Projeto | Visual | Executar | Licença
O projeto foi ensinado por Gustavo Guanabara com o intuito de aprender mais sobre algumas funcionalidades do javascript/iniciante.
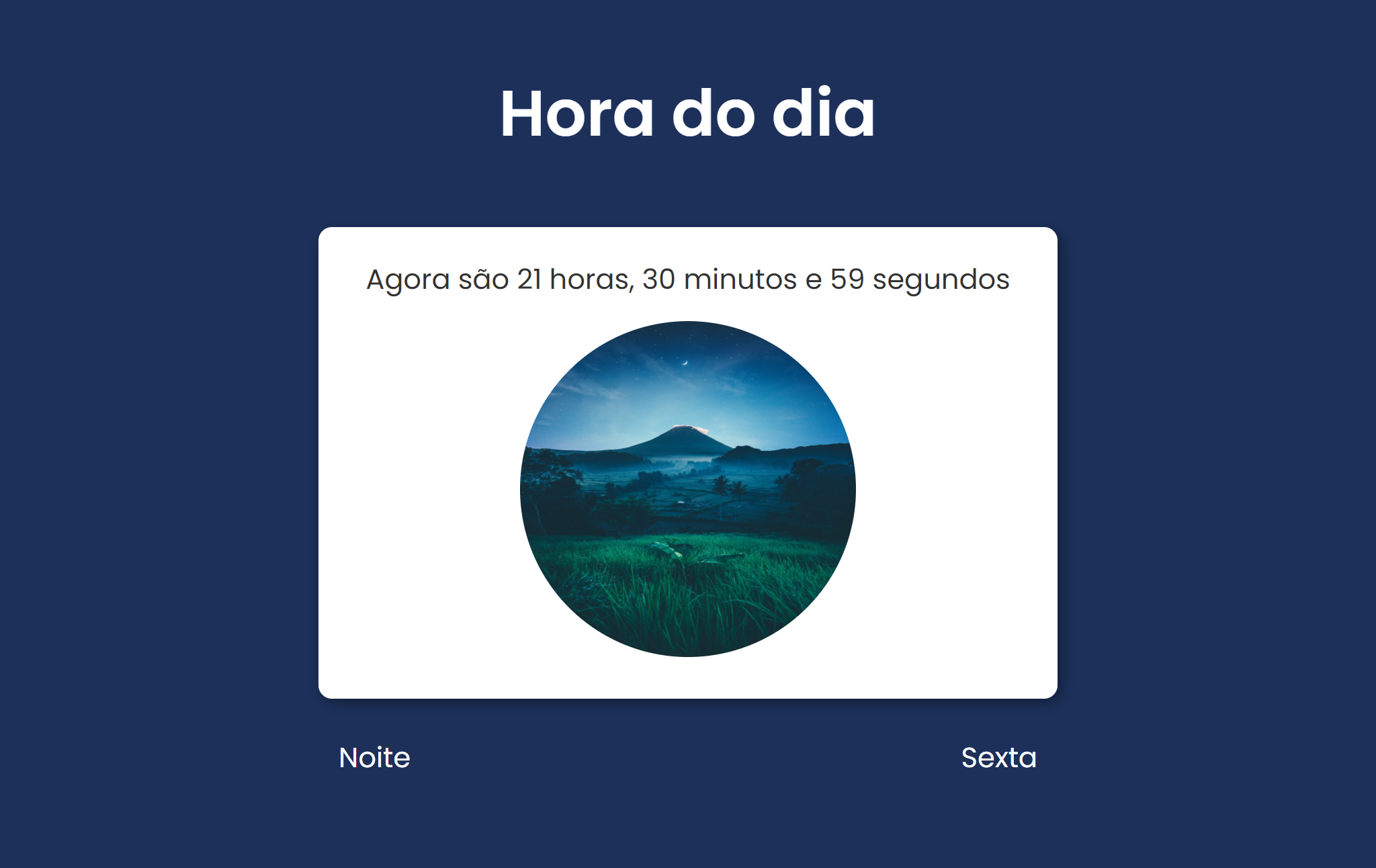
