This workshop provides an Argo Rollouts 101 experience on OpenShift using the OpenShift GitOps operator. It walks workshop attendees through the process of using blue-green and canary strategies with Rollouts as well as automated testing using Analysis.
This workshop is available in the Red Hat Demo Platform (RHDP) for Red Hat employees and partners. It can however be installed manually:
-
Provision OpenShift Workshop 4.14 instance in RHDP with the desired number of users
-
Login on the command line as the
adminuser with the credentials RHDP provided -
Modify
bootstrap/bootstrap/ansible/bootstrap.yamlto set the number of users you need, this must match the number of users selected in RHDP -
Run the command
./bootstrap/bootstrap.sh
Note that the installation is using ansible so you must have ansible installed on your system along with the requirements to use the ansible k8s module.
In order to test and develop on your local machine, you can use a specially built container with Podman or Docker as follows.
podman run --rm --name antora -v $PWD:/antora -p 8080:8080 -i -t ghcr.io/juliaaano/antora-viewerLive-reload is not supported.
-
Create a git repo from this template
-
Clone the repo and
cdinto it -
Run ./utilities/lab-serve
-
Open http://localhost:8080 in your browser
-
Run ./utilities/lab-build to build your html
To rebuild your html, run ./utilites/build.
./content/modules/ROOT/
├── assets
│ └── images # Images used in your content
│ └── example-image.png
├── examples # You can add downloadable assets here
│ └── example-bash-script.sh # e.g. an example bash script
├── nav.adoc # Navigation for your lab
├── pages # Your content goes here
│ ├── index.adoc # First page of your lab, e.g. overview etc
│ ├── module-01.adoc
│ └── module-02.adoc # Sample lab has 2 modules including index.adoc
└── partials # You can add partials here, reusable content inserted inline into your modules
└── example_partial.adocYou can add links to external content in the convenient "Links" drop-down on the upper-right of the Showroom Summit 2024 UI.
asciidoc:
attributes:
page-links:
- url: https://redhat.com
text: Red Hat
- url: https://www.redhat.com/en/summit
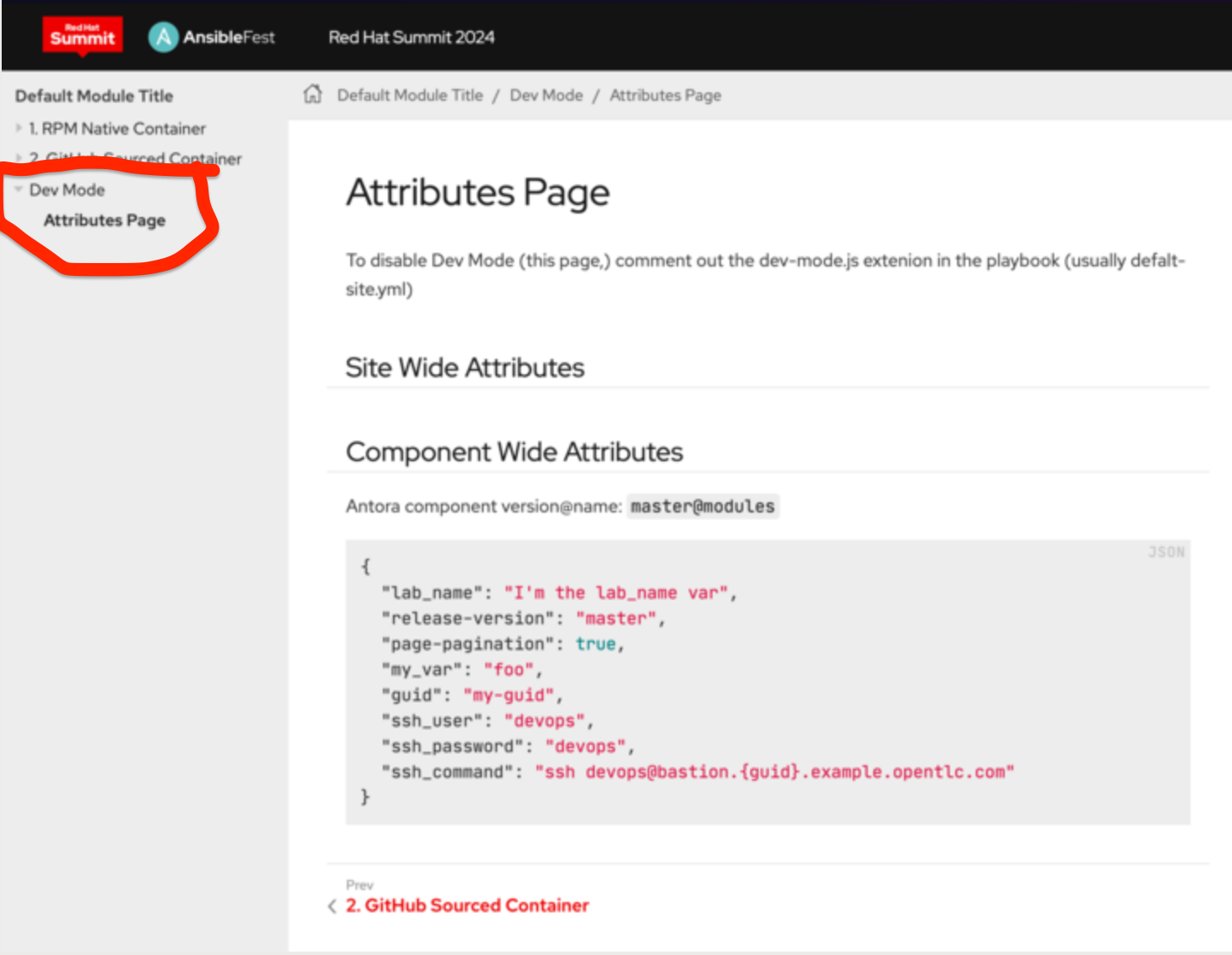
text: SummitAs a convenience to developers, the Dev Mode Extention (disabled by default) displays the asciidoc attributes you have to work with while writing your lab instructions.