This project was designed in 2 days as a challenge for my Nology course. We had to practice test driven development, clean file structure and modular javascript that is easily testable. It translates English to Morse Code and Morse Code to English, this was achieved using an object, and key-value pairs, and then using underscore.js invert function for the Morse Code.
_underscores, and if wanting to run tests, Jest, everything else should work out of the box.
I made this for a daily challenge on the Nology.io web development course. We had two days to work on it, whilst practicing test driven development using Jest and ensuring a good file structure and a clean responsive design.
The translator is functionally complete but has some issues I need to implement tests for, including the returning of undefined in the HTML due to the event listener.
- Javascript
- Underscore.js
- Jest
- SASS
- HTML
This should work for most ASCII characters as well as numbers, characters and words. I used the ._invert() function. The main functionality is determined by three functions, translate() which provides checks using regex for valid characters and then calls the translation functions:
const translateEnglishToMorse= (text) => {
let wordArr = text.toLowerCase().split("");
const translatedArray = wordArr.map((letter) => alphabet[letter]);
return translatedArray.join(" ");
};
const translateMorseToEnglish= (text)=> {
const invertedAlphabet = invertObject(alphabet)
const translatedString= text.split(' ').map(word => word.split(' ').map(letter => invertedAlphabet[letter]).join("")).join (" ")
return translatedString.charAt(0).toUpperCase() + translatedString.slice(1);
};Jest tests have been written for current functionality and it passes all tests, I will be developing further tests and potentially implementing e2e.
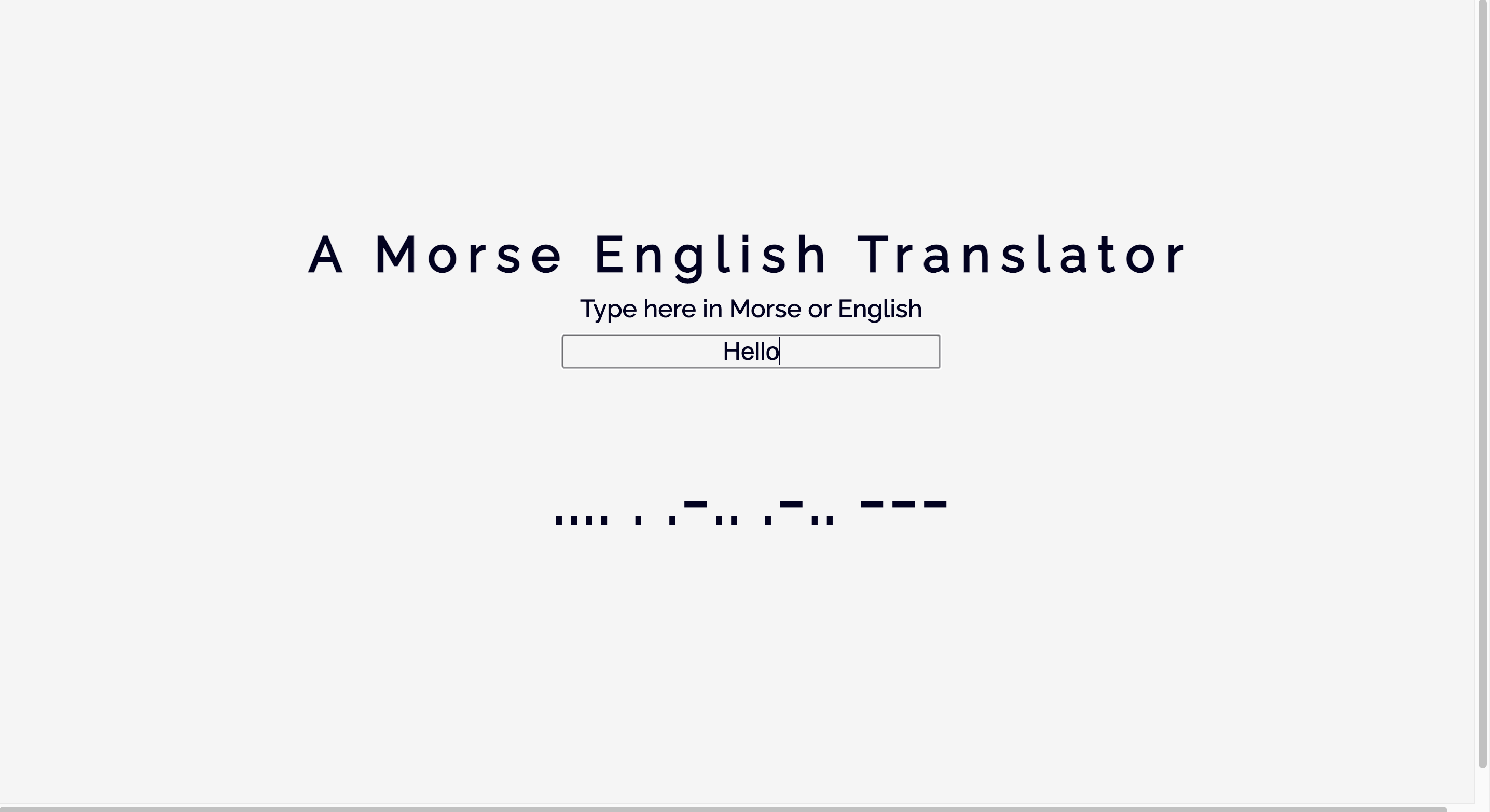
Type in the box provided and it should detect the language used and output the translation. Current Morse syntax is one space between each character and three between words.
- Web Audio API integration for morse.
- Bug fixes on document.
- Restyling, not set on current style.
If you'd like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome.
The code in this project is licensed under MIT license.