- Application Interface
- Functionality
- User Story
- General Info
- Deployment
- Technologies
- Future Functionality
- Summary
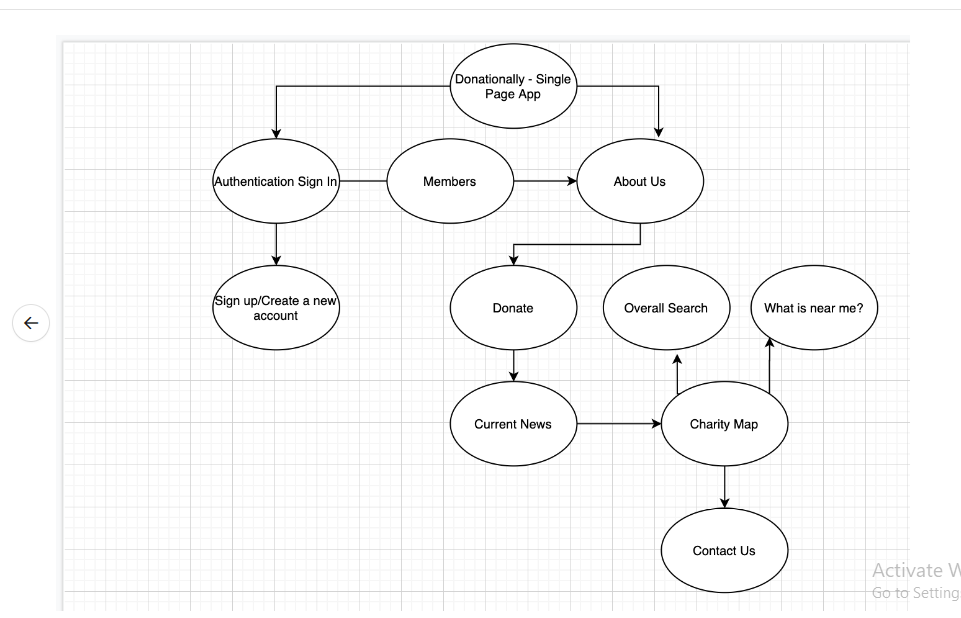
- UML
- Database
- Bugs and Feature Requests
- Authors
