vuepress-theme-dumi
📖 A dumi style theme for VuePress.
English | 简体中文
Install
-
First of all, install vuepress v1.x
-
Then install the theme
$ npm i -D @vuepress-dumi/vuepress-theme-dumi
# OR
$ yarn add -D @vuepress-dumi/vuepress-theme-dumiUsage
Write vuepress config
// .vuepress/config.js
module.exports = {
theme: '@vuepress-dumi/dumi',
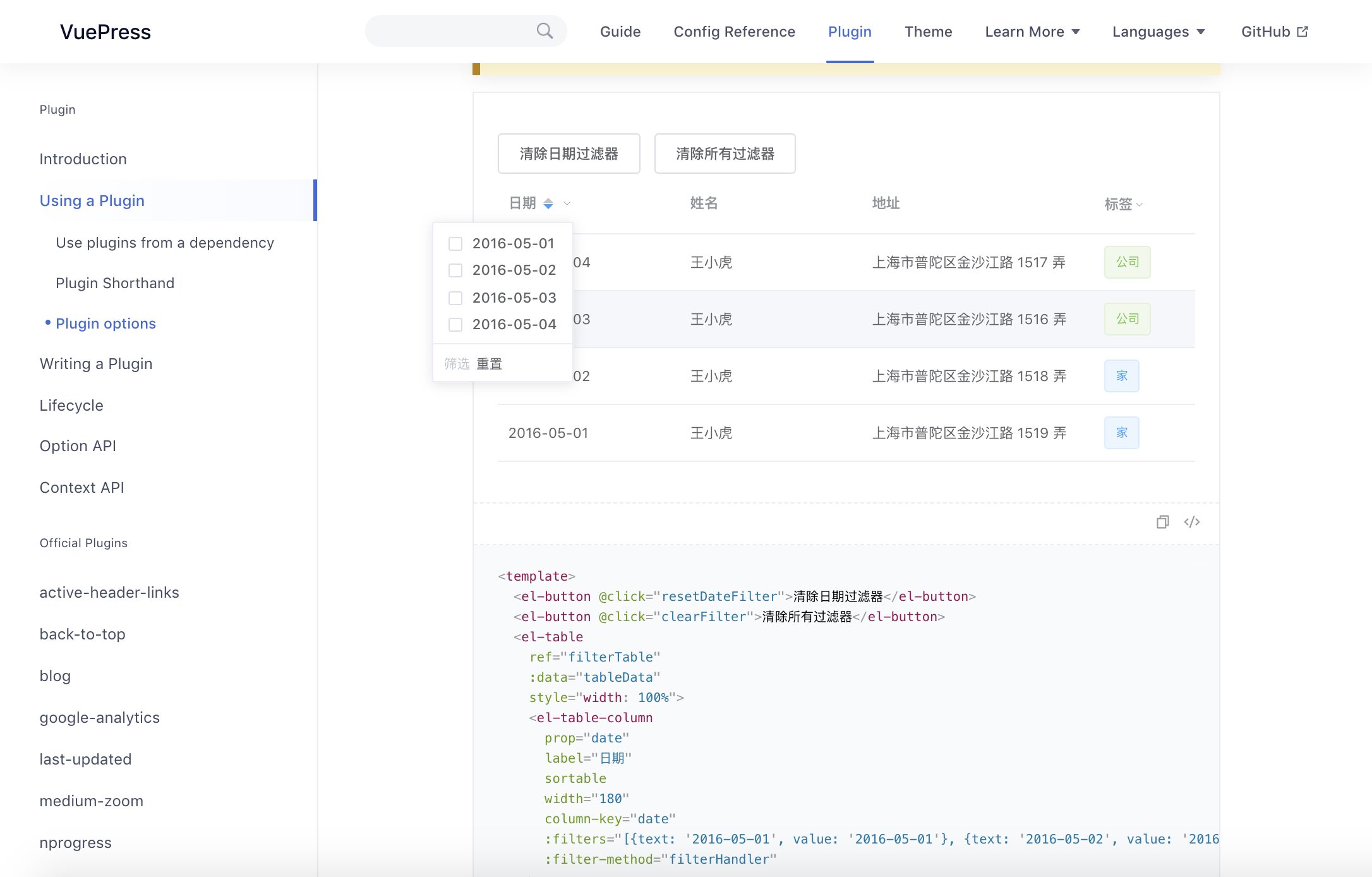
}Preview
💡attention: if you want to import element-ui like me, you need install async-validator@1.11.5
$ npm i -D async-validator@1.11.5
# OR
$ yarn add -D async-validator@1.11.5Code Previewer Usage
💡attention: whitespace is in need before demo
::: demo
<div @click="handleClick">click me</div>
<script>
export default {
methods: {
handleClick() {
console.warn('clicked')
}
}
}
</script>
:::If you need code scope, you can use demo[scope].
💡attention: <template></template> is in need, and you can not use import statment in scope mode. And if you use demo[scope] and demo in one markdown file, browser may print some error.
::: demo[scope]
<template>
<div>{{ foo }}</div>
</template>
<script>
export default {
data() {
return { foo: 'foo' }
}
}
</script>
:::::: demo[scope]
<template>
<div>{{ foo }}</div>
</template>
<script>
export default {
data() {
return { foo: 'bar' }
}
}
</script>
:::