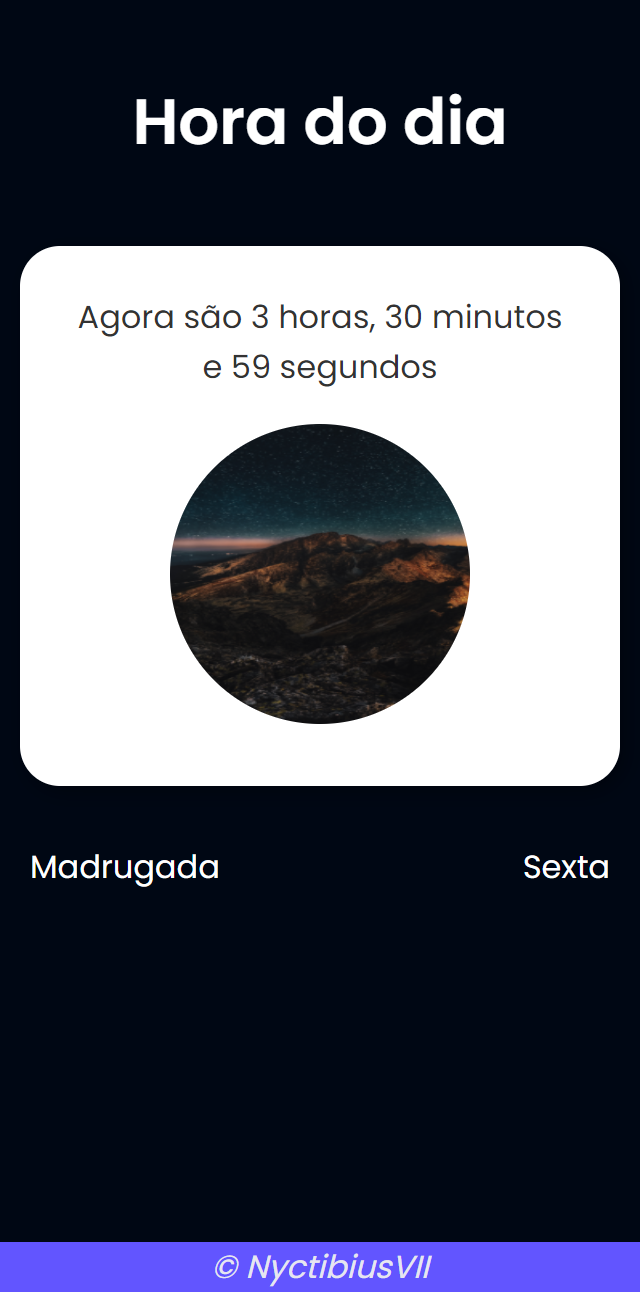
O back-end atualiza a cada 1 hora pegando o seu tempo atual e dependendo do horário (Manha, Tarde, Noite ou Madrugada) seta uma imagem base(cinza) para outra condizente com seu tempo.
