Portfolio 
My Personal Portfolio
Table of Contents
Overview
- My personal portfolio. I've tried to gather all the tricks & workarounds I learned so far, So it will serve as a showcase of my skills in the present!
- I built the app without a framework to showcase I can build anything from scratch.
- The App utilizes CRUD operations in the contact form. Also, the Idle state for the side controllers and many more js implemented functionalities are listed below.
Features
TODO:
- dw hover interchange clrs
- dark toggle functionlity
- smiley faces home bg
- 9 dots Menu on mobile
- Hexagon hover
- one-section on bigger devices
- falling animation on active section!
- loading state with animated word
- [-] Spinners at certificates section
- eye follow at contact section --Contact me word
- custom scrollbar
- localStorage to save settings 'such as dark/light mode'
- animate skills' bars
- fading effect on shadow text
- FIXDONE: timeline stamps on mobile view --> timeliner on left, stamps on right 1-col
- hover img greyscale -> ..
- effect trail follow mouse
- [-] fixed sidebar on the left .... fakely created by dom fragment
- form input bottom borders
- timely disappear controllers on idle state
- click on img popup a viewer screen with x btn
- complete meta file
- FIXDONE Autoplacement IE supports
- Edge supports
- FIXDONE sections' padding in Edge browser
- FIXDONE clean any hover effect on large screens only
- FIXDONE disable idle state on home section
- FIXDONE iusse font family, timeline on mobile view
- mousemove event only at contact section
- reset css
- clean build/js files
