This control has been created to select many records from an entity. This will insert a JSON in the field the control is bounded with both id and name. These items are going to be used in order to show the information, and to perform an onClick event to redirect to a form. This can be useful to retrieve a "list of records".
NOTES: This has been a great step forward from the previous version. If you still want to download the previous one and not this latest one you can clicking in the section [Download Previous Release]
- It has been included the isMultiple based on #35
-
Fixed bug when the control is disabled.
- It has been added to make the X dissapear next to each of the tags so they can't be removed. - The Search text has been removed as well with the lookup.
- Fixed layout problems from issue #29
- Added option in the control [Columns] for Multiple and Single Text Area
- Fixed when value is set is not being saved inside the control. #25
- Fixed when deselecting rows was not being updated correctly, only taking first one.
- When close each of the items the text field was setting: "[]" in the field. Now it will set "" ✅
- Because of the issue #24 it has been included a scroll in the list so no matter how many items are. https://user-images.githubusercontent.com/11043789/115994023-a6346200-a5d5-11eb-94e1-8305babf48d8.mp4 ✅ Included for the #24 in the scrolling the header will be fixed. ✅ Changed old office UI fabric react with @fluentui/react
- Release for selecting columns that are not specified in Data.
- Changed the bound for the Filter so you can bound to MultipleAreaText and SingleLine.Multiple
- Fixed the issue with the onClickRow and records selected when on load list
- It is fixed the select all
- Fixed onClick on row.
- It has been implemented new options so the tags are read only instead of opening the record. Thanks to https://github.com/Fernandobo21
- Fixed issues on the search of the records
- Added functionality for the onEnter event in the searchbox to simulate the same as a lookup standard field.
-
NEW BUTTON SEARCH
‼️ ‼️ It has been added per issue #14 -
