I created this Radial Menu as an addon for a few of my projects.
The rendering of the menu is primarily done through shader code and so should be pretty performant.
radial-menu.mov
func _ready():
$RadialMenu.connect("selected", self, "_on_selected")
func _input(event: InputEvent):
if event is InputEventScreenTouch:
$RadialMenu.set_visible(event.pressed)
func _on_selected(child: Node):
prints("Child was selected:", child)
hovered(child) Emitted when a button or child is hovered
selected(child) Emitted when a button or child is selected
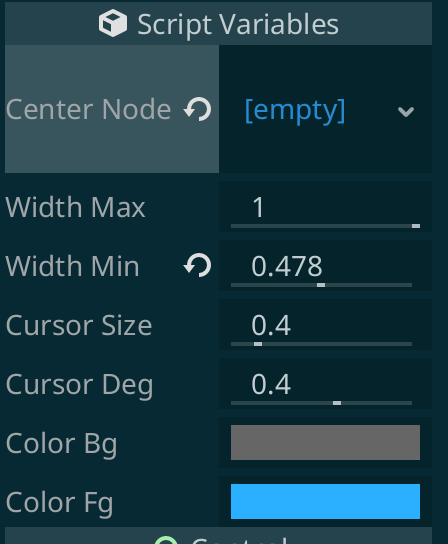
set_center_node(Node)
Controls display in center of the spinner
set_width_max(Float)
- Minimum: 0
- Maximum: 1
The outside edge size of the spinner
set_width_min(Float)
- Minimum: 0
- Maximum: 1
The inside edge size of the spinner
set_cursor_size(Float)
- Minimum: 0
- Maximum: +ve PI
The size of the radial arc (blue portion)
set_cursor_deg(Float)
- Minimum: -ve PI
- Maximum: +ve PI
The starting degree of the cursor (will update with mouse or touch events)
set_color_bg(Color)
Background color of the radial (supports RGBA)
set_color_fg(Color)
Foreground color of the radial (supports RGBA)
set_bevel_enabled(bool)
Should a bevel be present on the edges of the modal
set_bevel_color(Color)
What color should the bevel be (if present)
set_bevel_width(float)
What should the width of the bevel be (if present)
set_modulate_enabled(bool)
If enabled, buttons will be automatically modulated to the colors selected when hovered and unhovered
set_modulate_hover(Color)
Color modulation to be applied to each button (or control) when it's hovered.
This is only applied i modulate_enabled is true
set_modulate_default(Color)
Color modulation to be applied to each button (or control) in it's default state.
This is only applied i modulate_enabled is true