This project provides the Twitter Bootstrap rendering technology to XPages. The goal is to enable this new rendering through a dedicated theme, without having to change the application pages. All you have to do is to set the application theme to 'bootstrapv2.3.1' in Domino Designer. Voila!
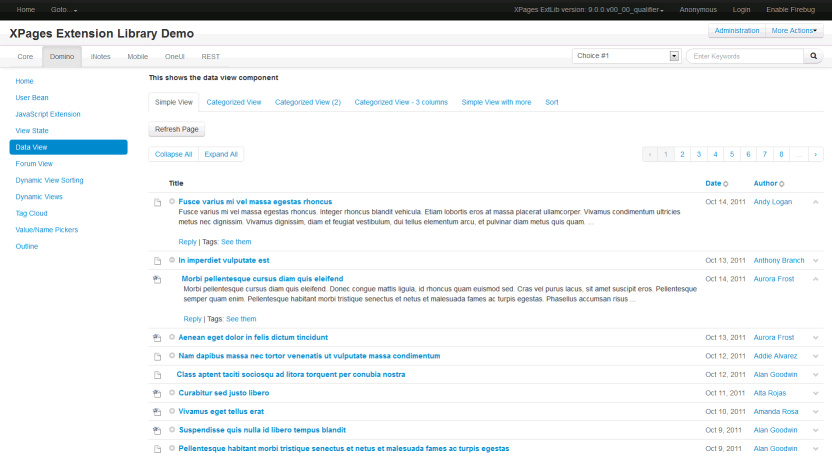
The theme covers all the regular XPages controls, as well as the ones delivered as part of the extension library and generally rendered using OneUI (application layout, data view...).

The library provides the following features:
-
The Bootstrap files (CSS & JS), as well as a copy of JQuery which is required to run the Bootstrap components
These files are served as global resources, thus they don't need to be added to the NSF applications where bootstrap is used. Moreover, they are already minified and shrinked to maximize the runtime performance. Last but not least, the plug-in makes them participating to the XPages resources aggregator. -
An XPages theme
A set of theme files are provided to automatically add the necessary resources to the pages (CSS & JS), and to make the XPages components consume the provided styles. The theme is easily selected from the Xsp properties editor within Domino Designer. To support multiple versions of Bootstrap, the theme name includes the version of Bootstrap, like, for example, 'bootstrapv2.3.1' for Bootstrap 2.3.1, or 'bootstrapv2.3.1r' for Bootstrap 2.3.1 Responsive (the last one add an extra responsive css and a meta tag to the page, see http://getbootstrap.com/2.3.2/scaffolding.html#responsive). Note that the theme loads the responsive CSS version of Bootstrap. -
DBootstrap
This is an open source library that defines defines a Dojo theme using the Bootstrap CSS. It makes the standard Dojo dijits consistent with the Bootstrap look and feel. This theme replaces the default Dojo theme ('tundra' for core XPages). -
Dojo Bootstrap
This is another open source library that wraps the Bootstrap components into Dojo components. This library is currently *not* used by Bootstrap4XPages, but is provided as a convenience to Dojo developers. An later release might use these components instead of the standard JQuery ones, to minimize the downloaded JS, take full advantage of the AMD notation and make the whole JavaScript code consistent.
- Bootstrap 2.3.1 (https://github.com/twbs/bootstrap)
- JQuery 1.8.2 (http://jquery.com/)
- Dojo Bootstrap (https://github.com/xsokev/Dojo-Bootstrap)
- DBootstrap (http://thesociable.github.io/dbootstrap/)
-
Cancel buttons
The cancel buttons used in the dialogs are hard coded as HTML links with OneUI style classes.
The following code:
<xp:link id="button17" text="Cancel" styleClass="lotusAction">
should be replaced by:
<xp:button value="Cancel" themeId="Button">
in the different pages where a dialog is used. -
Navigator
Bootstrap allows 2 different rendering for a navigator, called "pill" and "list". "pill", which is the default with Bootstrap4XPages, should be used for the main navigation menu, generally in the left column of the page. "List" should be used for simple lists within a page. But, as the extension library only offers one xe:navigator component, the library detects if the style 'nav-list' is set to the component. If so, then it renders a 'list' instead of a 'pill'.
In the extlib demo database, the xe:navigator in the OneUI_Outline.xsp page should be modified like this:
<xe:navigator id="xxxx" styleClass="nav-list"> -
Application Layout Configuration
The base application layout configuration object, as well as the OneUI one, work perfectly with the Bootstrap theme. Now, there is a bootstrap specific configuration object that will bring more bootstrap specific options in the future. So it is advised to use this one instead, to leverage the future enhancements.
The components provided by the library are currently not matching the IBM standard in term of localization (support for multiple languages, bibi support) or accessibity. Well, many things can be done! Now that the bulk of the code is there, I'm seeking help from the community to extend this library, or build on top of it. Feel free to fork the code and create your additions. Then get them integrated within the core project, if it makes sense. We'll accept external contributions to this library after having the code properly reviewed.
Bellow is a initial set of ideas, but please come with yours!
-
Remove all the lotusXXXX styles
Clean-up all the renderers from these classes and add new support classes. Also, merge xsp.css and xpages.css in one single file. -
Move to Bootstrap 3.0
Shouldn't be a big deal if dbootstrap is upgraded, and all the code legally cleared. The 'panel' classes should be removed from xpages.css. -
Use the native Boostrap components instead of the Dojo ones
Some of the extlib controls, like Dialog or Accordion, leverage the corresponding Dojo controls. But they are actually not tightly coupled to Dojo, and the implementation can use the native Bootstrap components itself for a better fidelity and higher performance. -
Wrap the Bootstrap components
Create a series of Bootstrap specific components wrapping the Boostrap features and/or some Bootstrap extensions (see: http://bootsnipp.com/resources). -
Demo Database
Provide a new database demontrating all the Bootstrap features in action. Contribute to Bootstrap4XPages site: http://www.bootstrap4xpages.com/bs4xp/site.nsf -
Leverage the Bootstrap mobile capability
Bootstrap 3 is mobile first, let's leverage it. -
Your idea goes here...
Enjoy!