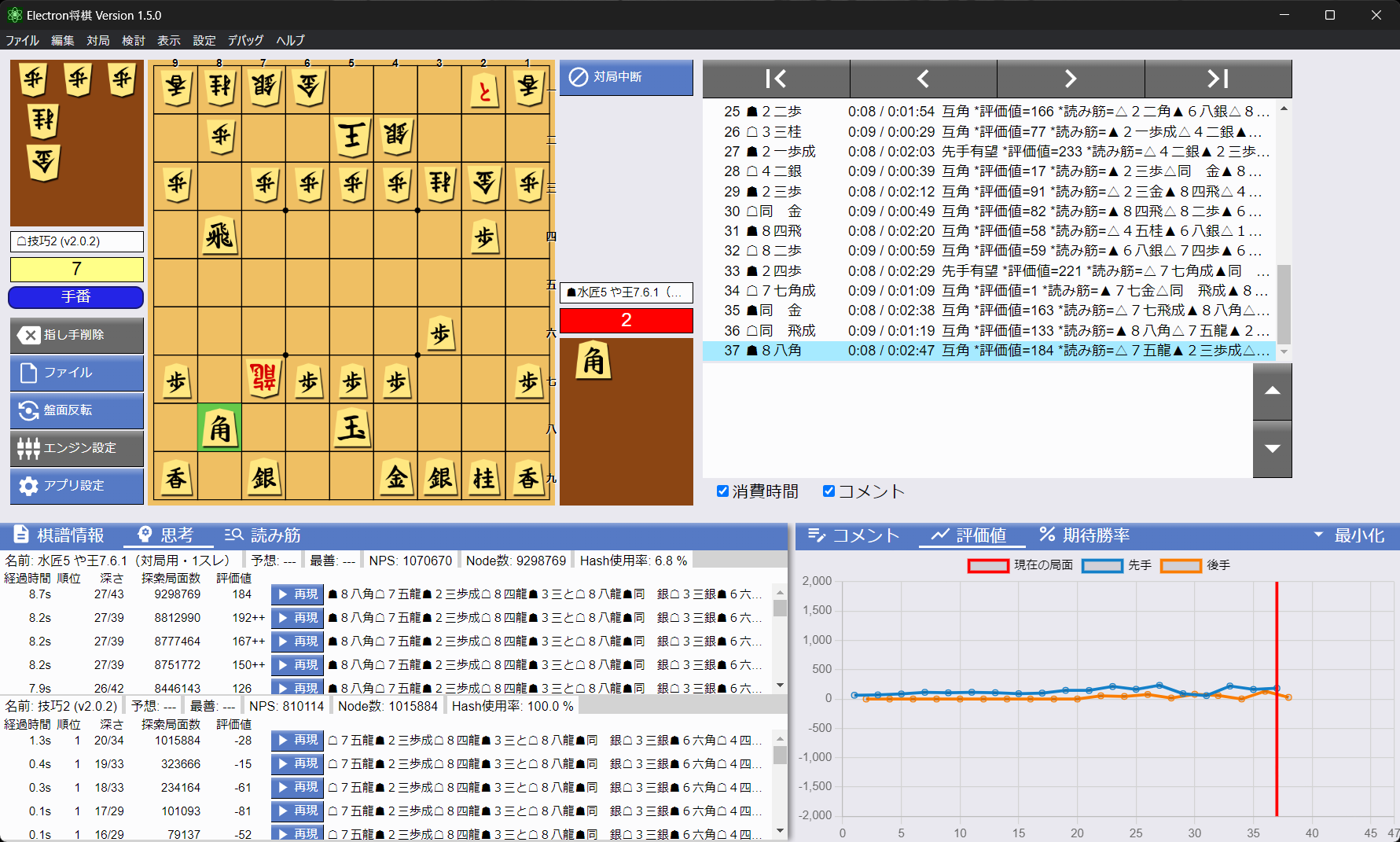
将棋の GUI アプリです。 コンピューターとの対局や棋譜の編集・検討ができます。
将棋所と同様に USI プロトコル 対応の思考エンジンを利用できます。
私達は既に将棋所やShogiGUIなどの洗練されたソフトウェアで将棋の対局や研究が可能です。 しかし、その多くは個人がクローズドに開発しているものです。 コンピューター将棋界の権威ある開発者もオープンソースのGUIの必要性に言及しています。 Electron 将棋はオープンソースであり、そして低い制限のもとで自由に利用・改変が可能です。
Electron 将棋はその名前の通り Electron を使っています。 Web の技術を使うことで将来の幅広い活用を目指しており、機能は限られますが通常のブラウザでも動作します。 Electron は Chromium をバンドルするため、どの OS でも同じ操作性と品質が担保しやすいのも特徴です。 将来は Tauri 版の制作やスマホ対応を行うことも視野に入れています。
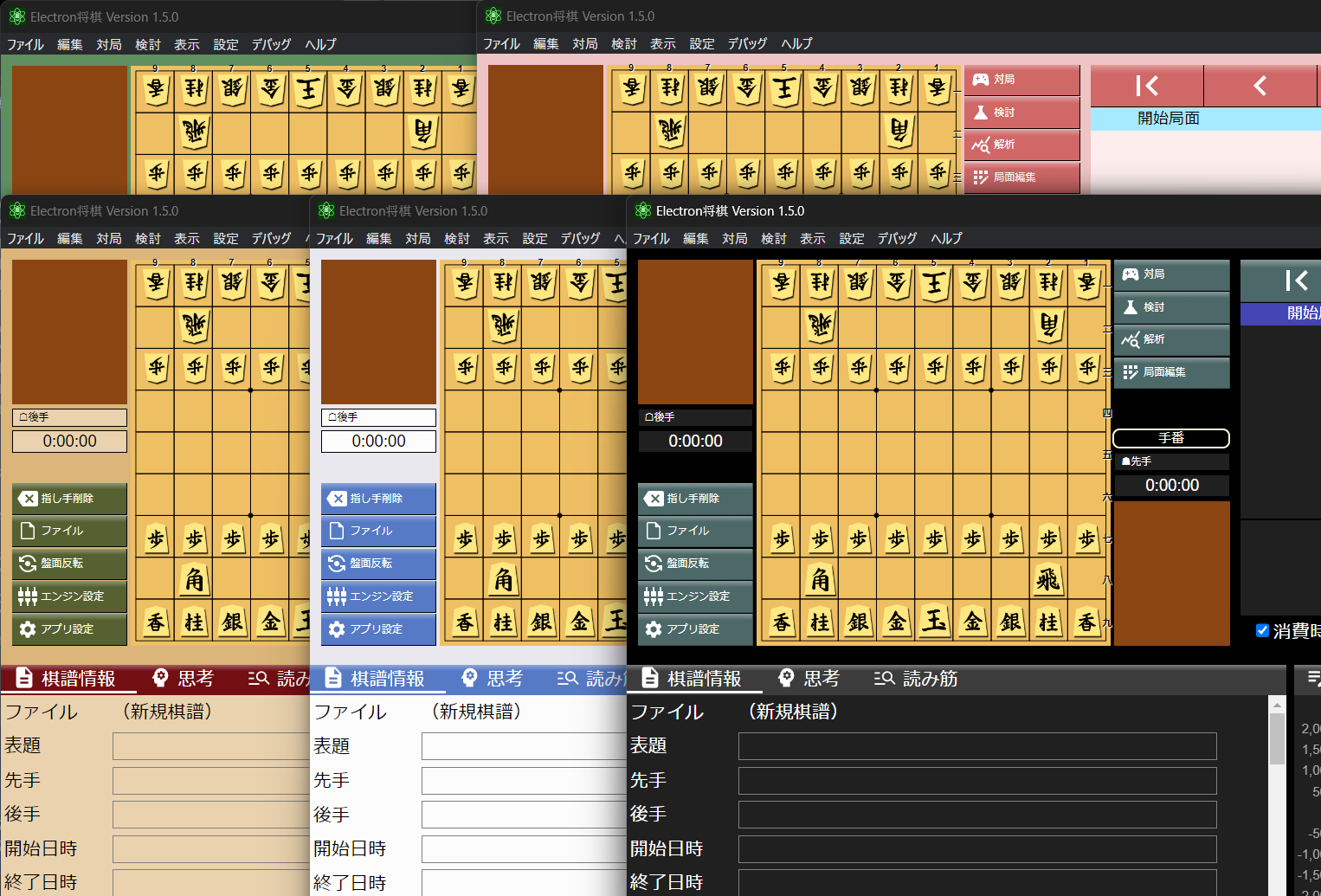
昨今では 2in1 PC やコンパーチブル型 PC の普及により、PC 向けの OS でもタッチパネルを使って将棋の対局ができるようになりました。 しかし、 PC 向けの伝統的なアプリケーションは UI コンポーネントが細かく、タッチ操作との相性がよくありません。 Electron 将棋ではタッチ操作のしやすさも重視して UI を設計しています。
https://sunfish-shogi.github.io/electron-shogi/
ブラウザ版アプリを試すことができます。
https://github.com/sunfish-shogi/electron-shogi/wiki
使い方や設計に関する情報はこちらを参照してください。
Releases から Windows 版、Mac 版をダウンロードできます。 Linux 版のバイナリはありませんので、後述のコマンドでビルドしてください。
