Onix-Project-Generator-FAQ.mov
Flutter project generator is an open source utility for MacOS designed to provide a quick start with your Flutter application development.
If you're a Onix Project Generator user and you like using our tool, don't forget to star it on GitHub! 🌟
Flutter Project Generator is an utility for MacOS designed to quickly start a Flutter project from scratch.
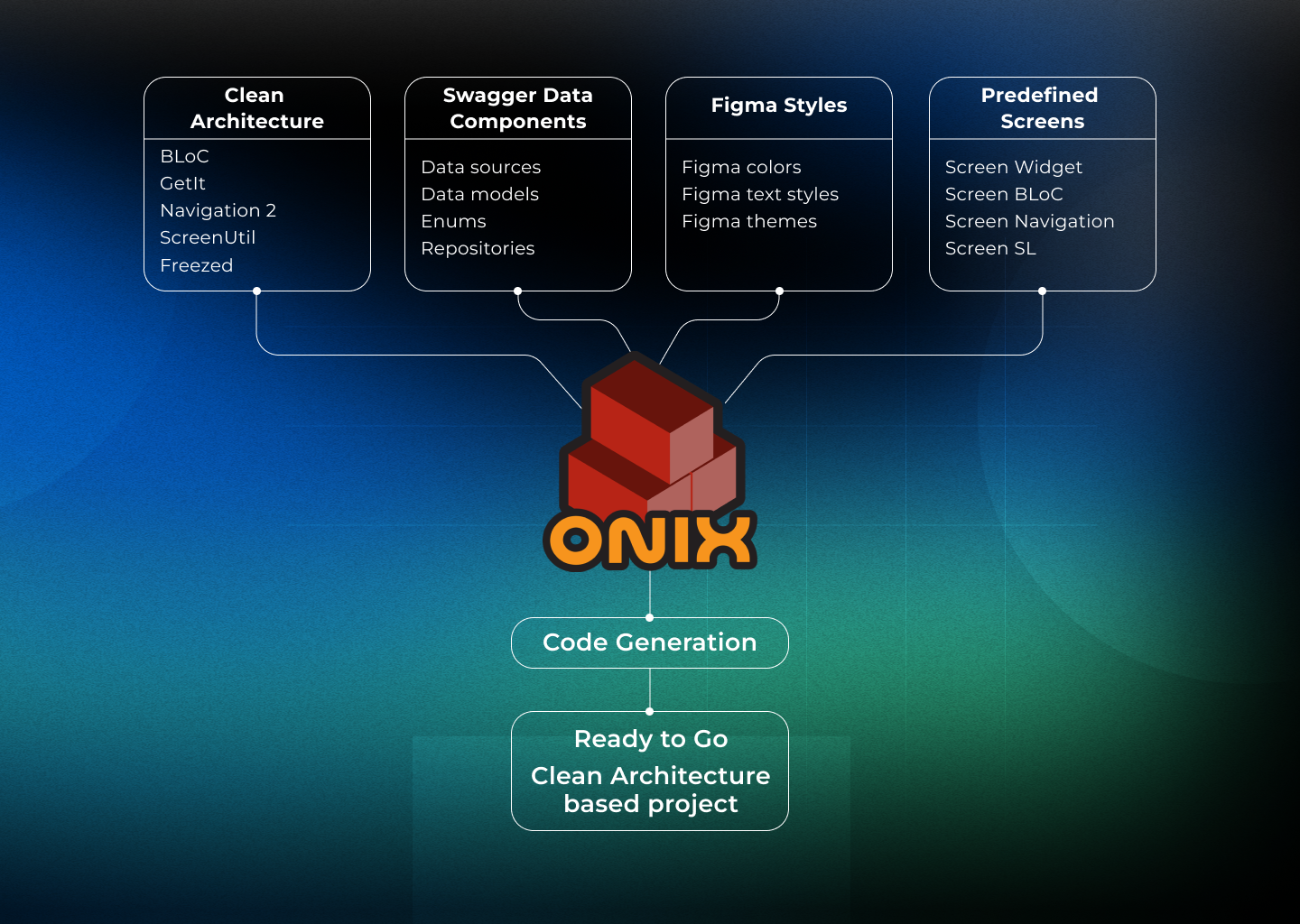
Flutter Project Generator creates an empty project on Clean Architecture with already defined file structure and dependencies.
You have an opportunity to modify the project creation settings and options, including name and ID, navigation component, flavors, theming, pre-built screens, data components and more.
Let's start with installing the application.
Go to installing section to download and install the latest version of the application.
Once the app has installed go to the How To sections to get detailed instructions about creating a new project.
Onix Project Generator shines on creating Flutter projects on Clean Architecture with a techstack of commonly used and most popular Flutter libraries and packages.
Generated project tech consist of such libraries and packages:
- State Management - BLoC.
- Networking - Dio.
- Service Locator - GetIt
- Code generator - Freezed
- Navigation - GoRouter or AutoRoute
Also there an option to select optional packages to include to the project:
- Networking - GraphQL
- Services - Firebase
- Flavors - Flavorizr
- Localization - Intl
- Theming - ThemeTailor
- UI - ScreenUtil
- Monitor and capture errors - Sentry
The key features of the Onix Project Generator are:
- MacOS application designed to run on Intel on M machines.
- To create a new project based on Clean Architecture with chosen name, ID and options.
- To select a platforms project will be built for.
- To add an application flavors with Flavorizr.
- Choose your favorite Navigator to use in the project (GoRouter or AutoRoute ).
- To configure optional components to include to the project.
- To add screen mocks with screen BLoC, navigation and GetIt declarations included.
- To configure data layer from Swagger URL.
- To configure the application theme from Figma file.
- To create Android signing configuration automatically or manually.
- To add Sonar configurations and scripts.
- Generates starter documentation for the project.
- Generates Fastlane configurations and make files to run Fastlane commands.
- Automatically check for updates.
Refer to the contribution docs for more information.
If you have any doubts related to the project or want to discuss something, then post a question on GitHub.
Licensed under the MIT License, Copyright (c) 2024-present Onix-Systems