- License
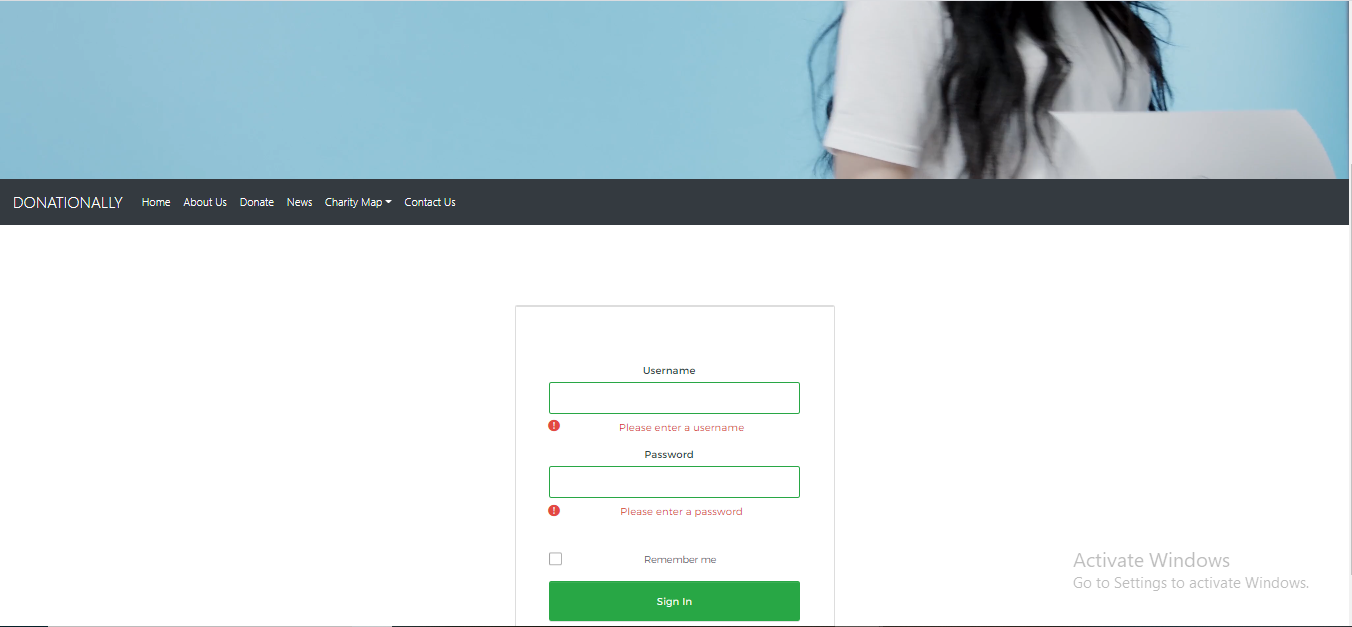
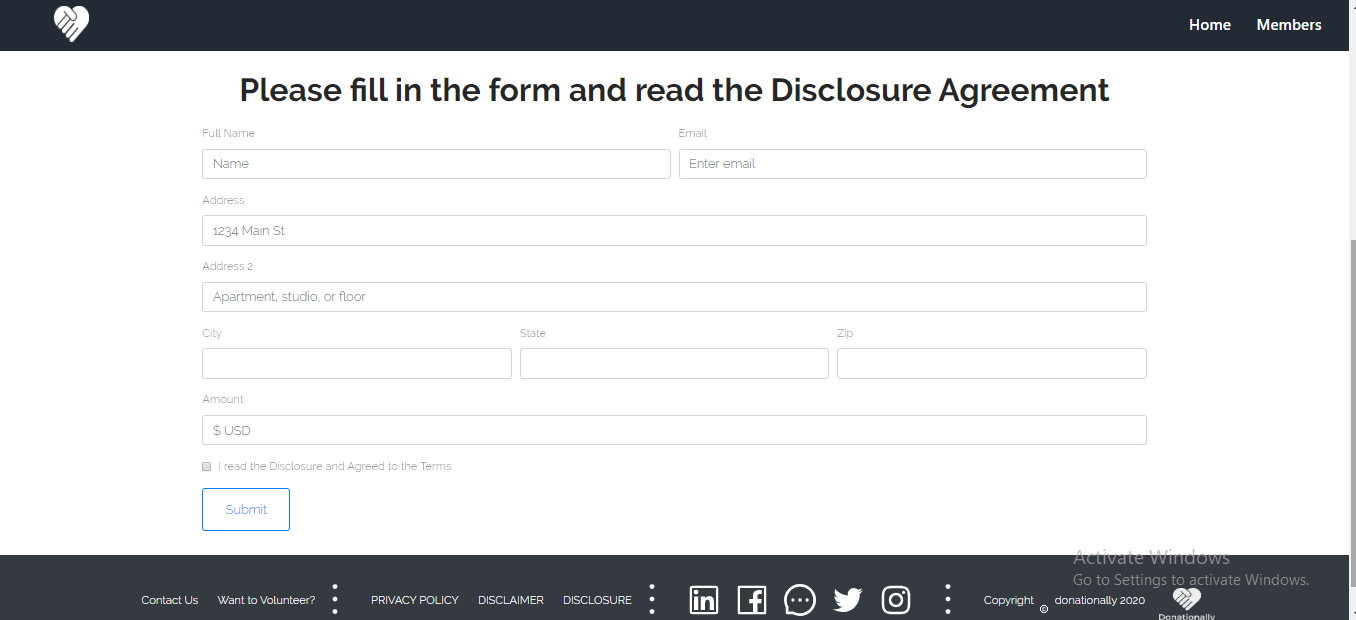
This is the main log-in portal of the website. Users are prompted to provide a username and email which creates them an individual account.
