A powerful, lightweight Django package for dynamic select inputs with autocomplete, tagging, and more.
Django TomSelect integrates Tom Select into your Django projects, providing beautiful and intuitive select inputs with features like:
-
Live Search & Autocomplete
- Real-time filtering and highlighting as you type
- Server-side search with customizable lookups
- Automatic pagination for large datasets
- Customizable minimum query length
-
Rich UI Options
- Single and multiple selection modes
- Tabular display with custom columns
- Bootstrap 4/5 theming support
- Clear/remove buttons
- Dropdown headers & footers
- Checkbox options
- Customizable templates
- Install the package:
pip install django-tomselect- Update settings.py:
INSTALLED_APPS = [
...
"django_tomselect"
]
MIDDLEWARE = [
...
"django_tomselect.middleware.TomSelectMiddleware",
...
]
TEMPLATES = [
{
"OPTIONS": {
"context_processors": [
...
"django_tomselect.context_processors.tomselect",
...
],
},
},
]- Create an autocomplete view:
from django_tomselect.autocompletes import AutocompleteModelView
class PersonAutocompleteView(AutocompleteModelView):
model = Person
search_lookups = ["full_name__icontains"]
value_fields = ["id","full_name"]- Add URL pattern:
urlpatterns = [
path("person-autocomplete/", PersonAutocompleteView.as_view(), name="person_autocomplete"),
]- Use in your forms:
from django_tomselect.forms import TomSelectModelChoiceField, TomSelectConfig
class MyForm(forms.Form):
person = TomSelectModelChoiceField(
config = TomSelectConfig(
url="person_autocomplete",
value_field="id",
label_field="full_name",
)
)- Include in your template:
{{ form.media }} {# Adds the required CSS/JS #}
{{ form }}- Dependent/chained select fields
- Field exclusion support
- Custom search implementations
- Hooks for overriding functionality
- Support for Tom Select Plugins
- Global settings and per-form-field configuration
- Override any template
- Built-in permission handling