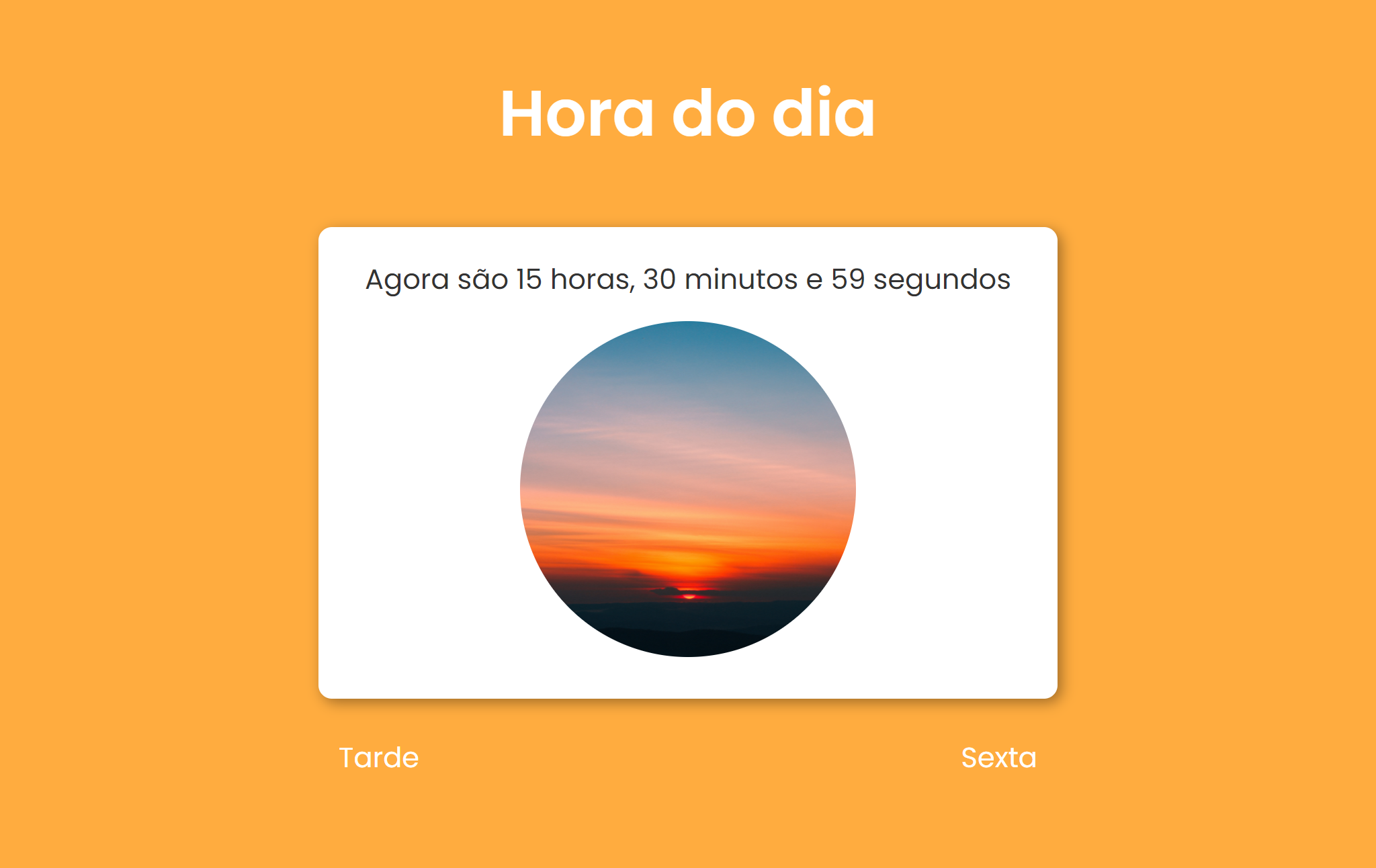
# Seu horário é 17:30
# Então ira aparecer uma imagem relacionada ao entardecer |
 |
|---|---|
 |
 |
 |
 |
|---|
# Clone o repositório
$ git clone https://github.com/NyctibiusVII/DiaNoiteJS.git
# Abra o index.html com seu navegador
- abra o explorer no arquivo
- Clique com o botão direito no arquivo
- Clique em 'Abrir com...' e selecione seu navegador
# O documento atualiza a cada 1 hora já pegando os minutos passados- Imagens -> adicionar mais imagens, ideal ( 1 img p/ cada hora)
- Background -> fazer a transição de cores conforme o horario do dia.
# Agora é 17:30
# Então em tese será uma transição do entardecer ao anoitecerEsse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
 @MatheusVidigal🦊 |
|---|