Este proyecto tiene 3 milestones o entregas, no es necesario que cumplas todas para dar el proyecto por terminado, ajustalo a tus necesidades y conocimientos. Cada entrega se vuelve un poco más difícil.
Podés clonarlo o usarlo directamentes desde codesandbox.
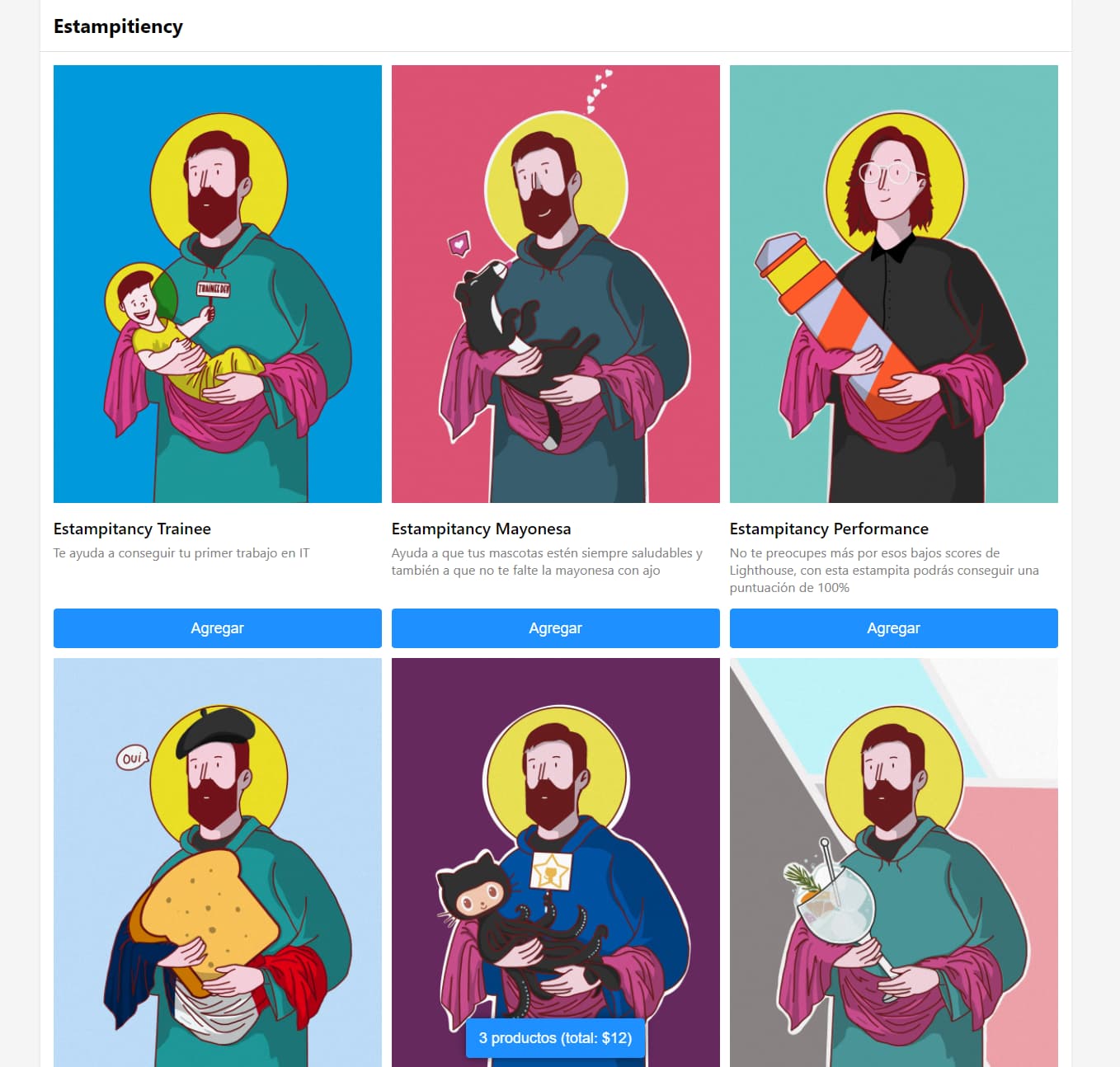
Nuestro equipo de diseño nos dio este proyecto con la UI ya terminada, pero como todavía no habíamos definido que usar para los estilos, hicieron todo con estilos globales. Elegí tu solución de estilos preferida y portá esos estilos. Puede ser la que quieras, algunas como: CSS Modules, SASS + CSS Modules, TailwindCSS, Styled Components, Emotion, ChakraUI, Material UI, etc.
Nuestro equipo de diseño nos dio este proyecto con la UI ya terminada, pero todavía tenemos que implementar la lógica.
- Cada producto debe agregarse al carrito al clickear "Agregar"
- Si tenemos algún elemento del producto en el carrito debemos cambiar el botón de "Agregar" por uno que tenga un botón de "-", la cantidad de productos que tenemos en el carrito y un botón de "+", clickear los botones correspondientes va a sumar o restar elementos del carrito. Si tenía un producto en el carrito y clickeo en "-" debe eliminar el producto del carrito.
- El botón inferior nos marca cuantos productos tenemos en el carrito y su total, mostrar los valores reales del carrito en todo momento.
La Product Manager nos dijo que quieren usar esta misma lógica de carrito en otro proyecto. Debemos pasar toda la lógica de carrito de nuestro componente a context y luego usarlo. Debe ser lo suficientemente fácil de usar y medianamente genérico como para usarlo en otros proyectos.
Si te gusta mi contenido, seguime en Twitter, en Twitch, doname un Cafecito o volvete sponsor en github ✨