EBR is a android app that help to get Board Exam's Result
easily and generate a printable PDF file.
Table of Contents
EBR is a mobile version of educationboardresults.gov.bd with some extra features e.g. Generating PDF, and clean UI. The app was made with React Native as a Frontend Technology and Python Flask as a Backend Technology. The app will help those people who can't use websites. People can easily get their results and also generate PDF in one click.
-
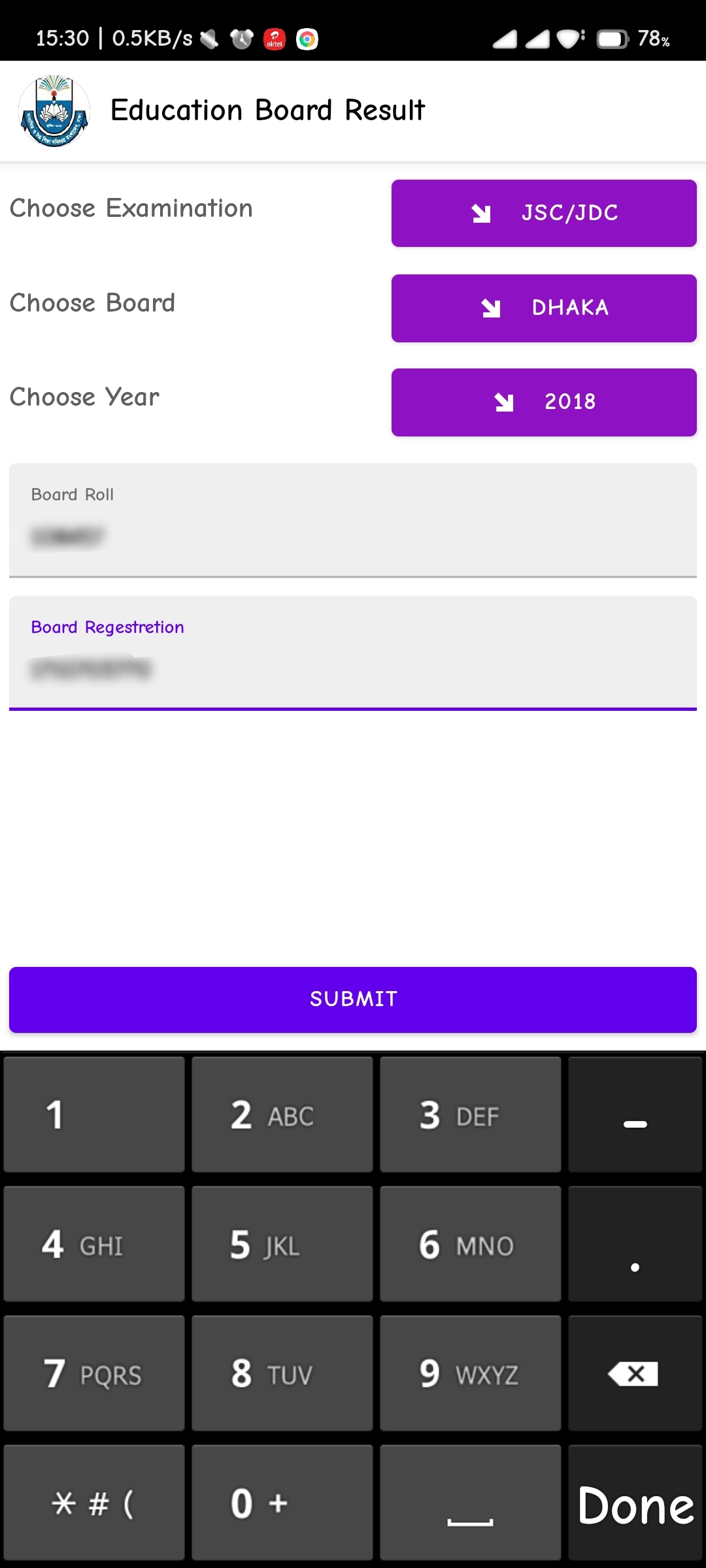
All Exam Boards, Exam Year and Exam name selections and Board Roll Reg input with classic UI.