Better performance for searching as it has been implemented a check when the user stops typing.
-
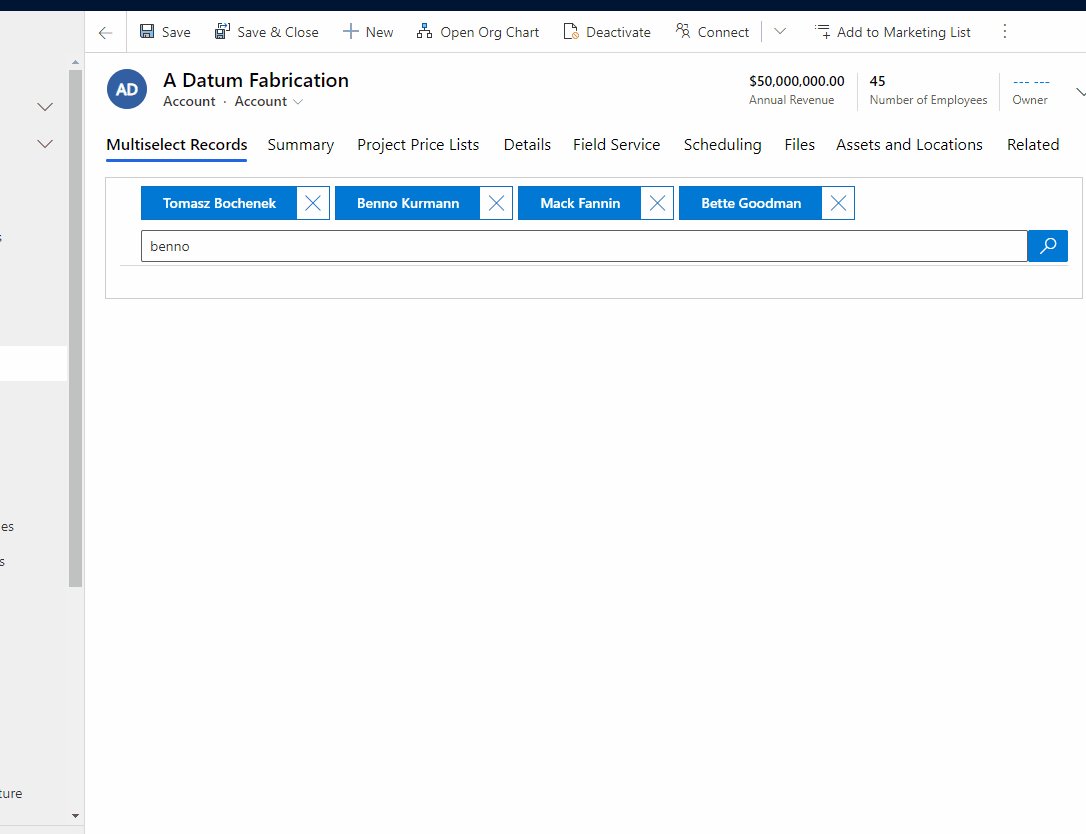
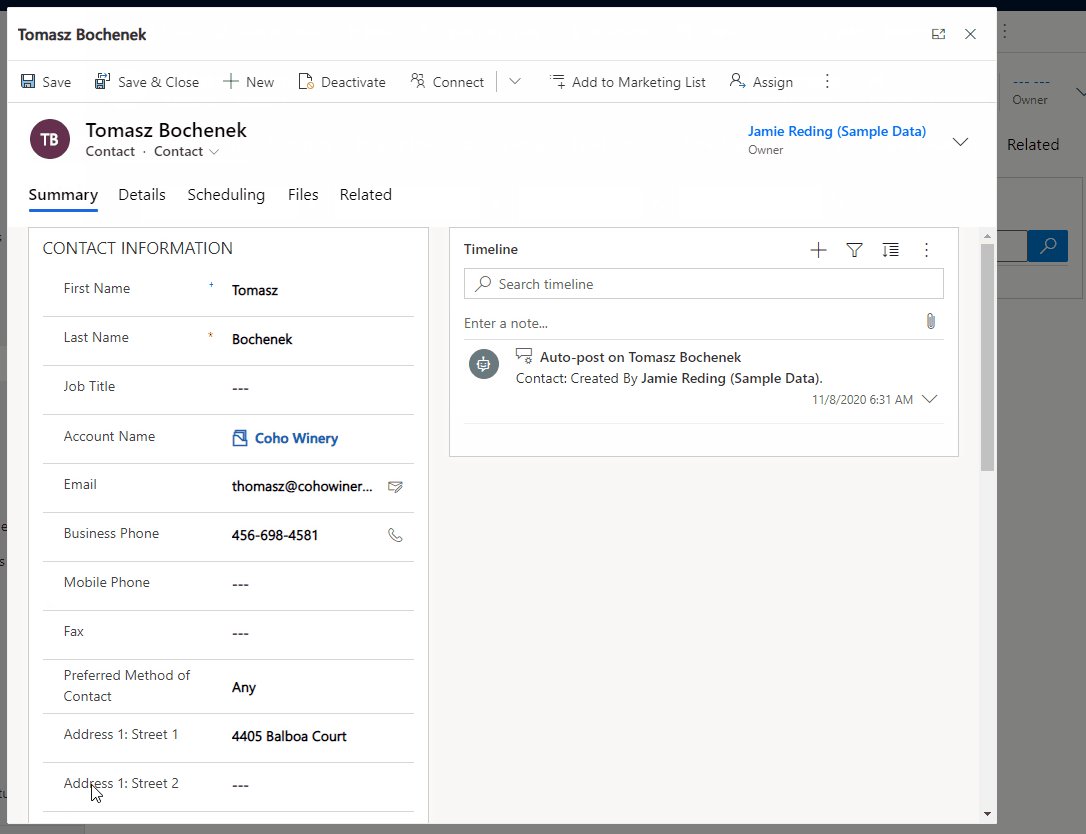
(Visualization) Well, at the very first glance, it is more visual than the previous one. Now, you can navigate to a record instead of displaying some data.
-
(Width allocation) It has been set the width of the container, now it will allocate everything between this width. The same as all the items, image will be shown in order to show you this.
-
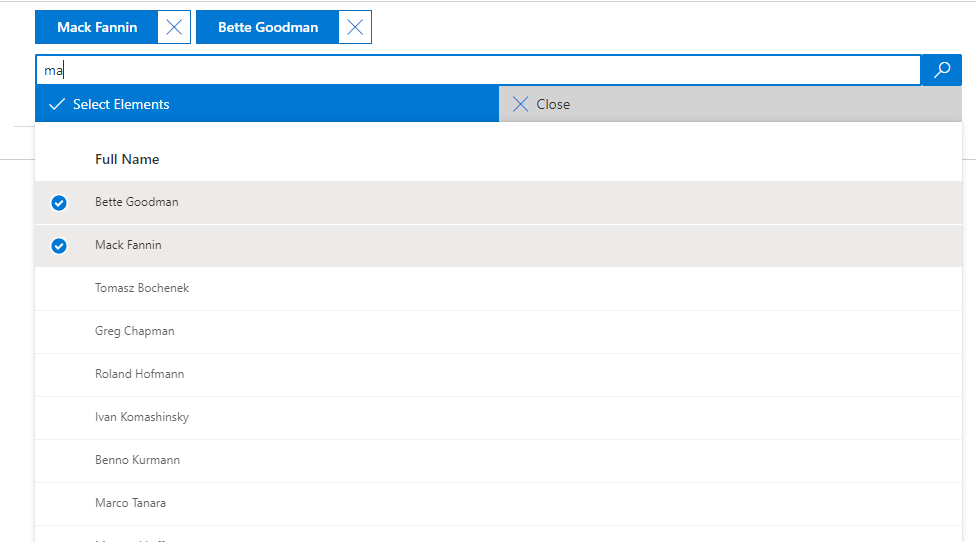
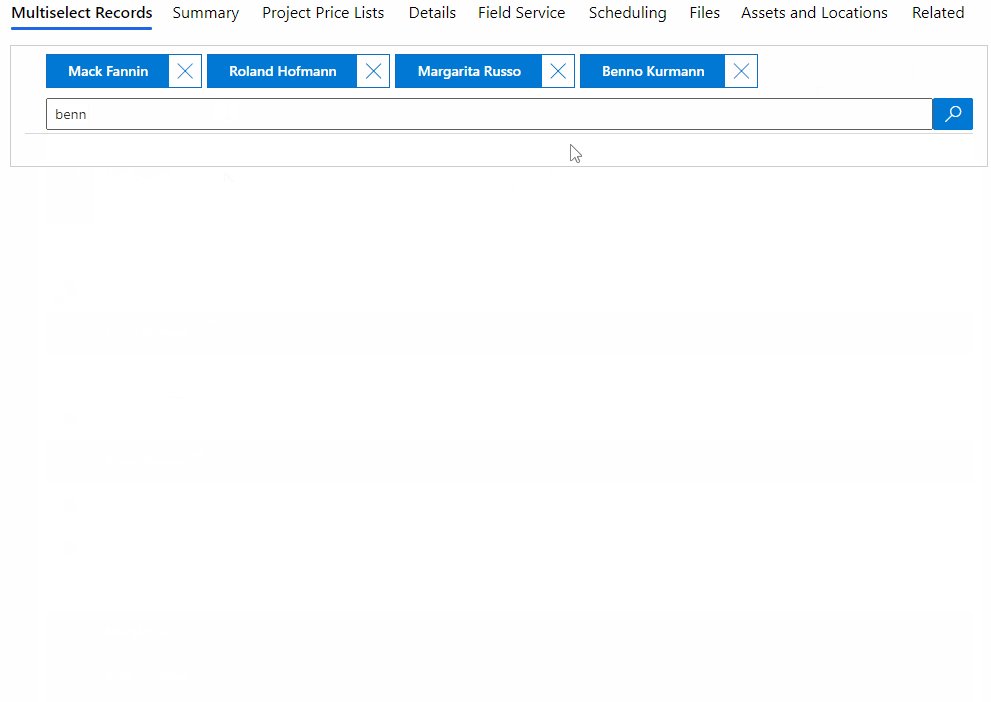
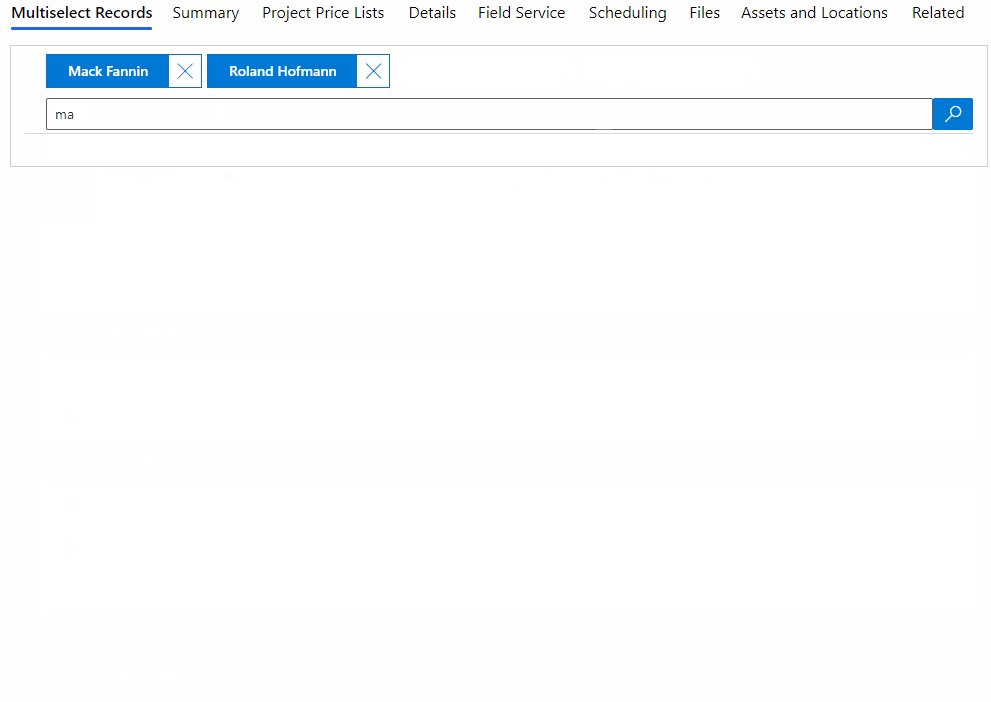
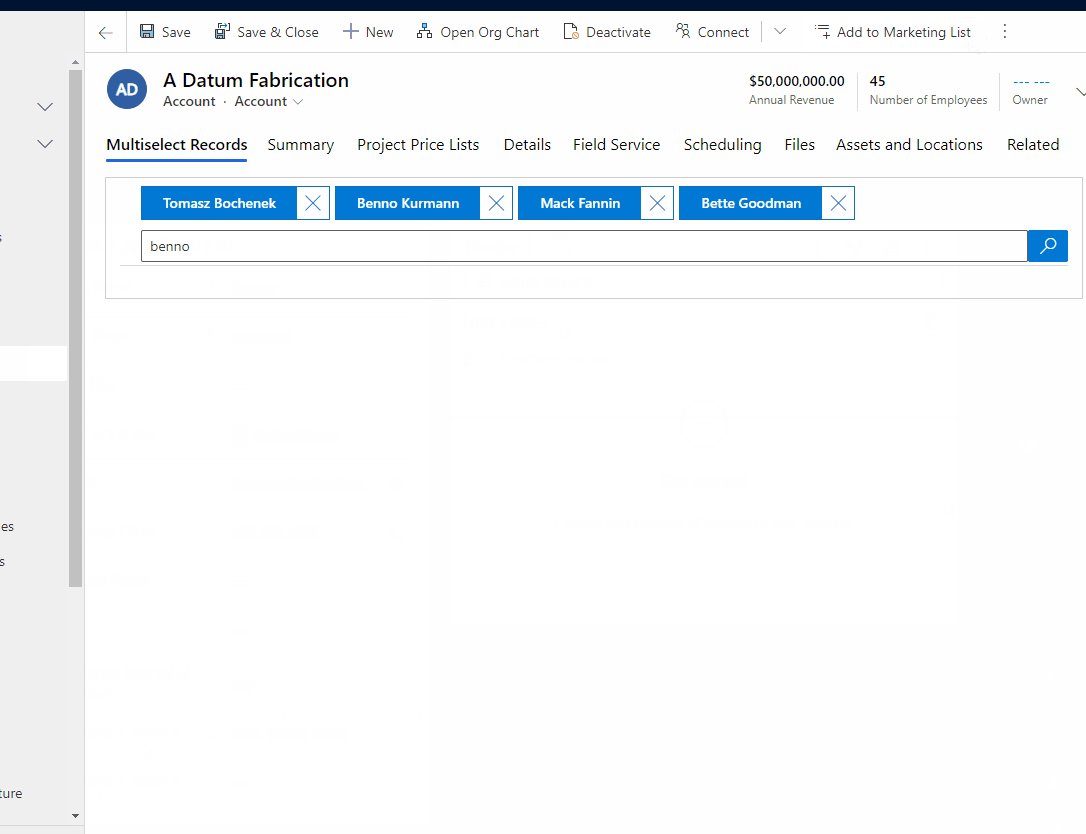
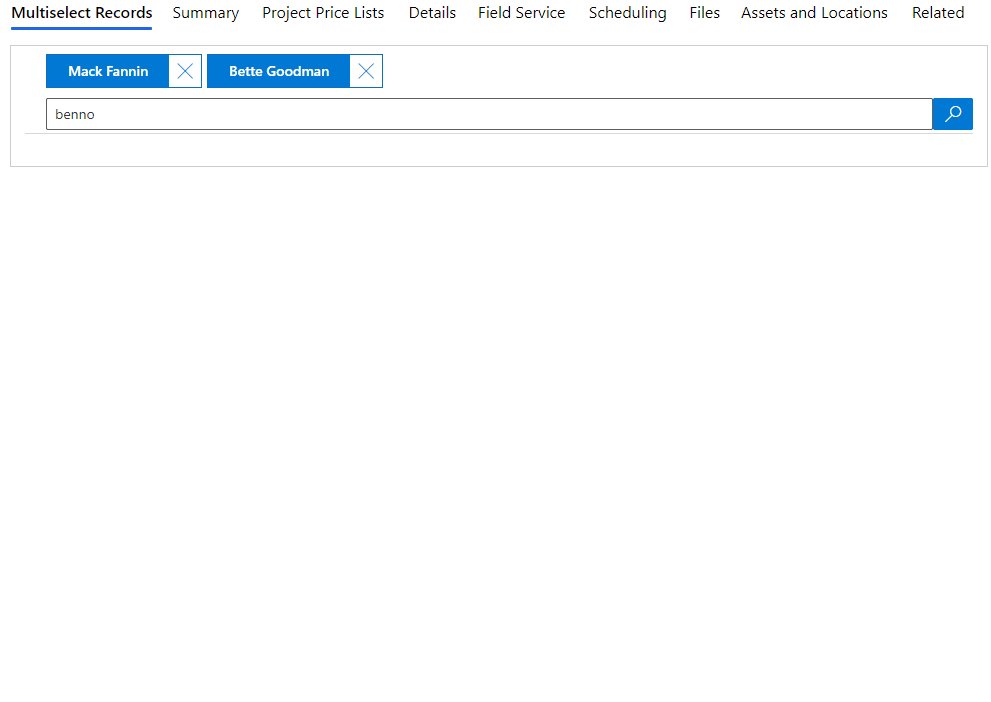
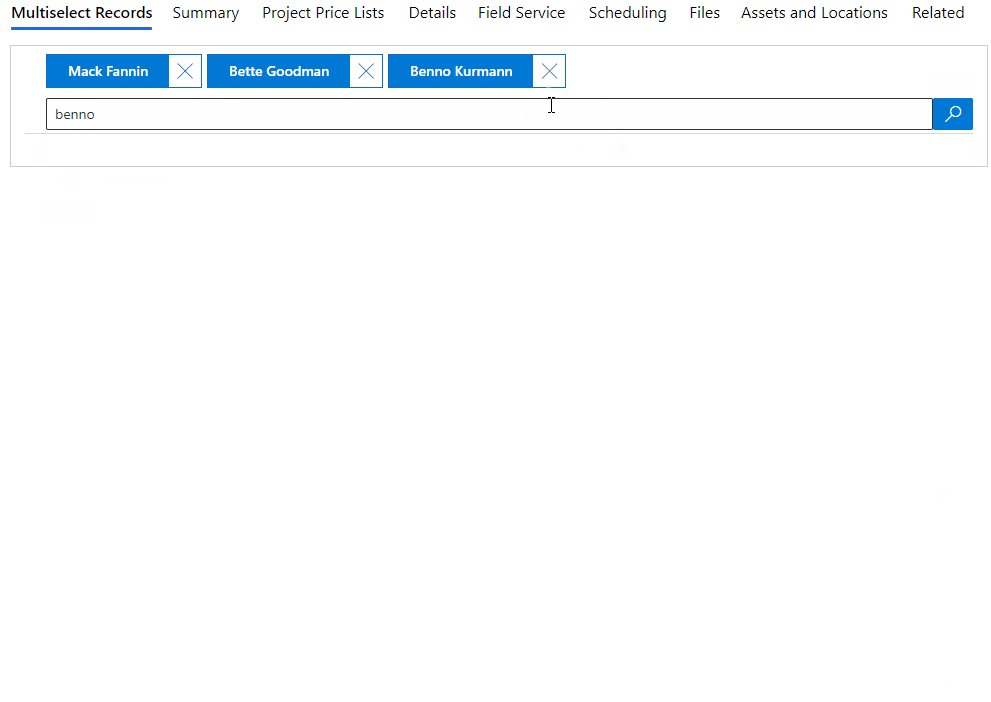
(Better filtering) If you have many records selected, you can filter based on the name so you can check that record is there or you can remove it from your selection. Image will be provided in order to show you this.
-
(Removed is Multiple Property) Removed Is Multiple property since it wasn't needed for a MULTI selector. 😄