USI や CSA プロトコルの通信ログの出力はデフォルトで無効です。 こちら を参考に設定してください。
スクリプトファイルをエンジンとして登録できないという問い合わせが複数来ています。 シェルスクリプトやインタプリタ型言語でエンジンを実行したい方へ を参考にしてください。
GitHub のアカウントをお持ちの方は Issue/PullRequest を活用してください。 設計に関する意見も歓迎です。 軽微ではない Pull Request を作成する場合は必ず実装前にIssueでご相談ください。作業が競合したり設計方針を合意できないと、せっかく実装いただいた内容を取り込めない場合があります。
GitHub アカウントをお持ちでない場合は 送信フォーム でご連絡ください。
開発の進捗状況は プロジェクトボード を参照してください。
- Node.js
git clone https://github.com/sunfish-shogi/electron-shogi.git
cd electron-shogi
npm install
# Electron アプリ
npm run electron:serve
# ブラウザアプリ
npm run serve
# Electron アプリ
npm run electron:build
# ブラウザアプリ
npm run build
npm run test:unit
カバレッジレポートを出力する場合は -- --coverage を付与すると coverage ディレクトリに結果が出力されます。
npm run lint
/public/icon 配下のアイコン画像は Material Icons を使用しています。 これには Apache License 2.0 が適用されます。
レンダラープロセスで使用しているライブラリは THIRD PARTY LICENSES を参照してください。
Electron と Chromium については Electron Builder によって成果物にバンドルされます。