The About Us page describes our core values and motivation.
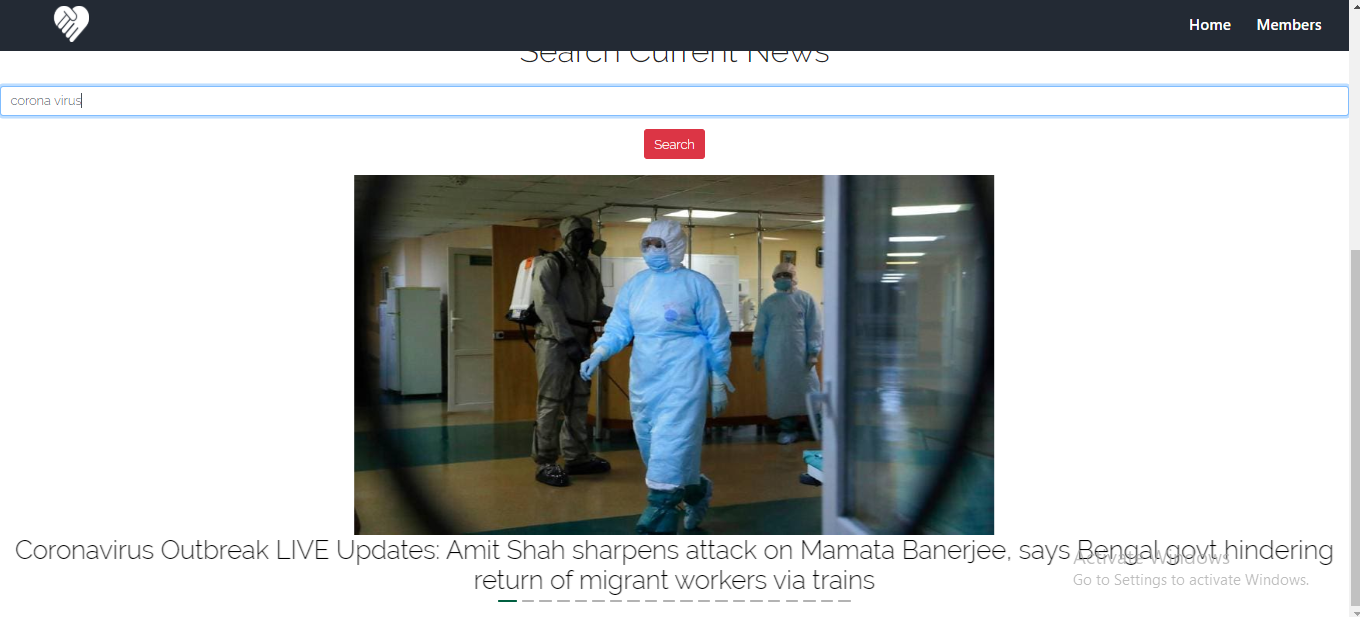
The News page includes a search bar - users can look up worldwide news related to charities.