-
(Filter tags) Added property to filter the tags
-
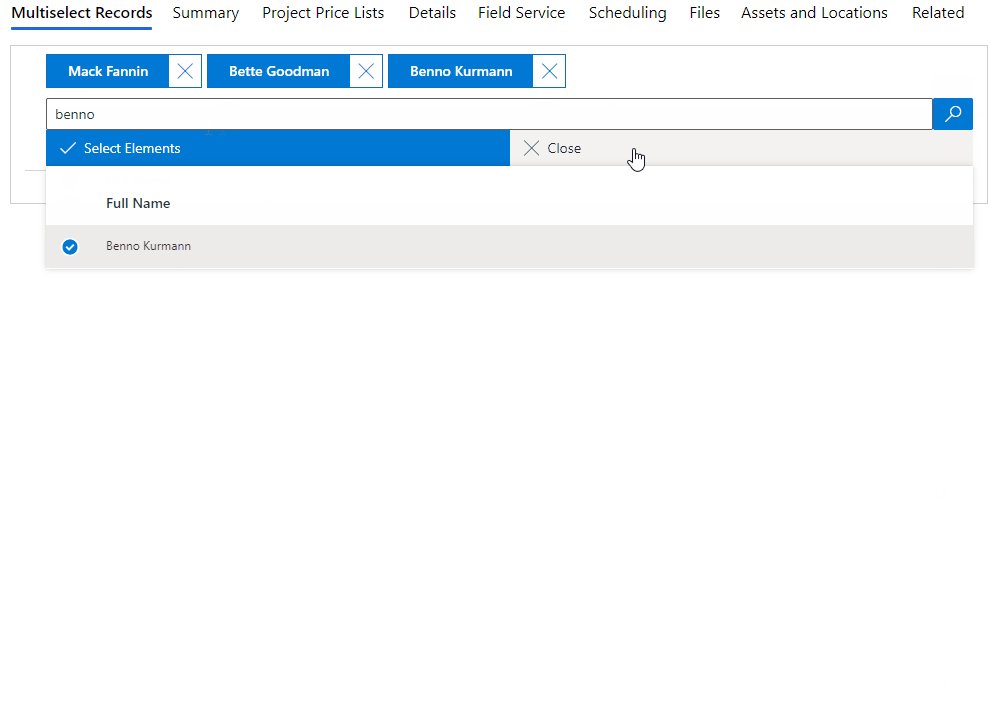
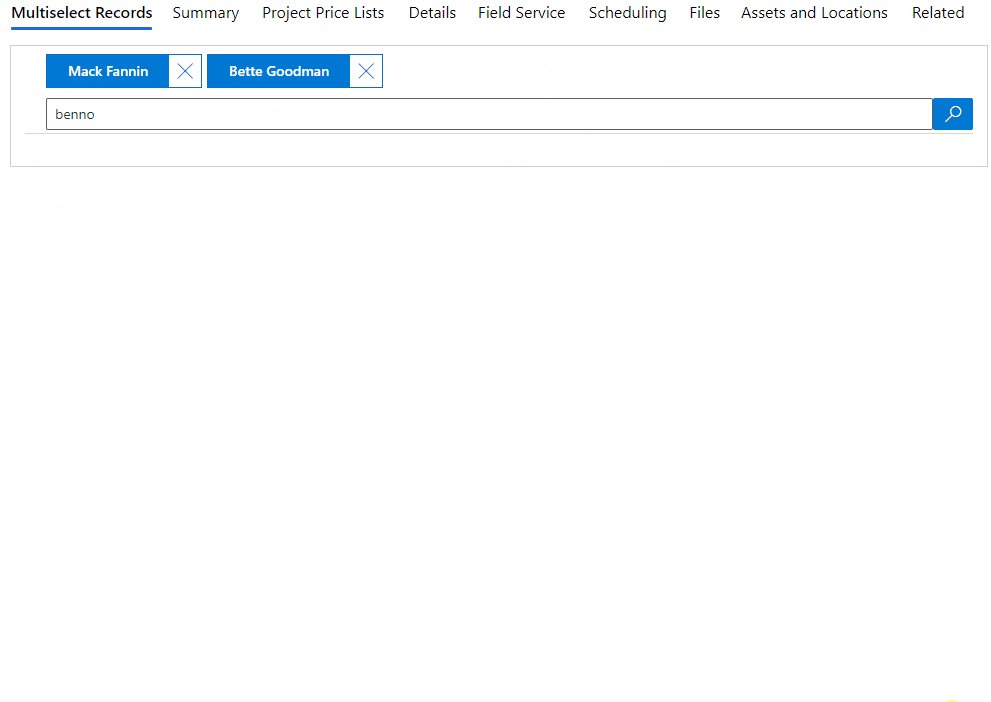
(Better selection) Selection of the rows will be kept in a bag waiting for your [Select Elements] on click
-
(New property maximum elements returned) Now you can add the amount of records as maximum that will be shown when they are retrieved. By default is going to be 50, but you can set as much as you need.
-
(React hooks) Changed the React into Hooks! (Some help from developers will be really well received to criticize how bad/good this has been done.)
What have been the improvements with the previous version?
-
(Visualization) Well, at the very first glance, it is more visual than the previous one. Now, you can navigate to a record instead of displaying some data.
-
(Width allocation) It has been set the width of the container, now it will allocate everything between this width. The same as all the items, image will be shown in order to show you this.
-
