('30')
->modalSize('xl'),We can make croppie circular using avater method.

Modal size can be customized if it is needed,
using modalSize method.
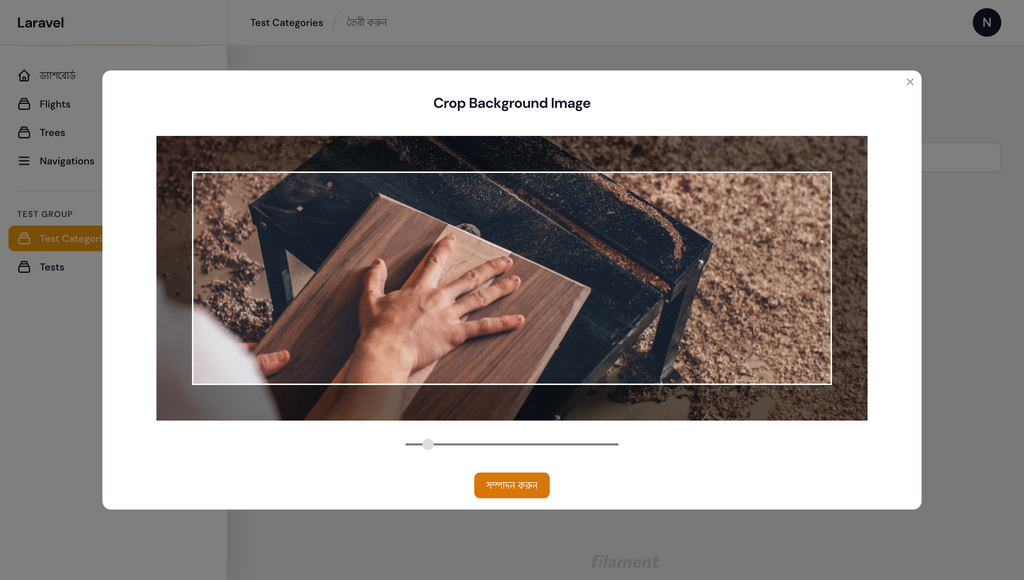
Croppie::make('background')
->enableDownload()
->enableOpen()
->imageResizeTargetWidth('1000')
->imageResizeTargetHeight('400')
->modalSize('6xl')
->modalHeading("Crop Background Image")This Plugin is still under development. Some Croppie Feature need's to be implemented, but it provides the main feature of Croppie.
The MIT License (MIT). Please see License File for more information.