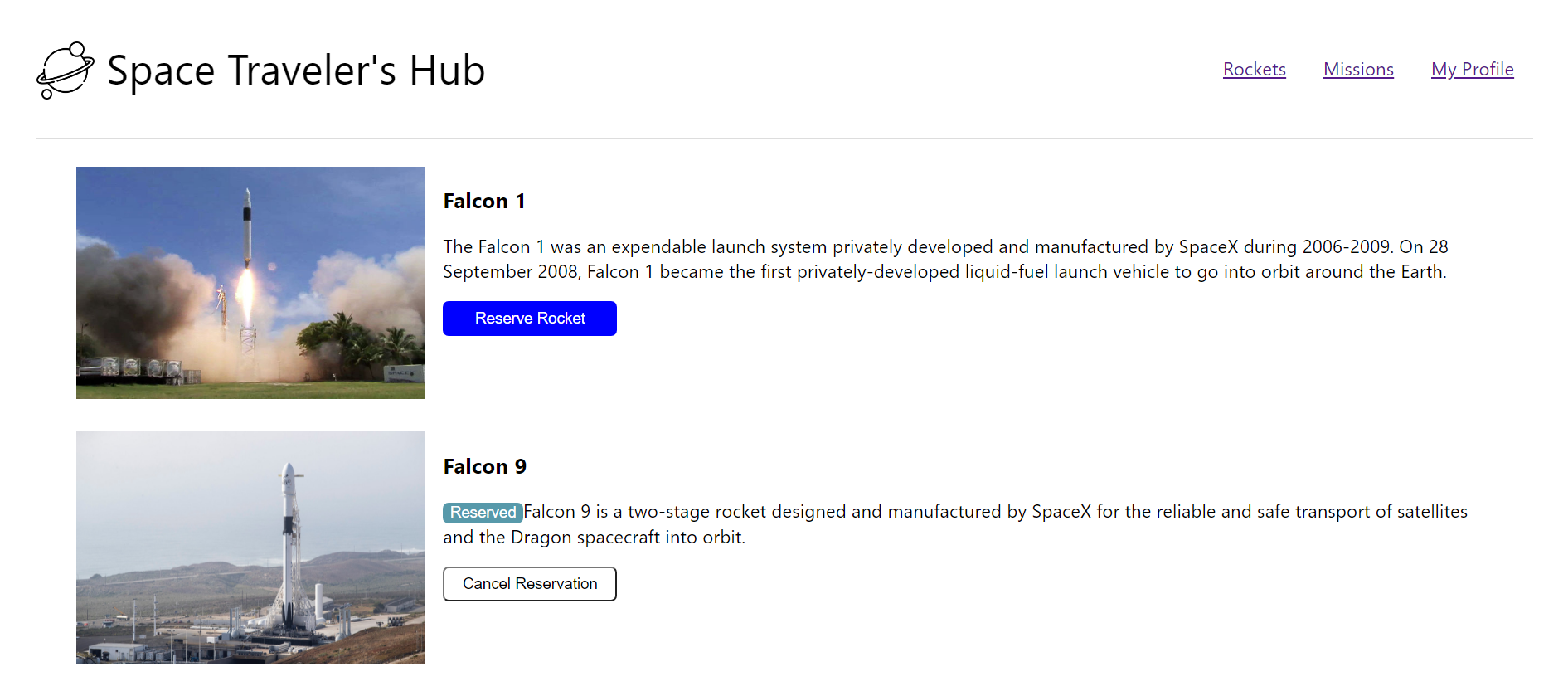
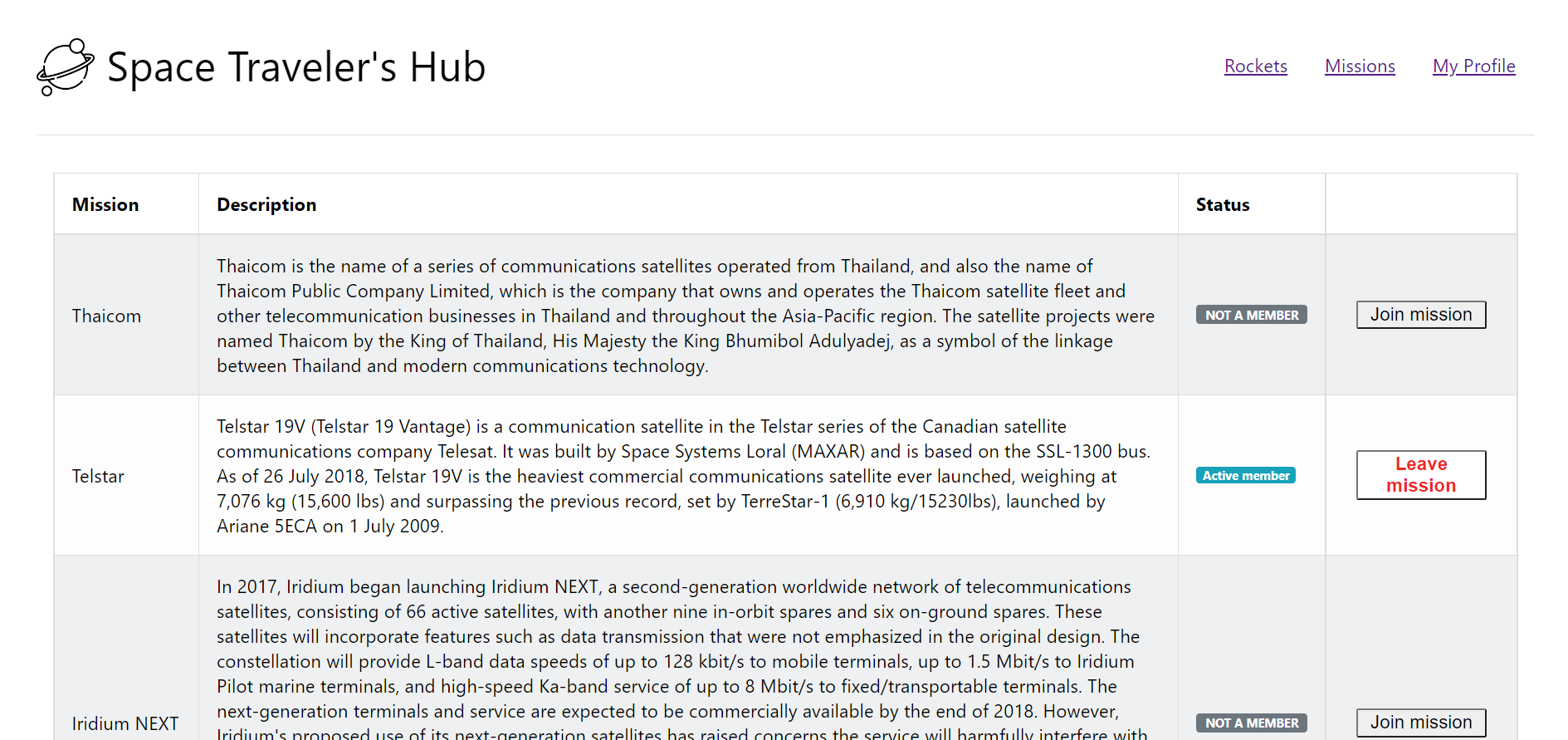
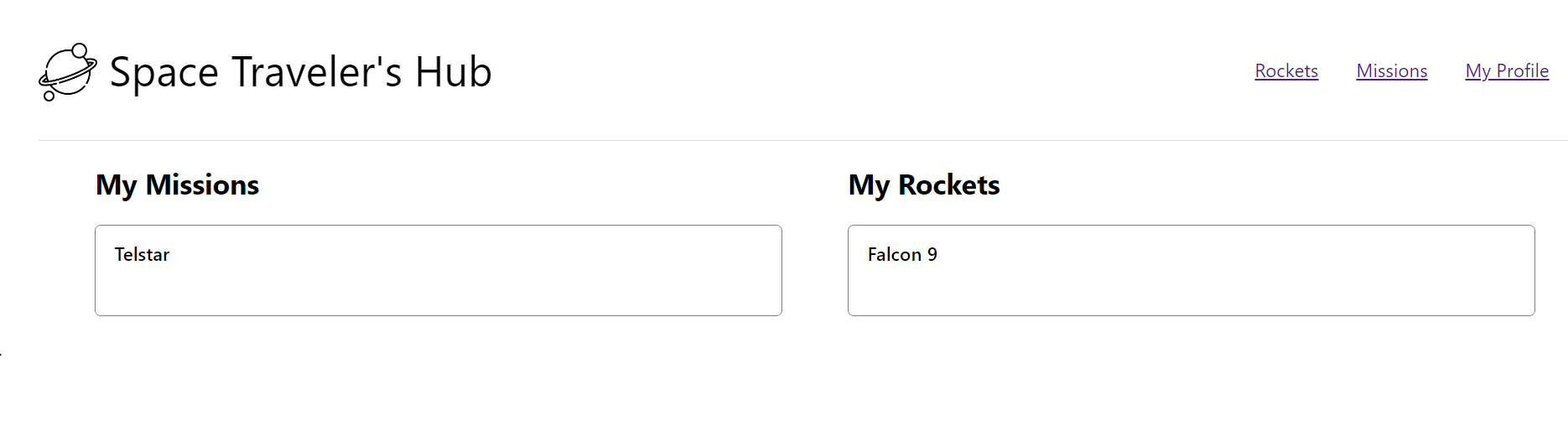
In this task, we are working with the real live data from the SpaceX API. Our task is to build a web application for a company that provides commercial and scientific space travel services. The application will allow users to book rockets and join selected space missions.
- JavaScript
- React
- Redux
- Html5 and Css3
- npm
To get a local copy up and running follow these simple example steps.
To run this project you need Node and NPM installed on your local machine.
Note : When you install Node.js, npm is automatically installed, However, npm is released more frequently than Node.js
To get a local copy up and running follow these simple example steps.
- git clone the repo using this link
- cd into the folder
- git checkout
branch-name - run
npm i - run
npm start - Open http://localhost:3000 to view it in the browser.
Once all the dependencies have been installed and webpack has been built and configured successfully run the following commands:
npm test
- GitHub: @lily-coder
- LinkedIn: Lilian Moraa
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.