(Better filtering) If you have many records selected, you can filter based on the name so you can check that record is there or you can remove it from your selection. Image will be provided in order to show you this.
-
(Searching button) (v1.0.0.3) (Thanks to yauheni-nechayeu for the feedback) It was not pretty obviuous how you could search, so it has been included a button just in case you want to do the same functionality
-
(Searching performance) (v1.0.0.3) Right now, the query is not triggered everytime you put a new letter, the searching will be triggered once you have stopped typing for a wee bit.
-
(Removed is multiple property) Removed "Is Multiple" property since it wasn't needed for a MULTI selector. 😄
-
(Filter tags) Added property to filter the tags
-
(Better selection) Selection of the rows will be kept in a bag waiting for your [Select Elements] on click
-
(New property maximum elements returned) Now you can add the amount of records as maximum that will be shown when they are retrieved. By default is going to be 50, but you can set as much as you need.
-
(React hooks) Changed the React into Hooks! (Some help from developers will be really well received to criticize how bad/good this has been done.)
-
Included scrollable list pane. (Thanks for the issue @acehaddock)
-
Changed old @office fabric ui with @fluentui
- Add the control to the field that will contain the data split by your delimiter.
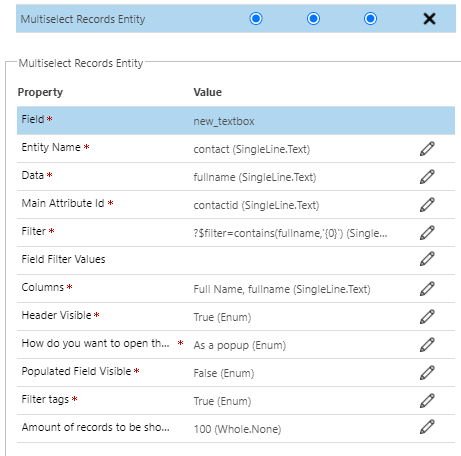
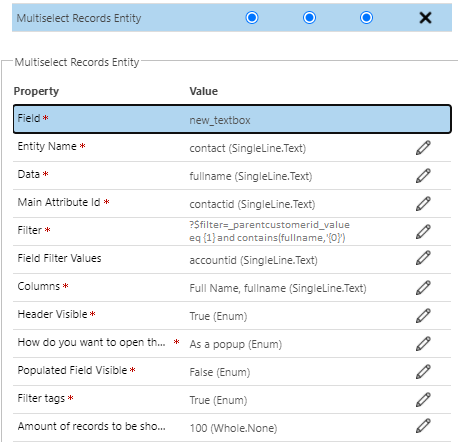
- The parameters of the control are explained below
- My suggestion is to bound this control to a Multitext Area since the JSON can be quite long in order to contain everything Or put the Single Text field with 2000 characters or so
-
Field (required) -> It is the field that will contain the data
-
Entity Name (required) -> Records from this entity name will be displayed
-
Data (required) -> Which field from the entity name selected (2) you want to be shown in the field (1)
-
Attribute Id (required)-> This has to be the main attribute of your entity. E.g: From account = accountid, from contact = contactid ... This will be used in order to open the record in a new form.
