Listopia is an exercise in building a RESTful web app using React-Redux, and Rails API.
The goal is building a real-world-like project, built with business specifications. In which I had to build an MVP before a given deadline.
Find the code for the server-side API can, and the relevant documentation can at Listopia-Rails-Api
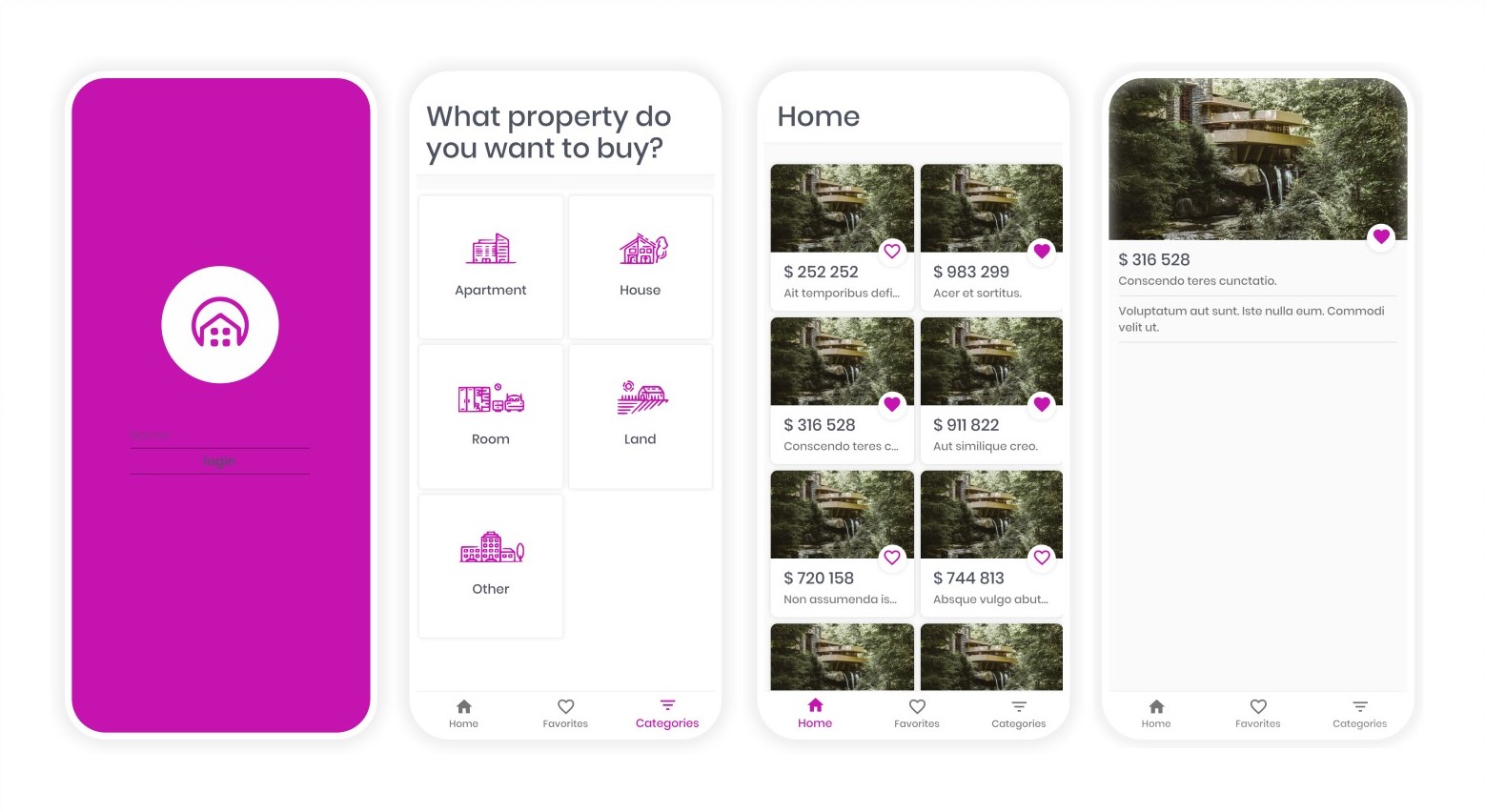
✨ Demo
- Create-React-App
- React / React-Dom / React-Router-Dom
- Redux / React-Redux / Redux-thunk / Reselect
- Material UI
- Axios
- Styled Components
- Mobile web app.
- Responsive layout.
- Shared state managment.
- Structured, Semantic HTML.
- CRUD operations.
- Asynchronous data fetching.
- Front-end routing.
- Material Design.
- Proper Authentication/Authorization.
- Normalize Redux store.
- Optimize data fetching.
- Use Helmet for SOE.
- Build create/update postings form.
- Add support for storing/fetching images.
This guide shows how to clone, install, start and develop the client-side in your local environment. But, it will fetch data from my remote deployed server. For running your own local server, clone the server-side repository: at Listopia-Rails-Api.
git clone git@github.com:Nazeh/listopia.git
cd listopianpm installnpm run startnpm run testChange files in the config directory.
npm install netlify-cli -g
netlify login
netlify deploy --prod👤 Ar Nazeh
Design credits goes to the creators of Real Estate Classified App concept on Behance.
Contributions, issues and feature requests are welcome!
Give a ⭐️ if you like this project!
This project is MIT licensed.