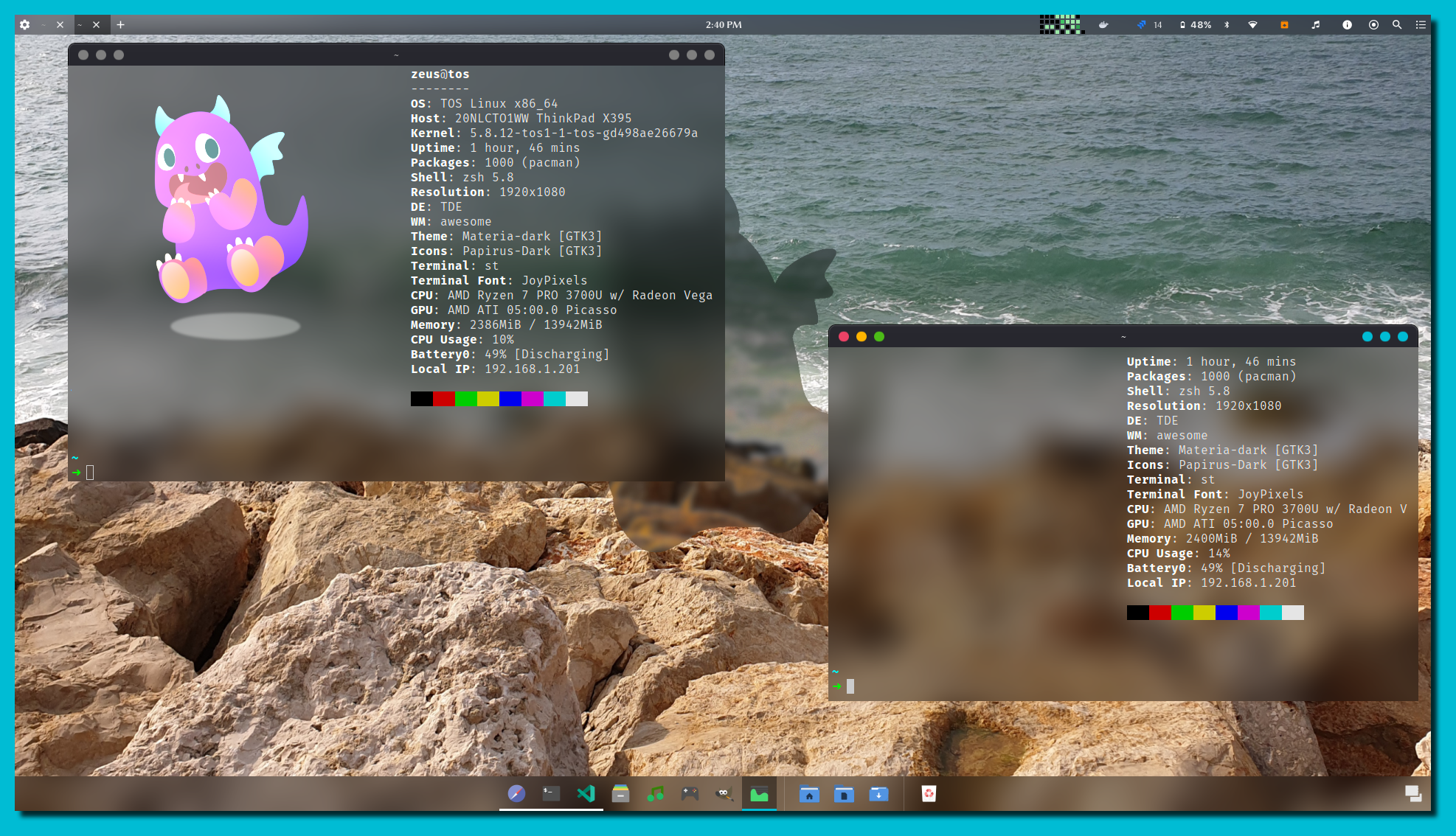
A desktop environment build ontop of awesome wm
Explore the docs »
View wiki
·
Report Bug
·
Request Feature
To get a local copy up and running follow these simple steps.