-
Filter (required) -> Filter to reduce the amount of data that will be displayed in your list. This is explained in the next section.
-
Field Filter Values (optional) -> This will behave dynamically for the filter. They ARE REQUIRED to be split by comma (,) This is explained in the next section.
-
Columns (required)-> To retrieve and display the data you need to set the columns with the following syntax: Display Name, fieldName; Account Name,name
-
Header Visible (required)-> Set if the header will be visible in the list displayed.
-
Open Form Options (required) -> This allows you to choose how to open the record when you perform an onClick. Options are: Popup, New Window, Same Window or No Action.
-
Populated Field Visible (required)-> Set if the field that gets populated will be visible. NOTE: As now it is a JSON I would suggest to always set is as False. (It is the first option to appear when you select the dropdown)
-
Filter tags (required) -> You can set if the tags above will be filtered as well when you type or not.
-
Amount of records to be shown as maximum (optional) -> This will set the amount of records your list will show. By default is going to be 50, but you can set as much as you want.
This is a quite important section because this will allow us to not retrieve all the data from an entity. How it is set is to take a fetchxml or a WebApi query as ?$filter= ...
This has been implemented with parameters. All of our parameters will be set with the following syntax: {1}
-
{0} will be ALWAYS the search box input. This means that if you set in your filter: ?$filter=contains(name,'{0}') every time you input some text you will be querying against the webapi This can be used as well in the fetchxml.
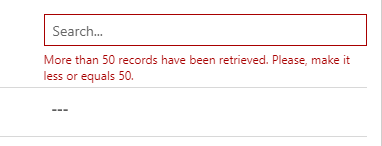
THIS IS QUITE IMPORTANT BECAUSE WILL REDUCE THE NUMBER OF RECORDS THAT ARE GOING TO APPEAR. THE LIST WILL BE SHOWN ONLY WHEN 50 ITEMS ARE RETRIEVED -
{1} / {2} are the parameters you set in your Field Filter Values. This means that if you need to filter your query based on a field in the entity this control is set, you have to add that field in your query. The Field Filter Values is a Xrm.Webapi call to the record as we have the entityid and the entityname.
THESE ARE OPTIONAL, THEY ARE REPRESENTED BY {1}, {2}, THERE IS NO LIMIT, BUT WILL ALWAYS BE REFERENCE TO THE ENTITY YOU ARE RIGHT NOW
Just for your knowledge, the $filter=contains WILL NOT work in the offline mode, this is based on a limitation not written in the API. There is already an issue open with Microsoft about this. https://github.com/MicrosoftDocs/dynamics-365-customer-engagement/issues/1916
This control is set in the account entity. We have a control in a single text field that is retrieving contacts. We want to retrieve the contacts which full name contains our input
For that we will put the following parameters:
- Filter -> ?$filter=contains(fullname, '{0}')
This will be filtered with the value of the searchbox.
This control is set in the account entity. We have a control in a single text field that is retrieving contacts. We want to retrieve the contacts which full name contains our input and the parentcustomerid is the id of the record we are right now.
For that we will put the following parameters:
- Filter -> ?$filter=contains(fullname, '{0}') and _parentcustomerid_value eq {1}
- Field Filter Values -> accountid
- This accountid will be retrieved from a Xrm.WebApi.retrieveRecord(entitycontrolisbounded,entityidcontrolisbounded,'?$select=accountid')
This will filter our contacts with the account we are right now and it will be filtered more when we search in our box. The Field Filter Values is triggering a Xrm.WebApi.retrieveRecord with the values of the entity the control is set, and the select will be the Field Filter Values.
- In the example above it will be doing a Xrm.WebApi.retrieveRecord("entityname","entityguid", "?$select=accountid"), this output will be set in the {1}
- Filter -> ?$filter=contains(fullname, '{0}') and _parentcustomerid_value eq {1} and contactcountry eq {2}
- Field Filter Values -> accountid,country
This will filter our contacts with the account we are right now and its country plus it will be filtered more when we search in our box.
