22/01/2020
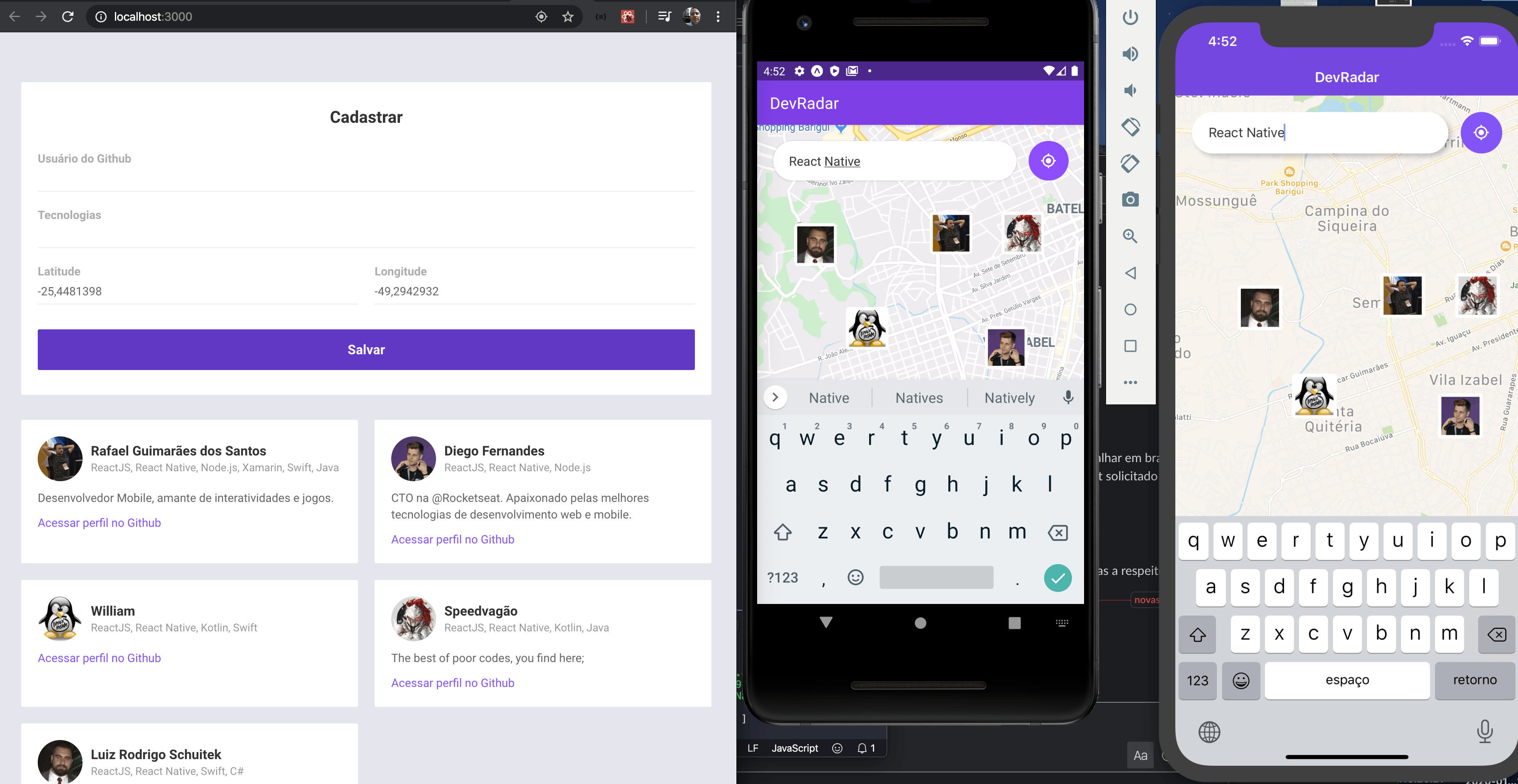
React Native + Expo !!!
2015 ... pra frente - Todo codigo, Javascript.
Permite Alterações por plataforma... Javascript Core...
- Não é convertido em código nativo. Porem a interface, ele gera Nativo !
... as vezes não vale a pena utilizar. Framework, conjunto de ferramentas, para utilizar o que o celular tem de disponível. Mapa, câmera, geolocalização.
Com o Expo: ele gerencia com o javascript.
- Tem que instalar o Aplicativo Expo nos devices !!!
Instalar o Expo:
Tem que ir na Documentação e atualizar: global path ... Procurar na web por: yarn global path ... (https://yarnpkg.com/lang/en/docs/cli/global/)
Tem que adicionar no arquivo de inicialização:
fazer:
$ cd ~
$ code .bash_profile
Para começar o desenvolvimento do APP com o Expo, do zero...:
Para instalar o EXPO no emulador:
https://www.youtube.com/watch?v=eSjFDWYkdxM
Pesquisar pelo documento: Expo commom issues Rocketseat ...
Android: Command M
IOS: Command D
Device: Chacoalhar o device
elementos : Semanticas, no ReactNative ... Usam componentes... E estilização própria.
Não tem class nem id ... usamos o: style={styles.container}
Não usamos hifem ... geralmente troca por uma letra maiuscula... font-weight ... usamos fontWeight
- Não repassa o estilo aos elementos filho... Cada elemento precisa de sua estilização...
Javascript moderno ... porem com o babel ele converte o js, para versões que precisem ...
docs.expo.io
https://docs.expo.io/versions/v36.0.0/guides/routing-and-navigation/
Como esta usando o Expo:
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context
Seguindo a docunentação: https://reactnavigation.org/docs/en/hello-react-navigation.html
Instalar: (navegação por pilha, via botao...)
https://docs.expo.io/versions/v36.0.0/sdk/map-view/ Instalando a biblioteca de mapas:
Pegar a localização do usuário: (Com permissoes) https://docs.expo.io/versions/v36.0.0/sdk/location/
Para instalar a webView:
Para usar botões personalizados com ícones: https://material.io/resources/icons/?style=baseline nos nomes, em vez de underline, usamos hifem...
Para acessar a API, Rest.