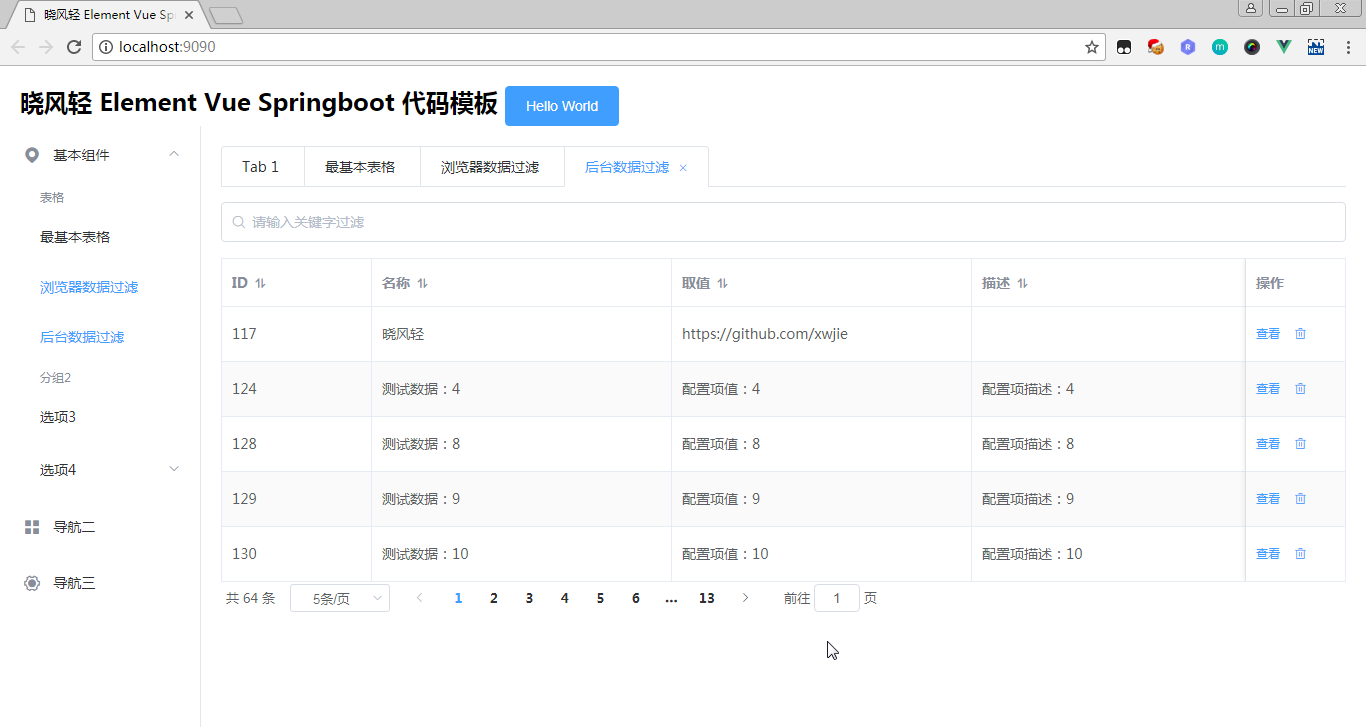
使用Vue+VueX+ElementUI+SpringBoot的代码框架。详细讲解:程序员你为什么这么累?
- 前后台一站式代码模板
- SpringBoot
- VUE + VUEX + ElementUI
使用h2内置数据库演示 spring data jpa 功能。无需任何配置。
使用了redis做cache,可以启动redis,不启动也暂时没有影响。
先执行 junit 方法 SpringbootCodeTemplateApplicationTests.addTestData 增加测试数据。然后 启动后台springboot工程,在用 npm run dev 启动前台web工程即可。
如需要登陆,默认的内置账号密码为 xwjie/xwjie 。
Hibernate-增加基类,实现了自动生成 createTime和updateTime
spring security 默认的 X-Frame-Options 是 deny ,修改为 SAMEORIGIN ,否则连h2都无法嵌入显示了。如下:
http.headers().frameOptions().sameOrigin();VUE分页组件封装 , 使用简单,前后台代码都封装好了,相当不错。
http://localhost:8080/swagger-ui.html
删除自己写的ConcurrentSkipListMap实现,改用spring-data-jpa实现,更加有实际意义。使用的为h2数据库(文件模式)
为什么要引入Redis?使用和配置见:使用Redis Cache