- Fully functional submitting form
- add links in the grid popup preview
- dynamically creating controllers into fragment based on sections number
- validation system of the form
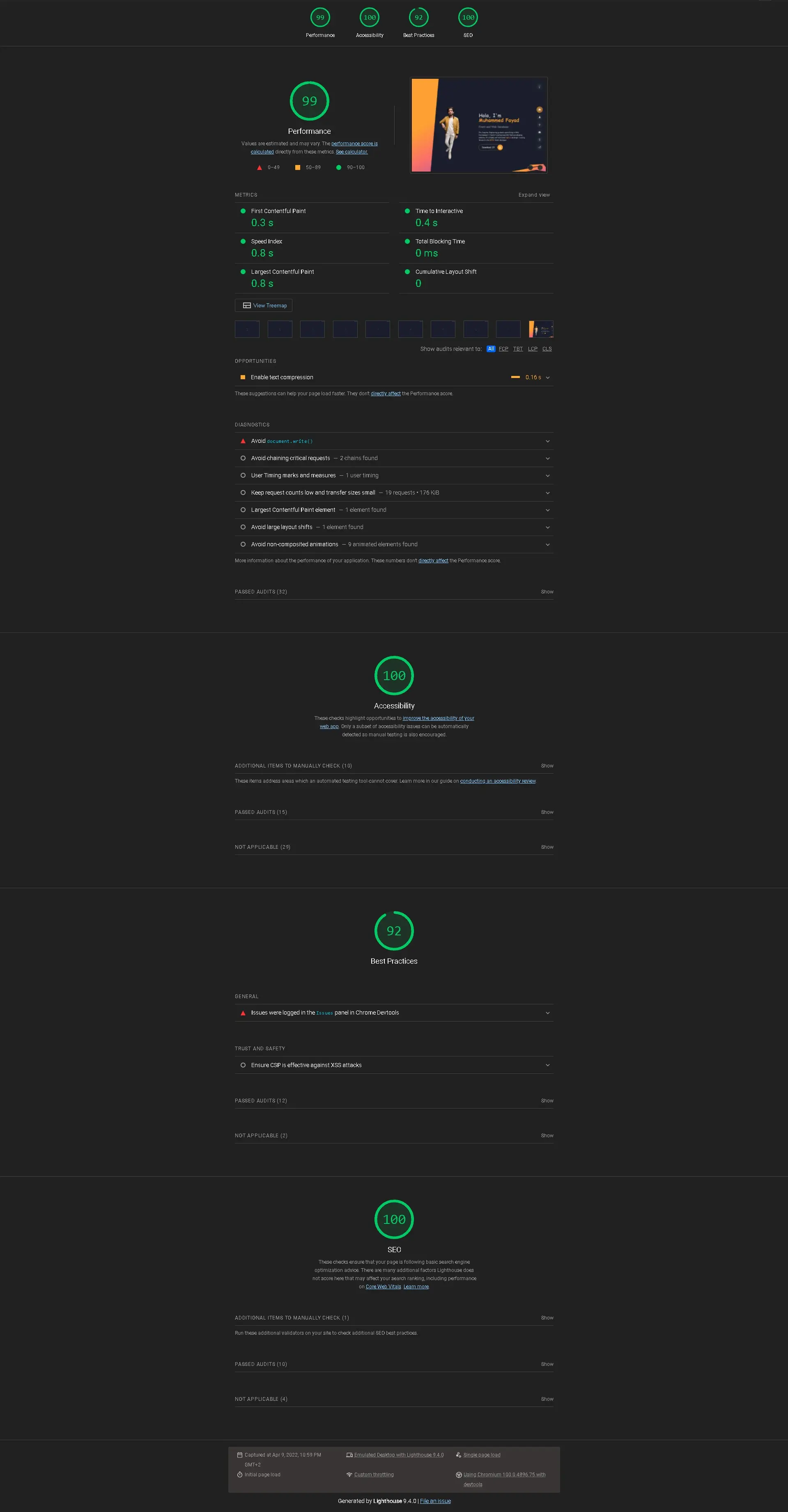
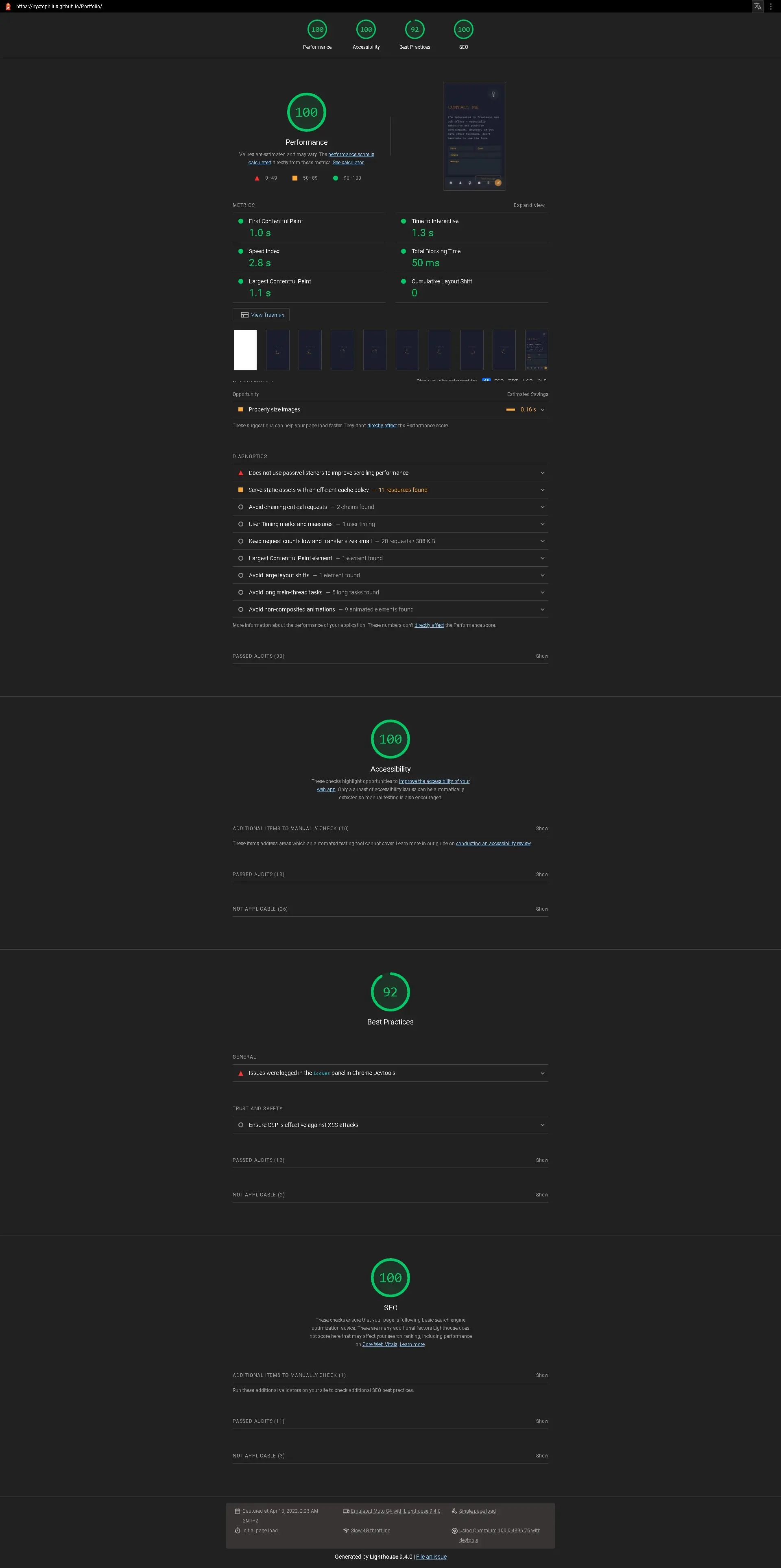
- run tests for performance, accessability, SEO, best practices
- [-] fetch portfolio images from github links
- the x button in image previewer
- check if can remove sections node instead of hidding em
- interplacing moving animation on portfolio
- onScroll transformY the section from -100% to 0
- logo and header 'menu on mobile'
- lighting points around home section links, check the earthy bgs
- filter on the portfolio items
- sending message at contact section actually function
- scroll based moving through sections & animations
- https://codepen.io/alexitaylor/pen/RgxJwg pacticles
Timeline
1st Day: 26/3/2022 first Dev session: 01:12 PM ~ 07:32 PM ~ 06h 20m 2nd Day: 27/3/2022 first Dev session: 11:12 AM ~ 05:23 PM ~ 06h 11m second Dev session: 08:28 PM ~ 11:35 PM ~ 03h 07m 3th Day: 28/3/2022 first Dev session: 12:05 PM ~ 04:15 PM ~ 05h 38m second Dev session: 05:43 PM ~ 06:21 PM ~ 00h 38m 4th Day: 29/3/2022 first Dev session: 01:10 PM ~ 06:52 PM ~ 05h 42m 5th Day: 30/3/2022 first Dev session: 12:10 AM ~ 05:02 AM ~ 04h 52m second Dev session: 03:11 PM ~ 06:45 PM ~ 03h 34m third Dev session: 06:37 PM ~ 12:15 AM ~ 05h 38m
Initial Development Completed in41h 40m
Reports
Contact
🤩 Leave a ⭐ if you like it, Please!
📫 Please hit me up at mohammed.yuossry@gmail.com if you have any feedback or improvements.