Ng6DashboardSample is a initial set for those who want to make dashboards by Angular Material in Angular6.
This full source code, https://github.com/Ohtsu/ng6-dashboard-sample
Video Explanation (Japanese), https://youtu.be/3mkYx1YFGoc
Video Explanation (English), https://youtu.be/s4vXOOU9sp0
-
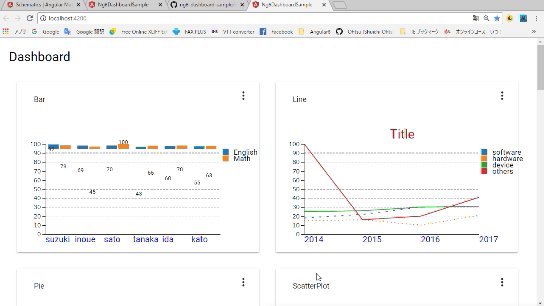
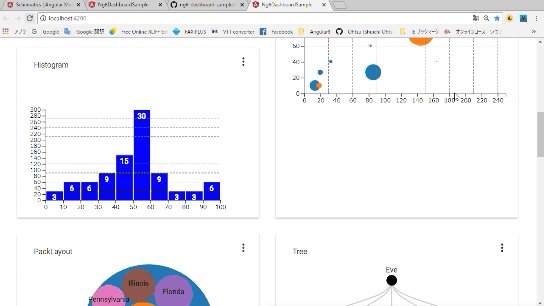
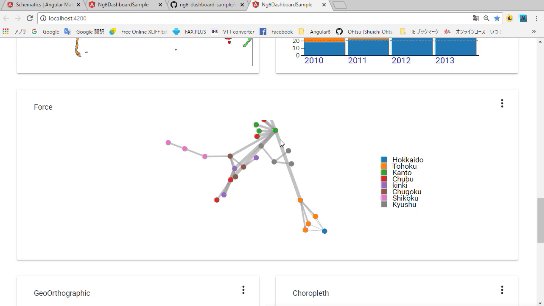
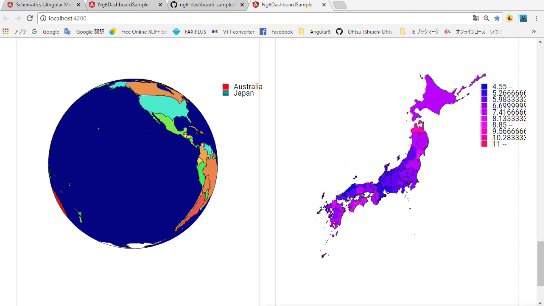
Ng6DashboardSample is a dashboard sample based on Angular Material in Angular6.
-
Ng6DashboardSample uses mat-grid, mat-card, mat-menu, mat-icon and so on.
-
Ng6DashboardSample uses d3.js(ver4.3) and ng6-o2-chart.
- node.js
- Typescript2
- Angular6
To install this project, run simply:
$ npm install If you start your local server as follows, you can get many kinds of charts in your dashboard by accessing http://localhost:4200.
$ ng serve -o- First Page
- Ng6DashboardSample : 0.0
- Angular6 : 6.0.0
- TypeScript : 2.7.2
- @angular/material : 6.2.1
- d3.js : 4.3.0
- ng6-o2-chart : 0.4.0
-
"Schematics", https://material.angular.io/guide/schematics
-
"Angular 5, Angular 6 Custom Library: Step-by-step guide", https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/
-
"Angular 5, Angular 6用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド", https://www.udemy.com/angular5-l/
- 2018.7.21 version 0.0 uploaded
copyright 2018 by Shuichi Ohtsu (DigiPub Japan)
MIT © Shuichi Ohtsu