- **NOTE: For this example we are setting this control in the account id
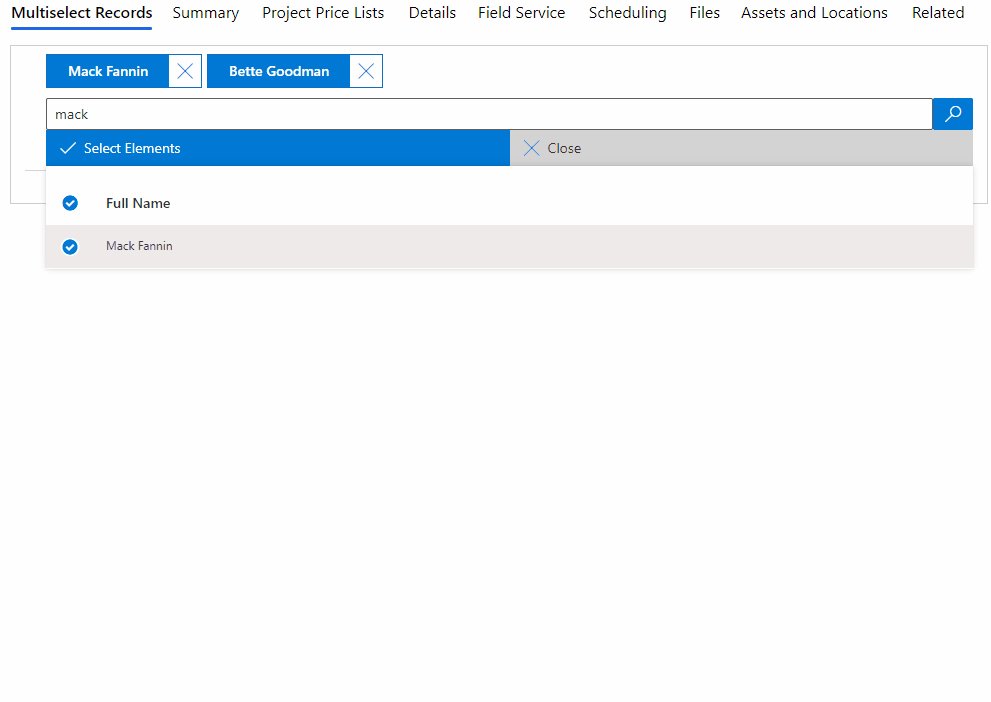
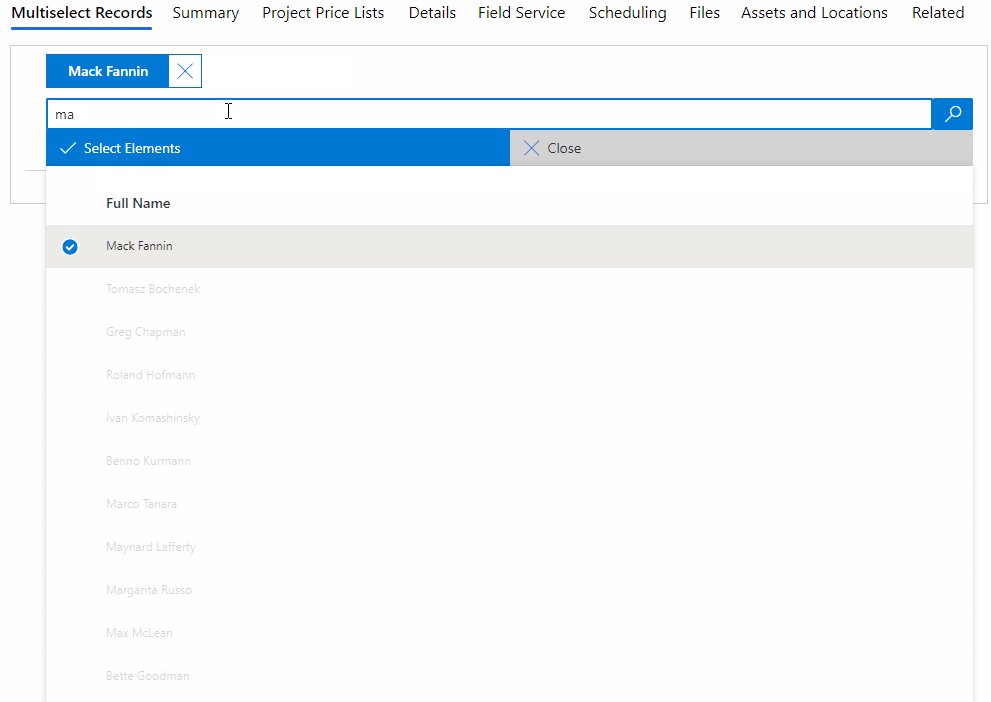
Right now we have the possibility to set the Filter Tags as true or false.
TRUE
FALSE
If you have any questions or issues or even if you want me to add new stuff to this control, please, raise an issue in github or send me an email: me@victorsolaya.com
When you are trying to copy and paste a complete FetchXml probably you are limited to 100 characters. That is because a known bug, but here is the answer to this problem: Characters problems
To sum up, go to your dev tools and change the max length of that field from 100 to 4000 (That is the maximum allowed for a TextArea parameter).