This is the introduction project for react. Only used basics of React, nothing so special. On the other hand it's helpfull to understand how components works and how to split component. It's good practice to understand how states effect to components. When is the time components re-render. Also this project shows that React is very much better than vanilla Js when topic is seperate every thing from each other.
Main goal is:
- Understand how components works
- Learn render logic
- Use seperate components together
This is another simple React Project. In this project I used file structure that I follow, also in css part I used Sass and try to implement BEM approach for that part. I used 3 different components. And this application for a small game actully that plays everytime you reflesh the page. You don't need to do anything.
Components
-
Pokegame: In this component we are keeping our state. As this is a simple application I didn't fecth data from another API. There is a array named
DATAin this component we are keeping our data in this array. Also we are creating two teams randomly and getting total experience of each team and deciding to winner and passing teams and winner status toPokedexcomponent. -
Pokedex: In this component we are taking team and winning status as a props and creating
Pokecardcomponent to show our Pokemon card. Also we are showing winner and loser in this component. -
Pokecard: In this component we are taking pokemon data with props and showing that pokemon with proper way
Main goal is:
- Practice how to devide project to liitle components.
- Use Sass with component styles.
- Have fun
Step 1
If you want to use this project you need to create `env.local` file for API keys in root.
Step 2
Run npm install on your terminal
Main goal is:
- Use React Hooks instead of class components and life cycle methods.
- Use contextApi
- Make real life project
Step 1
If you want to use this project you need to create `firebaseConfig.js` in firebase folder and you need to add your firebase informations.
Step 2
Run npm install on your terminal
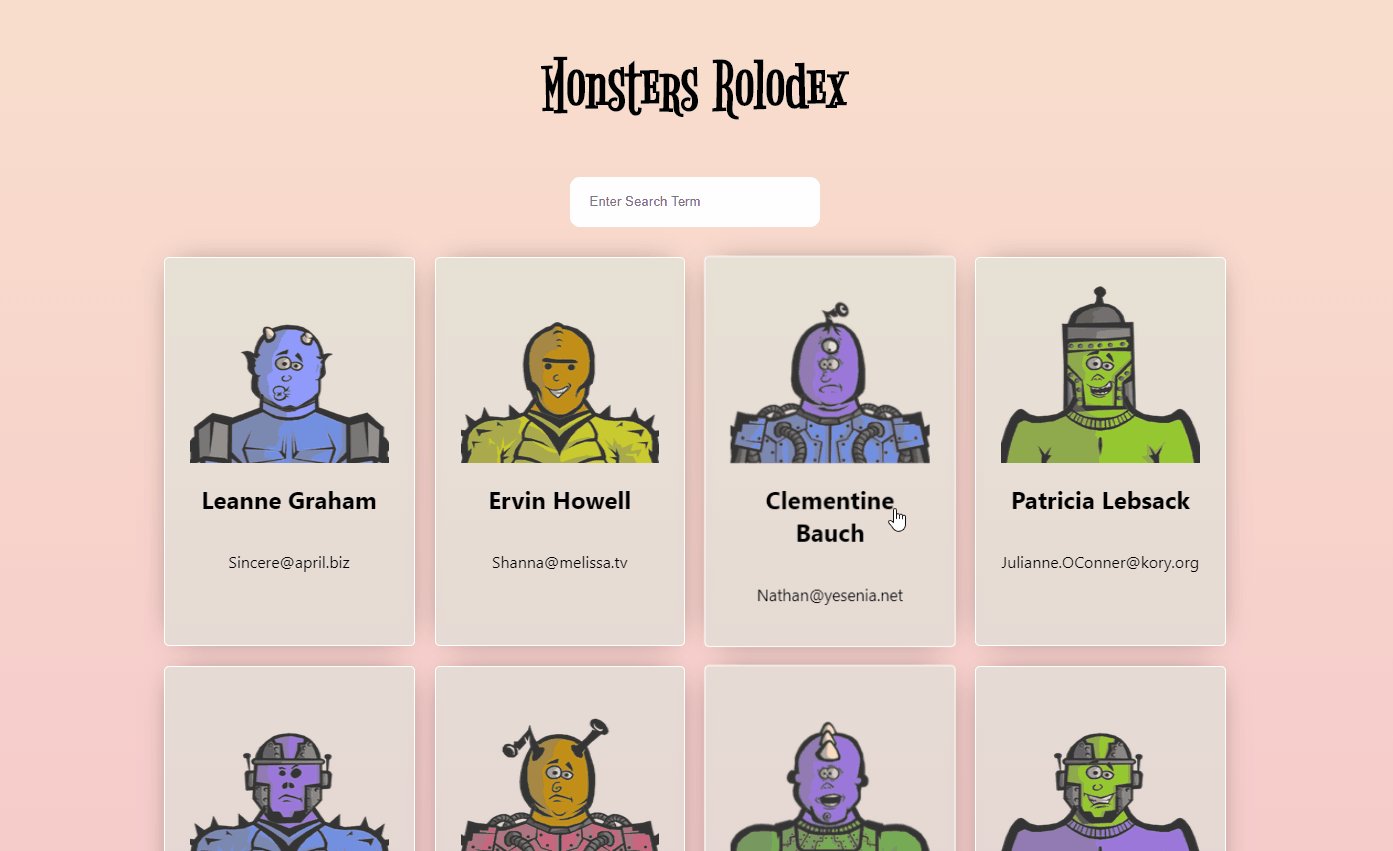
Main goal is:
- Use React Hooks instead of class components and life cycle methods.
- Try Fremer Motion
- Make real life project
- Have fun