-
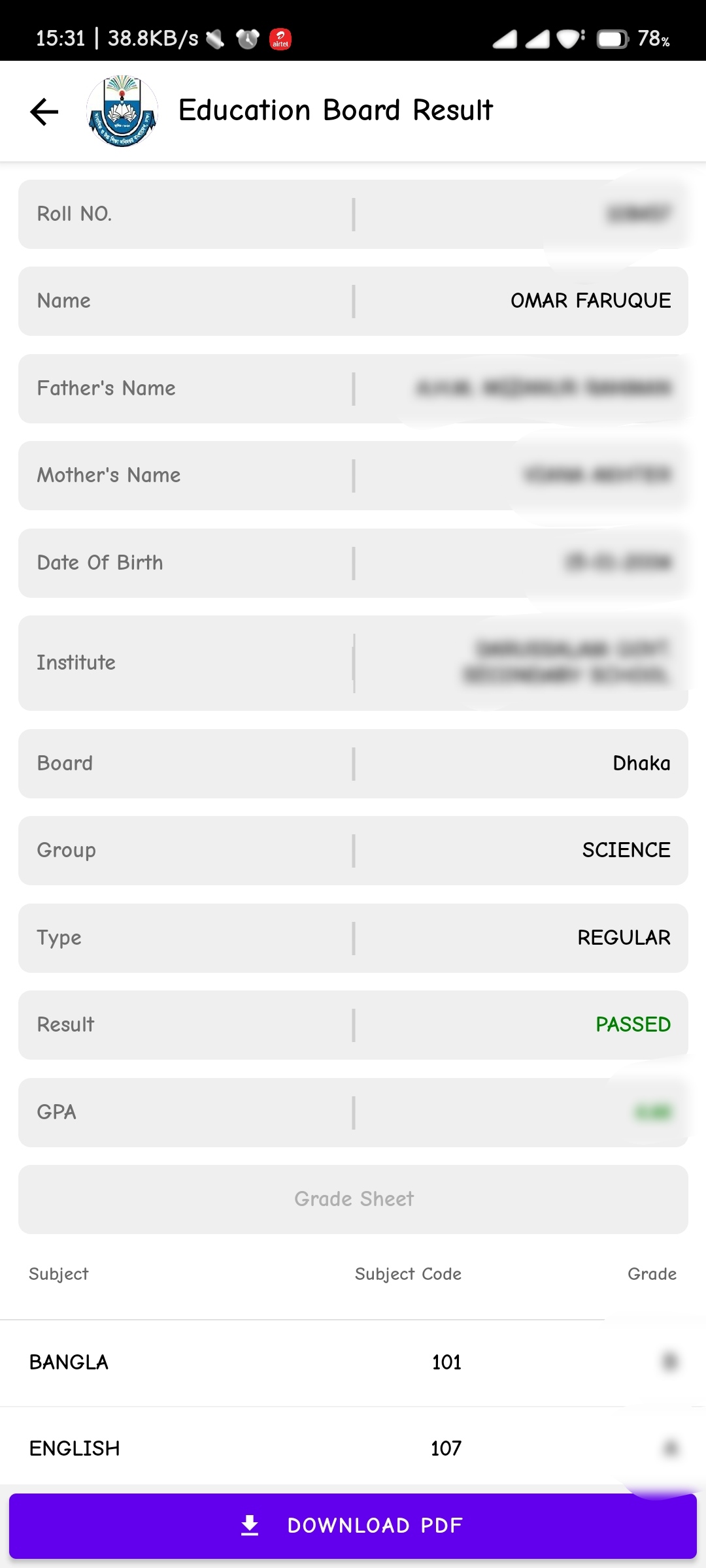
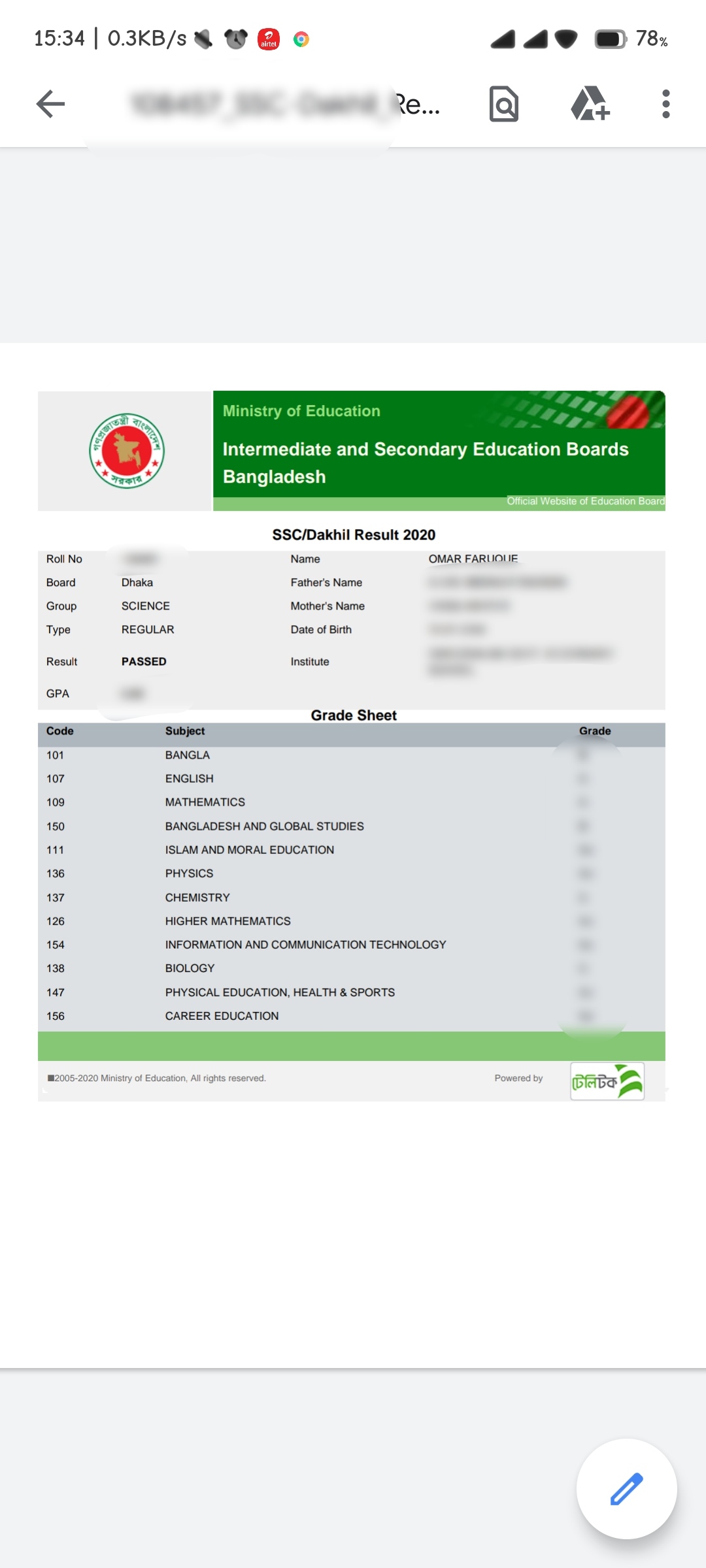
Results are beautifully organized with GPAs and PDF generation
-
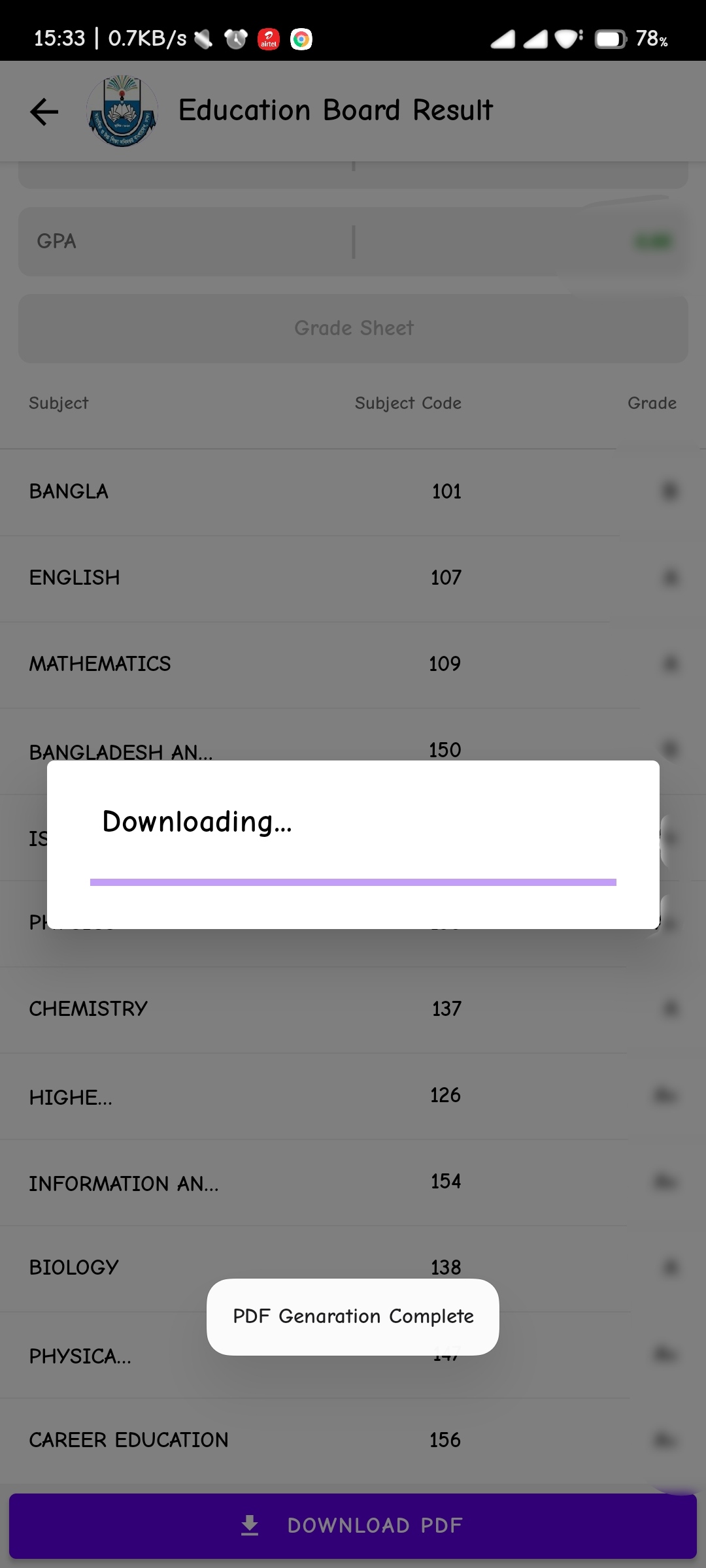
Server side printable PDF generation. In one click.
-
Save Your Result's PDF in your storage
There are some prerequisites to run this app and server
-
NPM
Follow the instruction to install node-js & npm
-
Python3
Linux
sudo apt-get install python3 sudo apt-get instsll python3-pip
MacOS
brew instsll python3 python3-pip
Windows
Download Python Binary by clicking here
-
React Native
React native has a greate documentation for enviroment setup
- Clone the repo
git clone https://github.com/OmarFaruk-0x01/Education-Board-Results
- Goto to the Frontend Folder
cd Frontend - Install NPM packages
npm install
- Run the command to start application.
npx react-native run-android npx react-native start
- Goto to the Backend Folder
