The react-use-table-editor package exports a useTableEditor hook that maintains table-row state and provides cell-based update functions as well as dirty tracking for both cells and rows. The package also exports an EditableTable component that can be used with the hook result to easily build a table with custom cell-edit components that receive the cell state and dirty information via render-prop arguments.
The edit state is injected into each data row as a unique non-enumerable property, which allows other table packages to be used for building and rendering the table. The hook returns a number of strongly-typed edit functions for updating cell values, and adding, removing, or reverting rows.
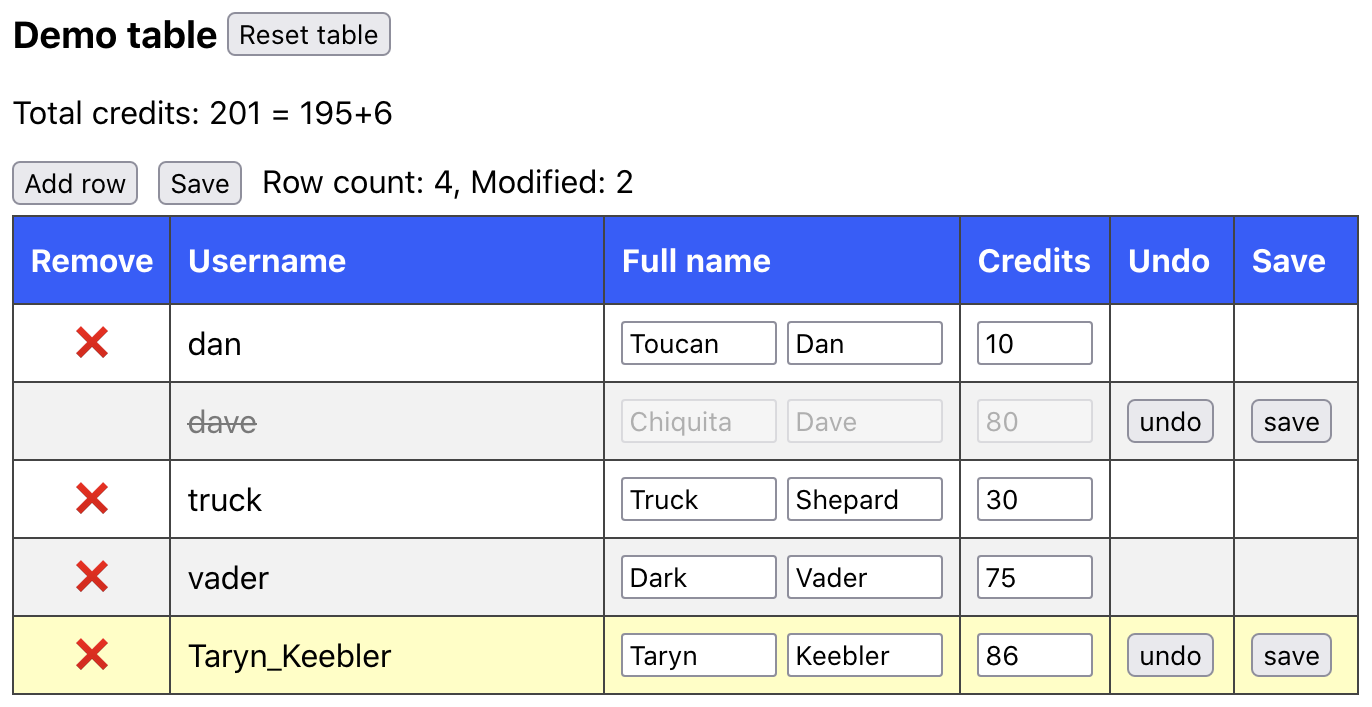
A typical use case for this package is a page that offers batched editing for a list of server-based records. The table gets initialized with results from an api request, after which cells can be edited locally, and rows can be added or removed. Local changes are reflected in computed information like column sums, and can be reverted if necessary. A save button will send the modified rows to the api server and on success commit the changes to the local table.
To experiment with the package, you can open the demo on CodeSandbox.
- Dirty tracking of cell changes and added/removed rows
- Local changes can be reverted per row
- Strongly-typed cell update and equality functions
- Light-weight package with zero dependencies
- Designed to be used with other table packages for pagination, sorting, etc.
The package can be installed with
> npm install react-use-table-editorNote that the it is still under heavy development, so breaking changes are to be expected, and documentation will be sparse until the model stabilizes.
The demo table app in this repository (available on CodeSandbox) can be run locally with
> git clone git@github.com:Oblosys/react-use-table-editor
> cd react-use-table-editor
> npm install
> npm startTo have the demo hot reload on changes to the package sources in /packages/react-use-table-editor/src/, link the package with
> npm run linkbuild it with
npm run build-watchand launch the demo from a different terminal with
> npm start