Dictator is a dictionary app made for IELTS students with multi-search ability.
It's one kind of Word-Search-engine
Report Bug
·
Request Feature
Table of Contents
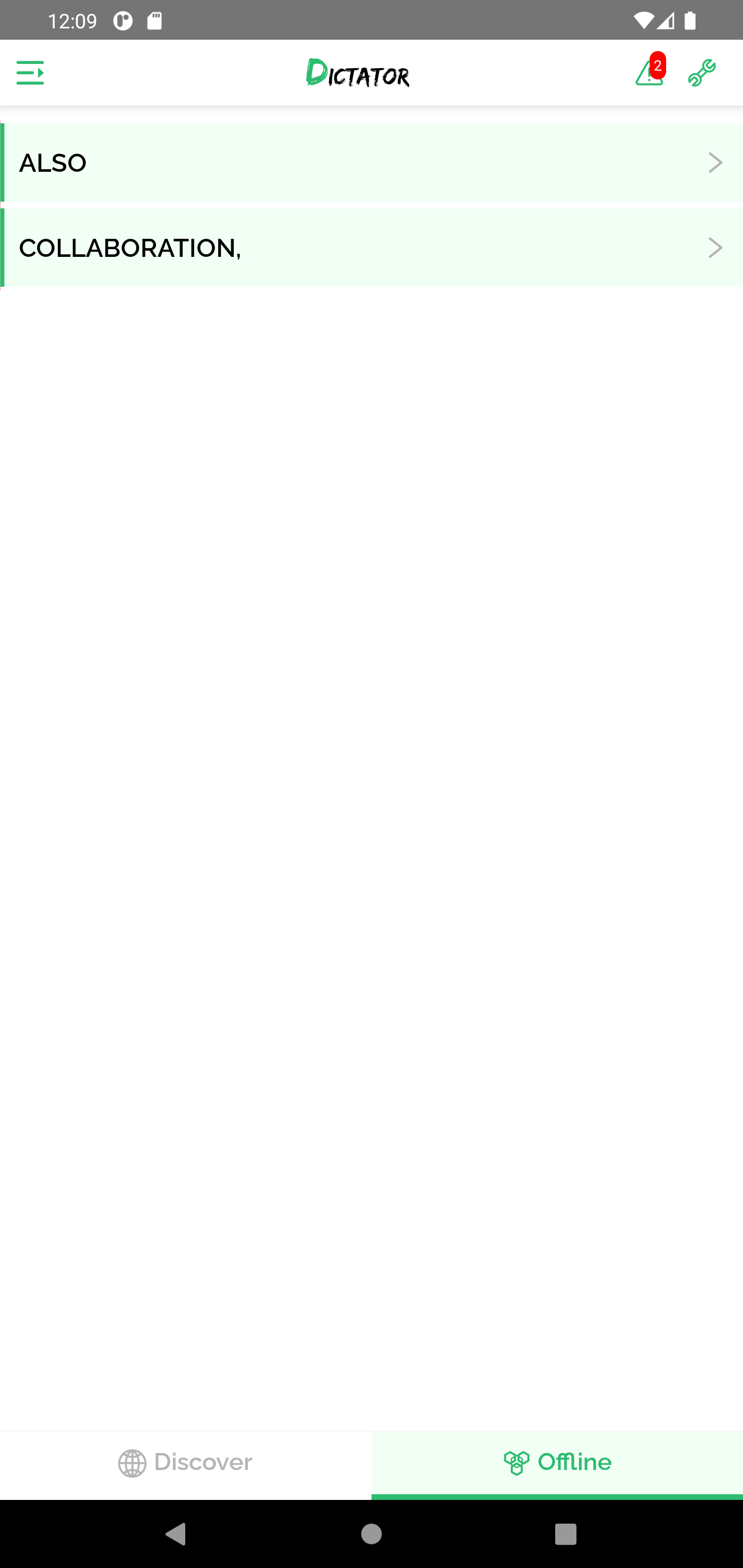
Dictator is a word-search-engine made for students spacially for IELTS students with awesome features e.g. Clean UI, Synonyms, Antonyms, Examples, Grammars, Translation, Saving Offline, Generating PDF, etc. The app was made with React Native as a Frontend Technology and Python Flask as a Backend Technology. The app will help students a lot. Students can easily get Word Information and make a note by generating a PDF with one click.