cd Backend - Install dependencies
pip3 install -r requirements.txt
- Run the server
python3 main.py
Now you have to run some commands to start the app.
- To run the application
cd Frontend npx react-native run-android # 'run-ios' if you are in macOS
- To start the developement server
npx react-native start
- To make a Release Build follow the article.
Use those commands to run the backend server.
cd Backend
python3 main.pyAny Issue?
If there are any connection issue with localhost server then use Ngrok or any other porxy.
You can change server host url from Frontend/src/Constants/index.js this file.
const BASEURL = "<Your ngrok/proxy url>";- Create two screens.
- 1st screen for taking informations and
- 2nd screen for showing the results in a organized way.
- Create Static Constant Data of Exam Boards, Exams and Years.
- Create DropDown Button Component take Datas and title with Props
- Link Constant Data with dropdown components
- Take Informations and send it to the server when Submit button will be pressed.
- When get the results, move it to the 2nd screen and organized them.
- When
Download PDFbutton pressed. results send to the server and Generate A PDF. after generating download and save it to the storage.
- Create a Request Session.
- Send a
GETrequest to the Education Board Result and parse the HTML with BeautifulSoup4. - Findout the all input fields
- Calculate the Captcha and send a
POSTrequest to theresult's routewith all input fields and captcha. - After getting the results parse the HTML and get all information.
- Make a JSON object with all result information and send to client.
- After getting a
POSTrequest to the/genPDFroute with Result Data. Create a PDF and save it to the server storage and generate a link and send it to the client. - After getting a
GETrequest to the/getPDFroute with PDF id. Send the PDF to the client.