- including django auth, custom auth, object perms
- Translation support
- Customizable messages
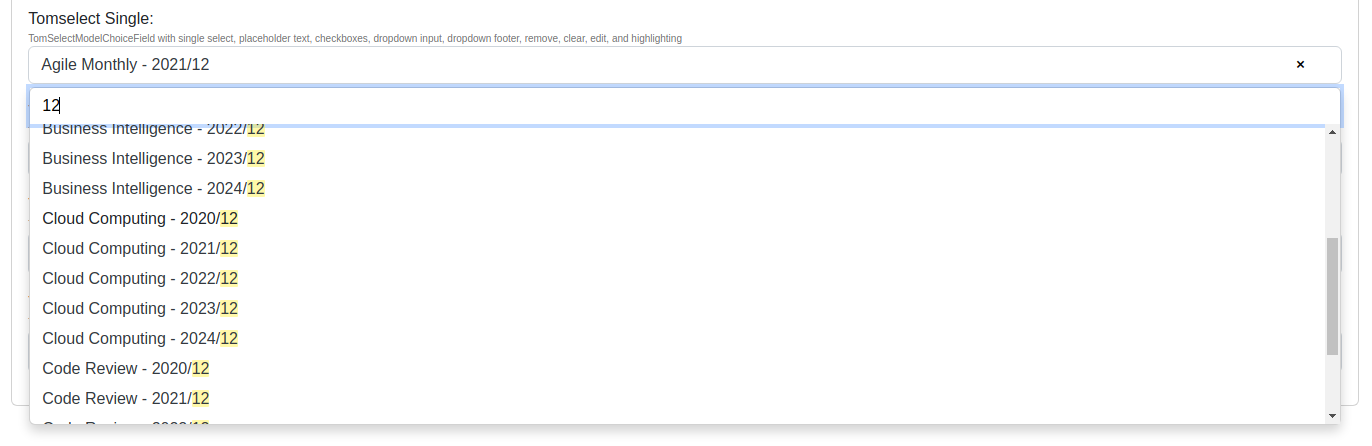
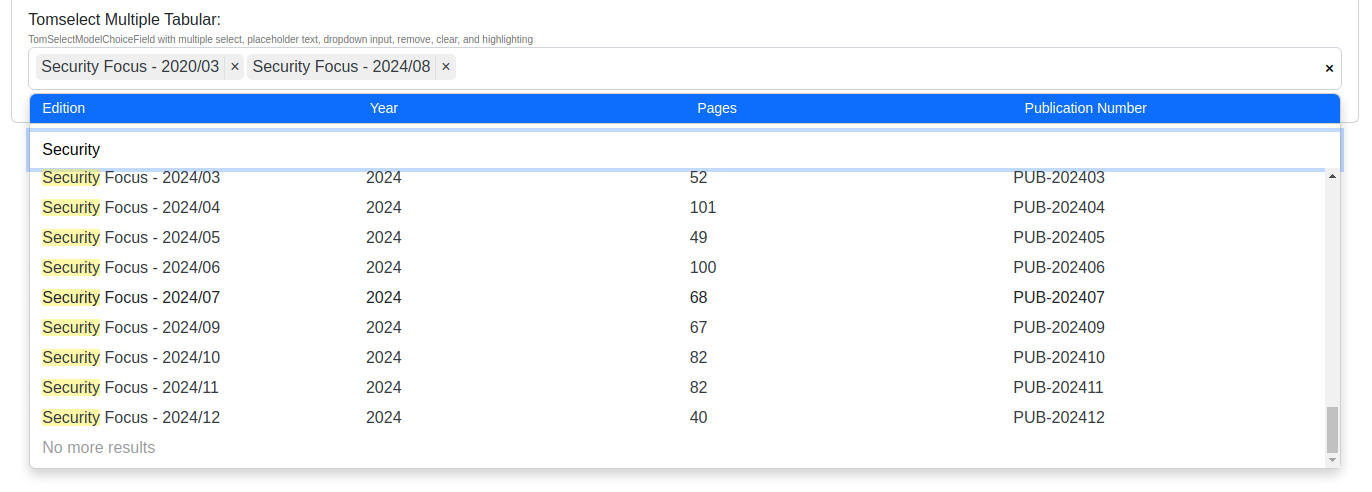
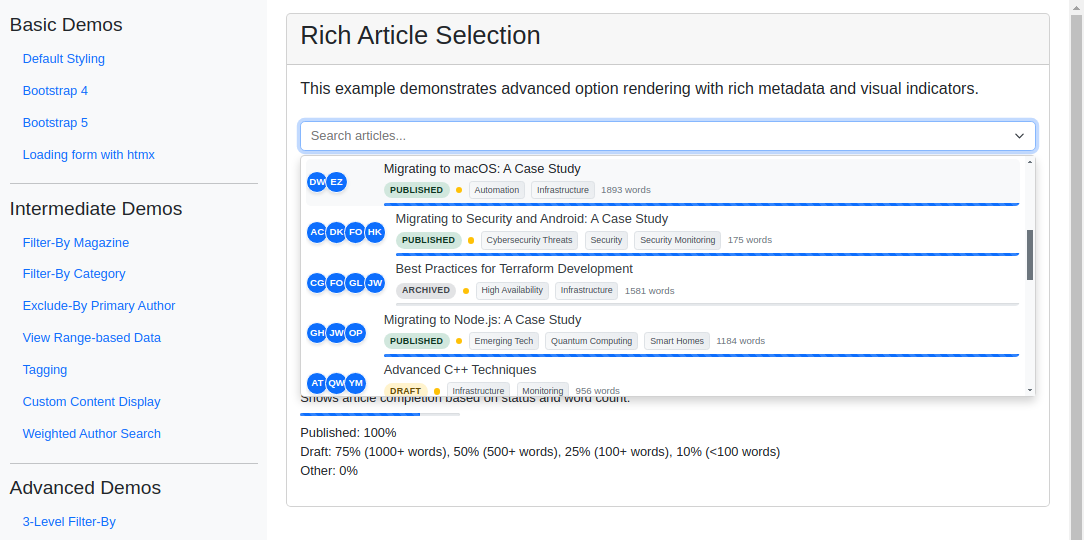
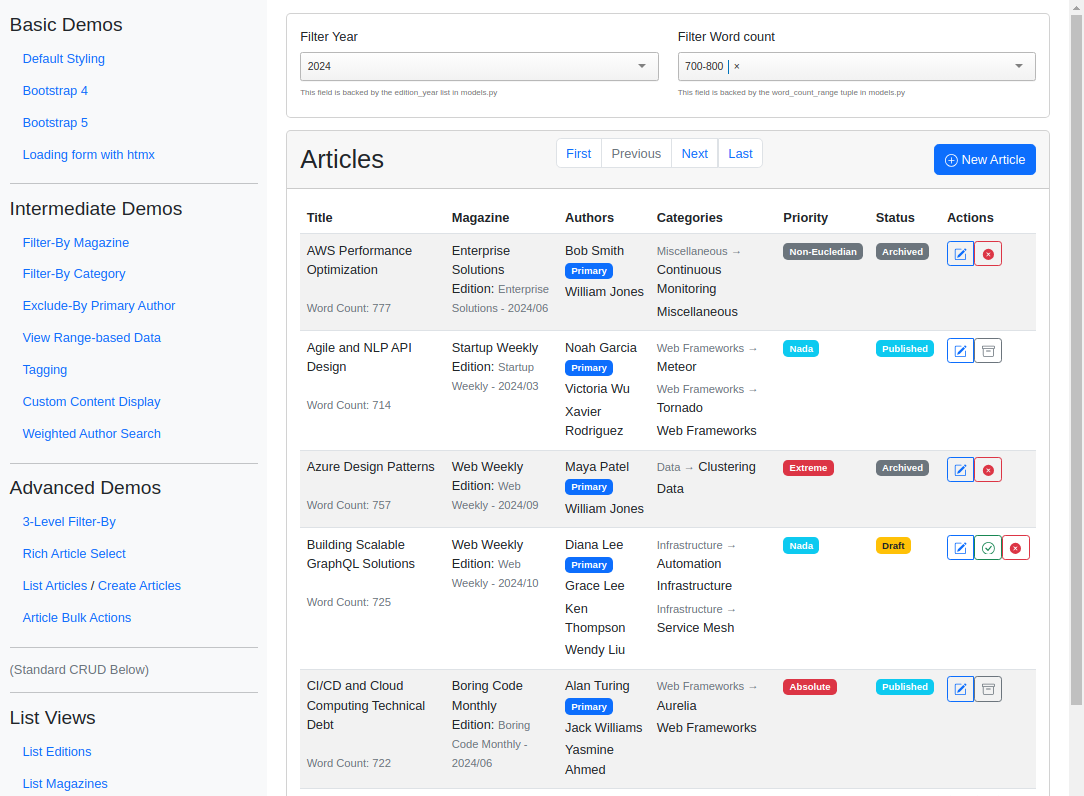
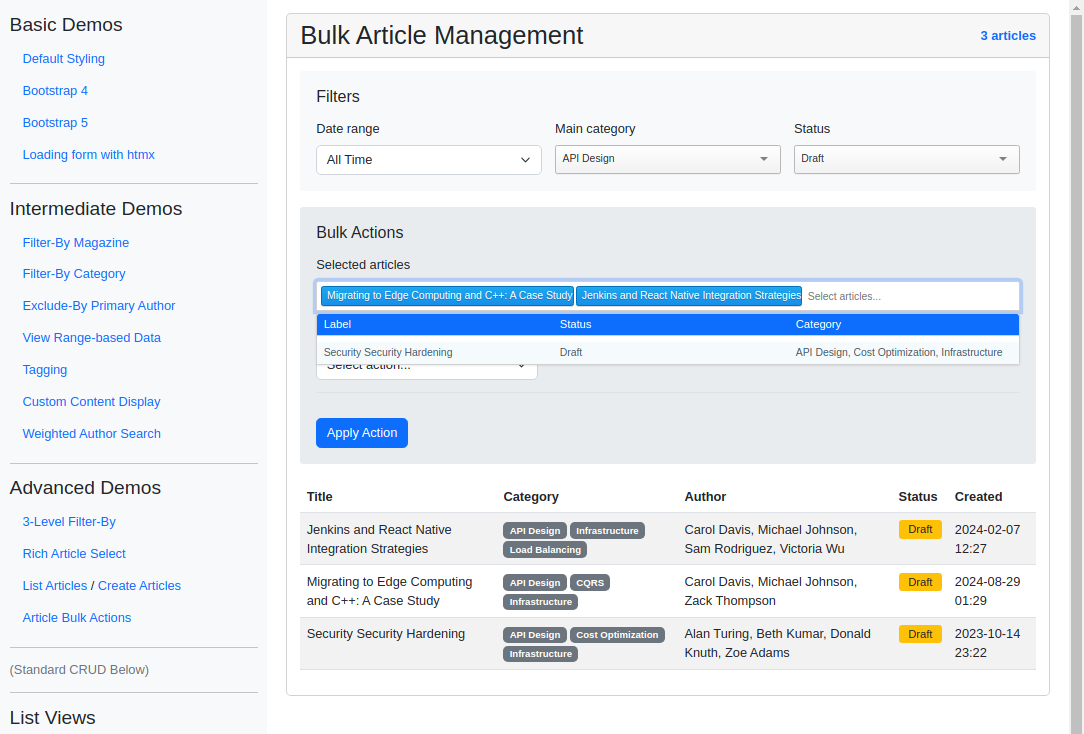
To see Django TomSelect in action, check out the Example Project. It demonstrates a variety of use cases, with 15 different implementations from basic atocompletion to advanced applications, showing how to use django-tomselect's autocomplete fields in a Django project.
Each of the examples is described in the Example Project docs.
Here are a few screenshots from the example project:
Contributions are welcome! Check out our Contributor Guide to get started.
This project is licensed under the MIT License - see the License file for details.
This package builds on the excellent work of Philip Becker in mizdb-tomselect, with a focus on generalization, Django templates, translations, and customization.