-
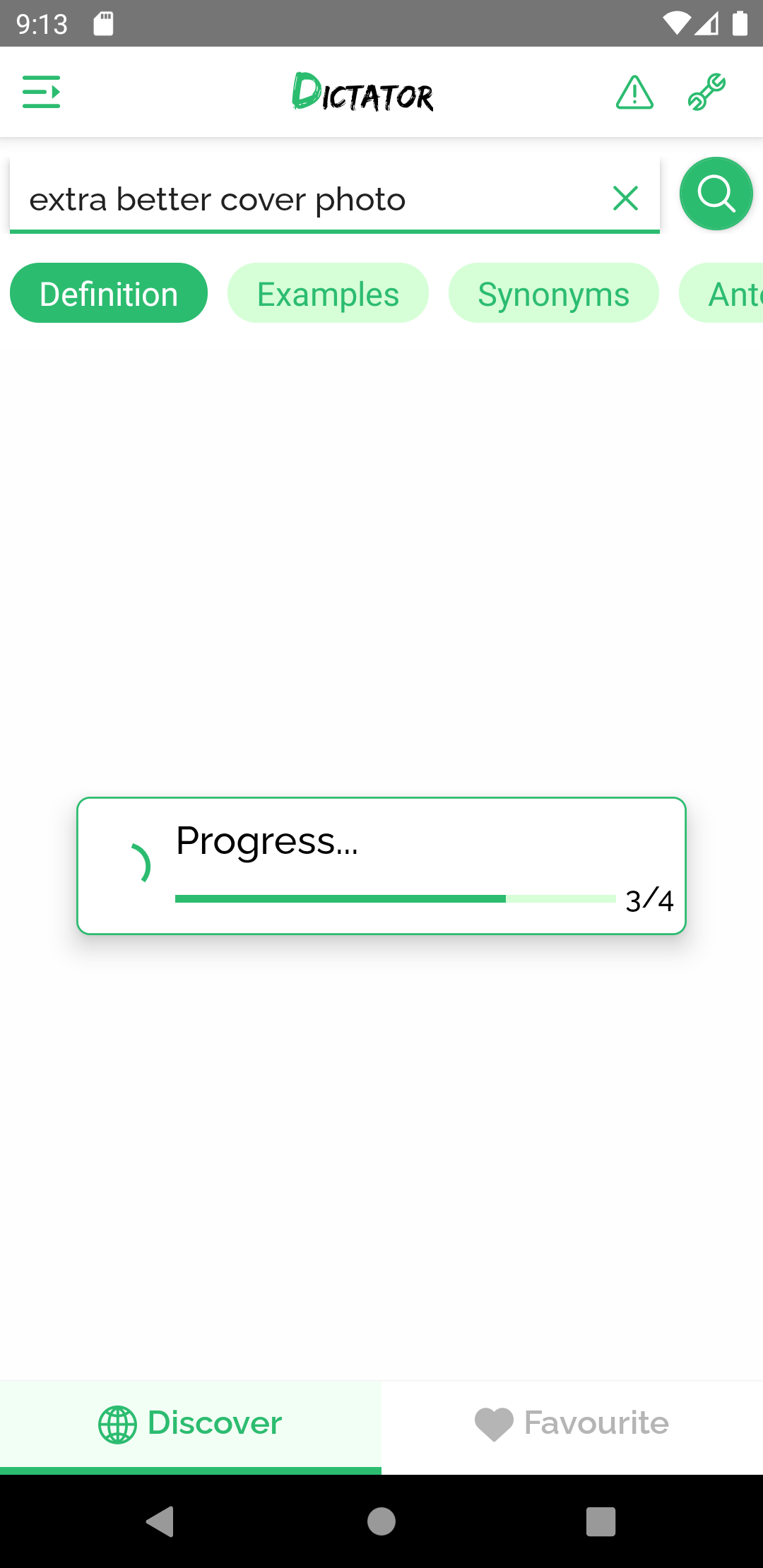
Multi-Search ability students can search 5 words at a time.
