Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
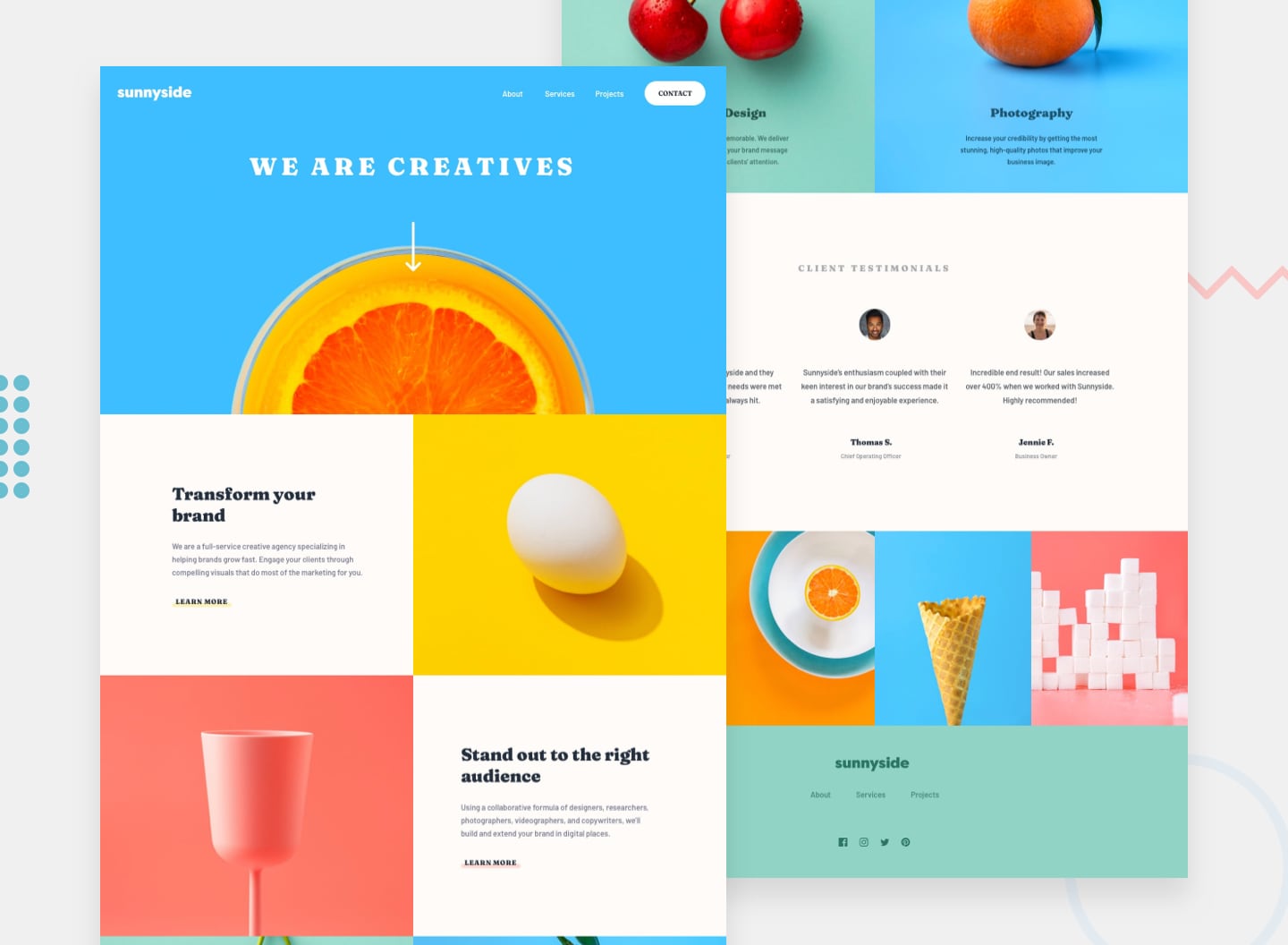
Your challenge is to build out this landing page and get it looking as close to the design as possible.
This challenge focuses mostly on HTML & CSS. There's a tiny bit of JS included for the mobile navigation toggle. But you could also choose to do this without JS!
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
You Can View The Project By Opening The Index.html File on The Web Browser or Serving It Through A Local Server Like Live Server
- Link To Live Site SunnySide Landing Page
- Link To Source Code Here
- HTML5
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Github
- The project is hosted on Netlify
- Odebisi Solomon Idowu(Team Lead)
- Okoro Amarachi Uka
- Vincent Mnkhambo
- Emmett STONE Gbatu
- Imaobong Godwin Ekanem
- Imoleayo Bisiolu
- Issa Barakat
- May Ozohili
- Ogbu Anthony Chukwuemeka
- Grace Okome
- Vincent Mnkhambo
At This Point I And My whole Team Would Love To Acknowledge And Appreciate The Entire Sidehustle Team, The Founder And Also Our Mentors Mr Damilare And Mr Faruq. Thanks For Providing This Opportunity To Learn And Grow. Thanks