| description | languages | page_type | products | urlFragment | |||
|---|---|---|---|---|---|---|---|
Code and tutorial for rock-paper-scissors-lizard-spock game used at Azure Custom Vision hands-on workshop |
|
sample |
|
rock-paper-scissors-lizard-spock-customvision |
Code and tutorial for "rock-paper-scissors-lizard-spock" game used at Azure Custom Vision hands-on workshop.
Outline the file contents of the repository. It helps users navigate the codebase, build configuration and any related assets.
| File/folder | Description |
|---|---|
Step{1-6} |
Sample source code. |
.gitignore |
Define what to ignore at commit time. |
README.md |
This README file. |
LICENSE |
The license for the sample. |
- Azure Subscribtion
- Published Custom Vision iteration and access key
- NodeJS
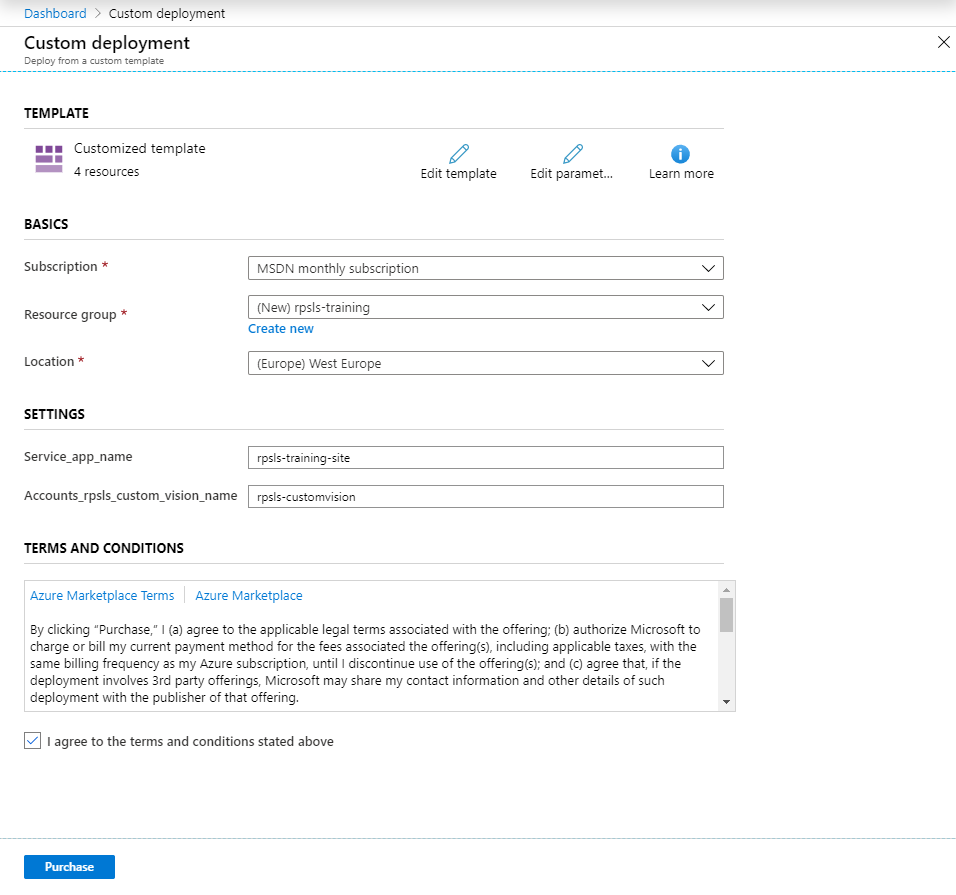
An ARM template is provided so you can create the whole infrastructure required for this training (an App Service with its Service Plan and two Cognitive Services). Deploy pressing the following button and filling up the required parameters
-
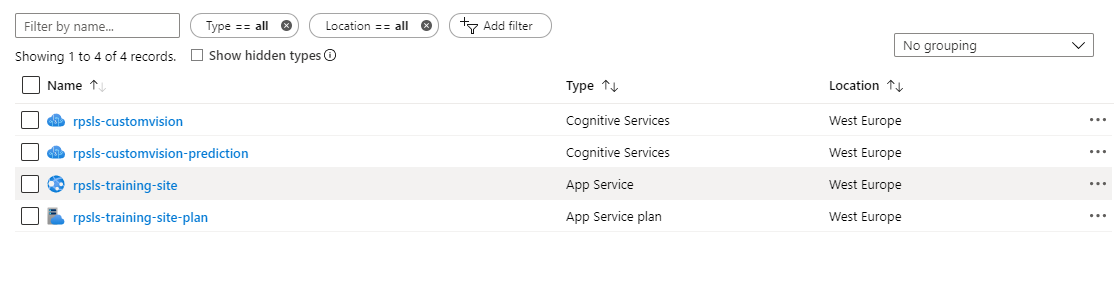
Open your resource group and verify that you have the following resources: App Service Plan, App Service and two Cognitive Services
Sign in https://www.customvision.ai/ using created Azure account
- Click "New Project"
- Fill-in the form (Name - "RPSLS", Resource - "rpsls-customvision [F0]", Project Type - "Classification", Classification Types - "Multiclass", Domains - "General") and click "Create project"
- In Custom Vision project click "Add images"
- Add images, select appropriate tag (e.g. paper) and click "Upload files"
- Wait until upload is finished
- Repeat for the other folders, wait until all images are uploaded
- In Custom Vision project click "Train"
- Select "Fast Training" and click "Train"
- Wait for training to finish
- Click on "Quick Test"
- Upload test image
- Click on "Predictions"
- Select incorrectly predicted image
- Assign correct tag and click "Save and close"
- In Custom Vision project click "Train"
- Select "Advanced Training" for 1 hour and click "Train"
- Wait for training to finish
- Open "Performance" tab, select finished iteration and click "Publish"
- Fill-in model name, select "RPSCustomVision_Prediction" as prediction resource and click "Publish"
- Click on "Prediction URL" to see your credentials
Application based on code from NodeJS app on Azure example.
- index.js - server-side logic
- public/index.html - WebApp HTML template
- public/css/app.css - WebApp CSS styles
- public/js/app.js - WebApp Javascript logic
Local development is the same for all the steps:
- Open "StepN" folder
- Run
npm install - Run
npm start - Open http://localhost:1337
Azure deployment is the same for all the steps:
- Open "StepN" folder
- Create zip archive with contents of "StepN" folder, except for node_modules folder
- Open <choose_unique_name>.scm.azurewebsites.net
- navigate to Tools -> Zip Push Deploy
- Drag-and-drop zip archive to /wwwroot
- Open <choose_unique_name>.azurewebsites.net and verify that site is running
Code changes are described in respective steps:
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.