-
Search Result will cached in server
-
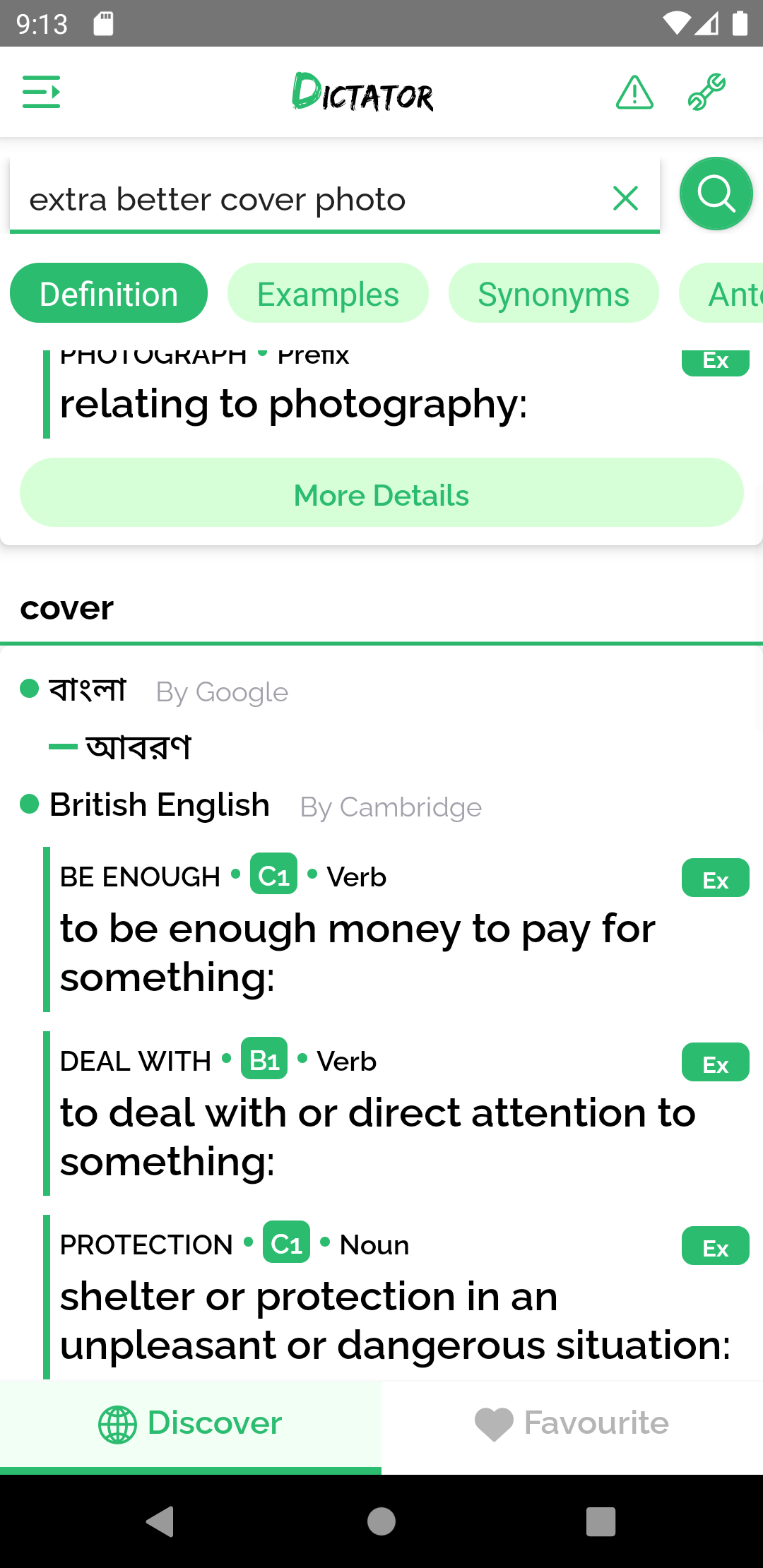
All Information of each searched words. Word's defination, examples, synonyms, antonyms, etc.
-
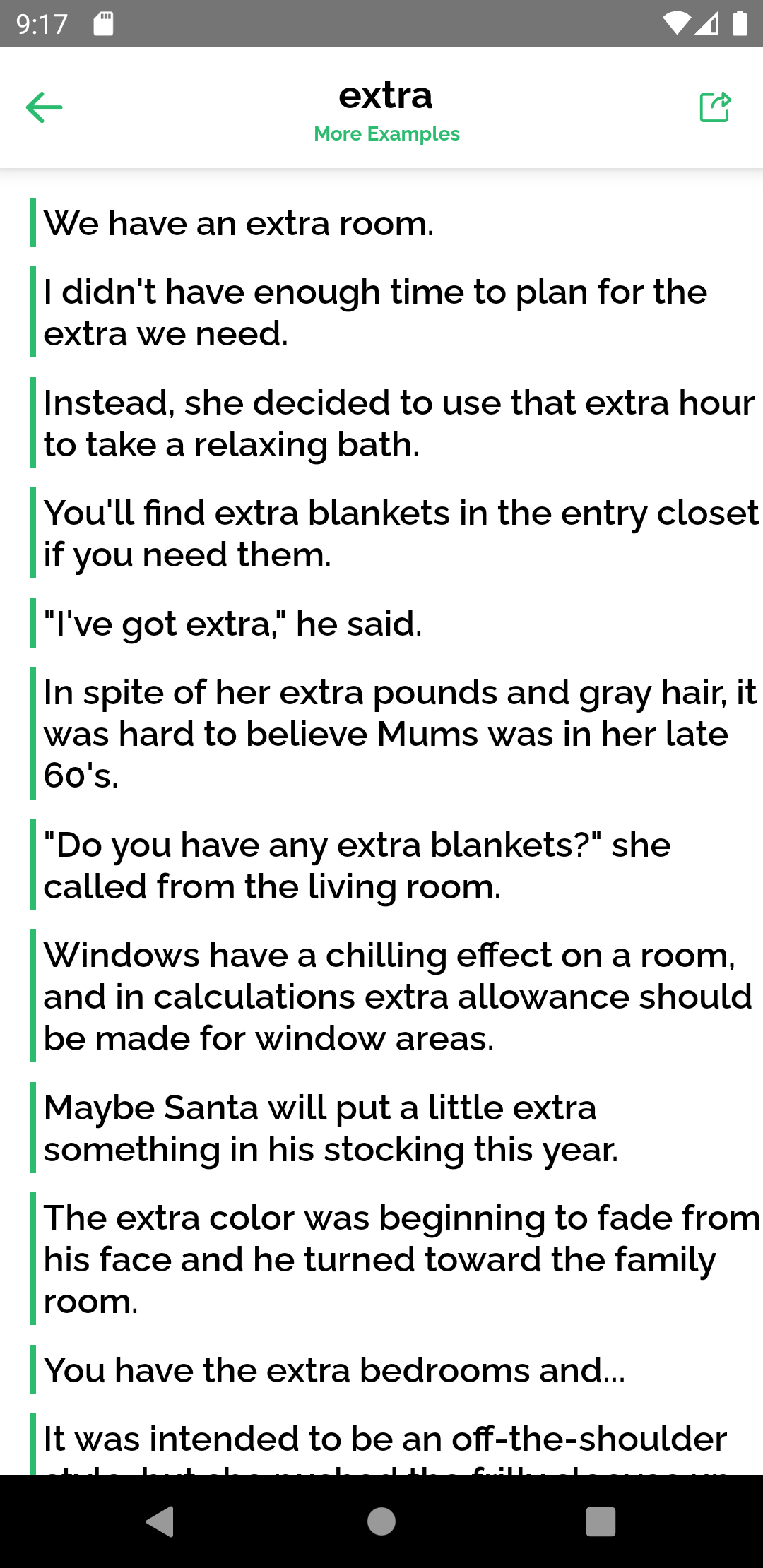
Each Word has upto 15 extra examples.
-
Students can save search results in offline
-
Students can take note as a PDF
-
Separate error screen notify all kind of crashes here.
There are some prerequisites to run this app and server
-
NPM
Follow the instruction to install node-js & npm
-
Python3
Linux
sudo apt-get install python3 sudo apt-get instsll python3-pip
MacOS
brew instsll python3 python3-pip
Windows
Download Python Binary by clicking here
-
React Native
React native has a greate documentation for enviroment setup
- Clone the repo
git clone https://github.com/OmarFaruk-0x01/Dictator
- Goto to the Frontend Folder
cd Frontend - Install NPM packages
npm install
- Goto to the Backend Folder
cd Backend - Install dependencies
pip3 install -r requirements.txt
Now you have to run some commands to start the app.
- To run the application
cd Frontend npx react-native run-android # 'run-ios' if you are in macOS
- To start the developement server
npx react-native start
- To make a Release Build follow the article.
Use those commands to run the backend server.
- Configure Email and MongoClient.
goto this path
Backend/config.pyand make change with your information# When students send a feedback your ADMIN_EMAIL will recive a mail from DICTATOR_EMAIL; # Make sure Your DICTATOR_EMAIL's Less Security Option is enabled if not? then follow this url https://myaccount.google.com/lesssecureapps; DICTATOR_EMAIL: str = "<sender_gmail>" DICTATOR_PASSWORD: str = "<sender_gmail_pass>" ADMIN_EMAIL: str = "<reciver_gmail>" # mongoClient Url MONGO_CLIENT_URL = "<mongoclient_url>"
- Now run the Backend server
cd Backend python3 main.py
Any Issue?
If there are any connection issue with localhost server then use Ngrok or any other porxy.
You can change server host url from Frontend/src/helpers/environment.js this file.
const Env = {
p: {
// in production mode backend host url
BaseURL: '',
APIKEY: '123321',
},
d: {
// in developement mode backend host url
BaseURL: '<Your Ngrok/Proxy url>',
APIKEY: '123321',
},
mode: 'dev',
};