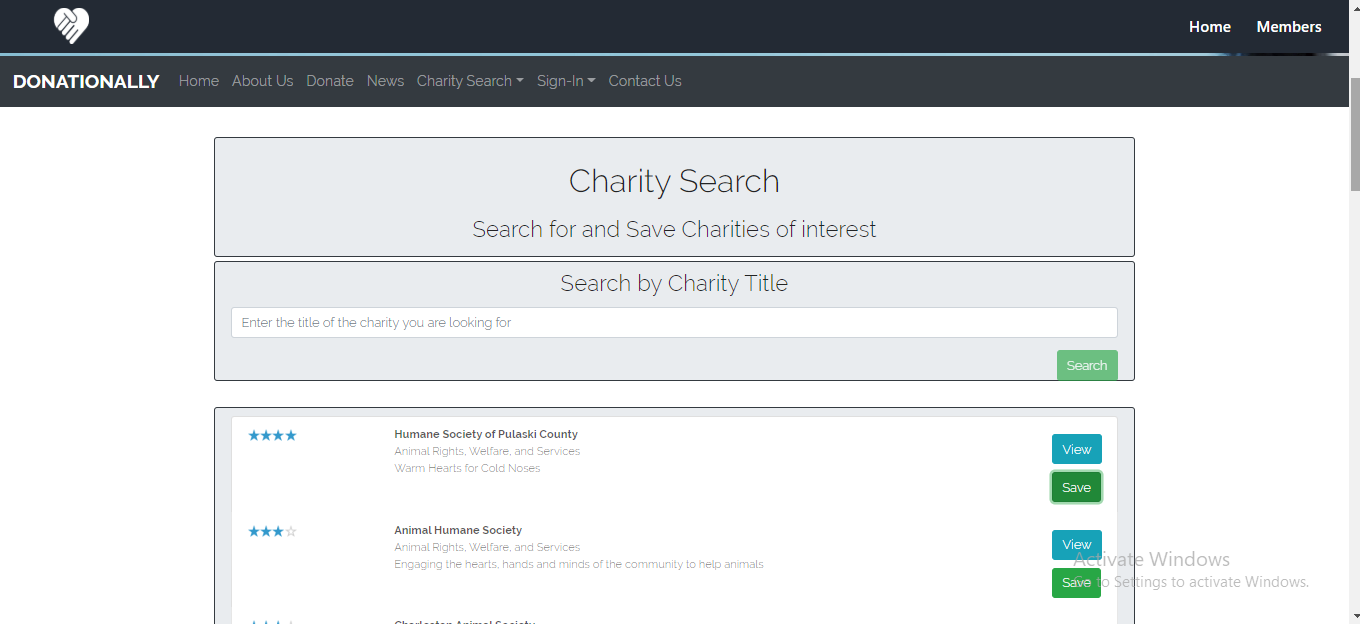
The Charity Search page provides the user with a worldmap, and the ability to find charities by location.
The Donate page includes a charity search bar, and custom buttons allowing the user to donate an amount of their choosing to their selected charity.
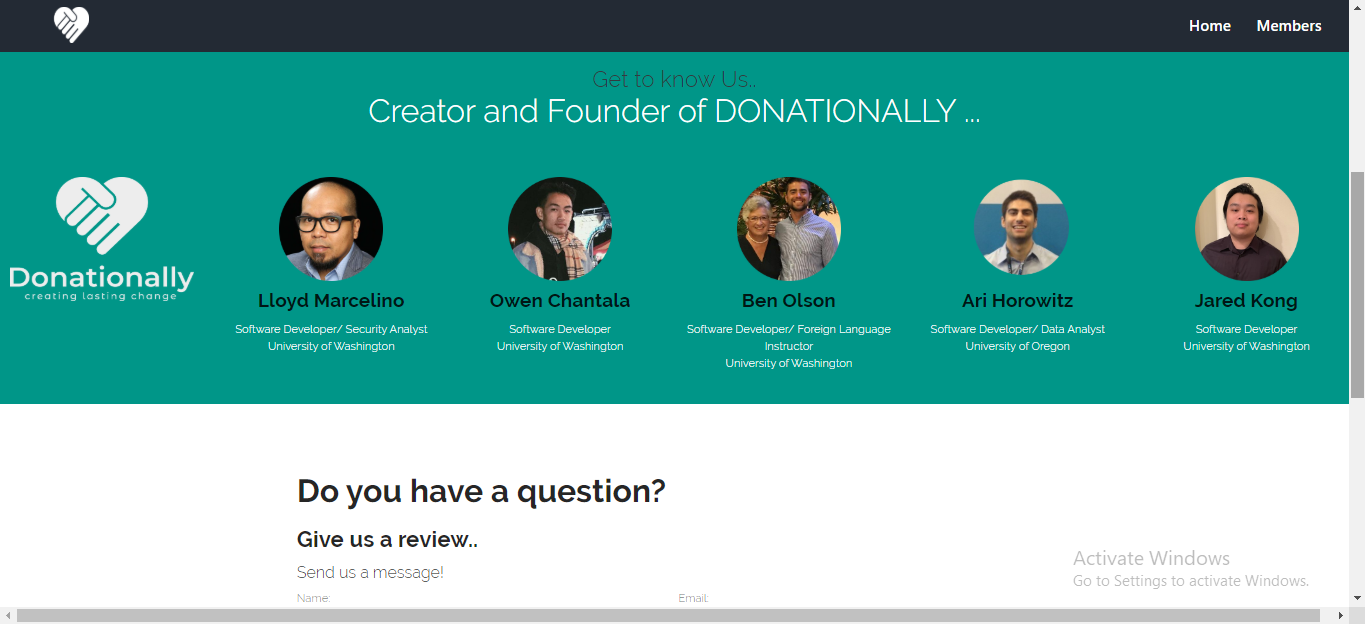
The Contact Us page provides personal information / photos about the creators and founders of Donationally.com. There is also a "Review" section where users can ask questions or give comments.
