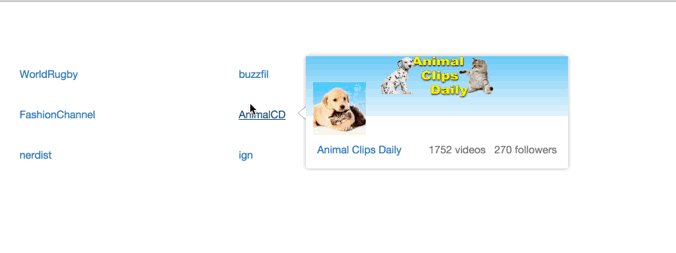
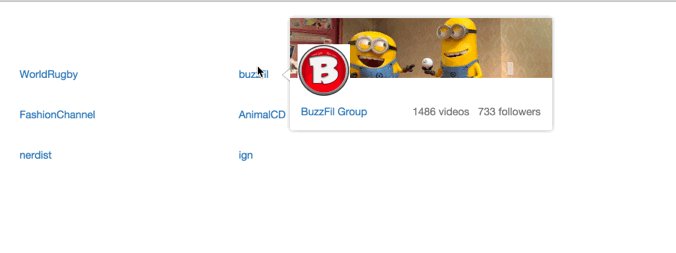
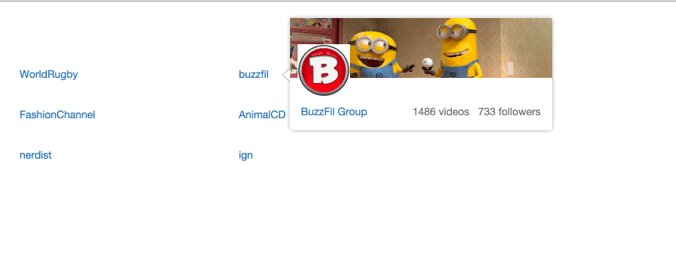
Awesome tooltips.
Warning The latest version on npm is compatible with React 0.14. For React 0.13 install the 0.6.4 version.
$ npm install react-portal-tooltip
http://romainberger.github.io/react-portal-tooltip/
import React from 'react'
import ToolTip from 'react-portal-tooltip'
class MyComponent extends React.Component {
state = {
isTooltipActive: false
}
showTooltip() {
this.setState({isTooltipActive: true})
}
hideTooltip() {
this.setState({isTooltipActive: false})
}
render() {
return (
<div>
<p id="text" onMouseEnter={::this.showTooltip} onMouseLeave={::this.hideTooltip}>This is a cool component</p>
<ToolTip active={this.state.isTooltipActive} position="top" arrow="center" parent="#text">
<div>
<p>This is the content of the tooltip</p>
<img src="image.png"/>
</div>
</ToolTip>
</div>
)
}
}active: boolean, the tooltip will be visible if trueposition: top, right, bottom or left. Default to rightarrow: center, right, left, top or bottom (depending on the position prop). No arrow when the prop is not sepecifiedparent: the tooltip will be placed next to this elementgroup: string, necessary if you want several independant tooltipsstyle: object, allows customizing the tooltip. Checkout the example for details.
# clone
$ git clone git@github.com:romainberger/react-portal-tooltip.git
# install the dependencies
$ npm install
# go to the example folder, then install more dependencies
$ cd example && npm install
# start the development server with hot reloading
$ npm start
# to build run this command from the root directory
$ npm build# clone
$ git clone git@github.com:romainberger/react-portal-tooltip.git
# install the dependencies
$ npm install
# go to the example folder, then install more dependencies
$ cd example && npm install
# start the development server with hot reloading
$ npm start
# to build run this command from the root directory
$ npm build
## License
MIT