This is a solution to the Multi-step form challenge on Frontend Mentor.
Users should be able to:
- Complete each step of the sequence
- Go back to a previous step to update their selections
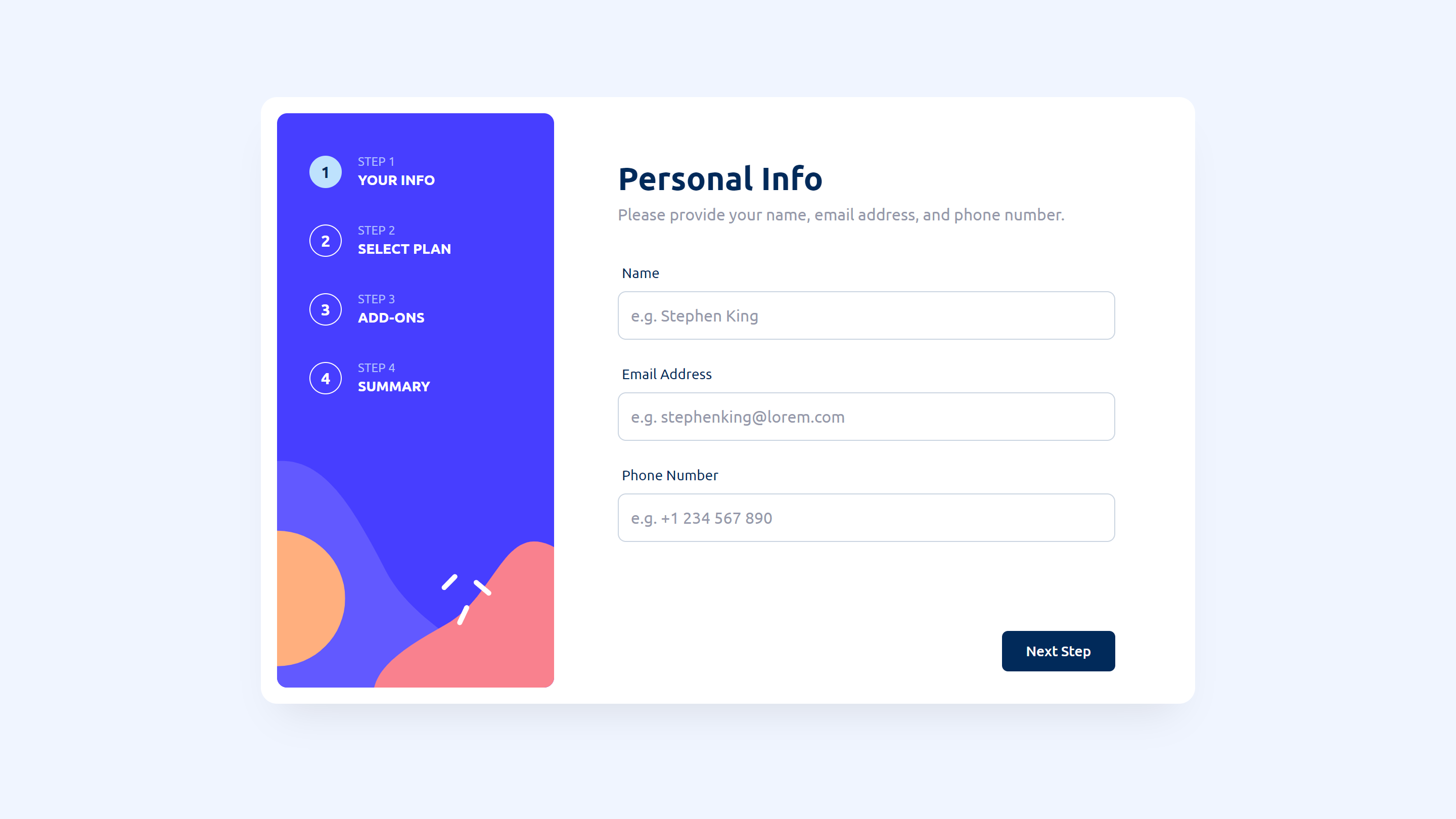
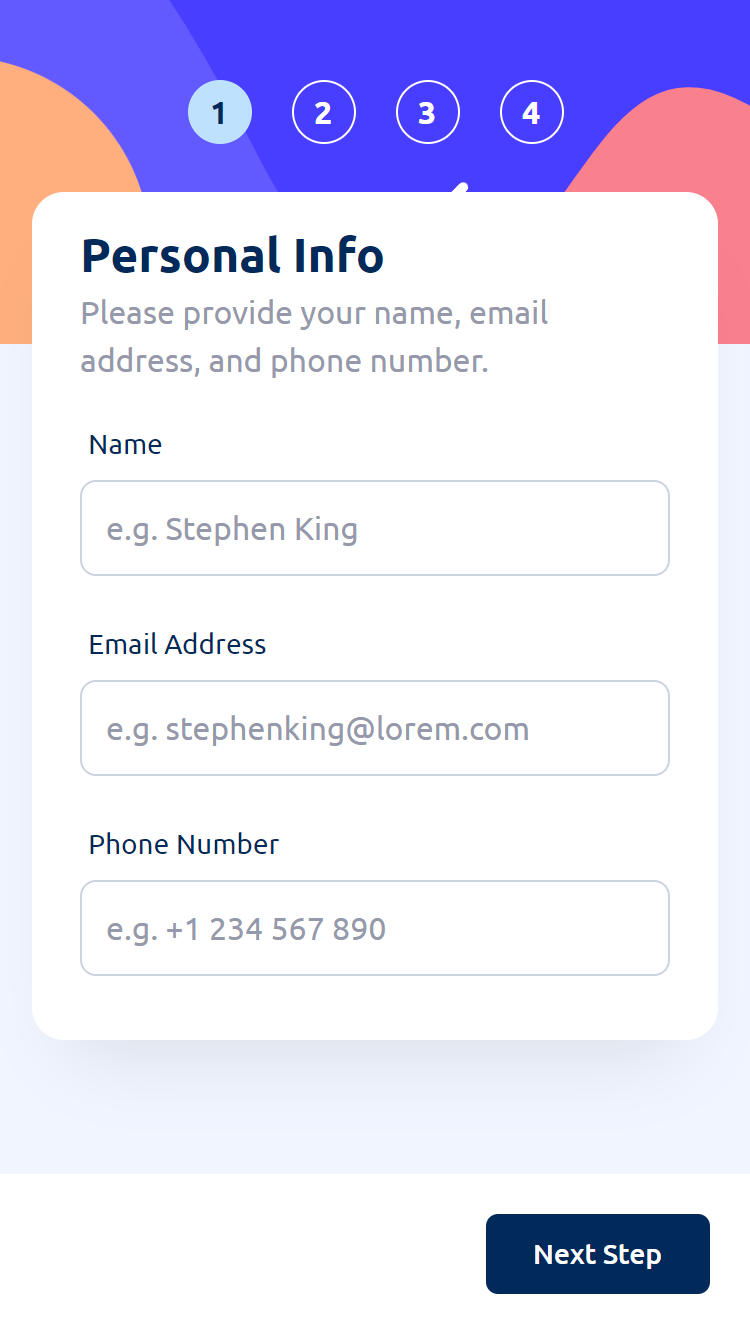
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- A step is submitted, but no selection has been made
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- TypeScript - Types for JS
- tailwindcss - For styles
- react-hook-form - For managing forms
- Framer Motion - Animation library
- Zod - Schema validation library
- Frontend Mentor - @Omar-Elmassry