- Click on the video above for steps on how create a new user account with authentication at Donationally.com
-
To build a Custom Authentication Experience for Your Application
-
Authentication is a crucial part in developing any application. Whether you are developing an internal IT app for your employees, building a portal for your partners, or exposing a set of APIs for developers building apps around your resources, Okta provides the right authentication support for your projects.
-
The sign-in experience is one of the most important user experiences any app developer needs to consider. To provide a seamless and attractive, yet secure authentication experience is not a trivial task. Typically, the sign-in logic accompanies other features such as password reset and registration. More importantly, enhanced security in the form of strong and adaptive authentication during the sign-in process is often critical to many implementations.
- Okta provides many options for developers to handle the authentication experience that are built on top of the underlying feature set in Okta. Password policies, strong and adaptive authentication policies, and password reset workflow can all be configured easily in the administrator UI. Many of these policies can also be controlled through Okta's API.
- Okta works with multiple front and backend languages. The system log provides information on who sign-up, logs-in to you application.
- You can give permissions, lock/ unlock accounts, activate/ deactivate, suspend or upload the user's info on a CVS file. You can also add multifactor authentication to your application (ie. email authention, text or phone call authentication, multiple questions authentication, etc.). For the Donationally project, an email authentication is use to authenticate the validity of the user.
- System logs shows counts of events overtime on how much user logs in and the IP of the user during the event.
- Okta can be customized.
AS A philanthropist
I WANT to donate to charities of my choosing
SO THAT I can give back to those in need
"Donationally" is a non-profit website, allowing users to search for worldwide charities and donate to a personal cause of their choosing. The application incorporates the full "MERN" stack, featuring a Mongo Database that saves user information and "favorited" charities. The "Charity Map" section geolocates the user's position, giving them charities around their area. The "Donate" section of this React project guides users to donate a set or custom amount of money to their selected charity, pairing them up with Paypal. Users are also able to search worldwide news on selected charities through the "News" tab.
-Git clone and download the Repository "Donation-App---Project-3" from Github onto your local computer -In your terminal, cd to "Donation-App---Project-3" folder and npm install all of the dependencies -In terminal run using "npm run start" -Local browser website will be: localhost:3000 -Additionally, the website (testing phase only) is available on Heroku at: https://ancient-mountain-46633.herokuapp.com/
- Domain was provided by Go Daddy: https://donationally.com (the webiste is under construction)
Project is created with:
- Synchronizing user pay and charity selections with their "Favorites" page
- Tweaks to the layout and Member page
- A blog/chat option where users can talk about their website experience or view charity information
- "Donationally" is a charity search and donation application, helping users in multiple ways to stay informed about world events and opportunities to give back to those in need.
- This project was completed using MongoDB, populating the database with charity information such as: Charity name, description, rating, and website URL.
Have a bug or a feature request? Please contact us at "donationally@gmail.com"
- Owen Chanthala
- Lloyd Marcelino
- Ben Olsen
- Jared Kong
- Ari Horowitz
- Open Source
- Created for the University of Washington Code-Boot Camp 2020: Project #3