TDE depends on a lot of different tools and projects. A list can be found here
- Install dependencies
tos -S tde xorg-server-xephyr
# For unit tests
tos -S lua53-bustedif you are using an arch based distro that is not tos add the following repo to /etc/pacman.conf
[tos]
Server = https://repo.odex.be- Clone the repo
git clone https://github.com/ODEX-TOS/tos-desktop-environment.git- Set the required files in the appropriate locations
sudo mkdir -p /etc/xdg/tde
sudo cp -r tos-desktop-environment/tde/* /etc/xdg/tde- Use wm-debug for easier development
git clone https://github.com:ODEX-TOS/wm-debug.git
cd wm-debug
# prepare the wm-launch settings etc
sudo ./wm-launch -i
# you can now access wm-launch from everywhere
# the -r 100x720 will create a screen of that size with TDE inside of it
wm-launch -r 1080x720TDE has an entire wiki which explains most in detail. It can be found
here The README helps you into figuring out how to help
and how to get started
We have three major directories
toscontains the configuration files of TDE - this directory contains example conf files (the real once are stored in~/.config/tos)pluginscontains example plugins for TDE (the real once are stored in~/.config/tde)tdethe source code of the desktop environment
You can run unit tests by executing the following command in the root project directory
bash test-runner.shYou can also get the JUNIT output by executing the following (t will be saved in result.xml)
bash test-runner.sh result.xmlAlternative unit testing output is also available
RUNNER="tap" bash test-runner.shYou can also run the test suite using the tos docker image We have provided an
image on top of that located in `tests/Dockerfile`` You can build and run it
like this:
# build the image
docker build -t "tde-test-suite" tests
# run the test suite
docker run -v "$(pwd):/data" tde-test-suiteAlternatively we have provided a docker-compose file that does this all for you
docker-compose upWhen developing you can also perform some profiling.
The TDE profiler listens for function calls and counts how many times the happen. For each function call we measure the time it took.
This way we can have educated guesses where the time gets spent the most.
Thus improving performance in the most critical parts of the system.
Profiling can be done by executing the following command:
bash profiler.sh --help
# for example profile tde (for 10 seconds) and return the top 100 functions (in terms of cpu time)
bash profiler.sh -t 10 -F 100
# Same as above but use realtime instead of cpu time
bash profiler.sh -t 10 -F 100 -r
# Save the result to tde-functions.result
bash profiler.sh -t 10 -o tde-functions.result
# Run the profiler on a file
bash profiler.sh -f tests/scripts/full
You can also quickly develop widgets for tde this can be done through the hot-reload-widget.sh file
Note that you need to have inotify-tools installed.
If you are using the TOS operating system, this script will auto download it for you.
Development using this script is as followed:
- create a
.luafile in our example we will usehello.lua - The bare minimum for this file should be the following:
local wibox = require("wibox")
return wibox.widget.textbox("hello")- Run the script on this file
bash scripts/hot-reload-widget.sh hello.lua # replace hello.lua with your file- develop your widget/plugin
NOTE: The file you are developing on needs to return a
wibox.widgetobject OtherwiseTDEdoesn't know how to display it
Second NOTE: the script listens for filesystem event and reloads your widget each time it is changed
Some people don't like that the hot-reloaded widget consumes the entire space.
If that is the case then use the -s option this will make the widget consume 50% of the screen instead of everything. (This issue is not present with multi monitor setups)
We don't use the Escape key to close the widget This is because we would need to consume the Escape key. This would result it the underlying widget from not being able to capture this event. Thus we decided to strictly use the backdrop/close button to close the widget.
Before creating commits you need to setup commit hooks. These commit hooks perform a series of checks to make sure you didn't forget something important
This ranges from linting, license checks, correct usage of branching etc
It is not mandatory to use this feature, however it will make it more likely to be allowed.
Setting the commit hooks is as easy as executing the following commands from the project root:
ln -s "$PWD"/hooks/pre-commit .git/hooks/pre-commit
ln -s "$PWD"/hooks/commit-msg .git/hooks/commit-msg
ln -s "$PWD"/hooks/pre-push .git/hooks/pre-push
ln -s "$PWD"/hooks/prepare-commit-msg .git/hooks/prepare-commit-msg
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. First ensure you have read the wiki especially the style guide page
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Tom Meyers - tom@odex.be
Project Link: https://github.com/ODEX-TOS/tos-desktop-environment